1. 概述编辑
适用场景:安装了「数据门户」插件的用户,可参考本文了解数据门户的相关功能。
1.1 版本
| 报表服务器版本 | 数据门户插件 |
|---|---|
| 11.0.7 | V1.0 |
1.2 功能简介
本文将介绍编辑数据门户时,可在数据门户中添加的组件类型和用途。
数据门户中的组件分为三大类:门户组件、数据看板、其它。
1.3 组件添加方法
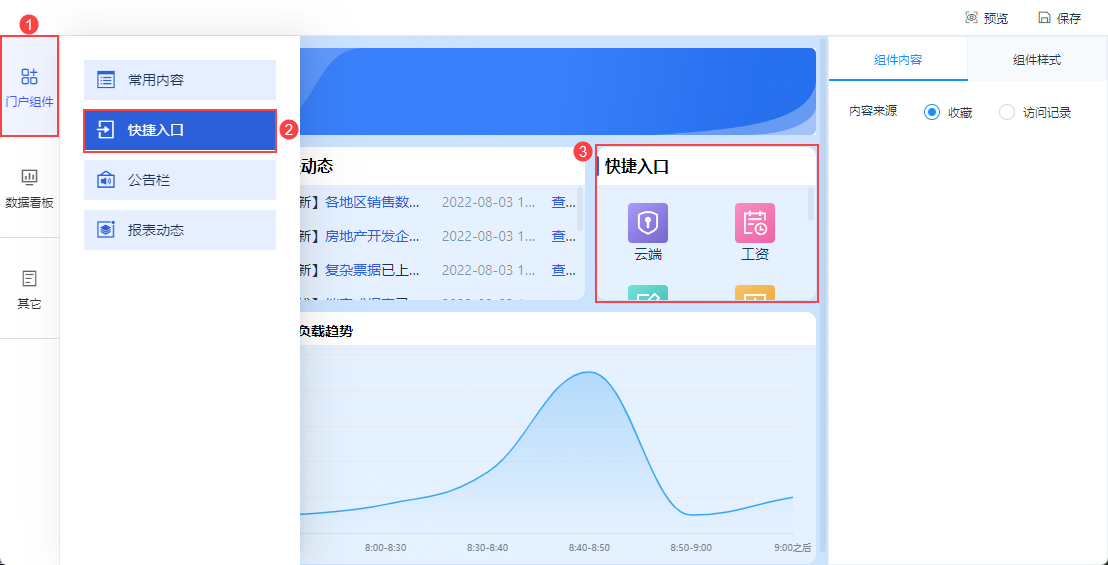
在数据门户编辑界面左侧,选择需要新增的组件类型,即可新增一个组件到数据门户面板中,如下图所示:

2. 常用内容组件编辑
2.1 组件内容
常用内容组件支持显示两种内容:收藏、访问记录。
1)收藏,即为用户在数据决策系统中收藏的目录,如下图所示:

2)访问记录,即为该用户最近打开的目录,按照时间倒叙展示。
2.2 效果展示
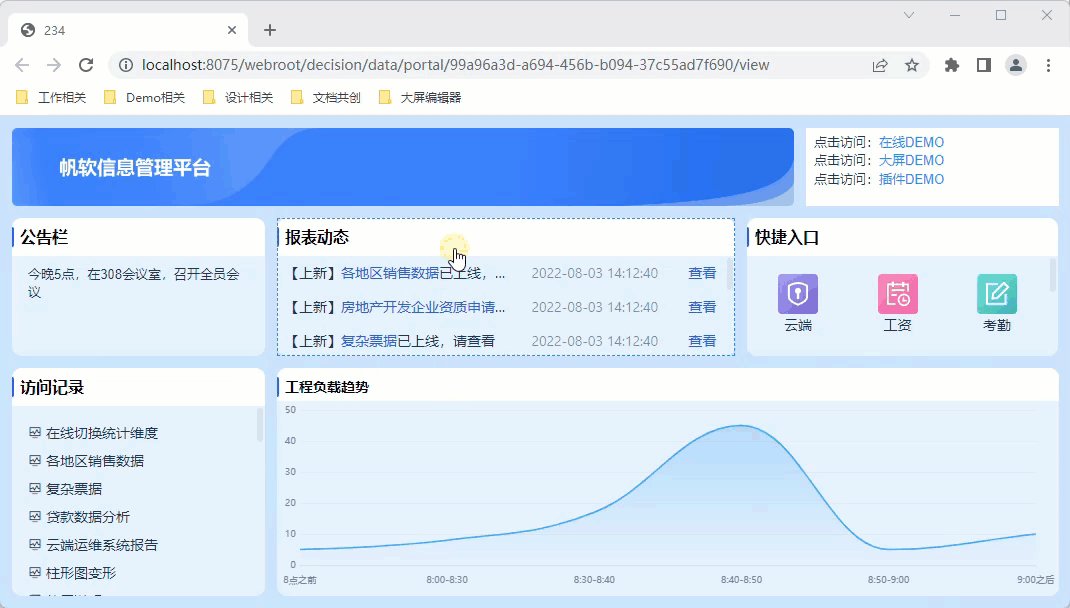
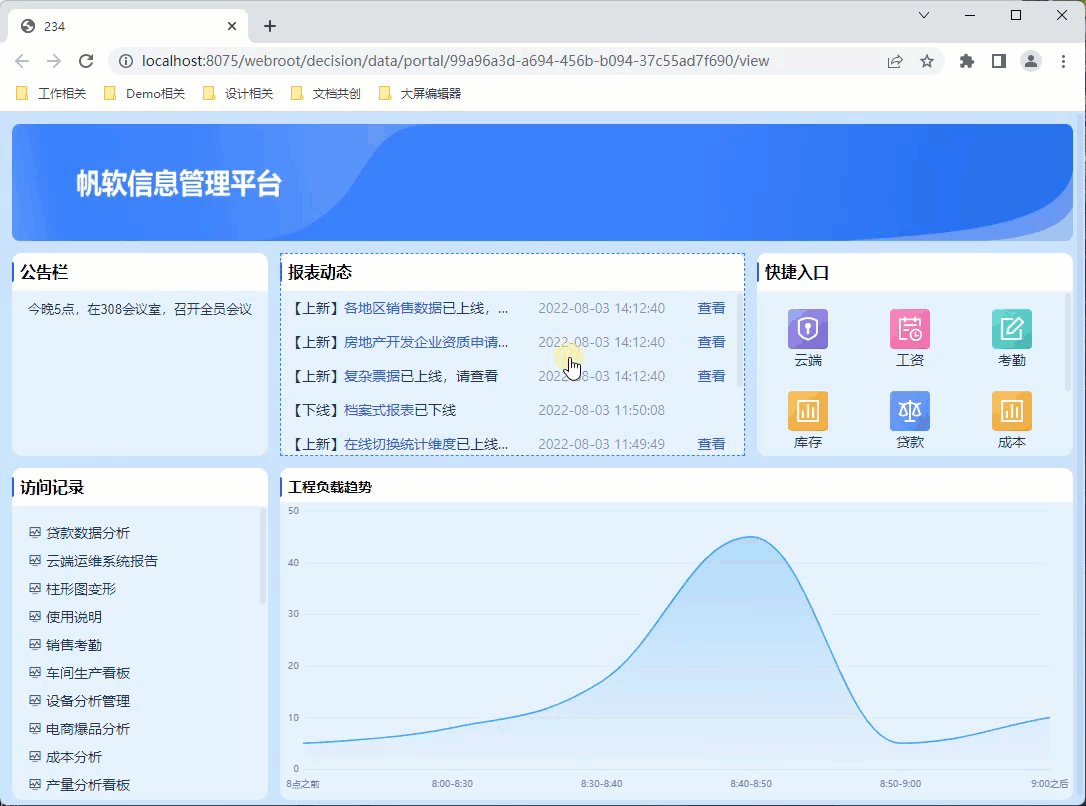
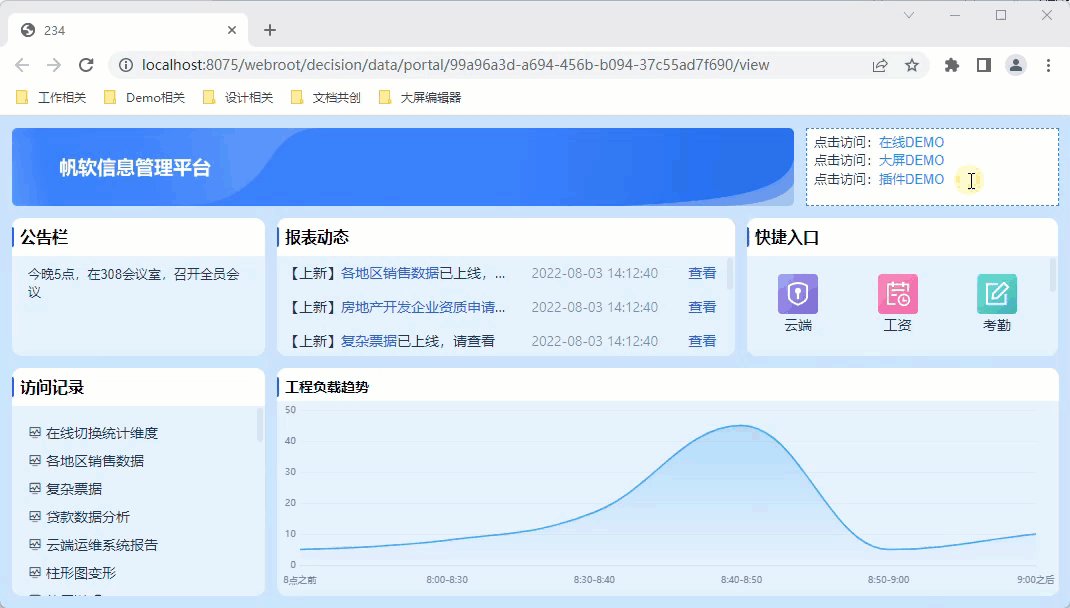
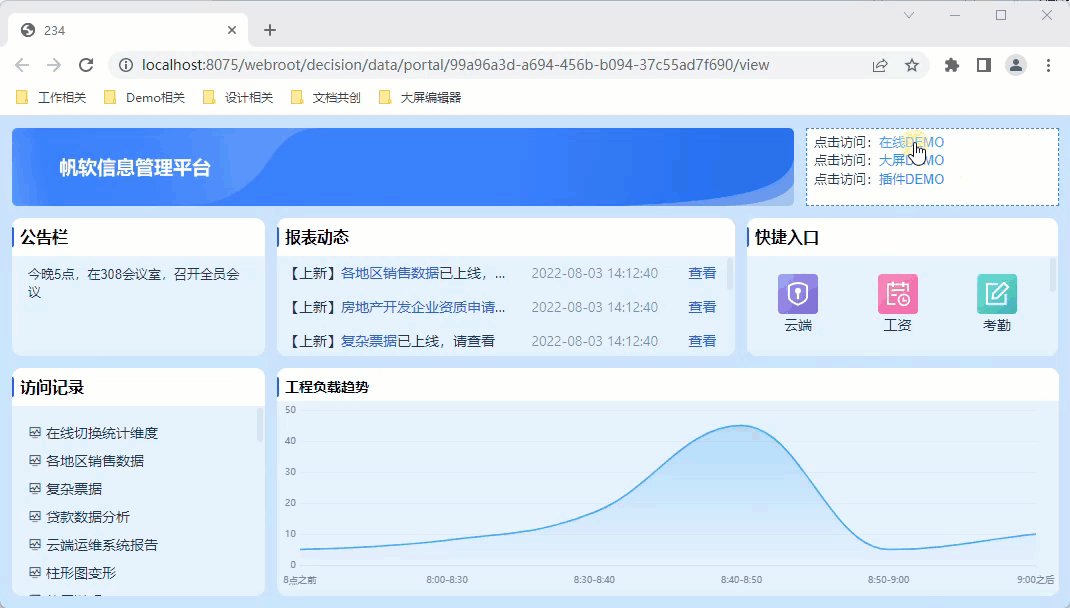
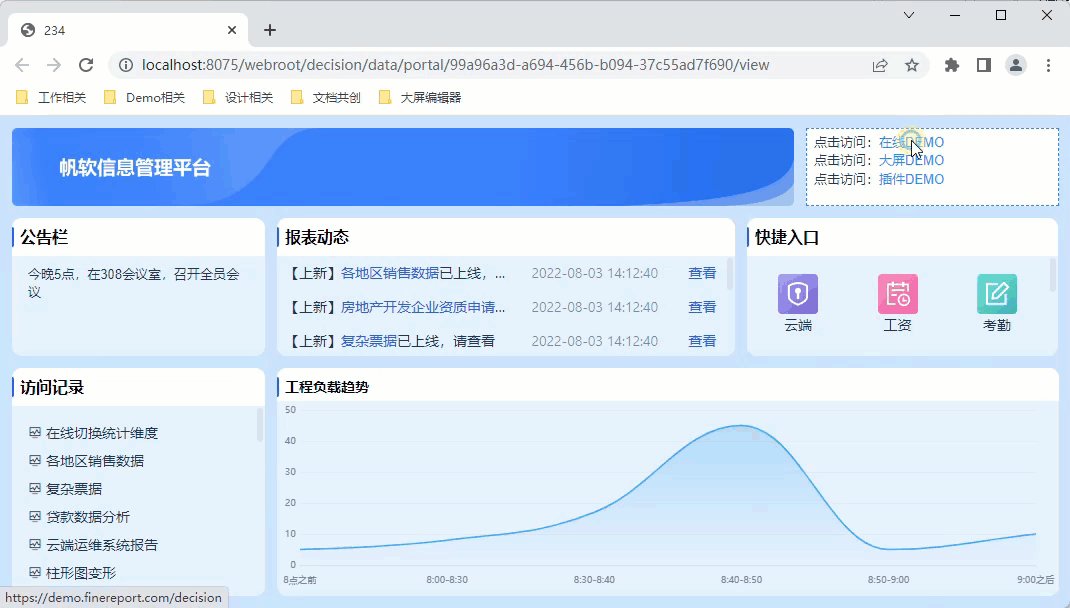
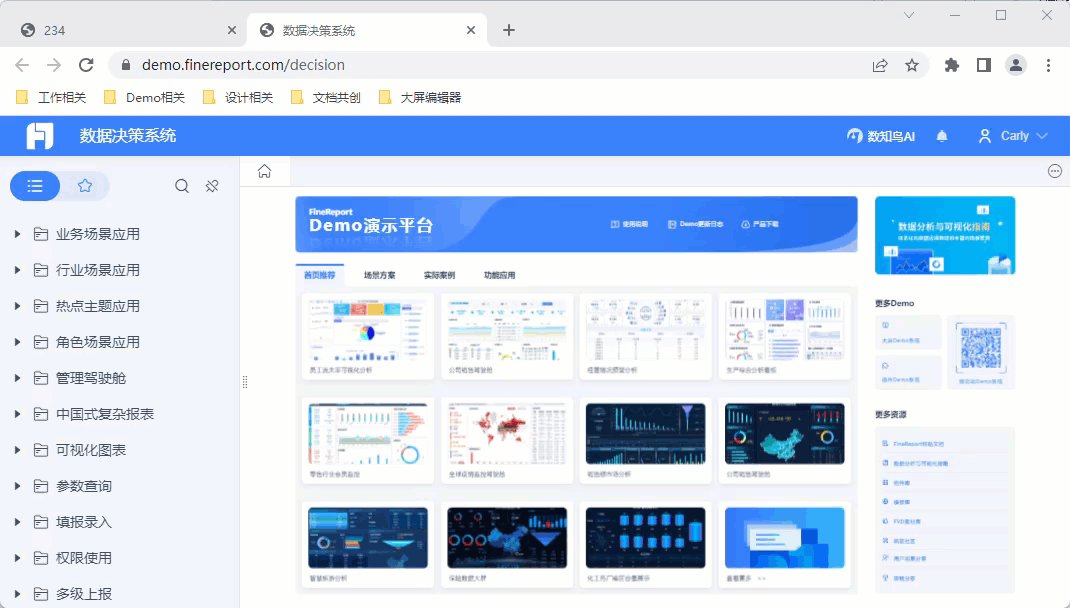
预览数据门户时,可点击收藏/最近访问的目录名称,直接在新窗口打开该目录,如下图所示:

3. 快捷入口组件编辑
3.1 组件内容
快捷入口组件支持新增、编辑、删除组件。如下图所示:

编辑入口时,每个入口支持设置的内容包括:名称、类型、内容、封面。如下图所示:

| 设置 | 说明 |
|---|---|
| 名称 | 入口的名称,不可为空 |
类型 内容 | 类型支持两种:平台目录和链接,根据类型设置不同的内容 1)平台目录 平台目录,可下拉选择当前工程系统下挂载的目录 2)链接 链接支持绝对路径和相对路径
|
| 封面 | 封面支持预定义和自定义 1)预定义: 产品内置了12个封面图标,可根据需求自行选择 2)自定义: 用户可自行上传自定义封面图标。 支持上传JPG/PNG/SVG格式的文件 建议尺寸为40*40 |
3.2 效果展示
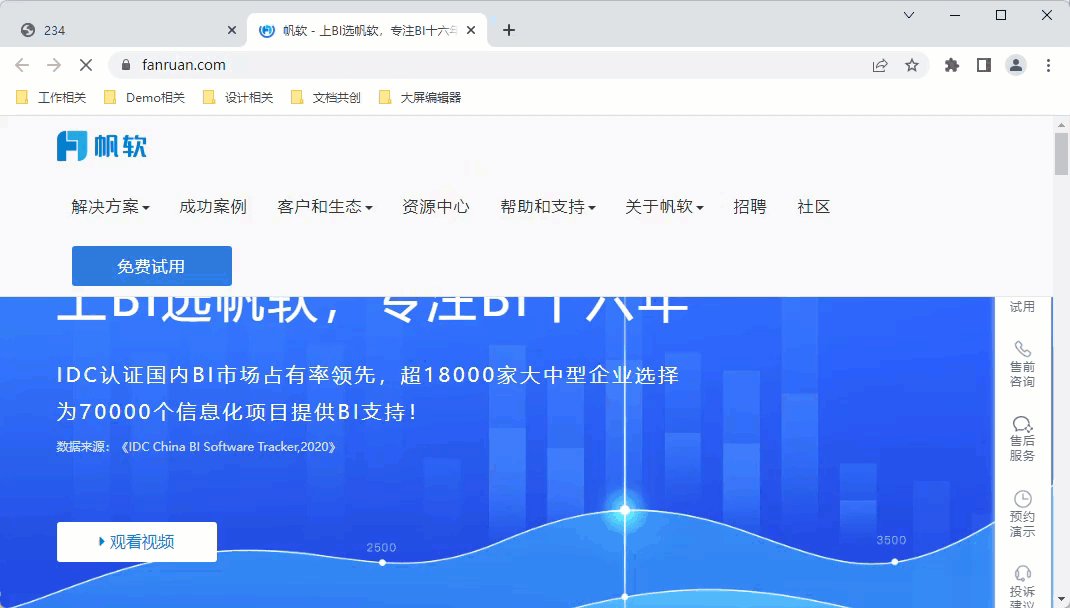
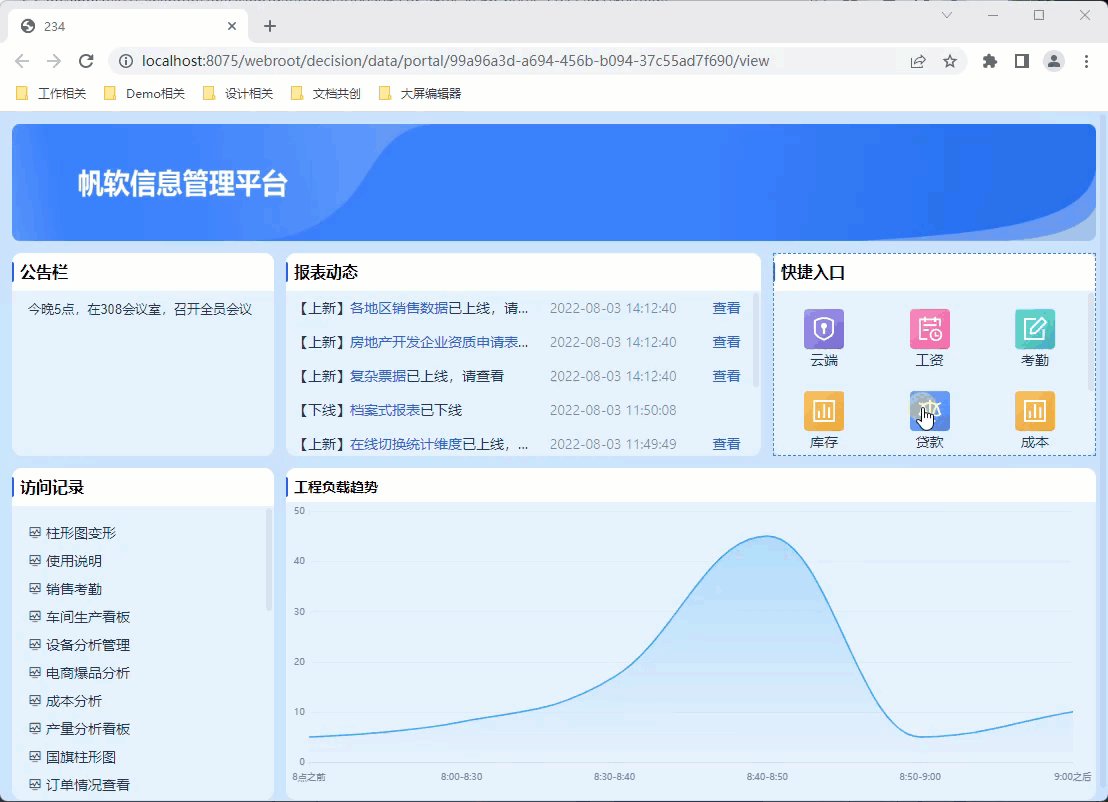
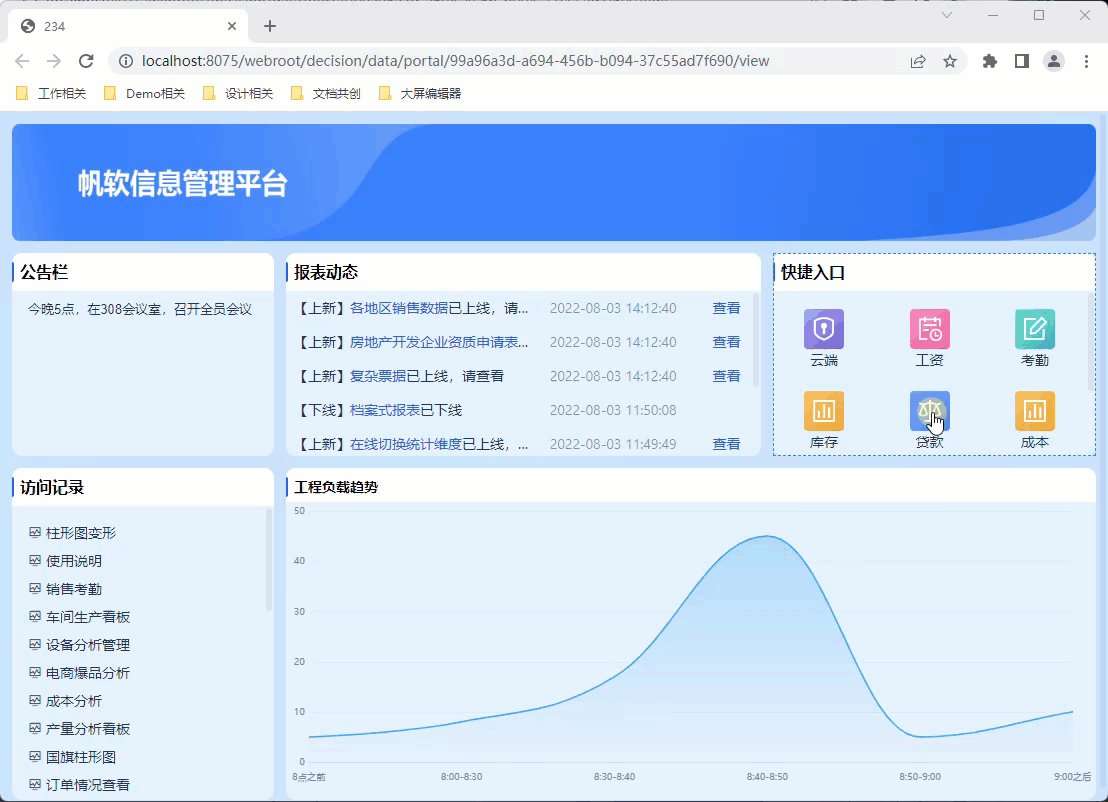
入口以图标+名称的形式展示,点击可快速在新窗口打开该入口对应的目录/超链接。如下图所示:
组件中的入口大小固定,不支持自定义调整。
每一行能容纳入口的个数跟随组件宽度自适应。

4. 公告栏组件编辑
4.1 发布公告
公告栏的展示内容,是管理员手动发布的公告
管理员登录数据决策系统,点击「管理系统>数据门户>组件配置」,新增一个公告。
注:在编辑公告时,需要选中生效门户,未勾选的门户不显示该公告。

4.2 效果展示
预览数据门户时,可在公告栏组件看到最新公告。如下图所示:

5. 报表动态编辑
5.1 组件内容
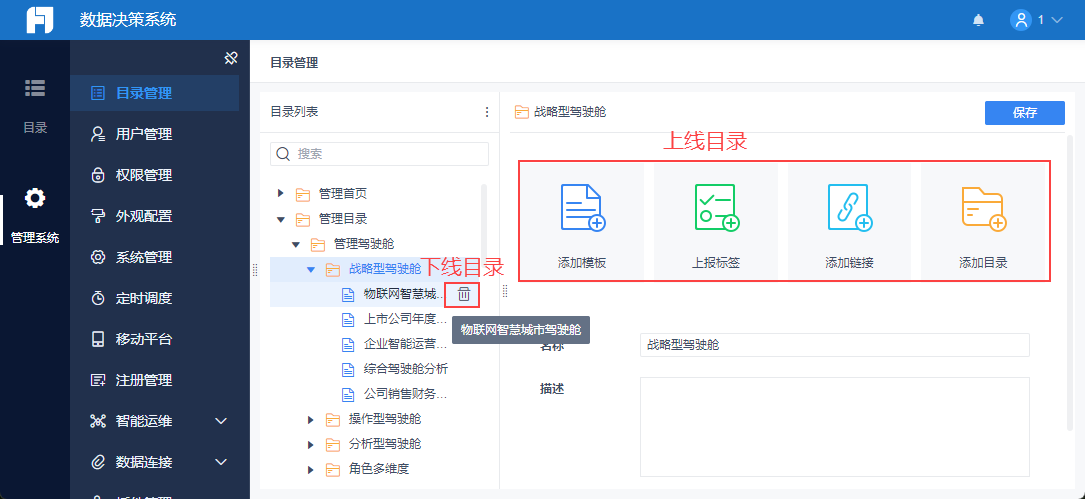
报表动态展示的是,登录用户权限范围内,目录上架和下架的记录。

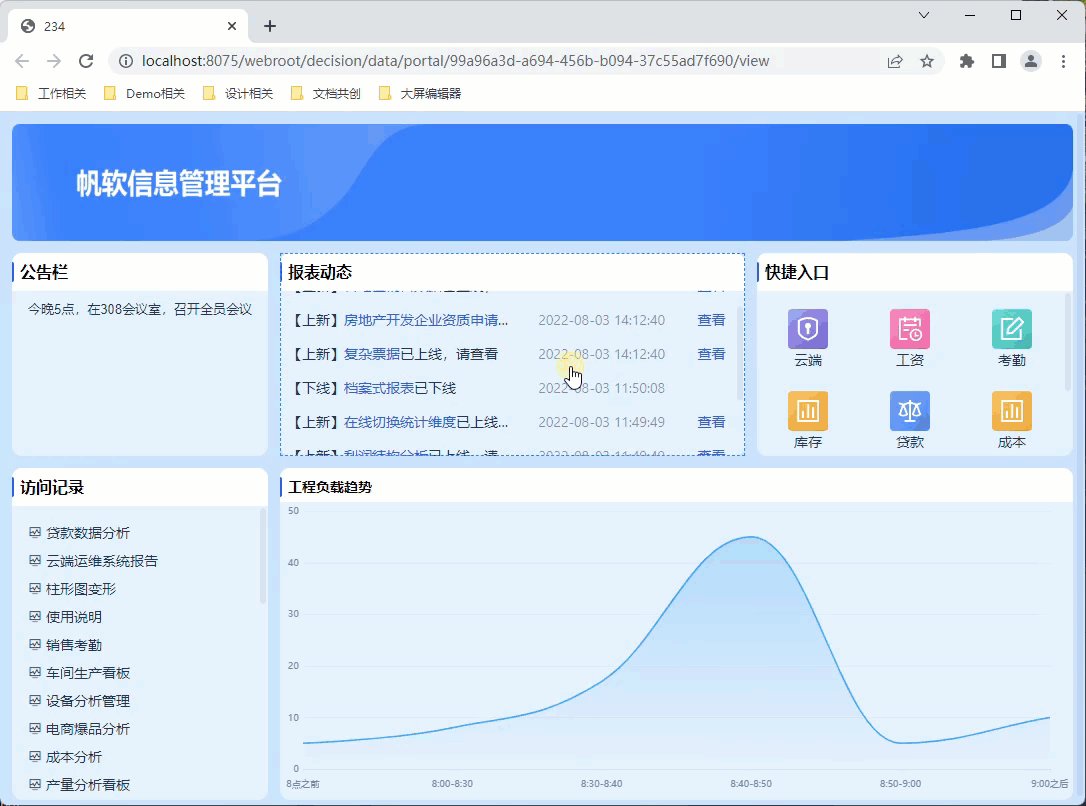
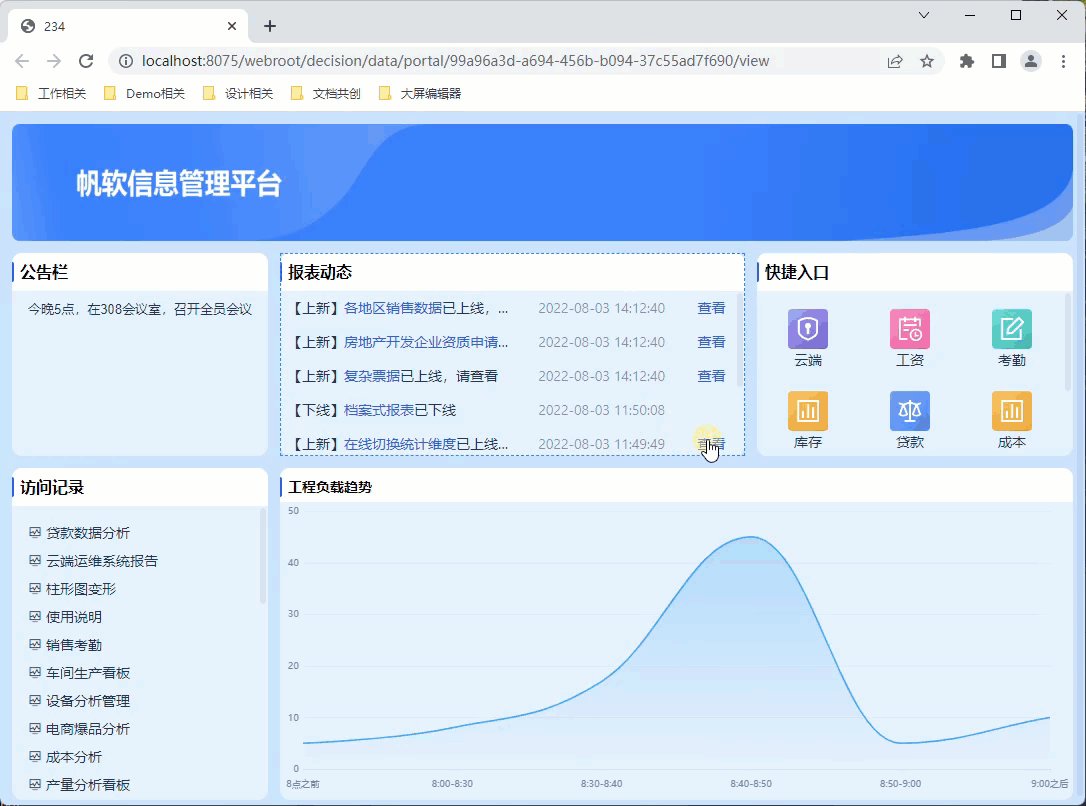
5.2 效果展示
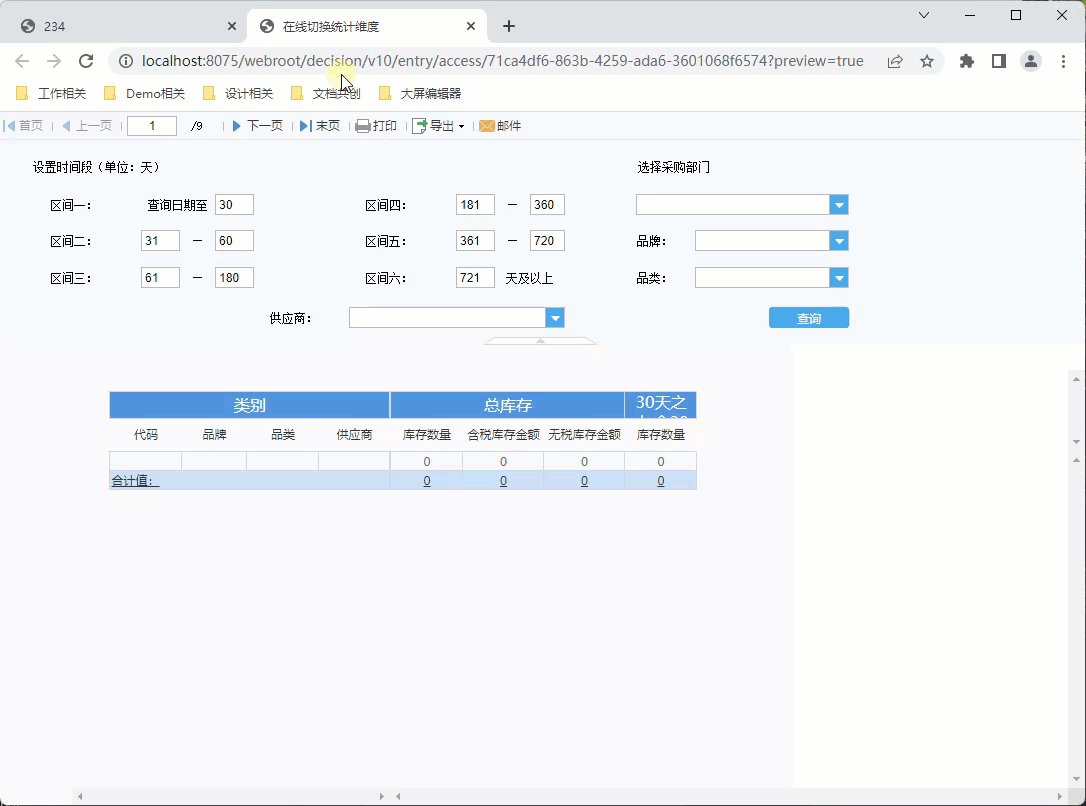
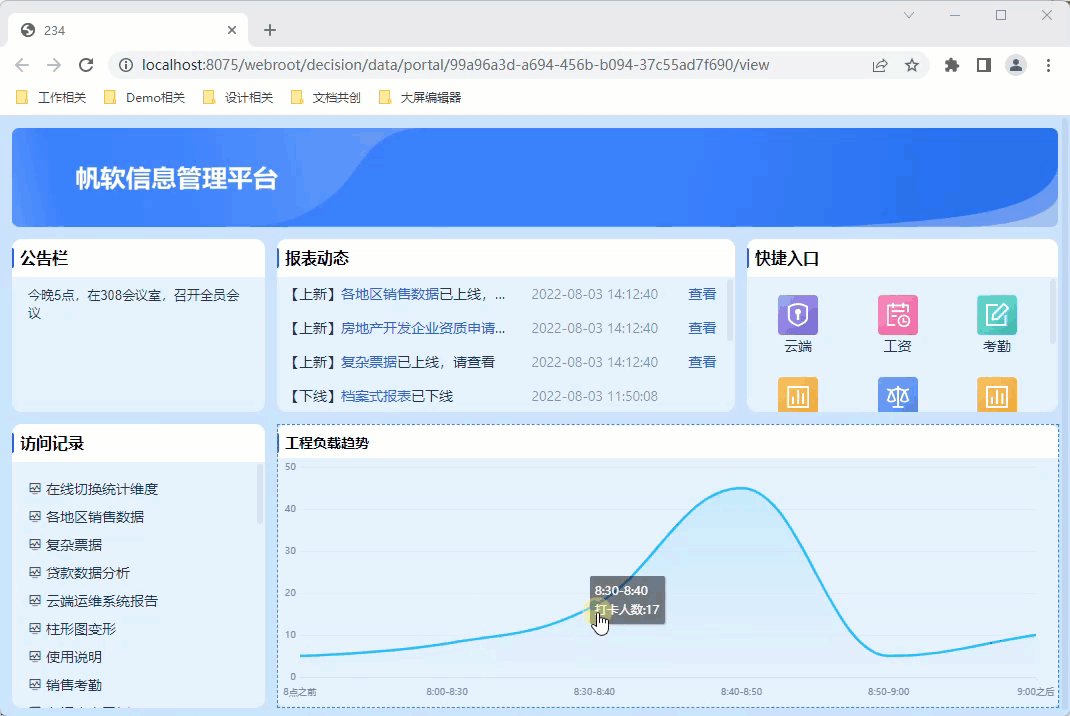
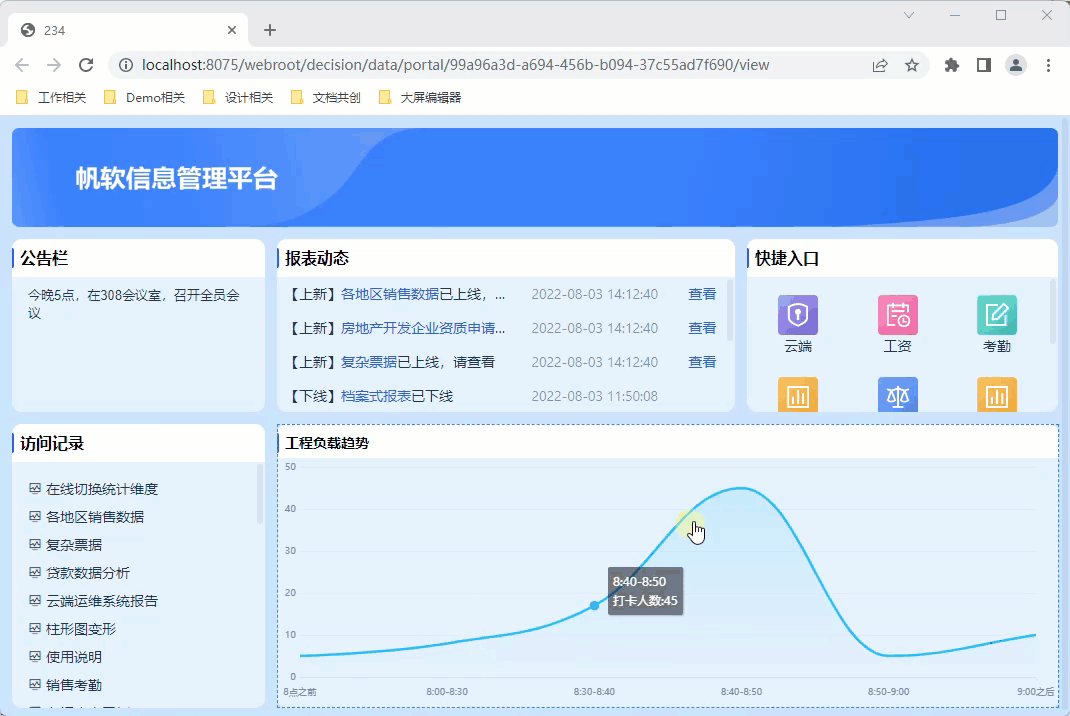
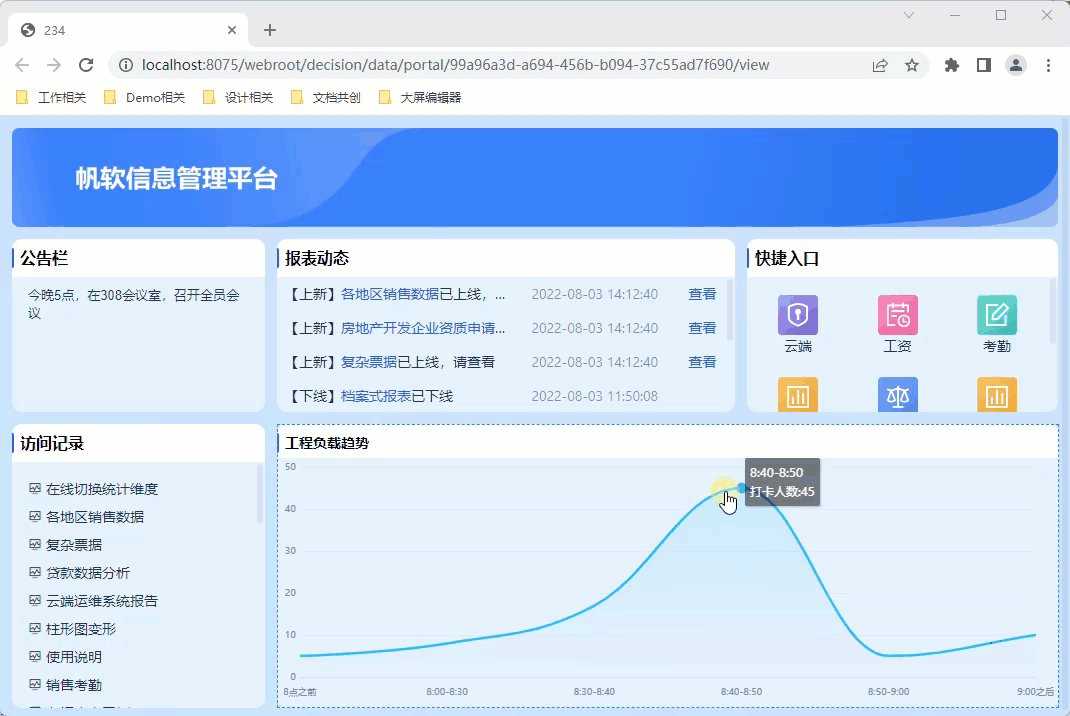
预览数据门户时,可在报表动态组件看到目录上架下架记录。对于上新的目录,可快速跳转查看目录内容,如下图所示:

6. 数据看板组件编辑
6.1 组件内容
数据看板支持选择的组件内容,为制作人员权限范围目录中的相关模板和组件。如下图所示:

支持拖拽进门户界面的数据看板包括:
| 报表类型 | 组件 | 支持的操作 |
|---|---|---|
| 普通报表 | 报表主体内容,不包括参数面板 | 1)展示模板分页预览的效果 2)不显示参数面板,不支持控件筛选 3)支持横向纵向滚动、翻页、悬浮查看数据点提示、图例交互、图表切换(按钮、轮播) |
| 决策报表 | 报表块,包括:
| 1)组件内容显示规则:跟随报表块内容显示方式设置
2)若开启了报表块工具栏,支持横向纵向滚动、翻页 支持悬浮查看数据点提示、图例交互、图表切换(按钮、轮播) |
图表块,包括:
| 1)组件内容显示规则:跟随决策报表自适应属性设置
2)支持横向纵向滚动、悬浮查看数据点提示、图例交互、图表切换(按钮、轮播) |
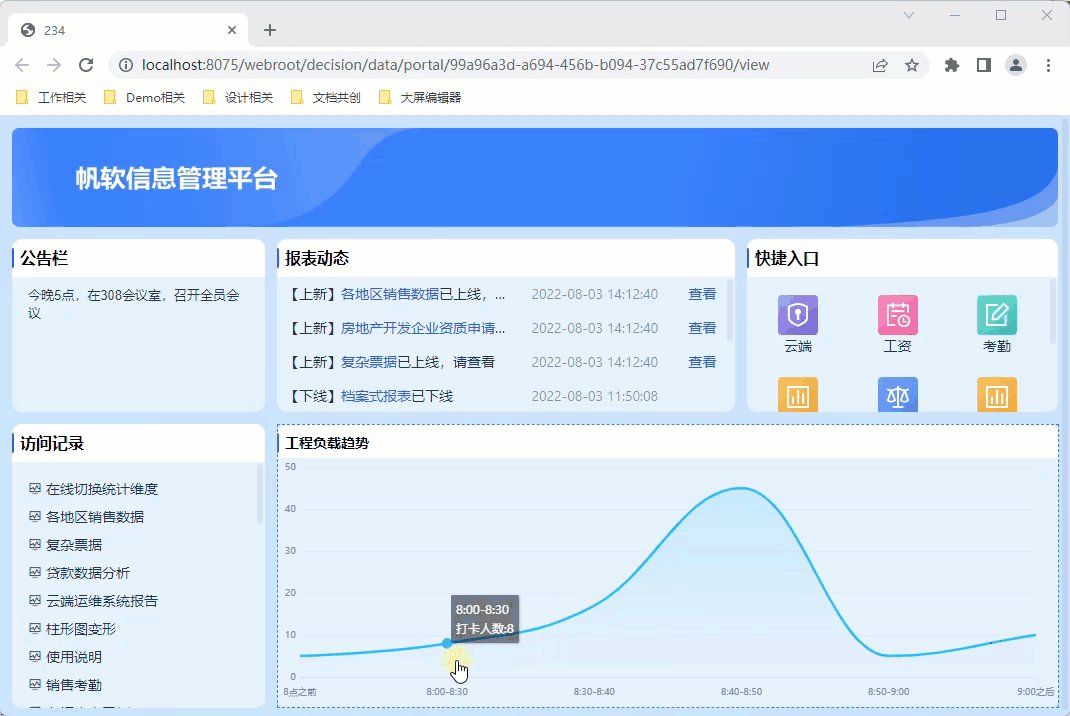
6.2 效果展示
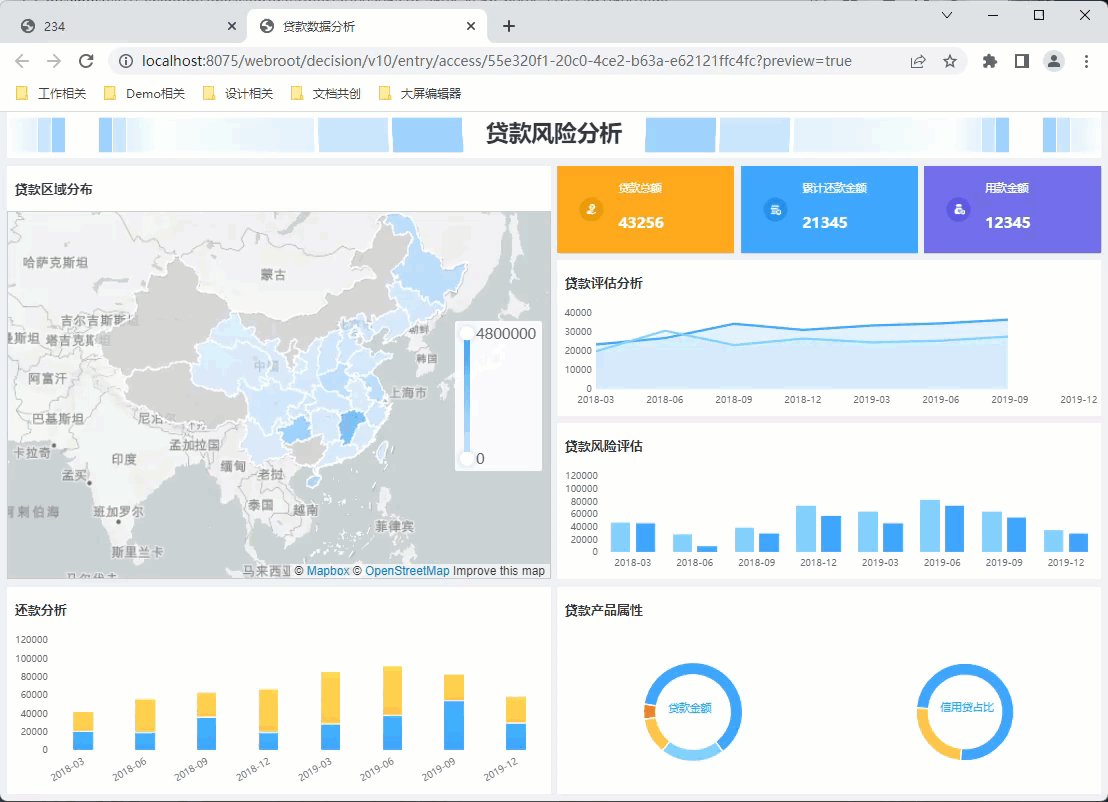
预览数据门户时,可在数据看板组件看到模板关键信息,查看相关内容。如下图所示:

7. 文本组件编辑
7.1 组件内容
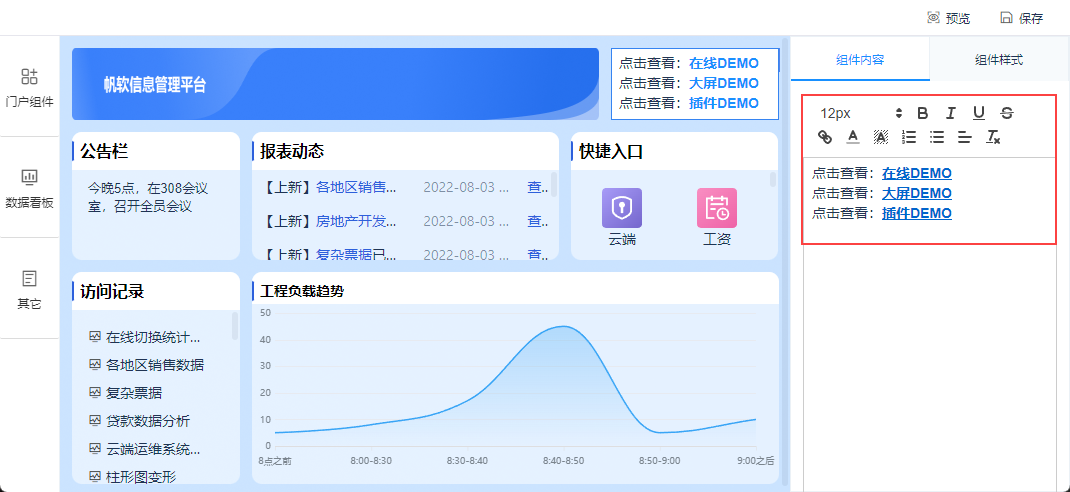
文本组件支持输入文字,设置字体、字号、颜色、格式、超链接。如下图所示:

7.2 效果展示

8. 图片组件编辑
8.1 组件内容
用户可将自己本地准备好的素材图片上传至数据门户中,并使用它。
支持上传的图片文件为 jpg、png、gif 和 bmp 格式。
图片填充方式包括以下三种:
| 图片填充方式 | 定义 |
|---|---|
| 原尺寸 | 图片宽高比不变,图片大小不变,从左上角开始填充组件 |
| 等比适应 | 图片宽高比不变,等比拉大/缩小图片,从左上角开始,确保宽/高充满组件即可 |
| 适应组件 | 图片宽度拉伸至组件宽度,图片高度拉伸至组件高度 |
网页链接,是点击图片后,可以在新标签页打开的网页地址。

8.2 效果展示