历史版本3 :JS实现下拉框自动展开 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题
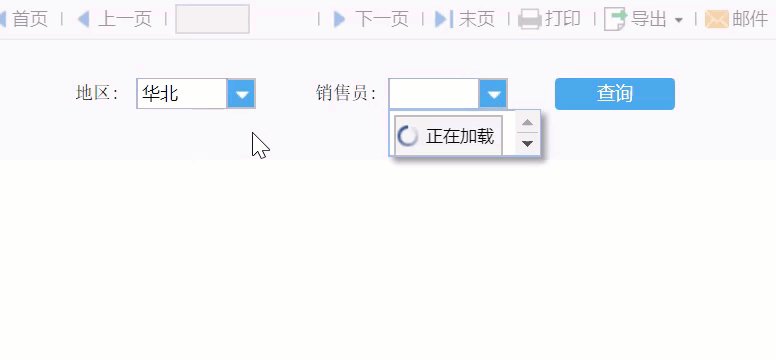
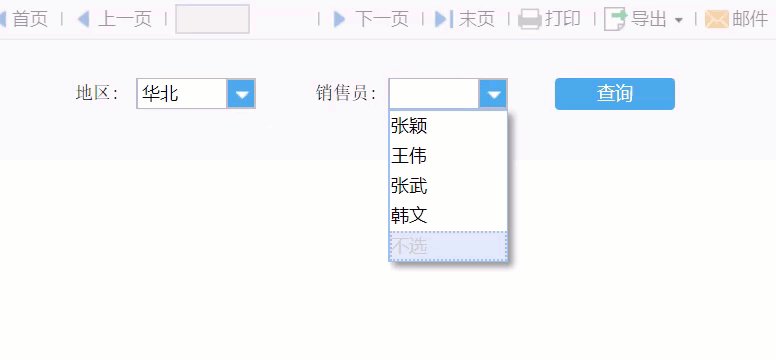
在很多运用场景下,我们会使用下拉框作为参数控件。如果在查询的时候,下拉框能够自动展开,将会大大地提高用户体验。
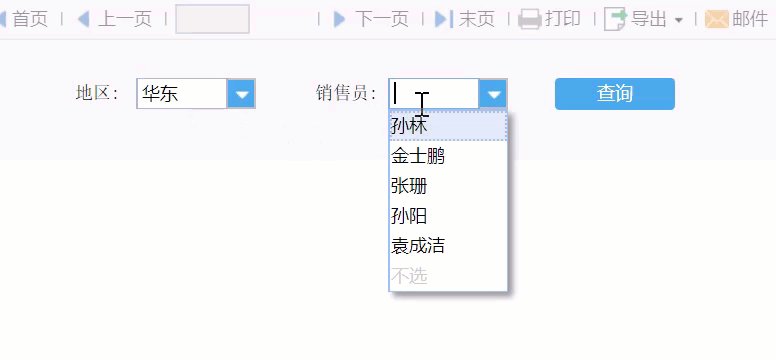
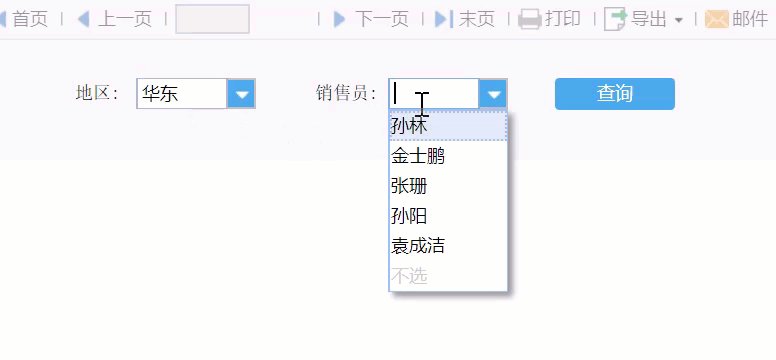
如下,选择了地区之后,:

1.2 实现思路
在前一个控件那里添加事件,获取到下拉框对象,再调用下拉框的展开方法。
2. 示例编辑
2.1创建数据集
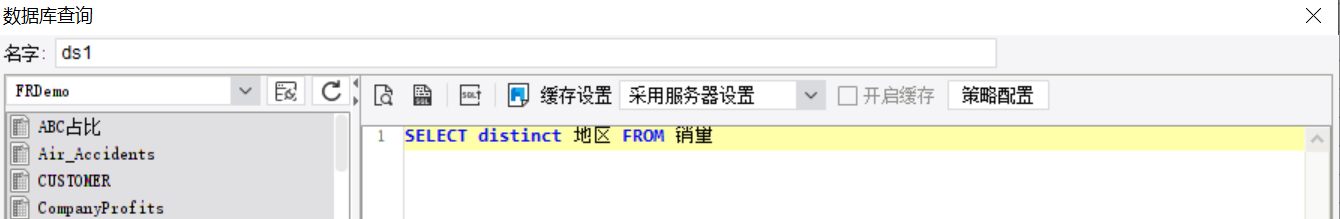
创建数据集ds1,SQL语句如下:
SELECT distinct 地区 FROM 销量

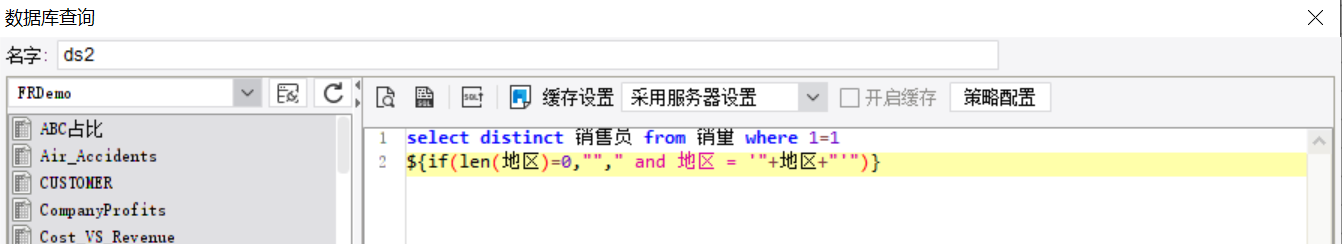
创建数据集ds2,SQL语句如下:
select distinct 销售员 from 销量 where 1=1
${if(len(地区)=0,""," and 地区 = '"+地区+"'")}

2.2 添加控件
在参数面板插入两个下拉框控件,控件名分别为地区和销售员。

2.3 设置控件
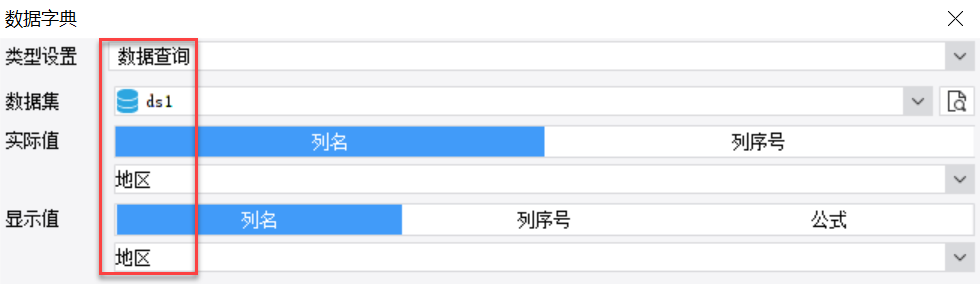
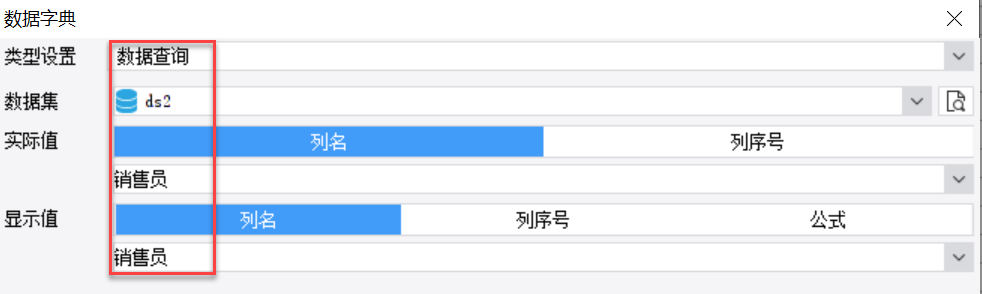
为控件设置数据字典
地区控件设置如下:

销售员控件设置如下:

2.4 设置编辑后事件
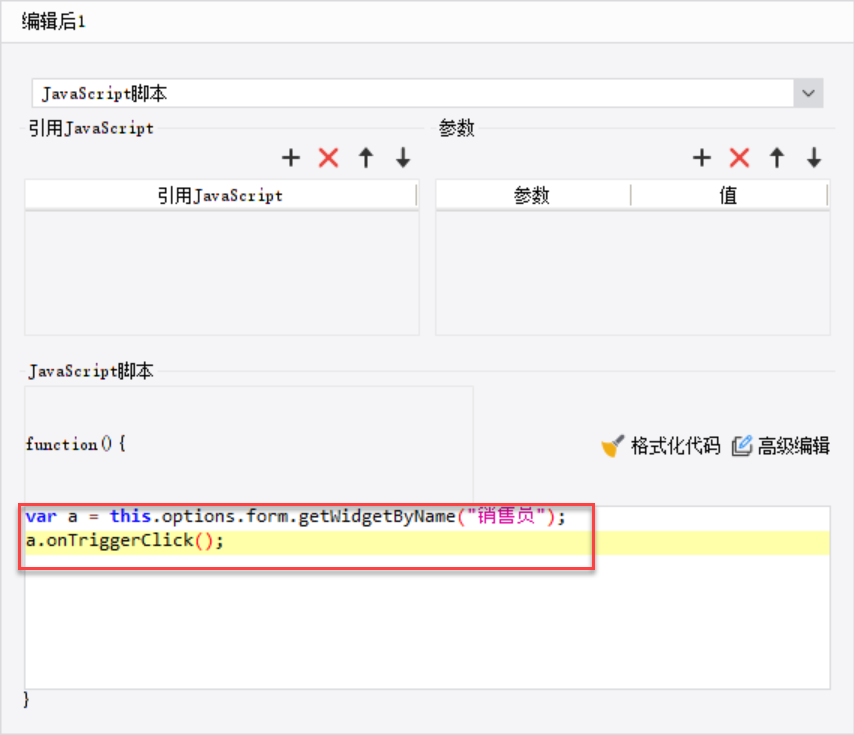
选中地区控件,添加编辑结束事件,代码如下:
var a = this.options.form.getWidgetByName("销售员");
a.onTriggerClick();

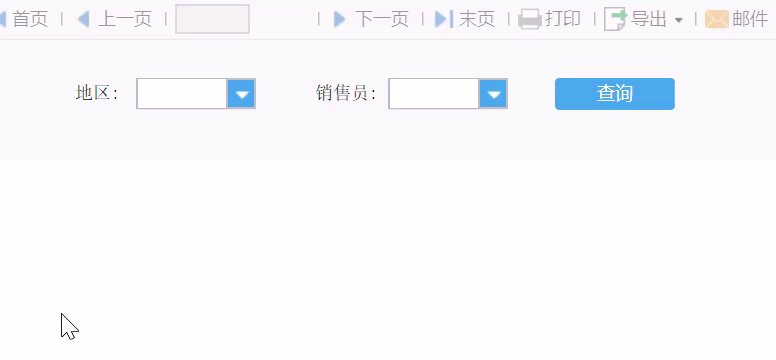
2.5 预览效果
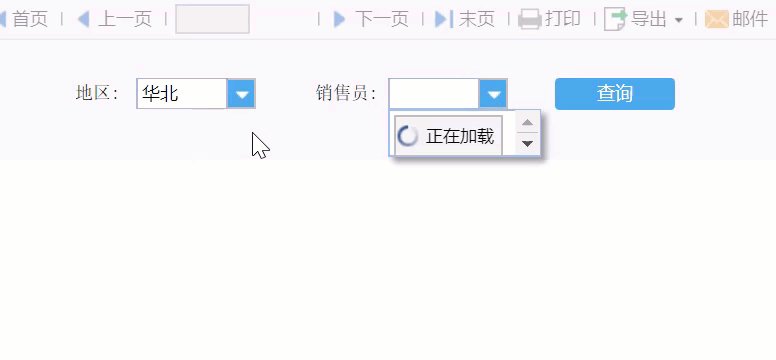
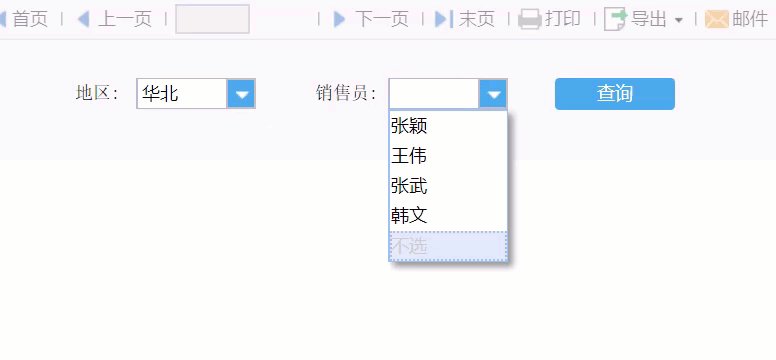
PC端:

不支持移动端
3. 模板下载编辑
4.注意事项编辑
一般情况下,可以使用编辑后事件,下拉框展开更及时
像案例这样的两个控件有联动的情况,建议使用编辑结束事件。如果使用的是编辑后事件,可能下拉框还没有联动完成就已经展开了,导致看到的还是旧的下拉列表。

