1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V4.6.4 | - |
1.2 应用场景
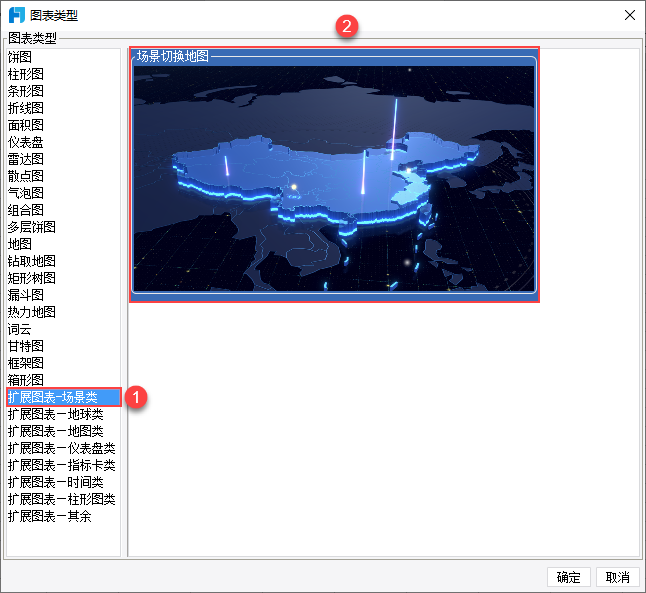
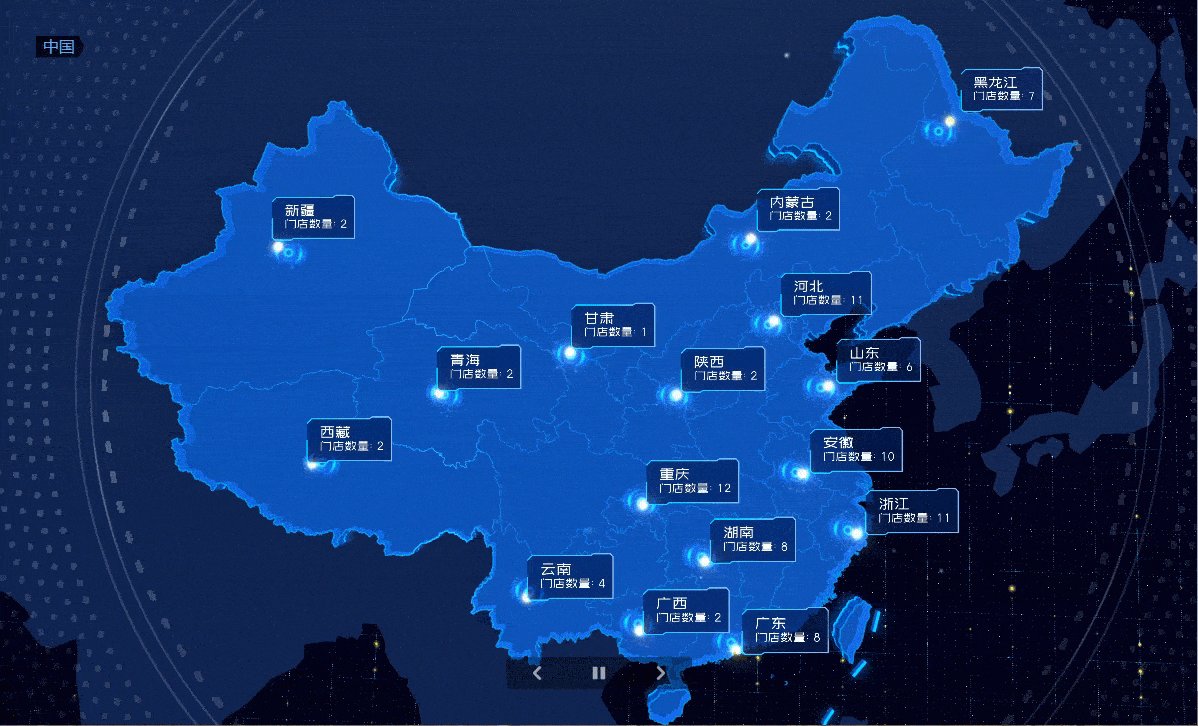
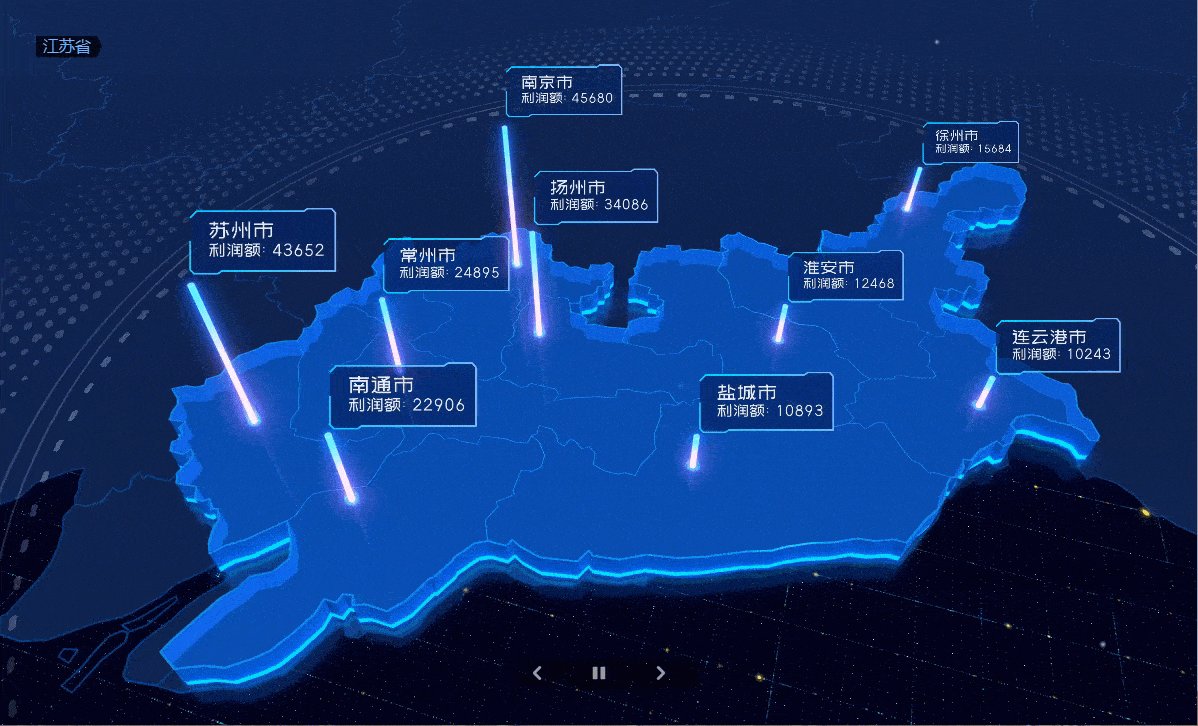
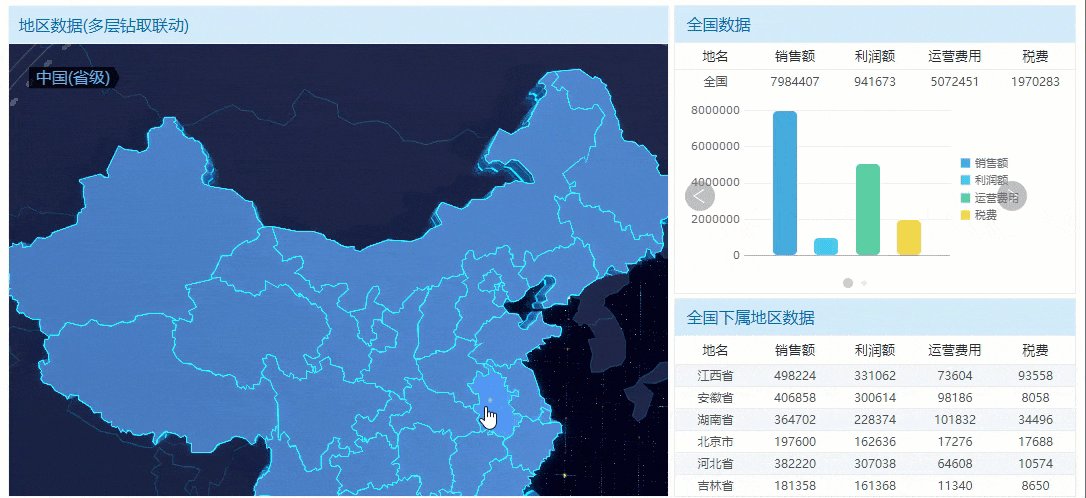
扩展图表 V4.0 新增一种图表类型:场景类地图。适用于展示多场景下的多维度地图数据,如下图所示:
注:在该地图中,一个场景指的就是一个地图状态,每个场景都需分别设置对应的特定视角和展示内容。

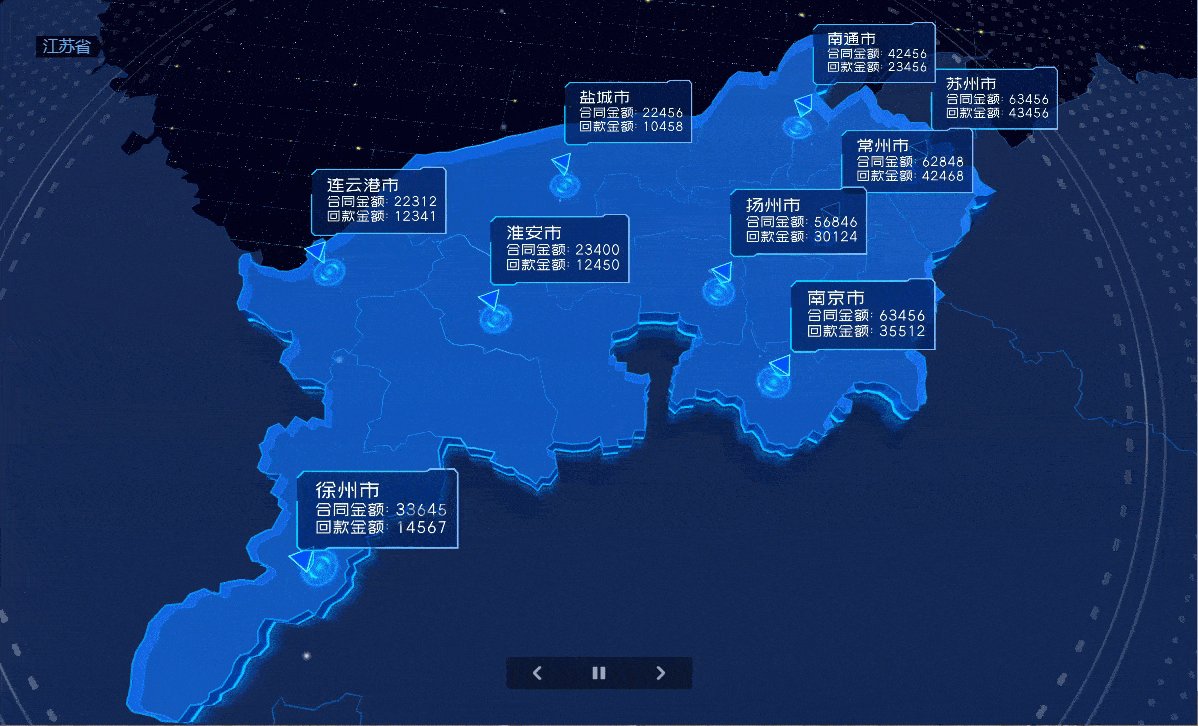
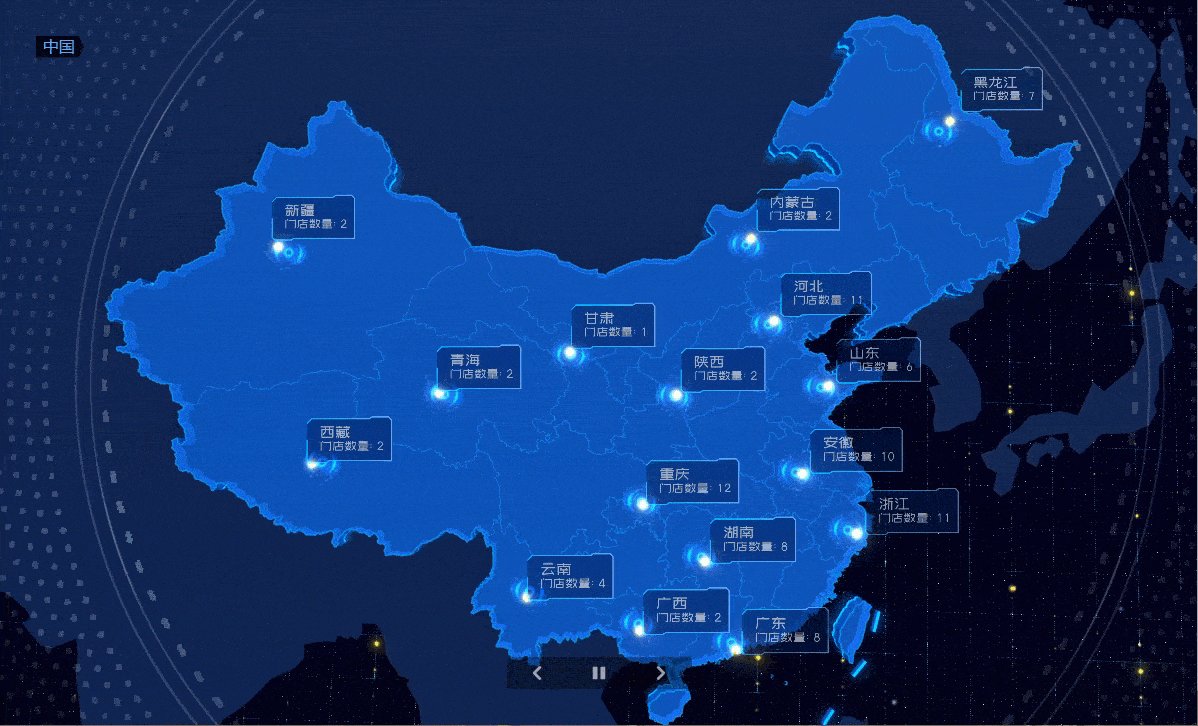
该地图可以自定义多个场景,同时可以实现场景轮播切换效果,详细介绍请参见文档:场景切换地图示例,地图效果如下图所示:

2. 使用须知编辑
2.1 推荐配置
| 硬件 | 配置 |
|---|---|
| CPU | Intel(R) Core(TM) i7-10700CPU @ 2.90GHZ 2.90GHz |
| 内存 | 16.0GB |
| 显卡 | 独立显卡 GeFORCE GTX 1660 SUPER |
2.2 注意事项
使用该地图需要使用最新 JSON,下载 map.zip 解压后替换 %FR_HOME%\webapps\webroot\WEB-INF\assets\ 目录下的 map 文件夹,如果您不方便直接替换 map 文件,可以只替换 %FR_HOME%\webapps\webroot\WEB-INF\assets\map\geographic 目录下的 world-3d.json 文件。
一个模板中建议只使用一个场景切换地图。
支持自定义地理信息,不支持自定义图片地图。
不支持移动端预览。
远程时,不支持实时预览界面。
适合大屏场景下单独使用。
3. 功能介绍编辑
以决策报表中使用场景地图为例,介绍下该地图的基本功能及操作方法。
3.1 场景设置入口
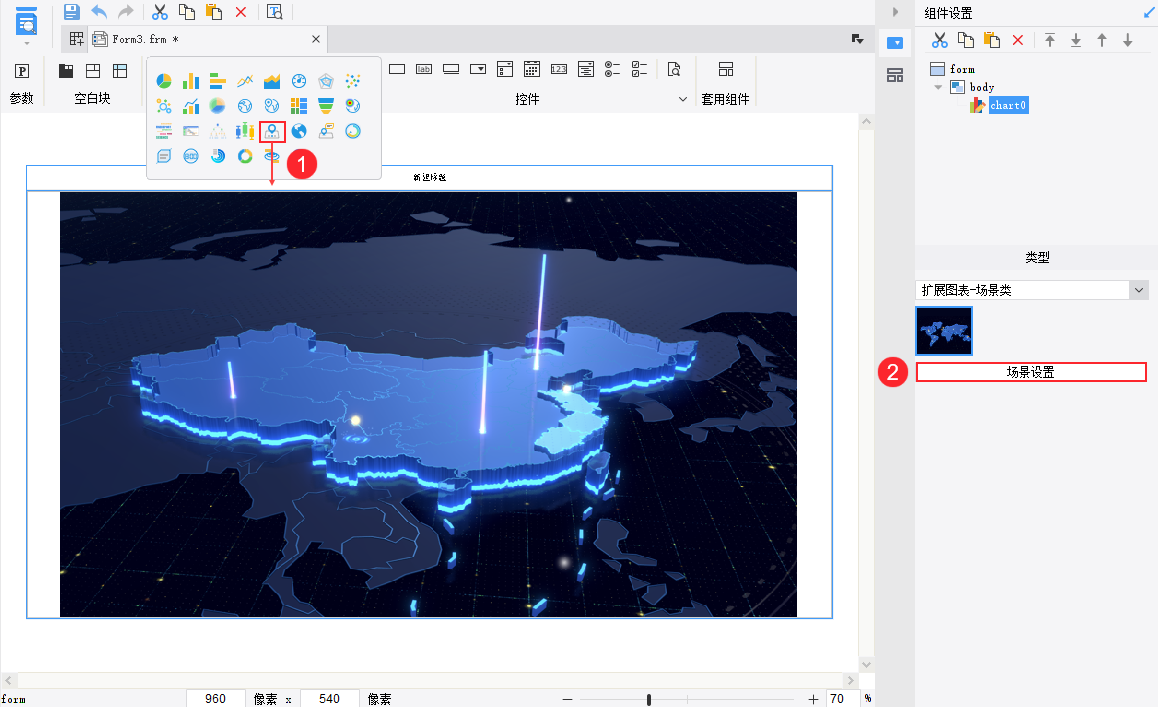
将场景地图拖入到 body 中后,双击图表,进入编辑状态。点击右下角的「场景设置」按钮即可进入场景设置界面。如下图所示:

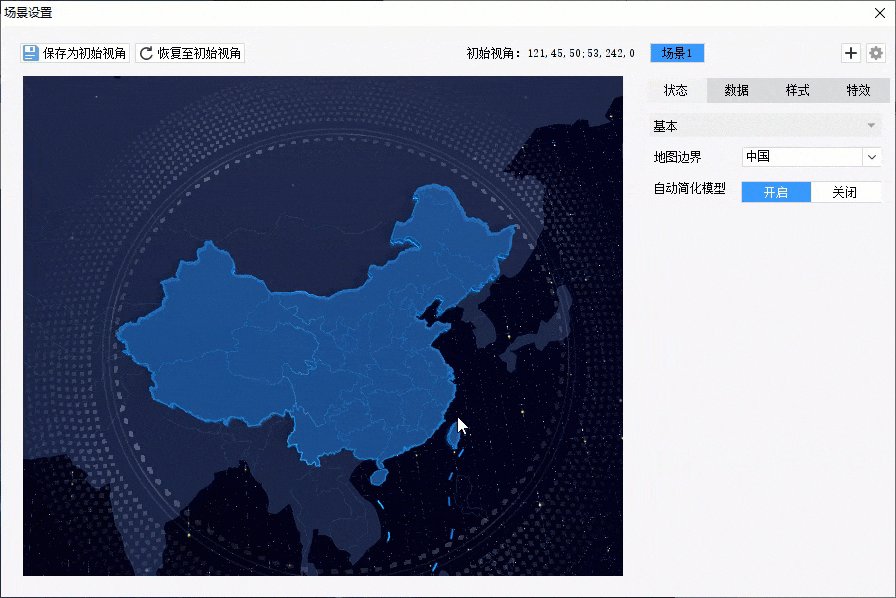
3.2 场景设置界面
设计场景地图就是在场景设置界面完成的,主要包括调整地图视角、绑定地图数据、设置地图样式等。
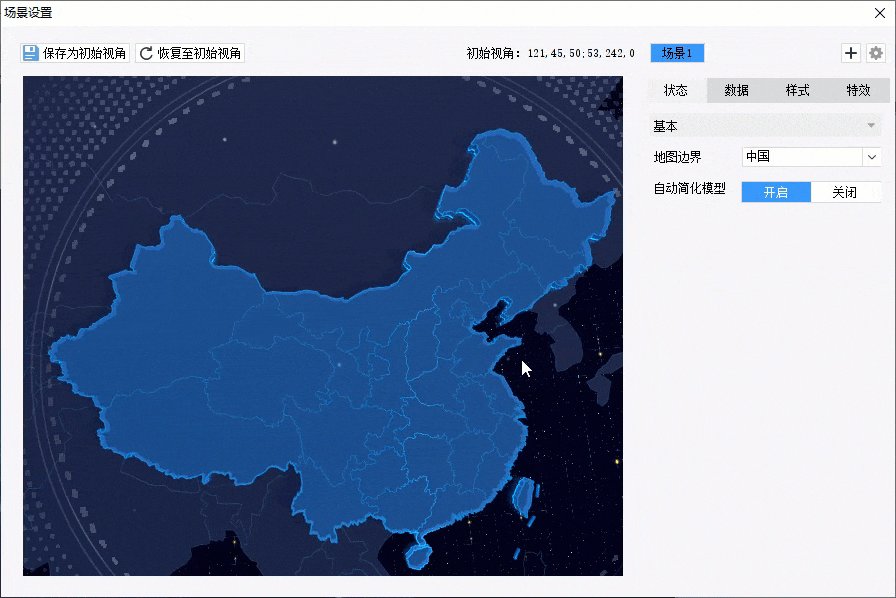
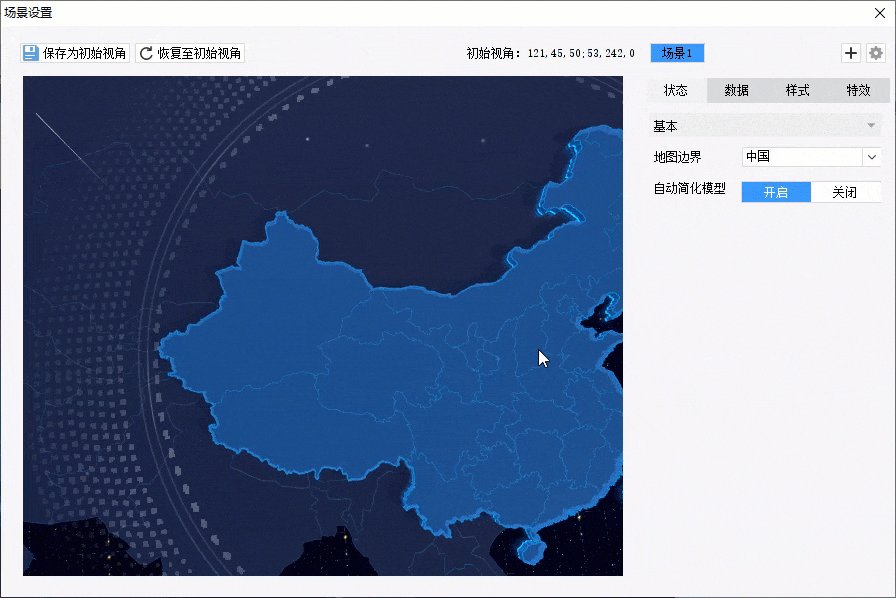
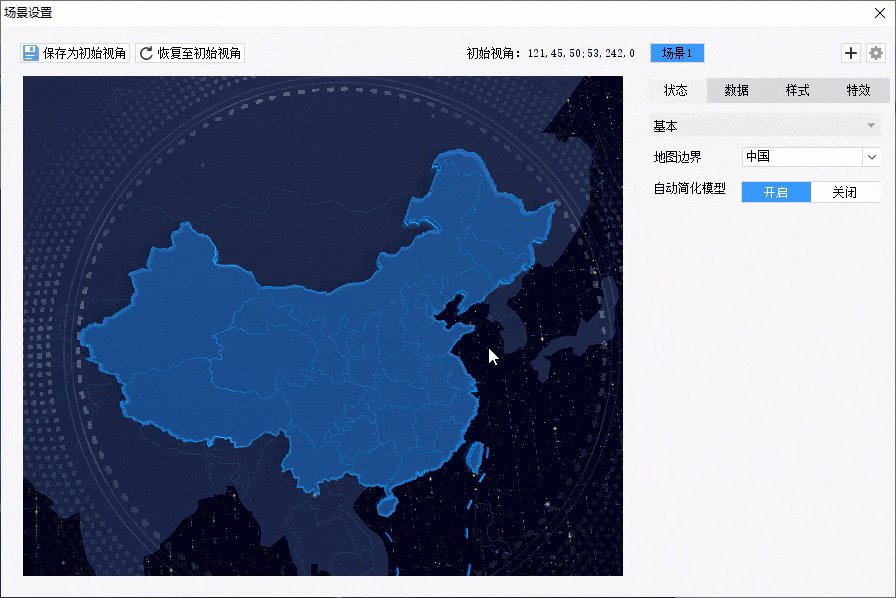
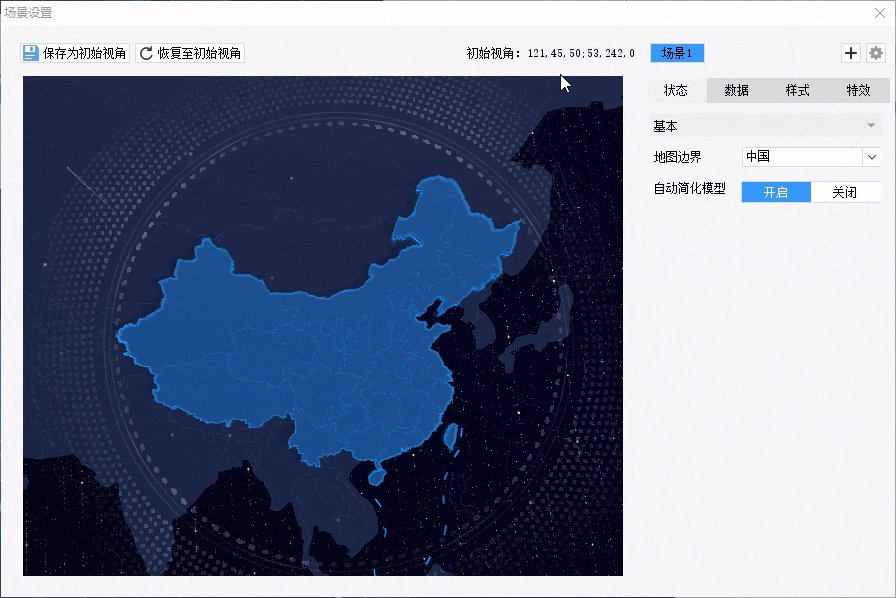
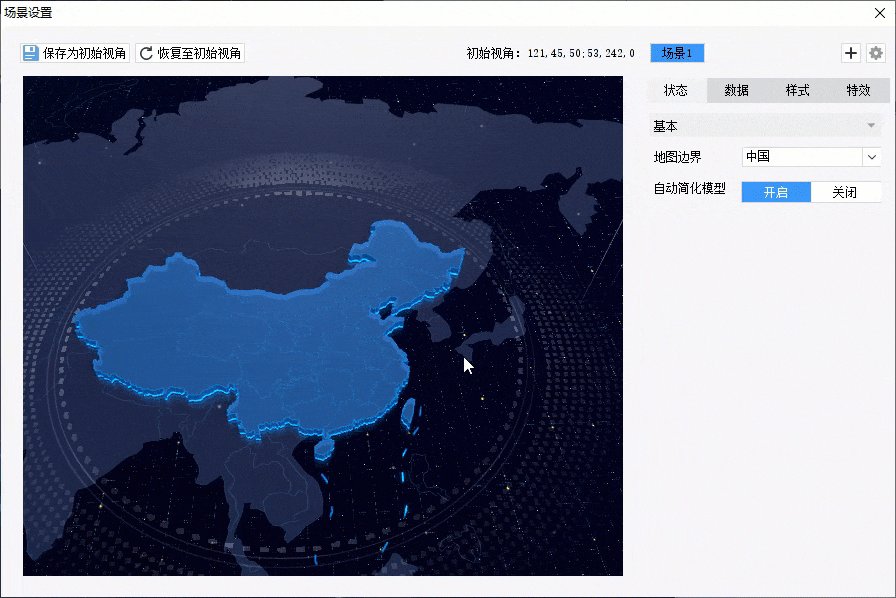
3.2.1 视角调整
在地图实时预览窗口处,按住鼠标左键拖拽地图调整旋转视角;按住鼠标右键拖拽地图,改变位置;鼠标滚轮滚动可缩放地图大小。
如下图所示:

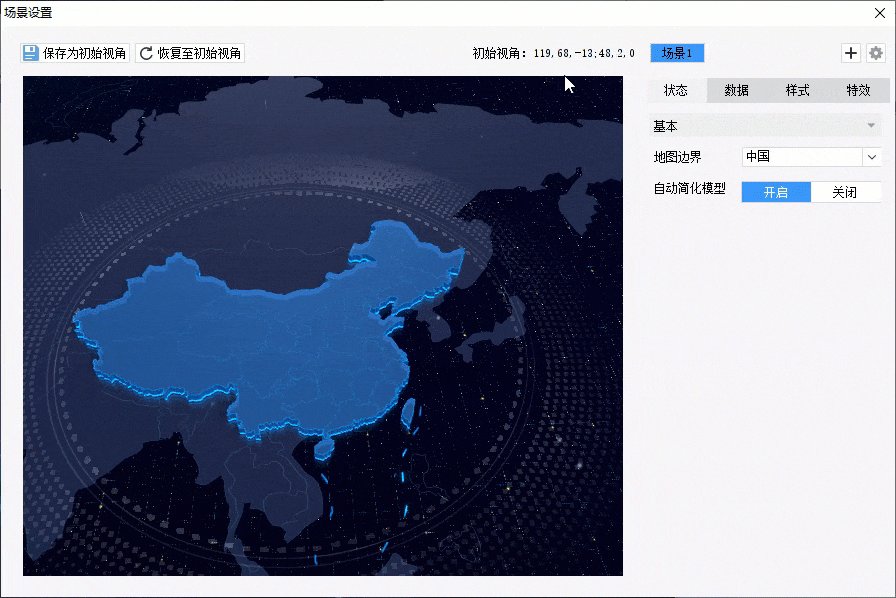
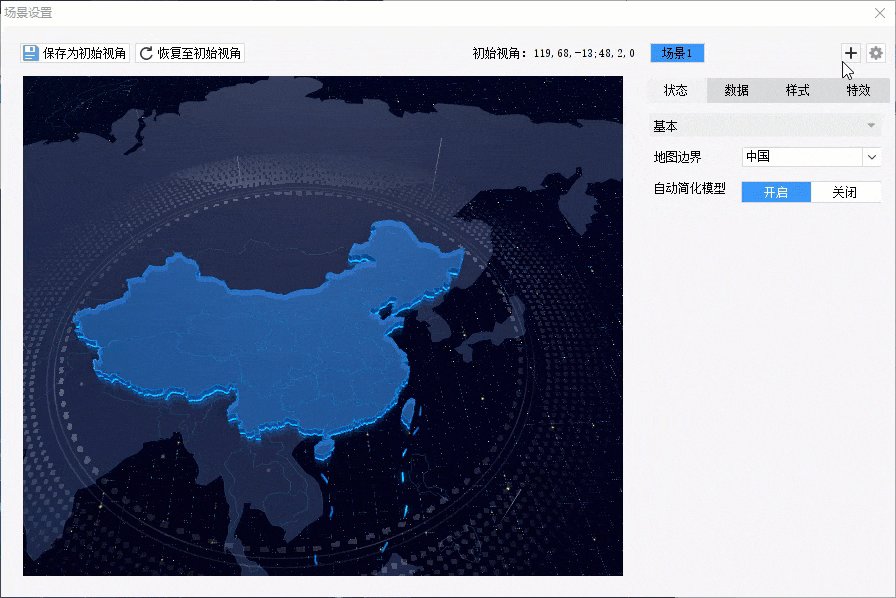
3.2.2 保存视角
调整好视角后,点击「保存为初始视角」按钮,可以固定自定义的视角效果为「初始视角」,右侧初始视角坐标也随之改变。
在调整过程中,点击「恢复至初始视角」按钮,可恢复至上一次保存的初始视角。如下图所示:

3.2.3 场景设置
默认只有一个场景,双击场景名称可修改为其他名称,修改后按 enter 确定。
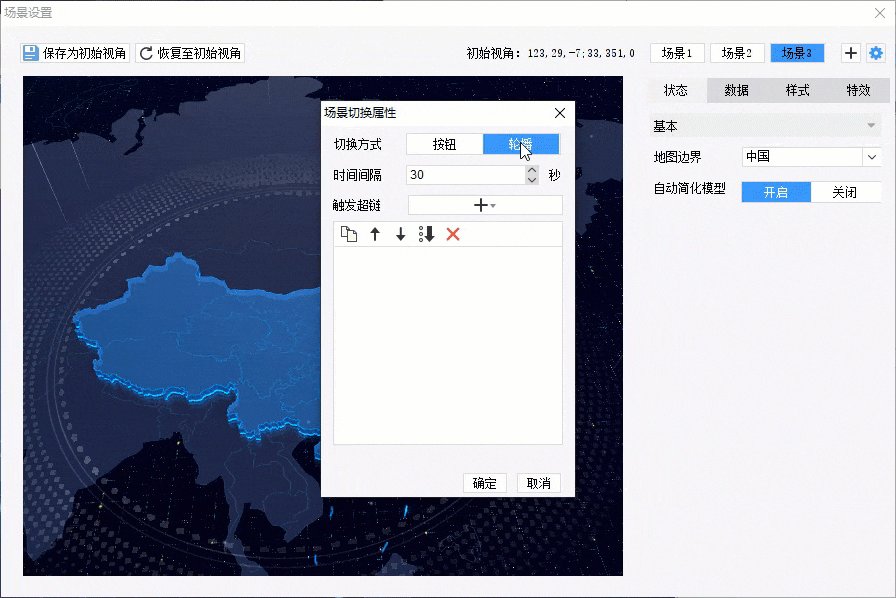
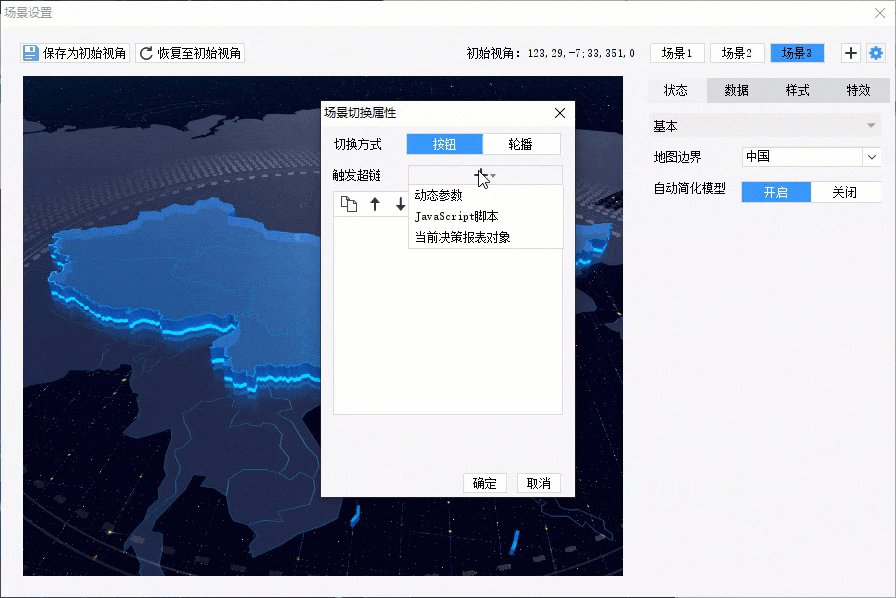
点击  可新增场景,当场景大于 1 个时,可以点击
可新增场景,当场景大于 1 个时,可以点击  设置场景切换方式,支持按钮切换或自动轮播,也支持切换场景时触发超链。
设置场景切换方式,支持按钮切换或自动轮播,也支持切换场景时触发超链。
如下图所示:

3.2.4 状态设置
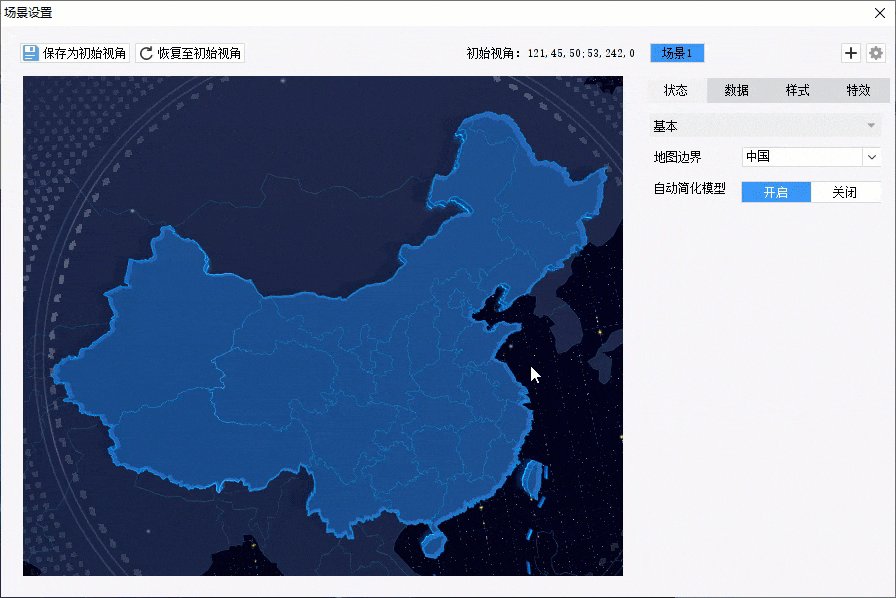
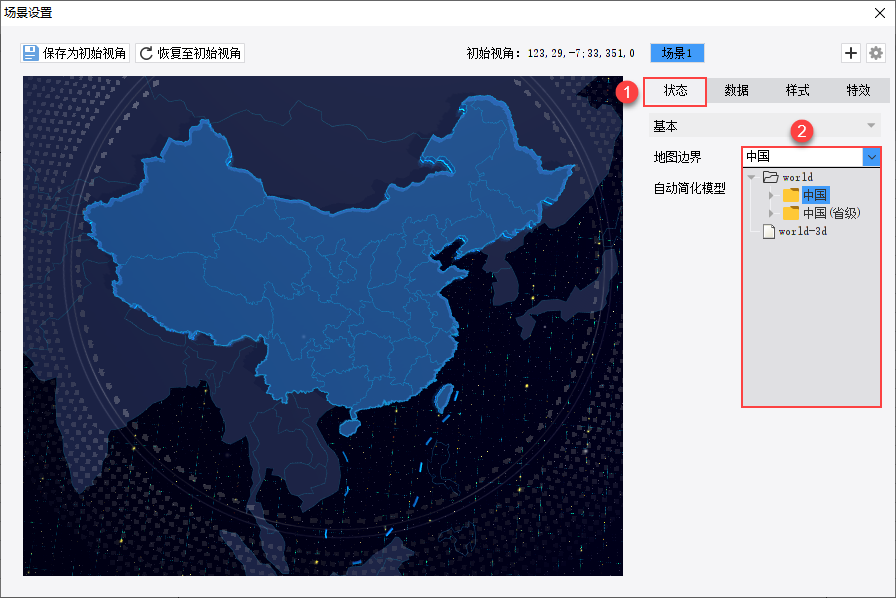
1)地图边界
地图属性面板状态处可选择「地图边界」,如下图所示:

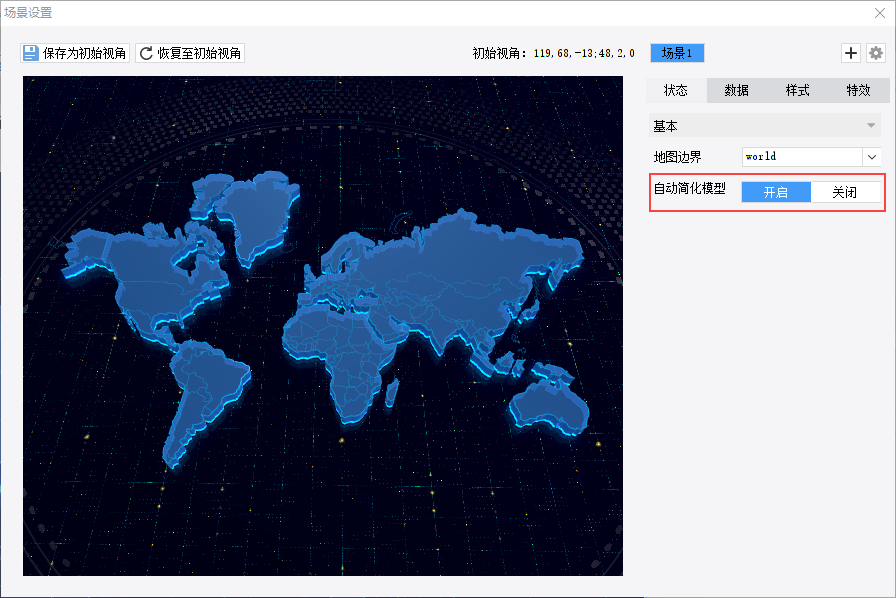
2)自动简化模型
用户使用世界地图进行场景展示,由于世界地图模型太复杂和终端配置的影响,会导致展示性能特别差。
针对该问题场景切换地图在扩展图表 4.2 版本新增「自动简化模型」功能,默认开启,开启后会根据当前地图的复杂程度(经纬点个数),自动进行地图优化,提升展示性能。

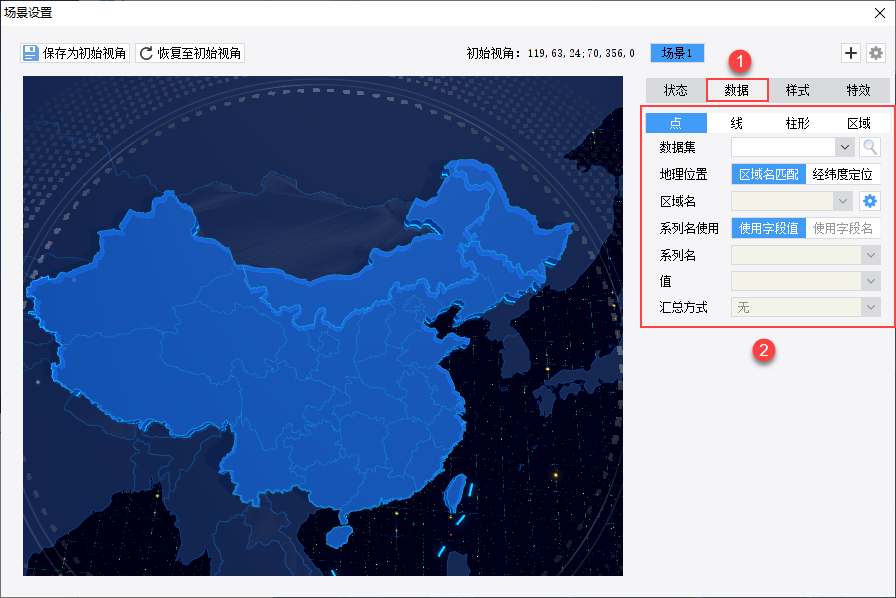
3.2.5 绑定数据
图形「点、线、柱形、区域」在绑定数据时设置项各有不同,其中区域可以选择普通地图或钻取地图。如下图所示:

3.2.6 设计样式
样式设置分为「图形」和「背景」。
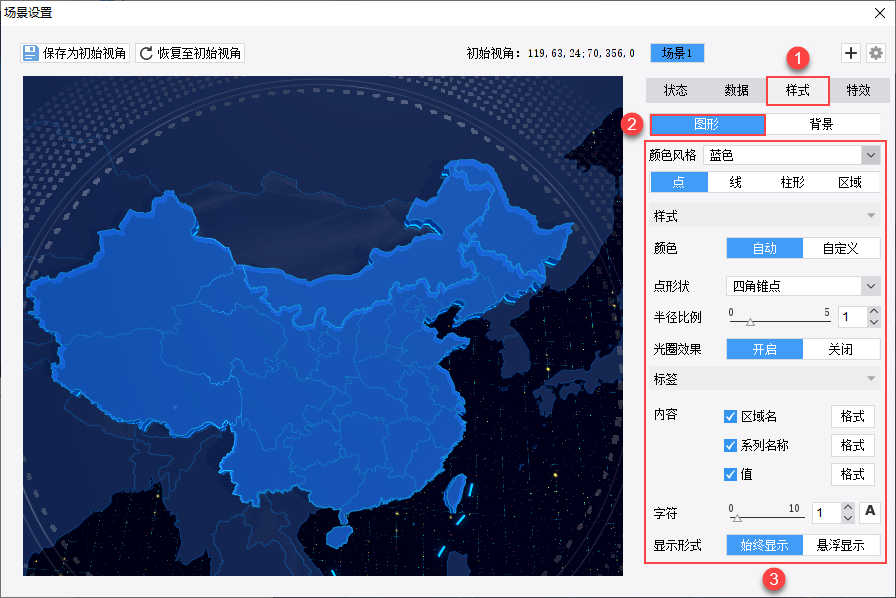
1)图形
设置项中颜色风格是指地图的主题色,目前有蓝色和青色这 2 种。4 种图形的样式需要分别设置,如下图所示:

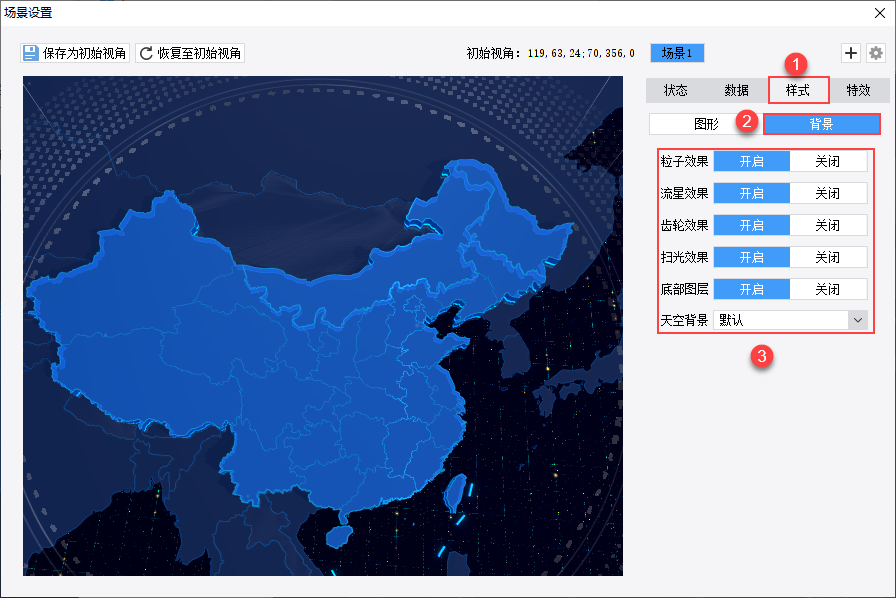
2)背景
地图内置了 6 种特效背景,用户可自行选择是否开启这些特效。如下图所示:

3.2.7 添加特效
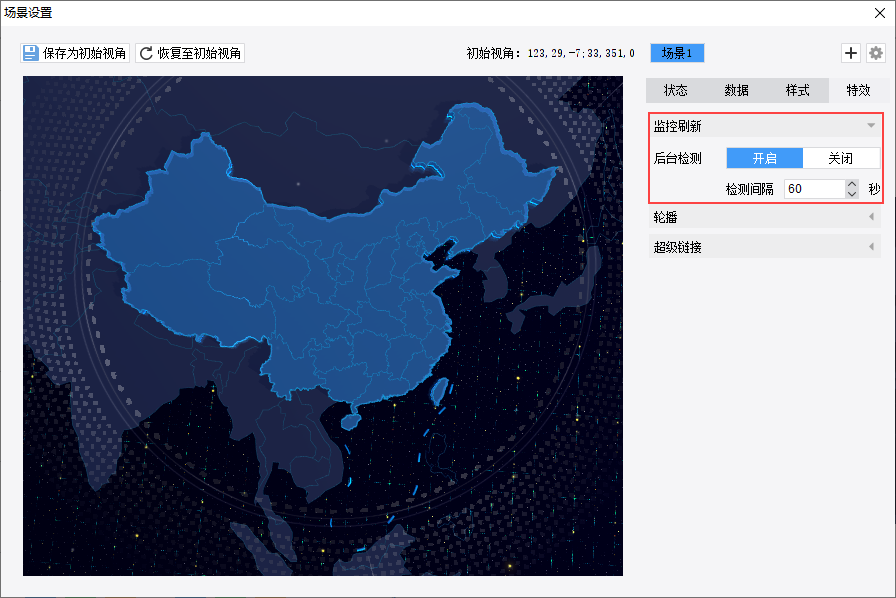
1)监控刷新
开启后台检测,可以实时刷新地图数据。

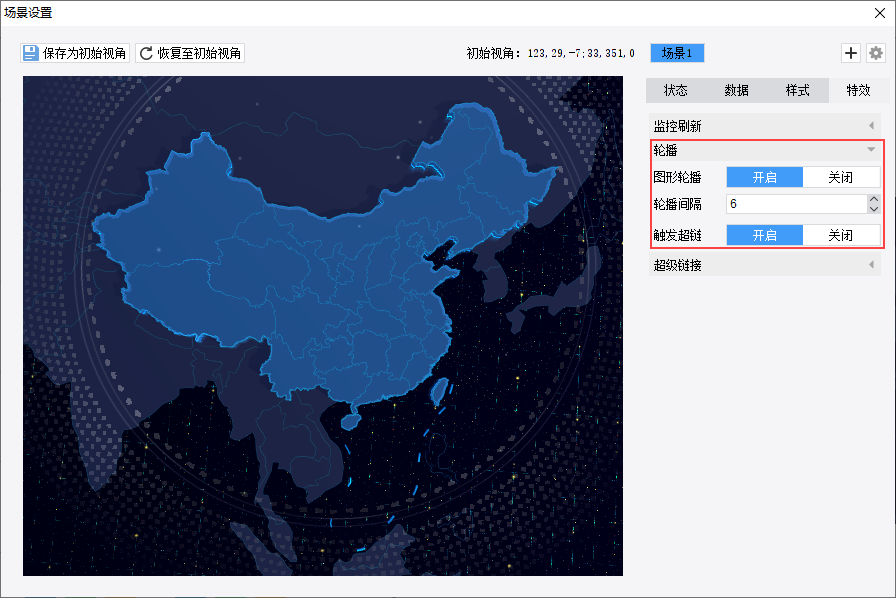
2)轮播
开启图形轮播,图形以单个数据点的形式轮播切换,可设置轮播时间间隔和选择是否开启轮播触发超链。
注:当存在多种类型地图数据时,则按照地图类型顺序进行轮播。即先轮播点地图数据,再轮播线,柱形,区域数据。

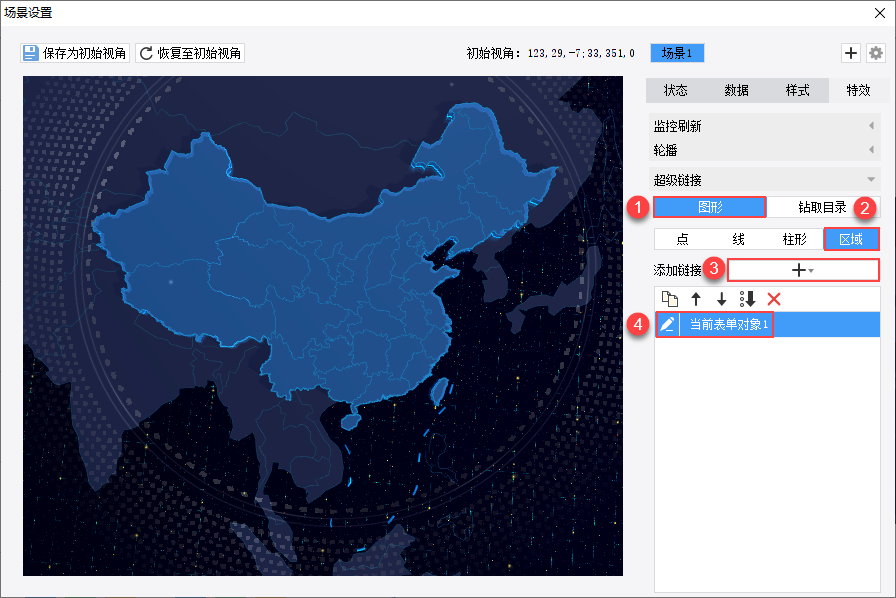
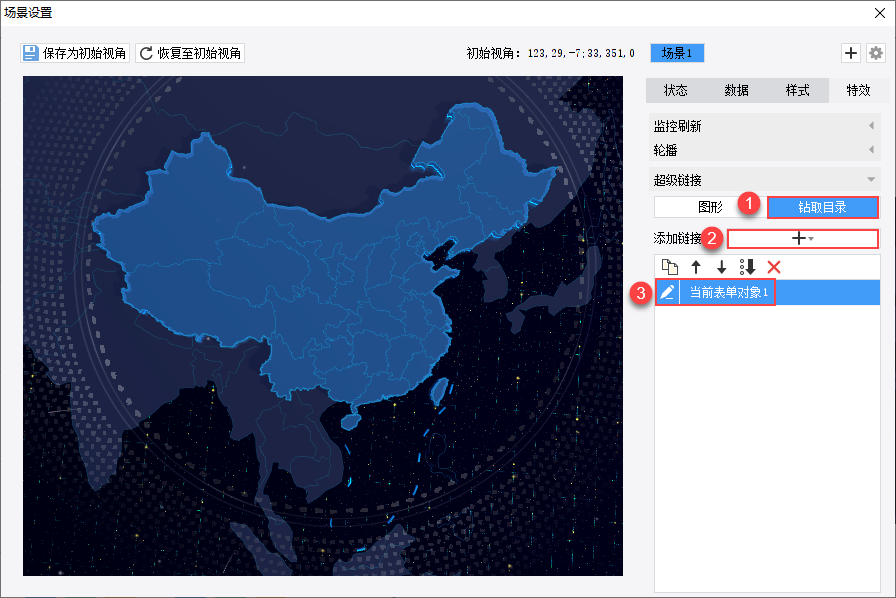
3)超级链接
可以给图形添加超级链接,点击图形可以实现跳转效果。

如果场景切换地图设置了钻取,那么可以给地图左上角的钻取目录设置超级链接,点击钻取目录可以实现跳转效果。

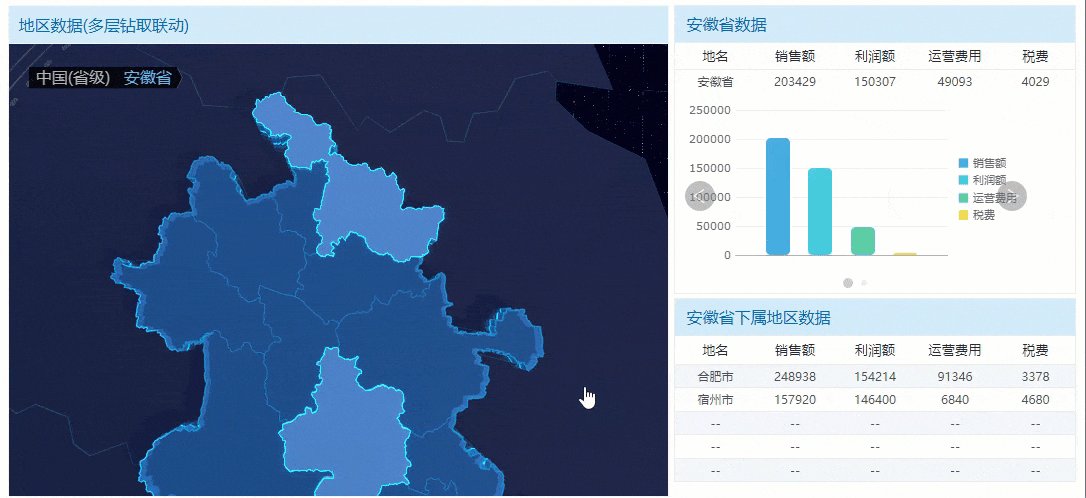
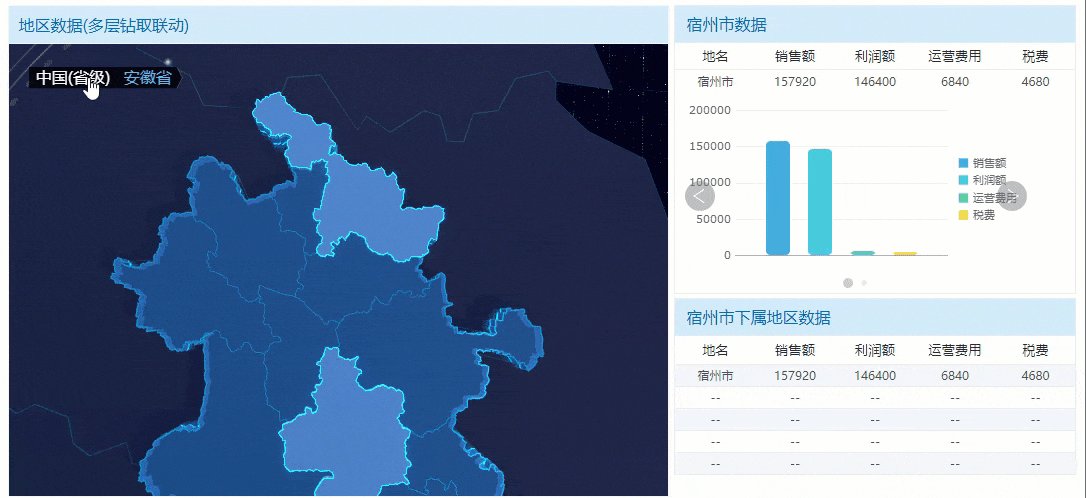
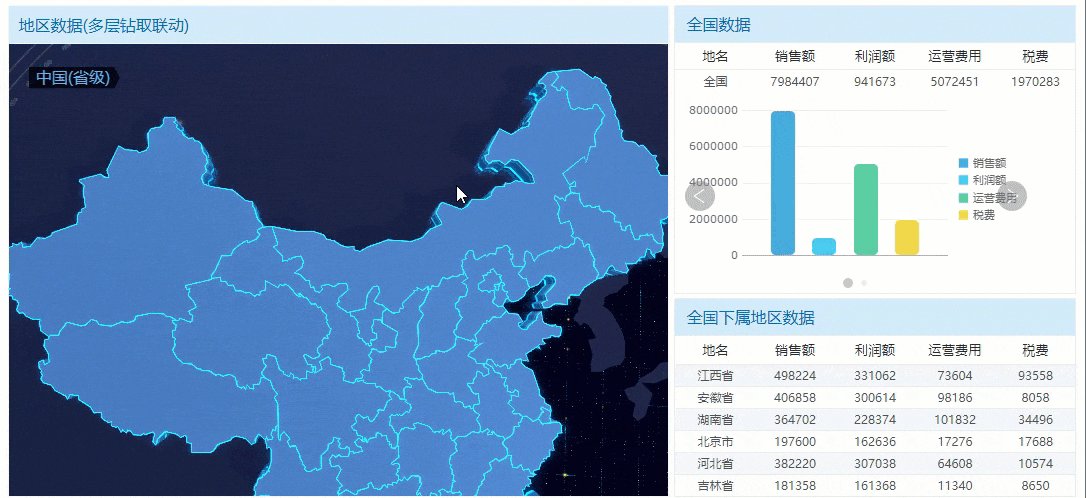
以钻取地图联动其它组件为例,点击地图的图形或钻取目录都可以联动其它组件,效果如下图所示:

4. 注意事项编辑
4.1 扩展图表初始化失败
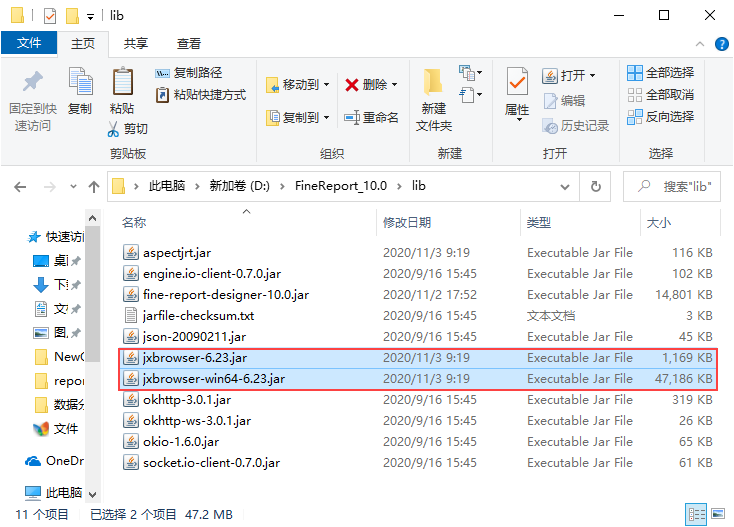
扩展图表插件 4.0 及之后版本依赖于%FR_HOME%\lib下以jxbrowser开头的 2 个 JAR 包,如下图所示:
如果缺少这 2 个 JAR 包,安装扩展图表 4.0 及之后版本,会有报错:扩展图表初始化失败

如果用户发现自己的设计器安装目录下缺少这 2 个 JAR 包,需要根据自己的系统下载 JAR 压缩包,解压后拷贝到目录%FR_HOME%\lib下。
4.2 场景地图钻取事件失效
问题描述
当决策报表中,使用场景地图的同时,上方叠加了其他组件时,往往会因为被遮挡导致场景地图无法触发点击事件。例如无法钻取、或钻取后无法返回上一层级等。
解决方案
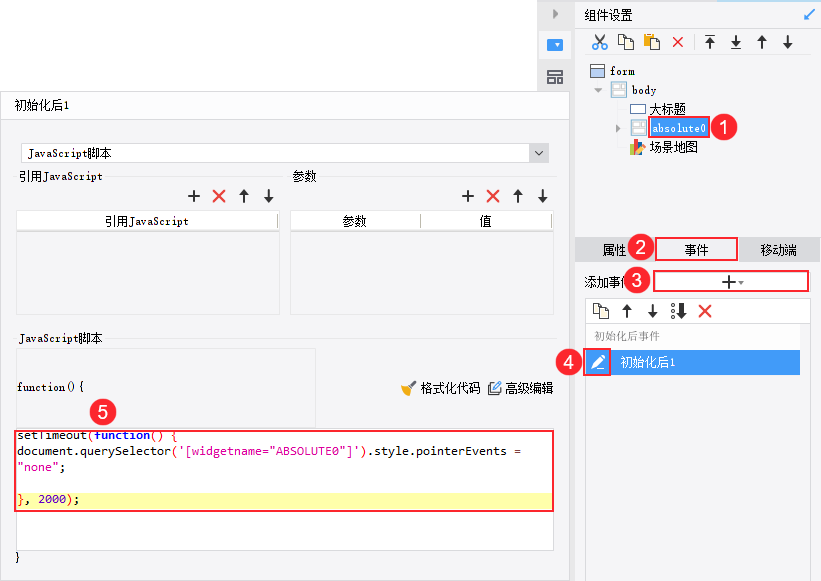
建议将场景地图上方的组件放置在 Tab块 或 绝对画布块 中,再给「Tab块」或「绝对画布块」添加一个初始化后事件,让处于场景地图上方的组件的鼠标事件不生效。例如:
注:该方法原理是让处于场景地图上方的组件的鼠标事件不生效,那么就会导致上方的 Tab 块无法点击,请酌情使用。
setTimeout(function()
{ document.querySelector('[widgetname="ABSOLUTE0"]').style.pointerEvents = "none"; }
, 2000); // ABSOLUTE0 为绝对画布块的组件名称,需根据实际情况修改
如下图所示: