1. 概述编辑
1.1 预期效果
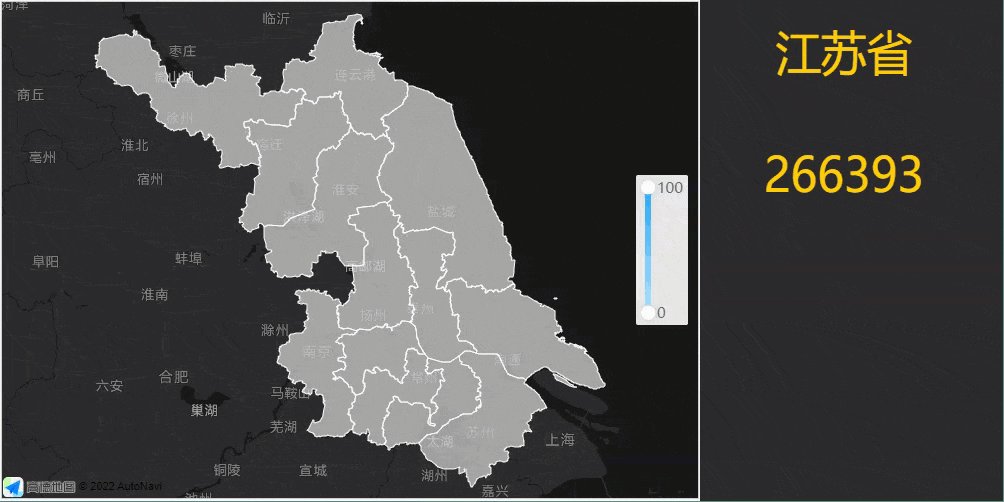
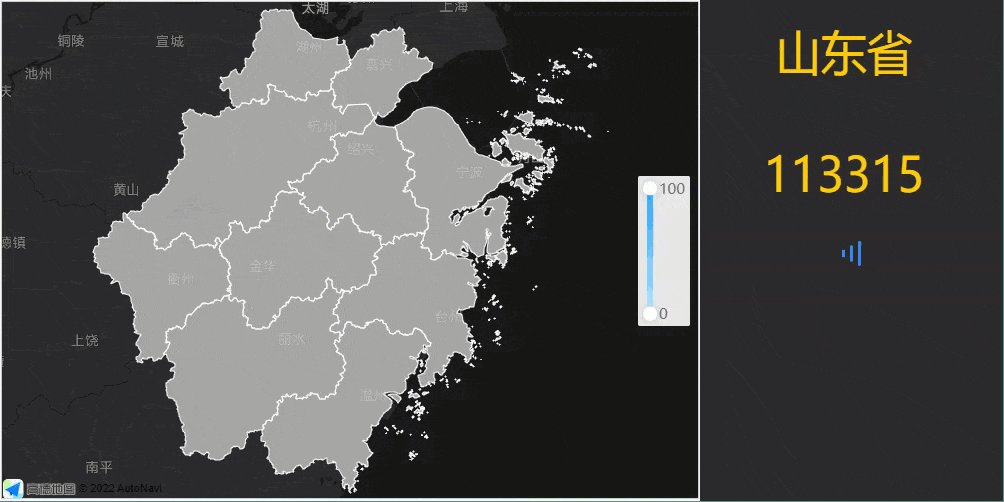
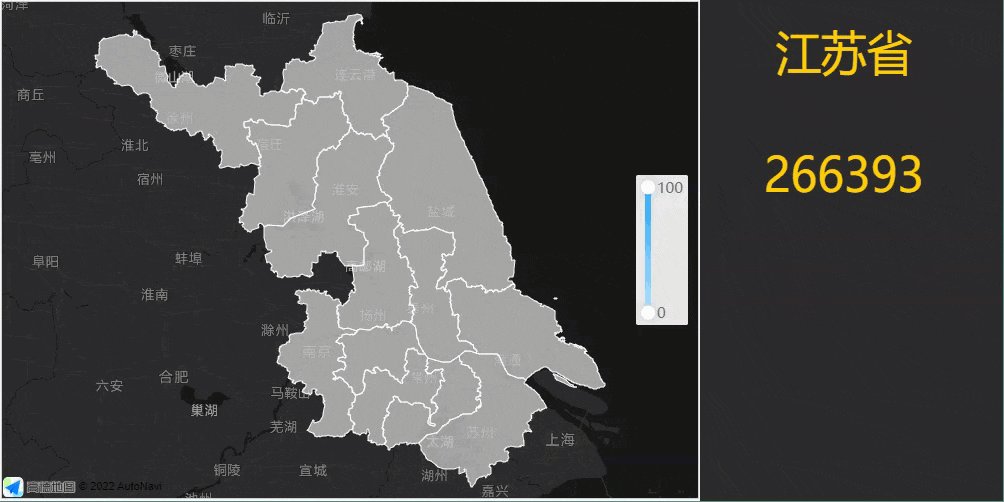
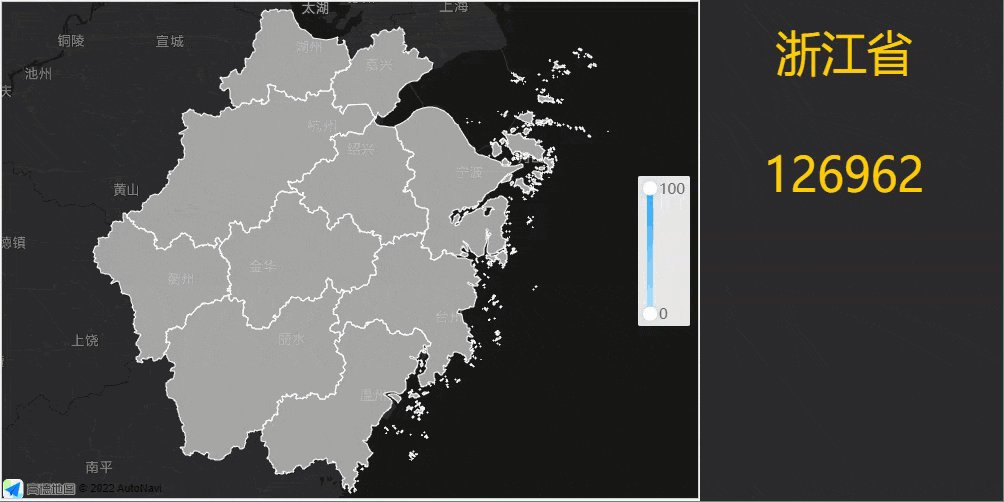
在决策报表中,希望 Tab 块轮播切换时,可实现与报表块的数据联动。如下图所示:

1.2 实现思路
通过 JS 获取每个 Tab 块的轮播标题,转换为参数值,再通过控件进行界面传参,实现联动效果。
2. 示例编辑
2.1 准备数据
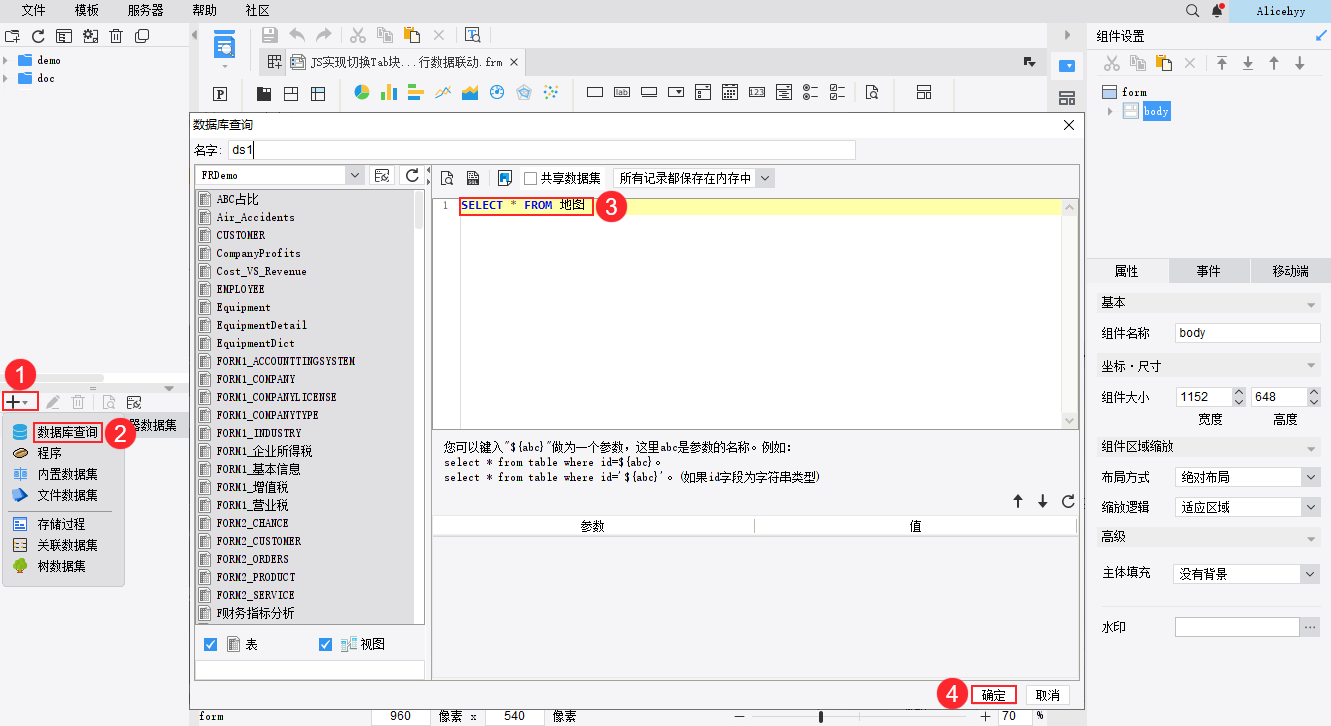
点击设计器左上角「文件>新建决策报表」,新建数据库查询 ds1,输出 SQL 查询语句:SELECT * FROM 地图 。

2.2 设计模板
2.2.1 设置绝对布局
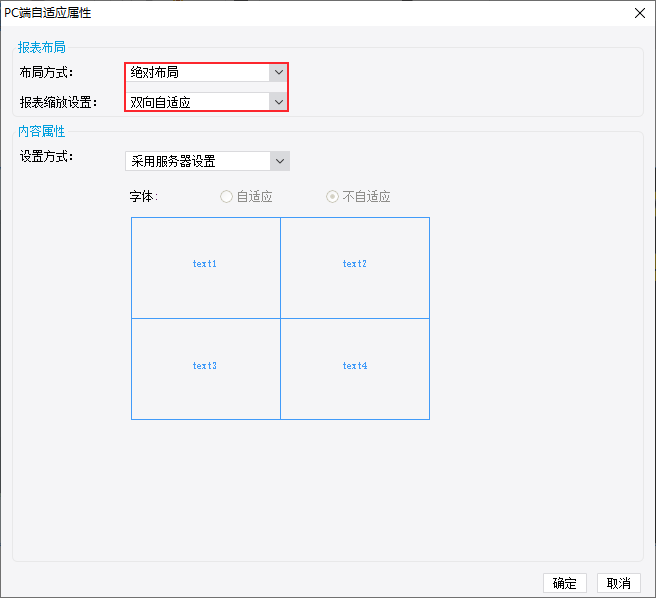
点击设计器顶部菜单栏「模板>PC端自适应属性」,设置报表布局方式为「绝对布局」,报表缩放设置为「双向自适应」。如下图所示:

2.2.2 设计 Tab 块
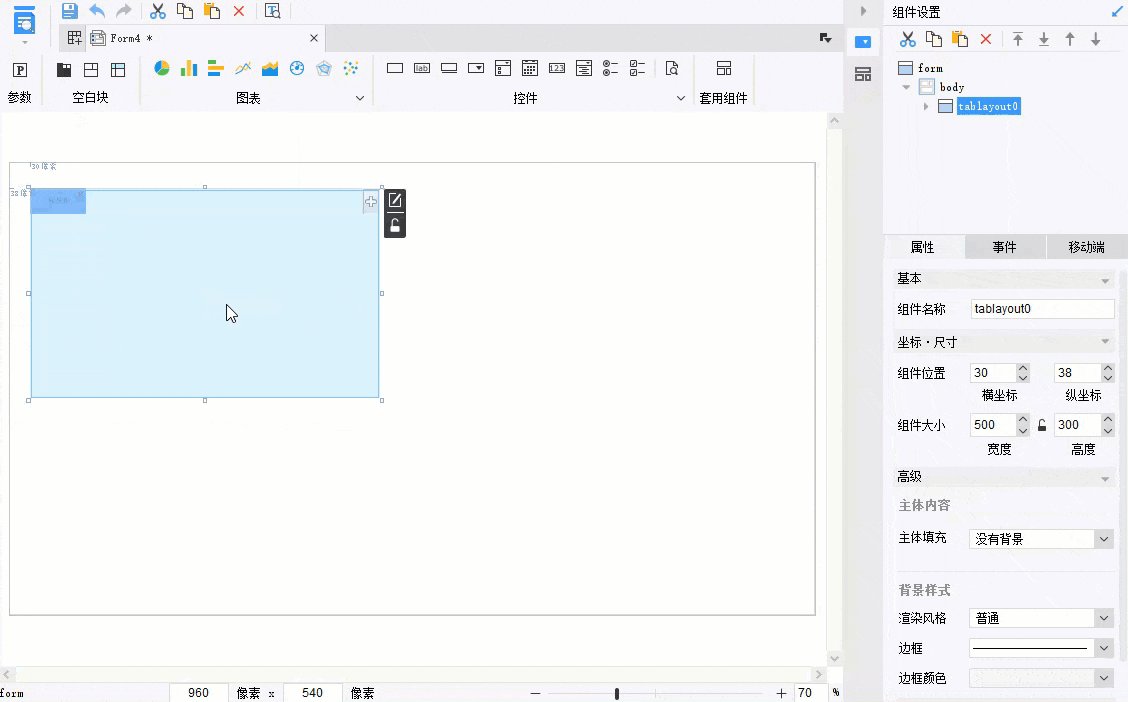
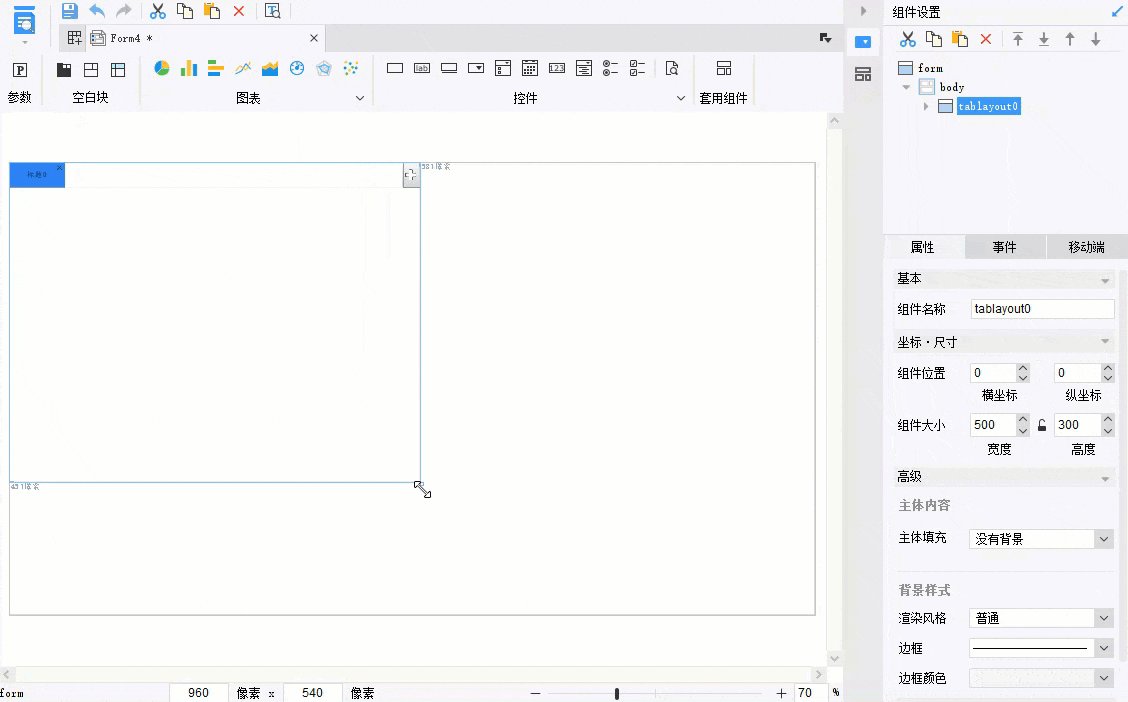
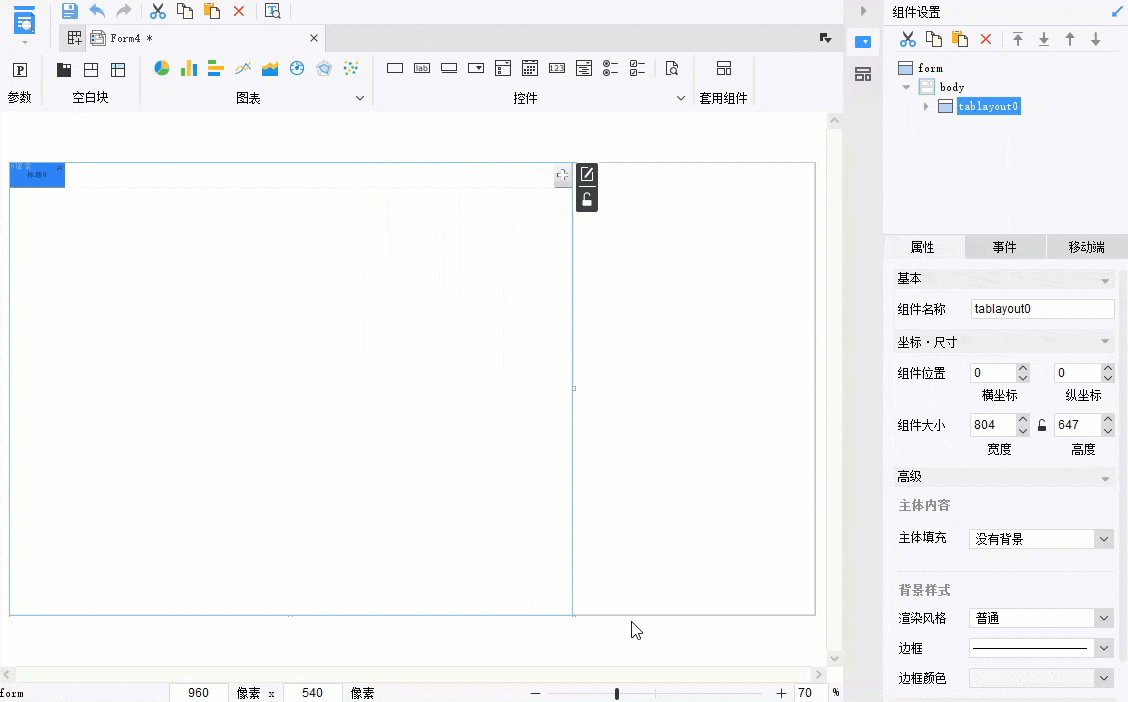
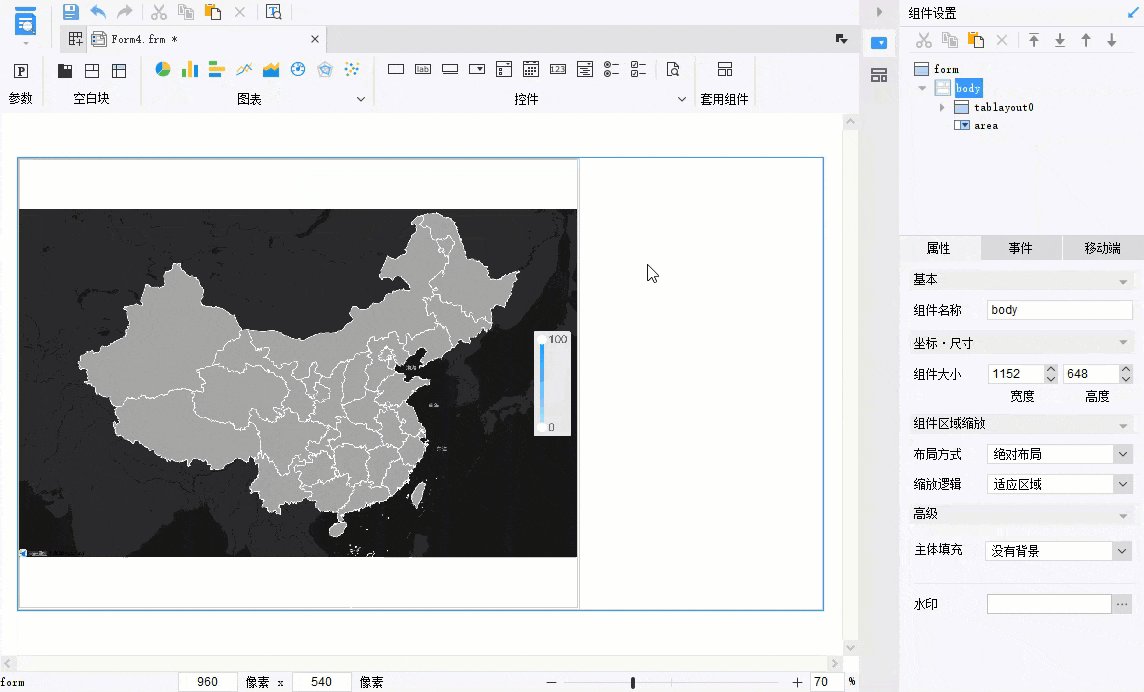
1)向决策报表 body 中拖入一个 Tab 块,并调整其大小和位置。如下图所示:

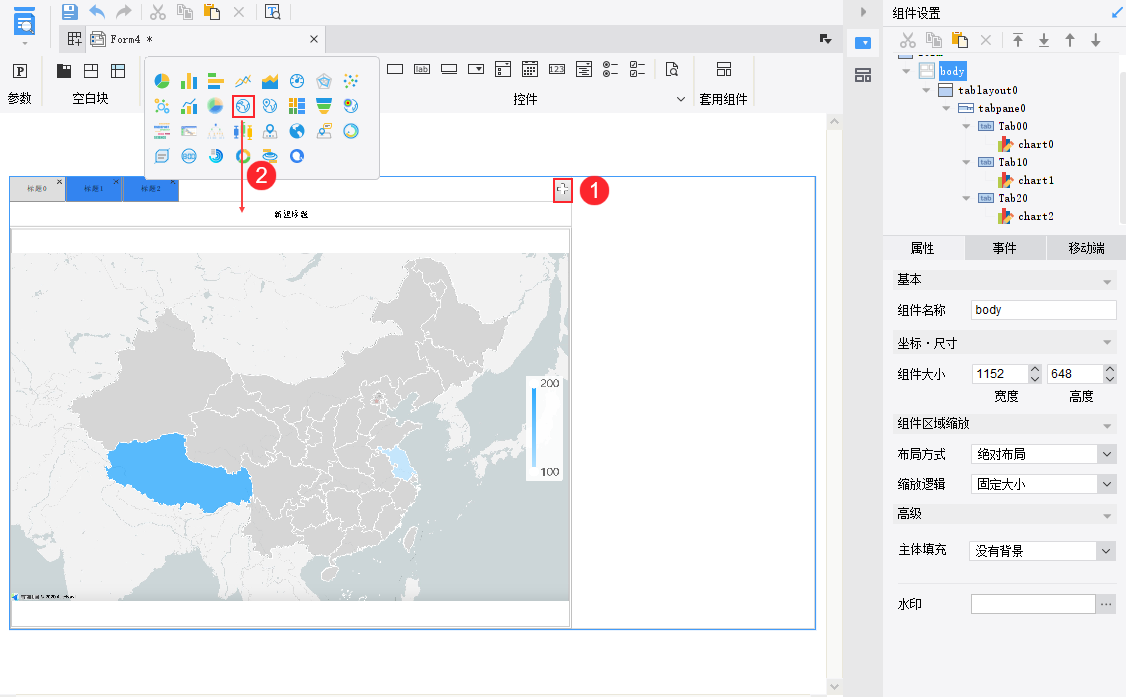
2)双击 Tab 块,点击 Tab 块右上角添加按钮,再添加两个 Tab 页。接着向每个 Tab 页中拖入一个地图图表。如下图所示:

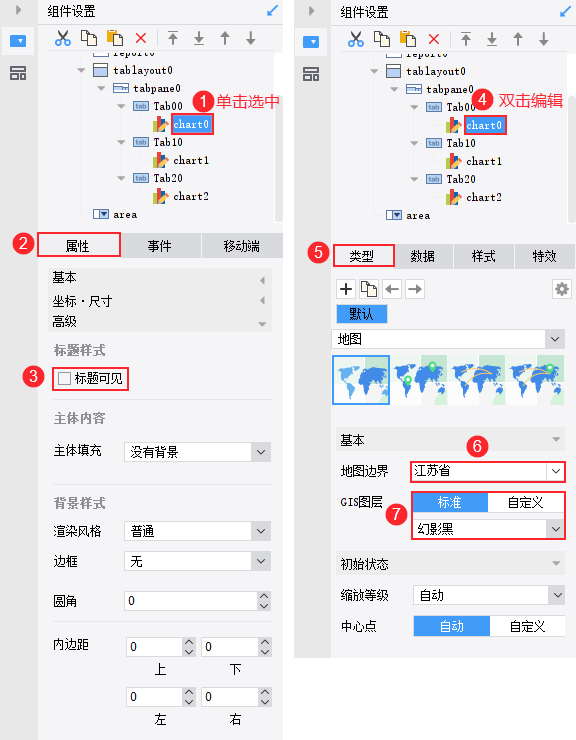
3)分别设置地图:单击选中地图图表,在属性面板中取消勾选「标题可见」。
再双击图表进入编辑状态,将三个地图的边界分别设置为「江苏省、山东省、浙江省」,GIS图层均设置为「标准>幻影黑」。
如下图所示:
注:本文主要演示 Tab 切换时的联动,所以这里地图无需绑定数据。

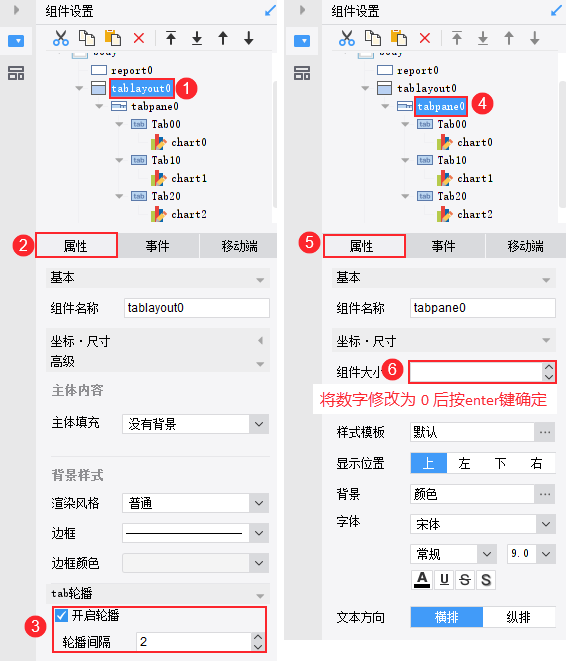
4)选中 Tab 块整体,开启 Tab 块轮播,轮播间隔时间为 2 秒。再选中 Tab 块标题,将标题组件大小修改为 0 ,即可实现隐藏 Tab 块标题。如下图所示:

2.2.3 添加模板参数
为了实现联动,需添加一个模板参数。
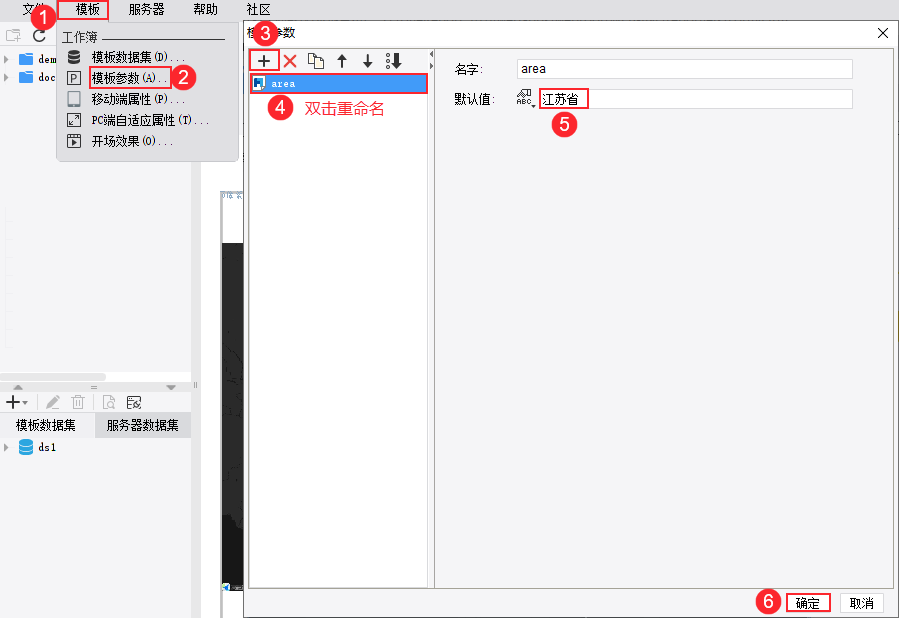
点击「模板>模板参数」,新增一个参数并重命名为 area ,设置默认值为「江苏省」,对应第一个 Tab 页中的地图边界。

2.2.4 设计报表块
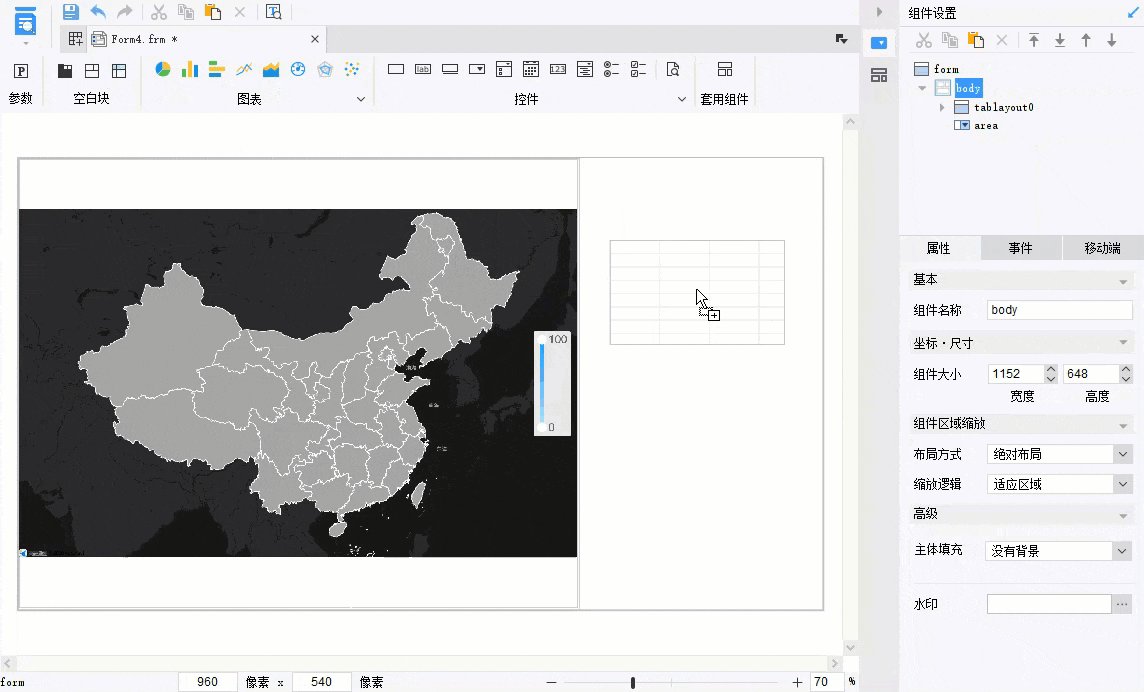
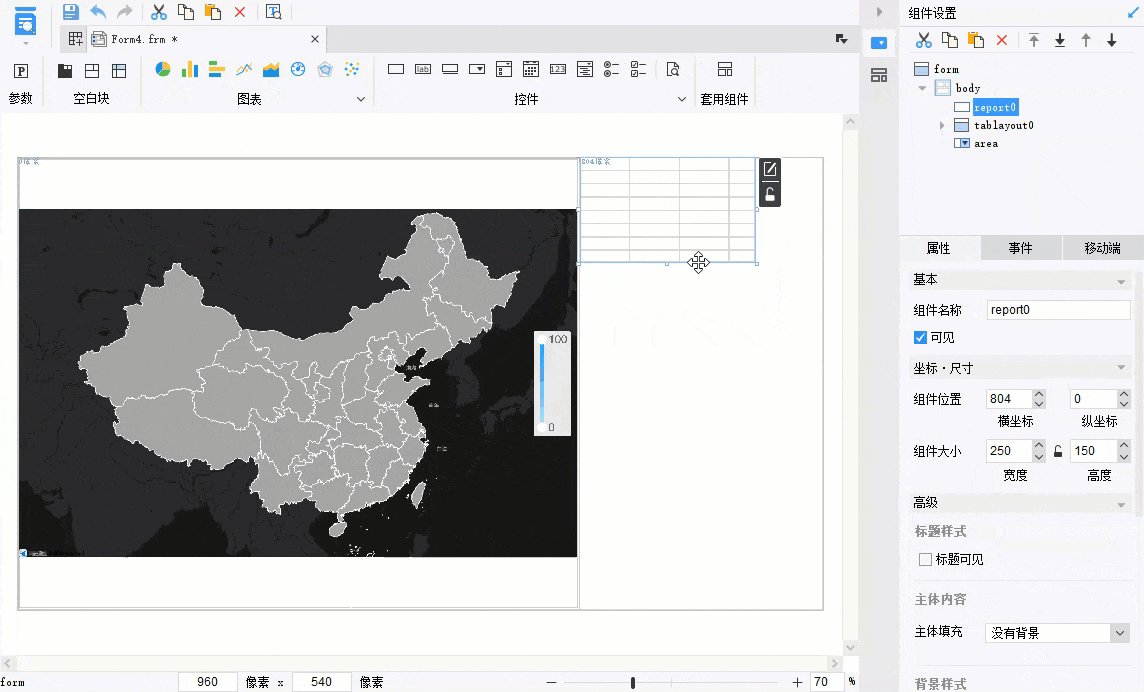
1)向 body 中拖入一个 报表块,并调整其大小和位置。如下图所示:

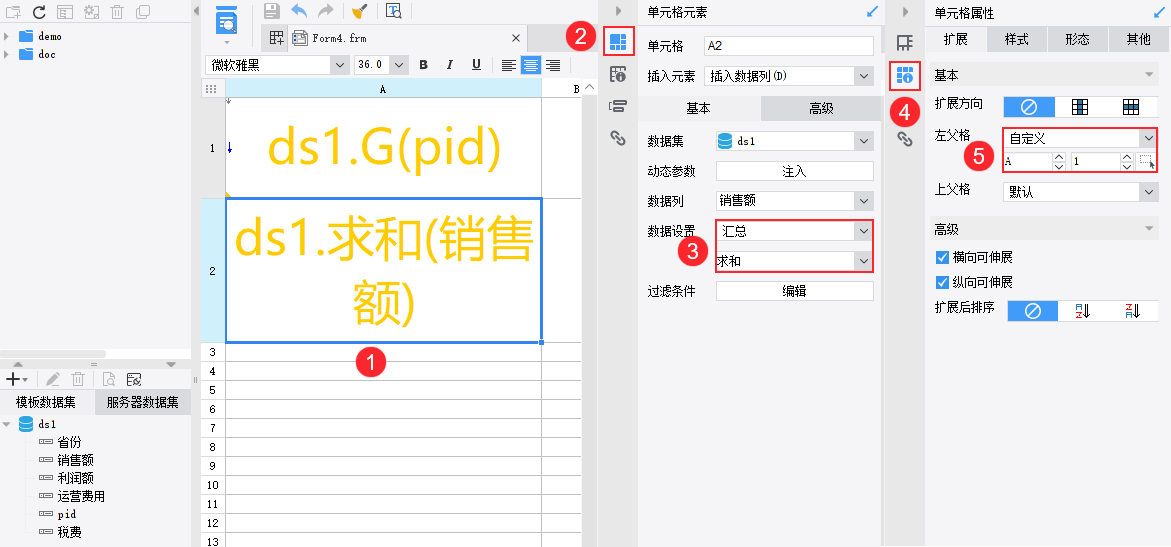
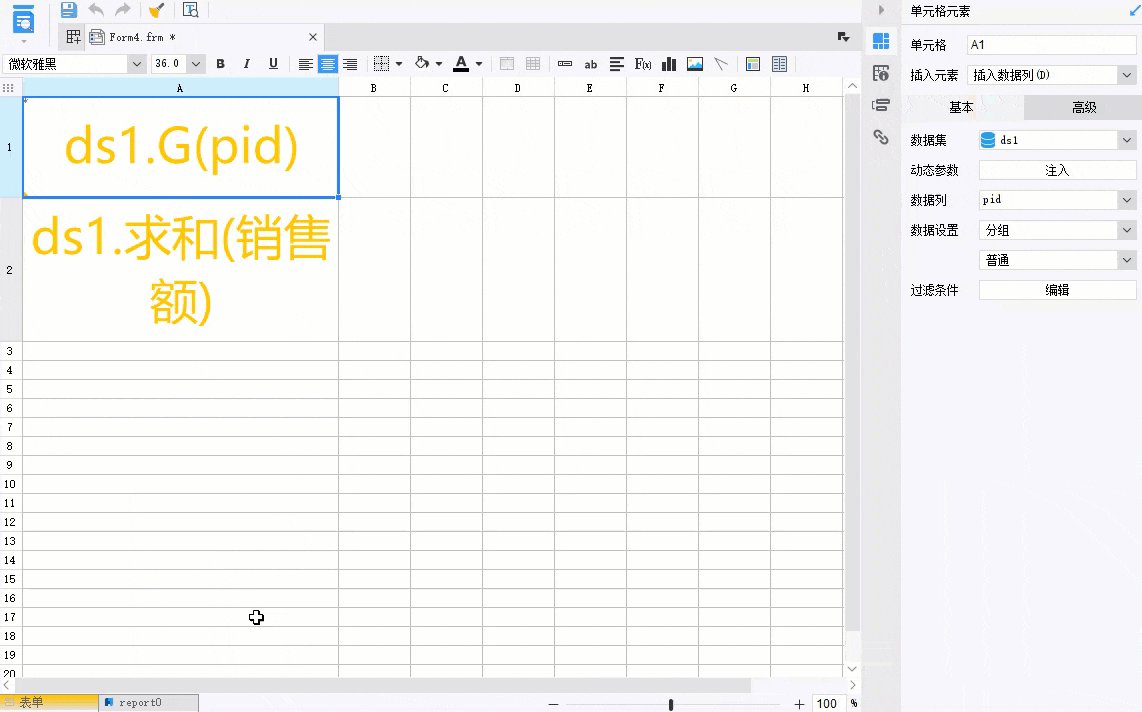
2)双击报表块进入编辑界面,将 pid 、销售额字段分别拖入 A1、A2 单元格,并设置其字体、大小、颜色等。
再选中 A2 单元格,设置销售额的「数据设置」为「汇总>求和」,左父格设置为「自定义> A1 」。
如下图所示:

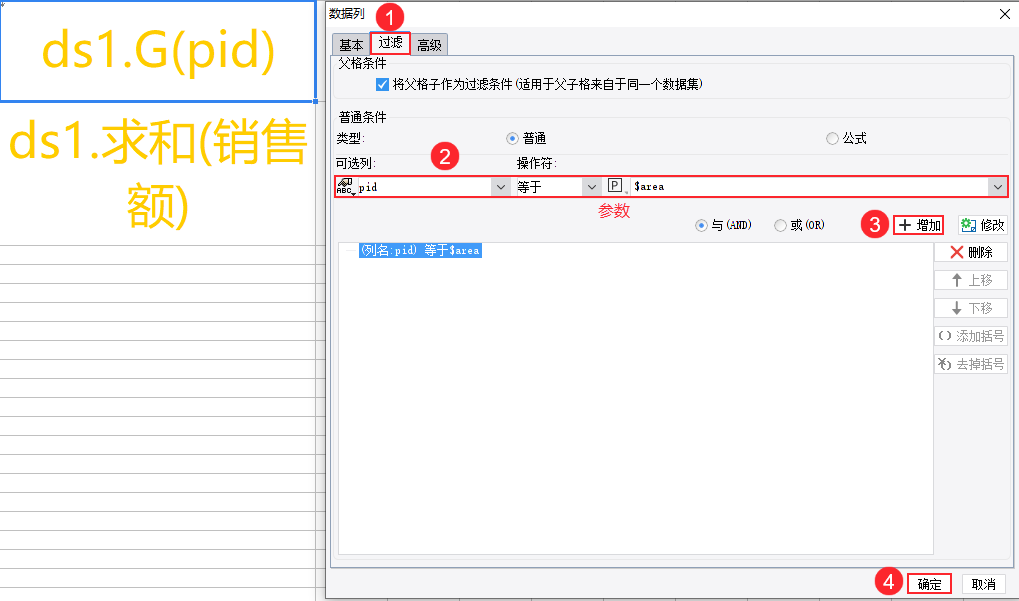
3)双击 A1 单元格,设置过滤条件为 pid 等于参数 $area ,则会根据参数过滤显示数据。如下图所示:

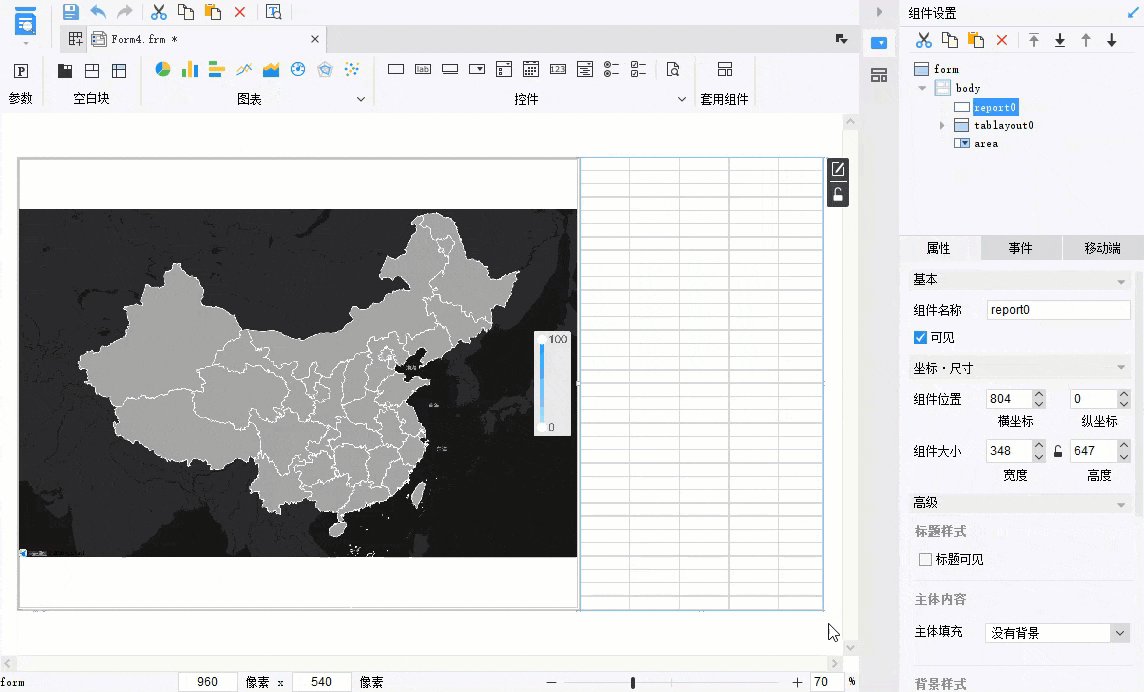
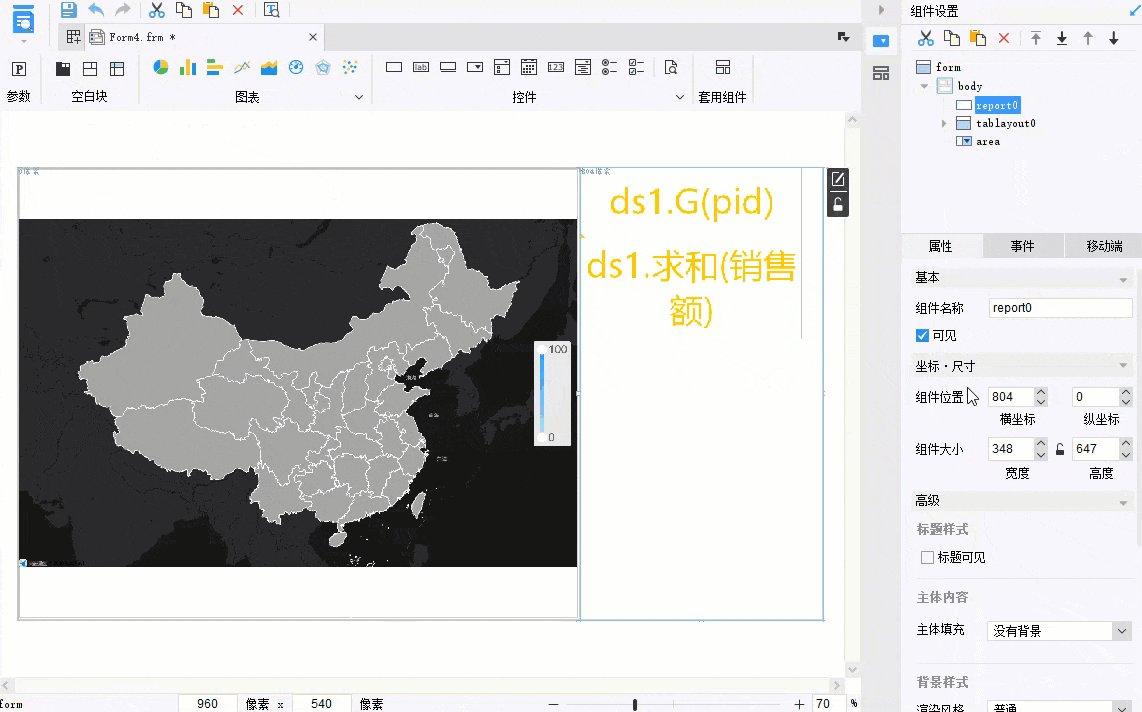
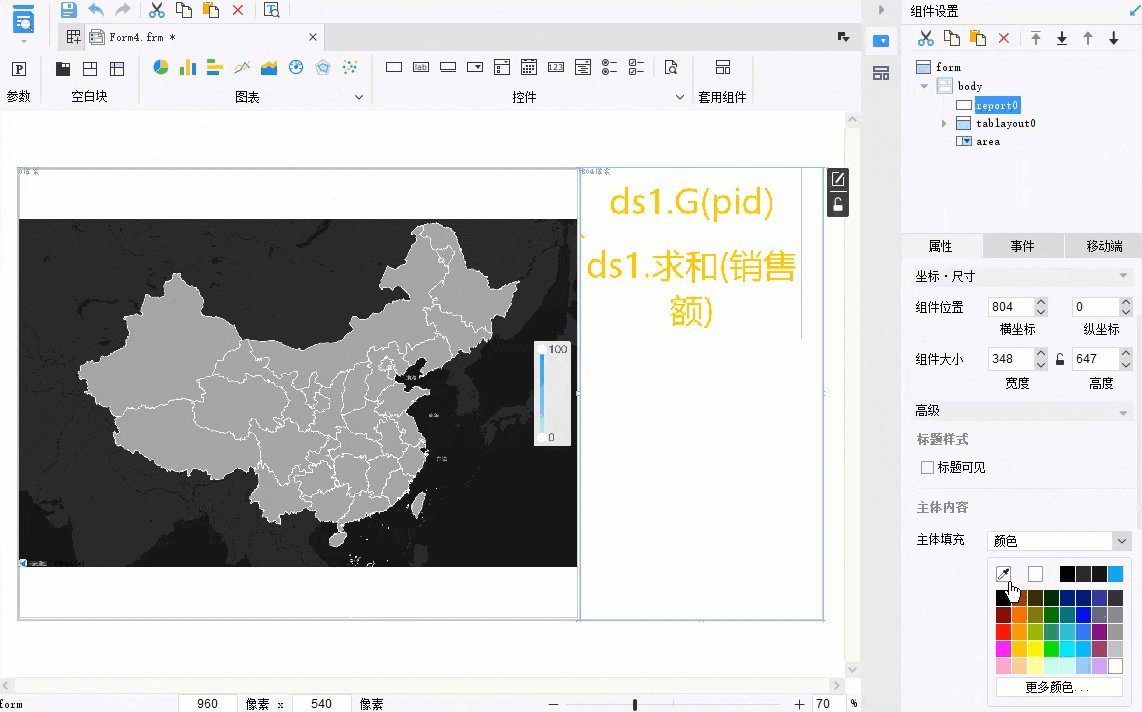
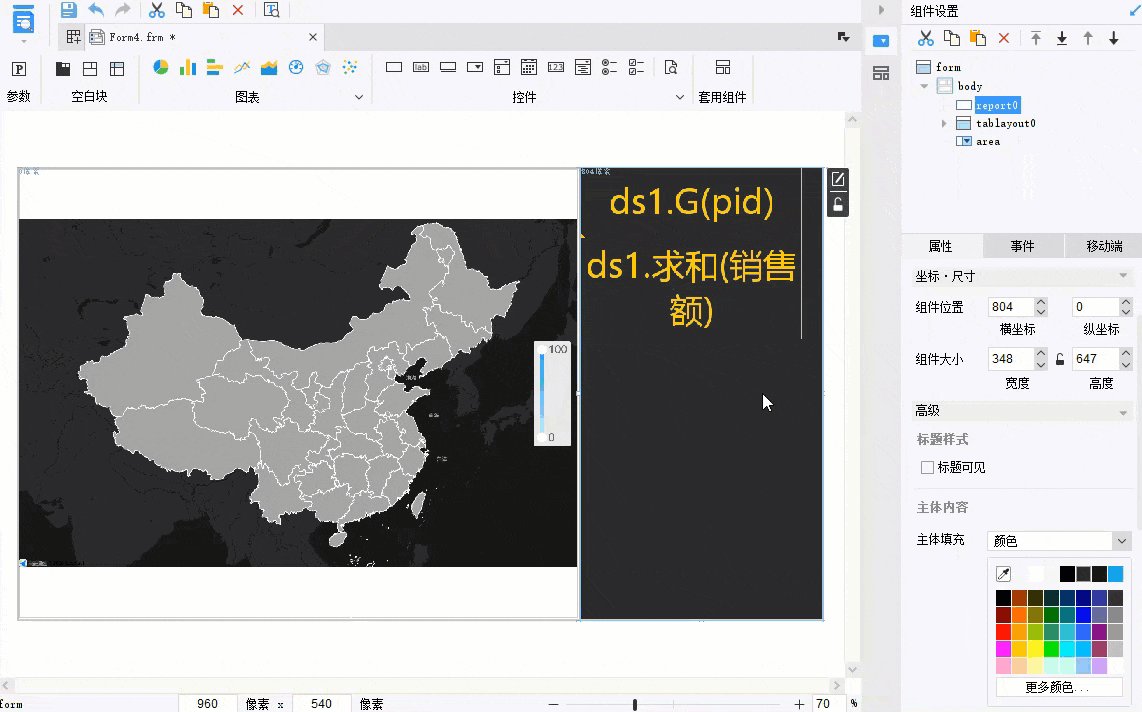
4)点击表格左下角「表单」返回 body 界面,将报表块背景设置为与地图背景同样的颜色。如下图所示:

2.2.5 添加控件
为了配合 JS 和数据集传参实现联动,需添加一个控件。
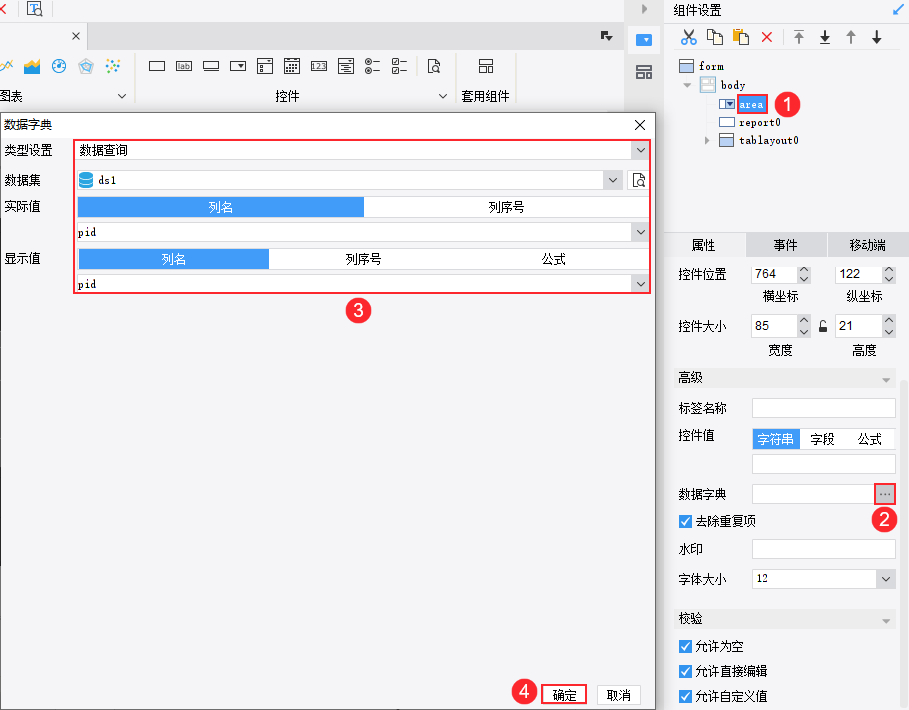
1)向 body 中拖入一个 下拉框控件 ,将控件名称设置为 area ,即可与参数 $area 绑定 。取消勾选「可见」,则预览时不会显示该控件。
如下图所示:

2)选中控件,设置其数据字典为 ds1 数据集的 pid 字段。如下图所示:

2.2.6 添加事件
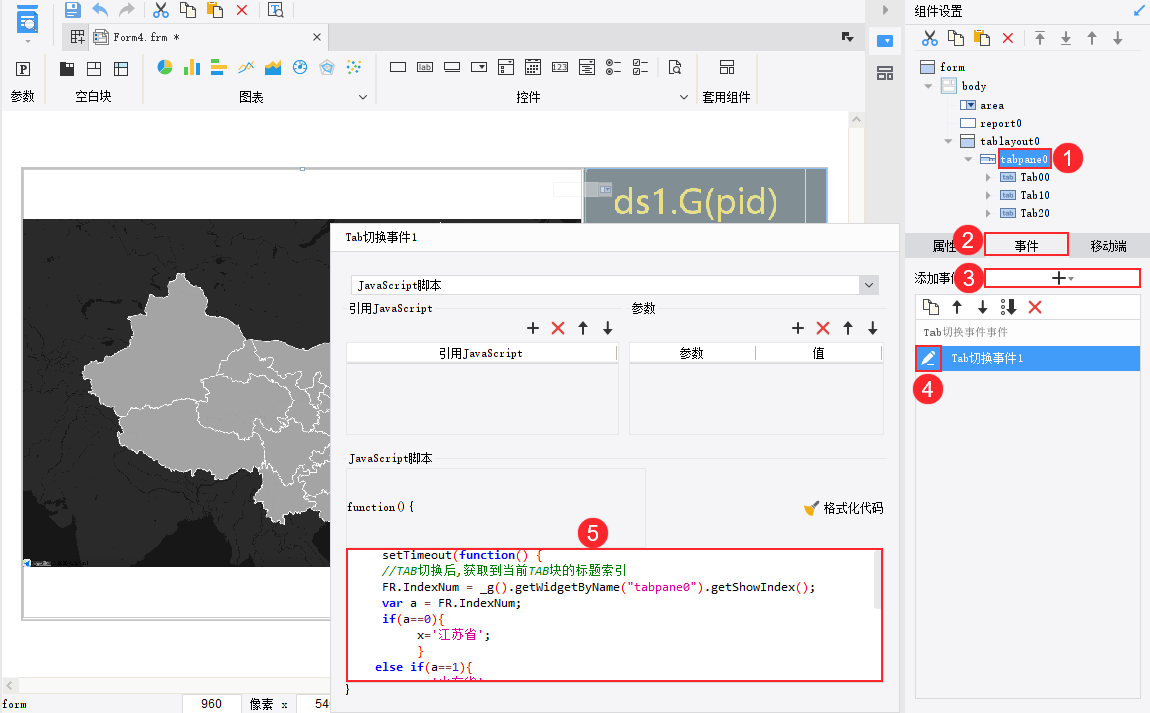
选中 Tab 块的标题面板 tabpane0 ,添加一个「Tab块切换」事件。输入 JavaScript 代码如下:
setTimeout(function() {
//TAB切换后,获取到当前TAB块的标题索引
FR.IndexNum = _g().getWidgetByName("tabpane0").getShowIndex();
var a = 0;
a = FR.IndexNum;
if(a==0){
x='江苏省';
}
else if(a==1){
x='山东省';
}
else if(a==2){
x='浙江省';
}
var cc = _g().getWidgetByName("area") //获取控件
cc.setValue(x); //给控件赋值
}, 50);
如下图所示:

2.3 效果预览
2.3.1 PC 端
保存模板,点击「PC端预览」,效果如 1.1 节预期效果所示。
2.3.2 移动端
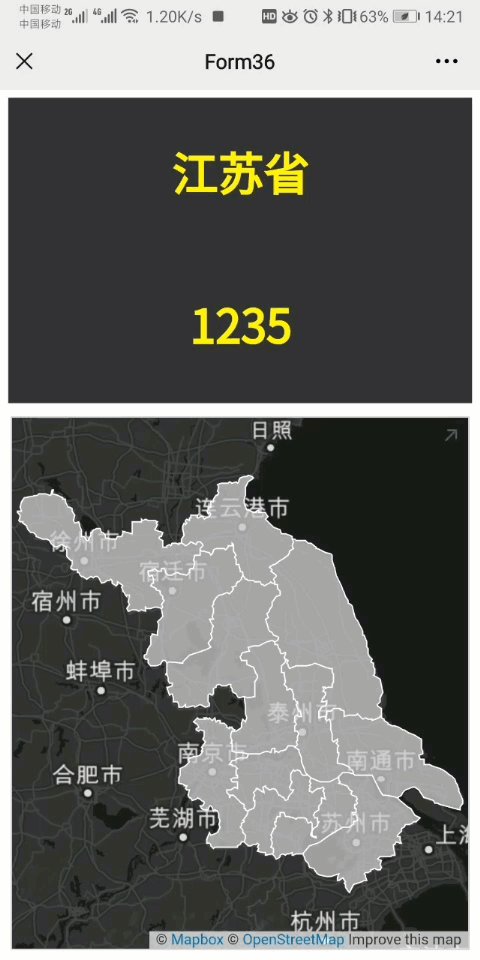
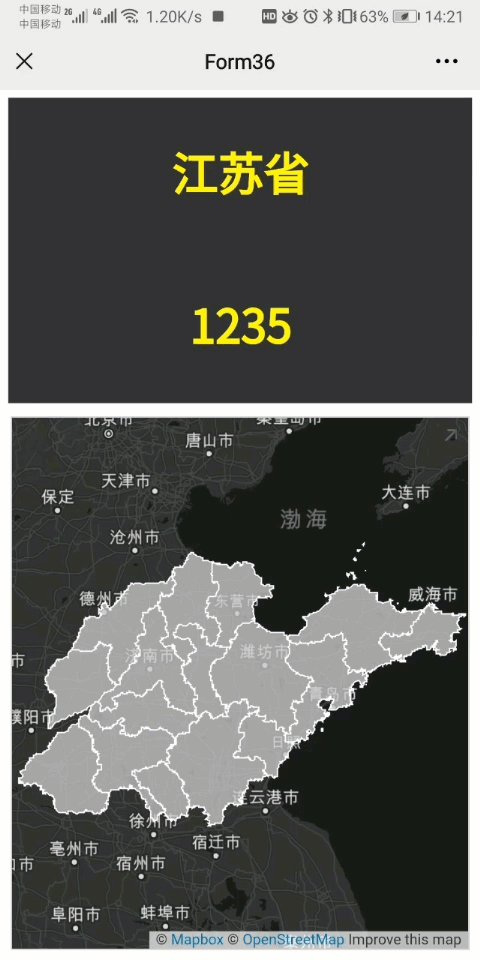
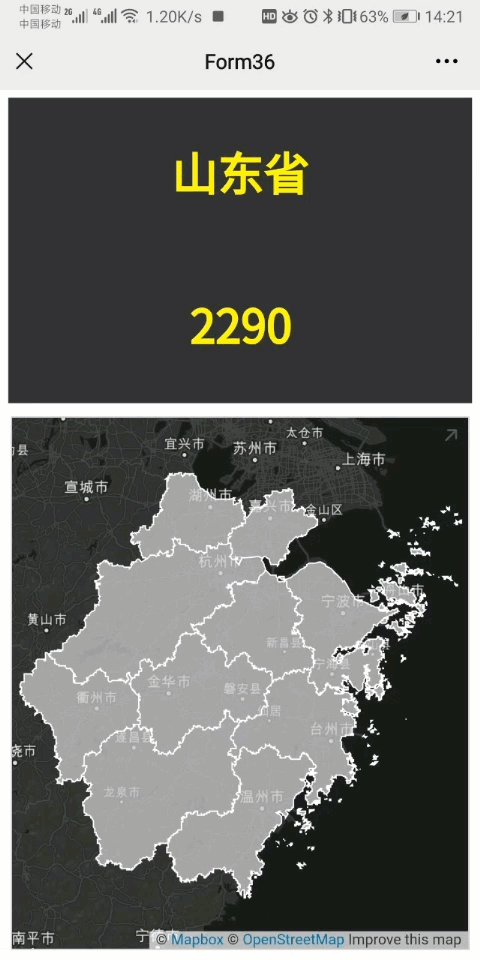
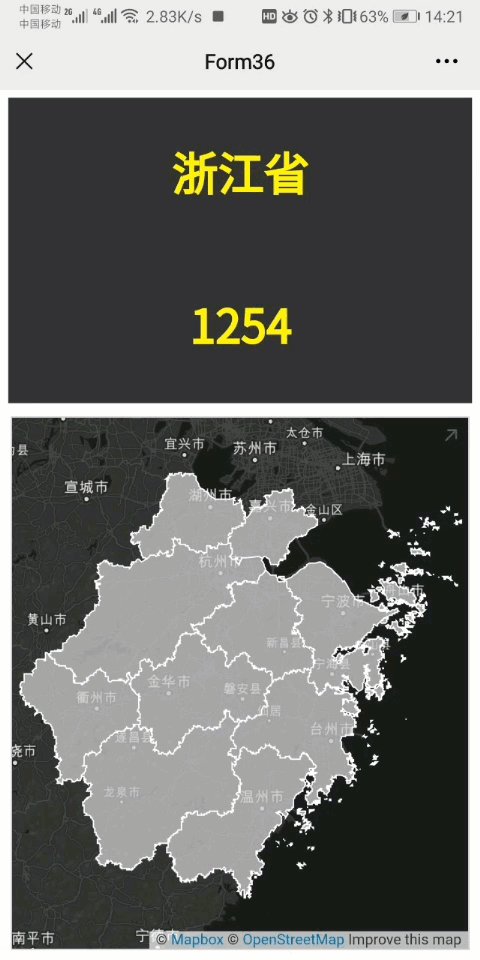
App 端及 HTML5 端效果如下图所示:
注:移动端不支持 Tab 轮播,需手动切换 Tab 。

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\JS实现切换Tab块时进行数据联动.frm
点击下载模板:JS实现切换Tab块时进行数据联动.frm

