历史版本2 :JS实现正在加载对话框 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
报表中进行一些操作的时候,可能会消耗比较长的时间,用户感觉不到页面有变化,给人体验很不好。
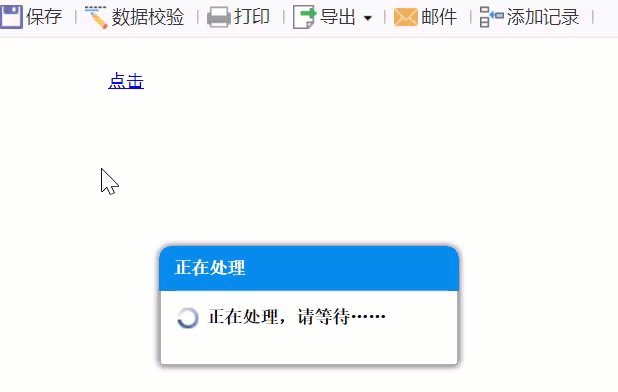
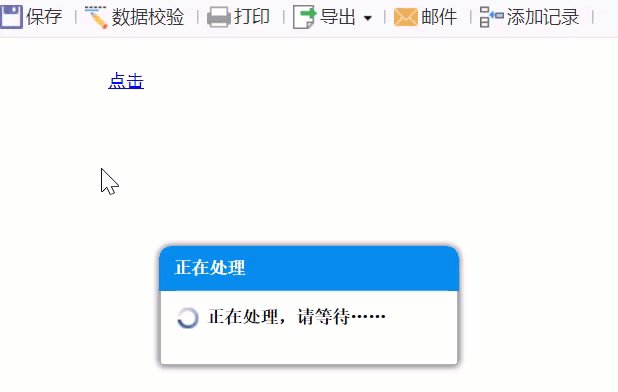
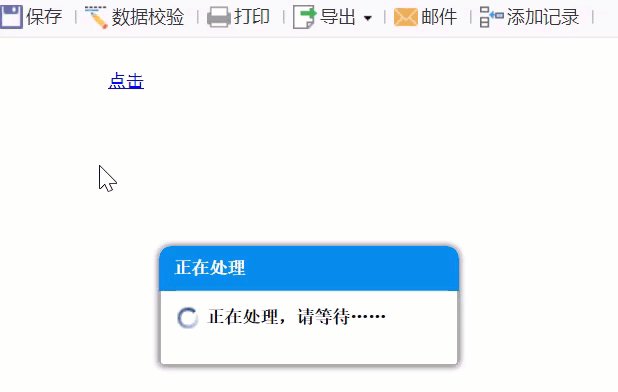
这个时候如果能给人一个提示就好了,如下:

1.2 实现思路
使用JS实现正在加载的对话框,延迟一定时间后,再将对话框关闭。
2. 示例编辑
2.1模板设计
B2单元格输入文字:点击

2.2 添加事件
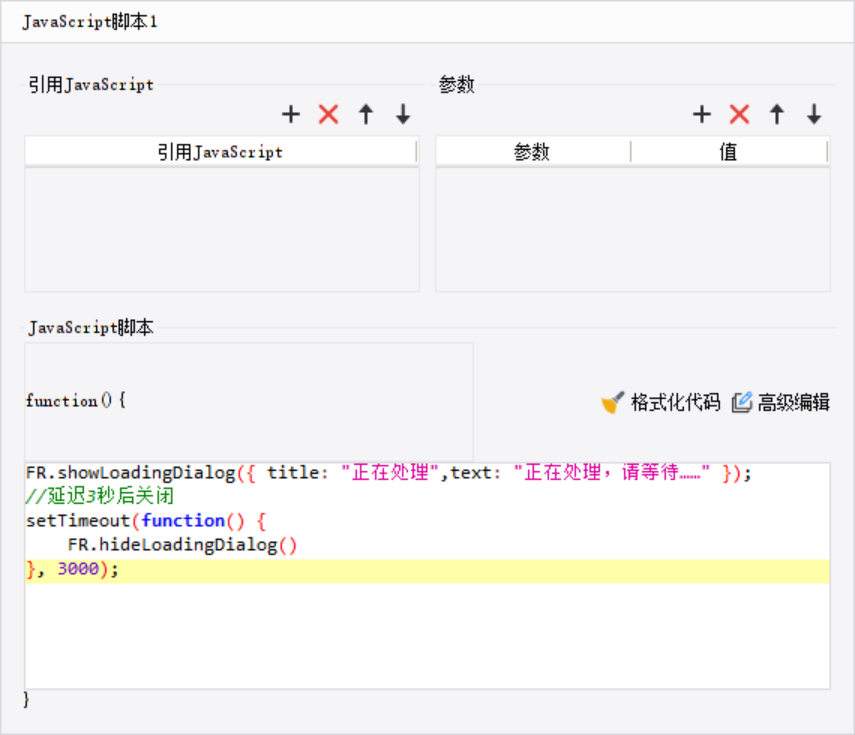
选中 B2 单元格,添加超级链接-JavaScript事件,代码如下:
FR.showLoadingDialog({ title: "正在处理",text: "正在处理,请等待……" });
//延迟3秒后关闭
setTimeout(function() {
FR.hideLoadingDialog()
}, 3000);

FR.showLoadingDialog()支持的参数如下:
| 参数 | 说明 |
| width | 对话框宽度,默认值:200 |
| height | 对话框高度,默认值:80 |
| title | 标题,默认值:正在加载 |
| closable | 对话框是否可以被关闭,默认值:false |
| contentHtml | 对话框显示的内容(这个可以显示html内容,text显示纯文字) |
2.3 预览效果
PC端:

不支持移动端

