历史版本3 :js实现监控按钮点击次数 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
现有一个企业微信通知接口,要求在一个填报 cpt 里面实现发送特定消息给特定企业成员的功能,页面主体有插入行和删除行按钮,我们要实现的功能是,每次点击发送通知按钮,提交页面新增加数据的行数,这时候我们就需要监控插入行和删除行两个按钮被点击的次数从而来判断此次提交通知共新增几条数据。

1.2 解决思路
原理很简单,使用帆软内置的接口_g(),通过调用其方法 getCellValue() 和 setCellValue() 来实现
我们给一个空白单元格赋初始值 0 ,然后在按钮点击事件里面,通过 getCellValue() 获取其单元格的值,让其加 1 之后再通过 setCellValue() 将新值赋进去即可。
2. 示例编辑
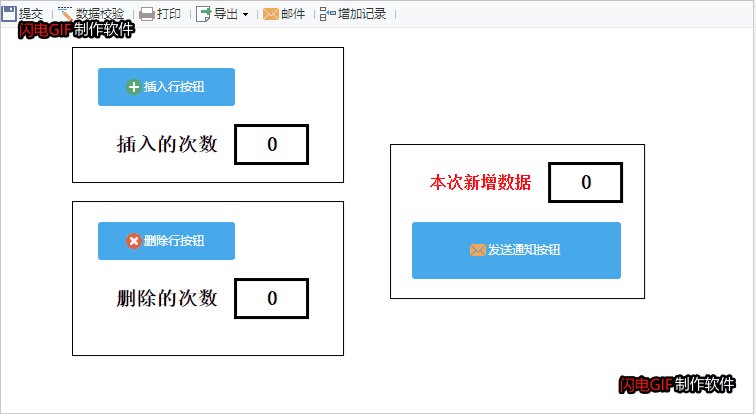
1)新建模板,给C3,C11,I11单元格添加一个「按钮控件」,在E6,E14单元格赋初始值0,K8单元格写公式e6-e14
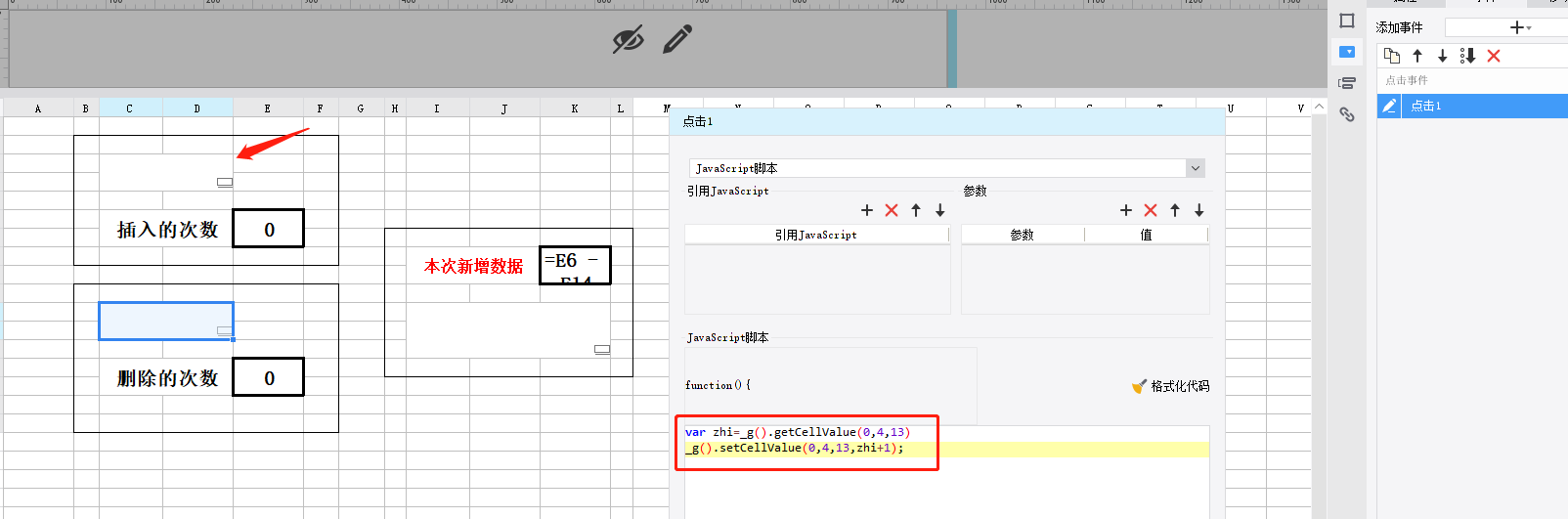
2)然后给 C3 按钮添加点击事件,如下所示:

JavaScript 代码如下:
var zhi=_g().getCellValue(0,4,13) //获取初始值
_g().setCellValue(0,4,13,zhi+1) //每次点击初始值都进行加 1 操作
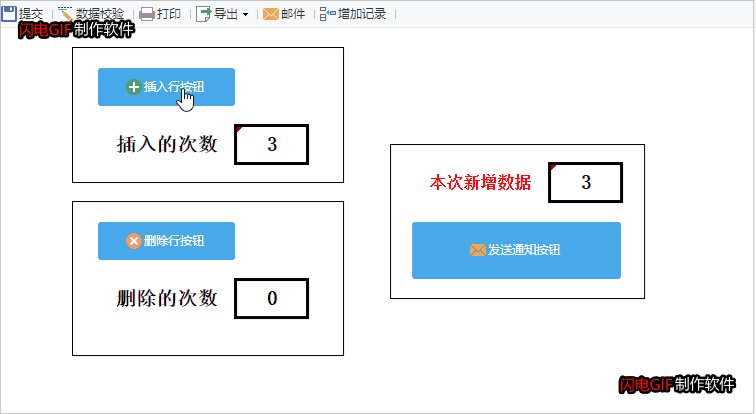
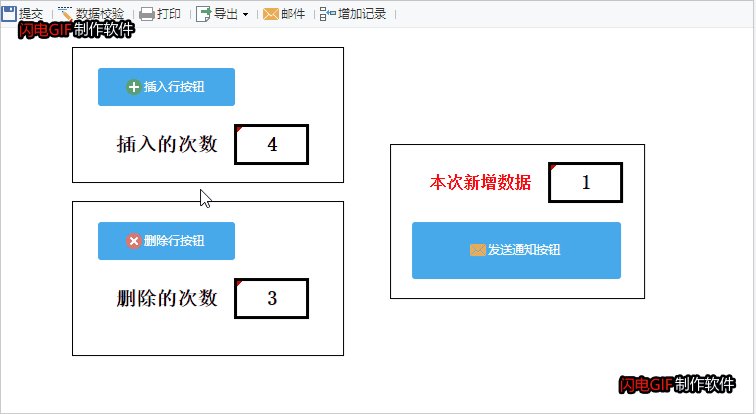
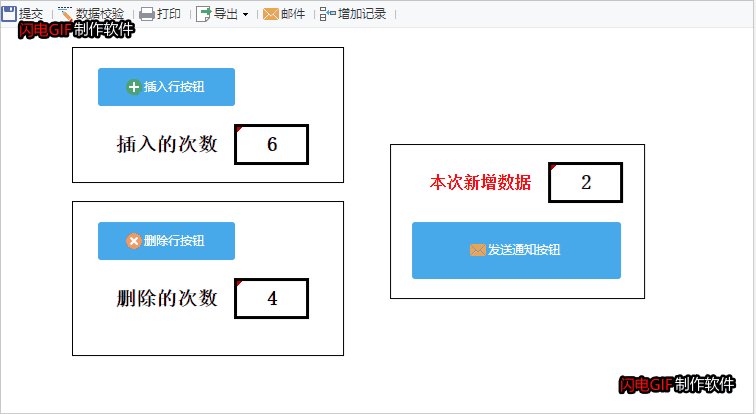
(3),保存模板,点击「填报预览」,效果如下图所示