1. 版本编辑
1.1 版本
报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.6.10 |
注1:本插件暂不支持低版本 IE 浏览器。
注2:不支持移动端。
注3:无法在任意尺寸下自适应,必须要满足最小高度
1.2 应用场景
时间节点图类似于地铁站点式图表,可用于展示时间轴、节点过程等。效果如下图所示:

1.3 功能介绍
支持横向、纵向两种展示模式,可以自适应布局。
支持自定义时间节点图标。
支持多种主题颜色风格。
支持定时刷新。
支持超链接。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:时间节点图插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作方法
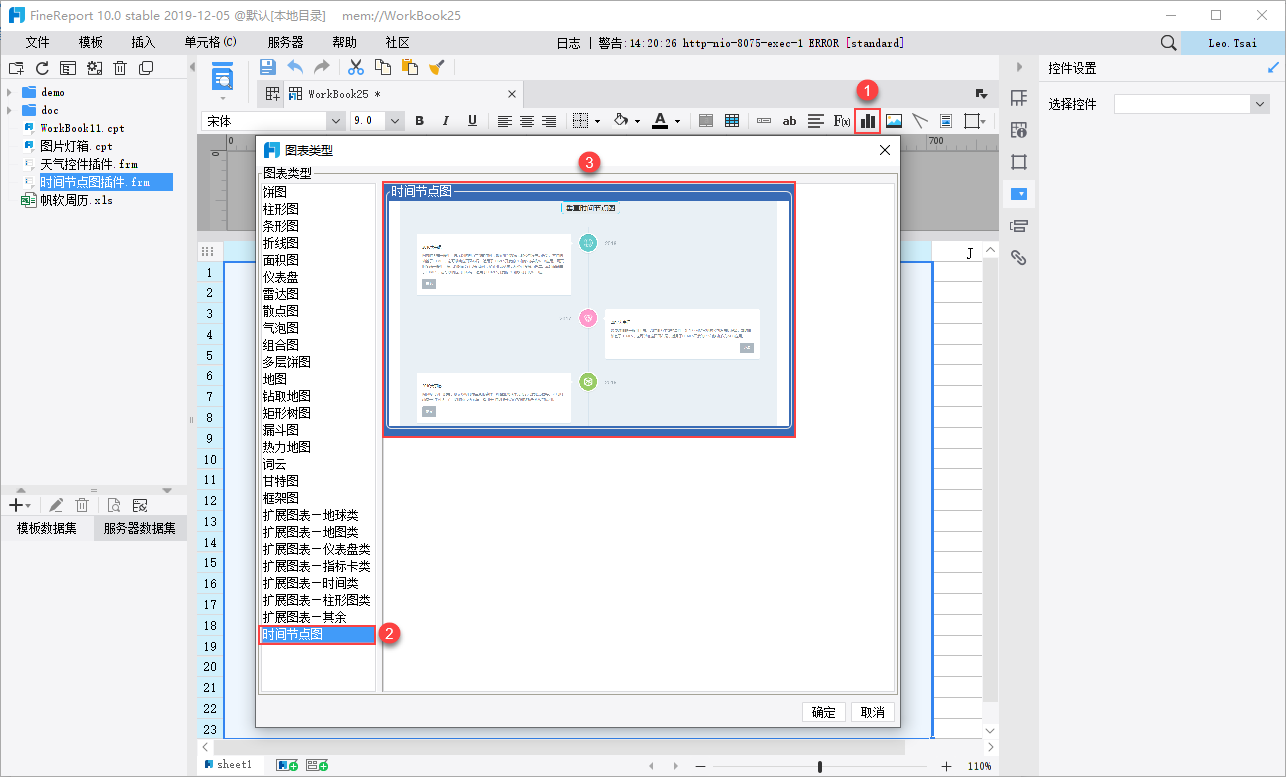
1)普通报表
插件安装后,选中单元格,点击插入图表快捷按钮,图表类型界面会新增报表类型时间节点图,直接插入到单元格中即可。

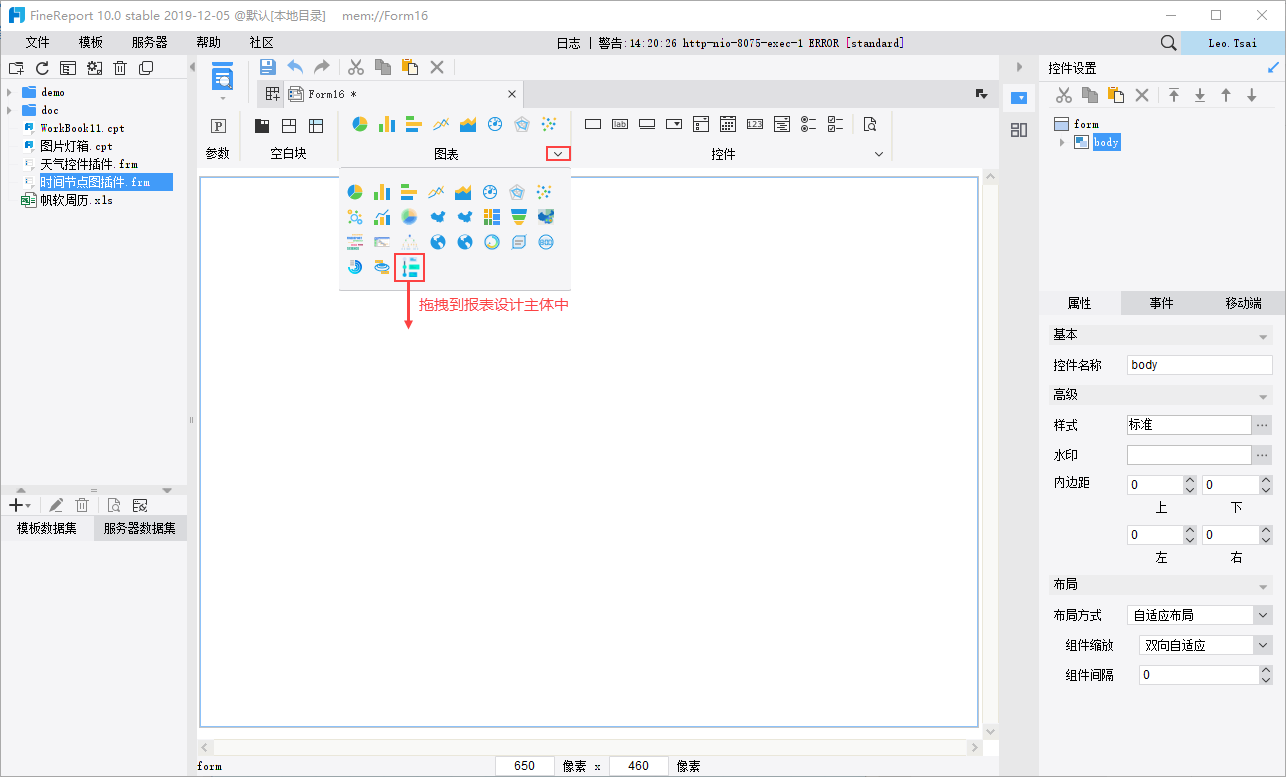
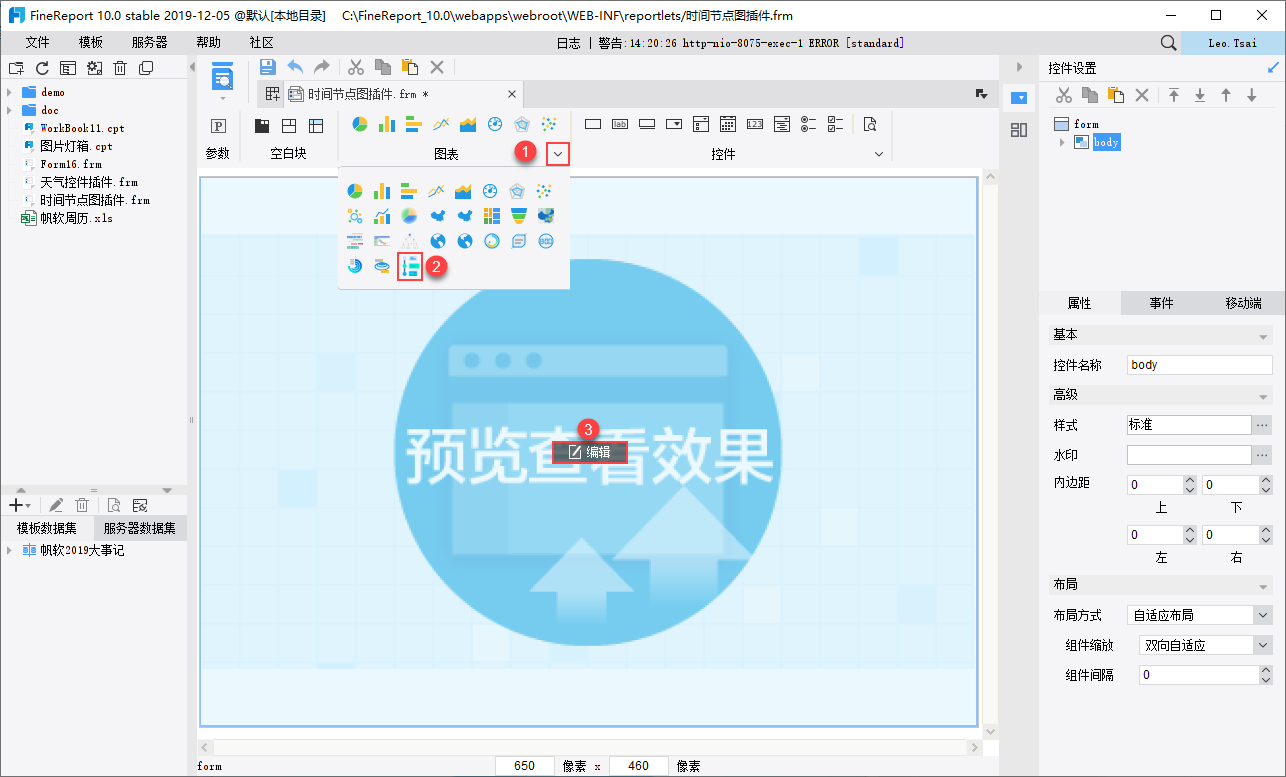
2)决策报表
插件安装后,在图表管理面板将时间节点图拖入到报表设计主体中使用。

2.3 属性设置
2.3.1 数据
绑定时间节点图的数据信息,数据来源有两种。
1)数据集数据
注:如下图也可以将自定义图标保存在数据库中,通过数据集来修改图标。

说明:
(1)本地图片设置
选择本地,示例数据如下图

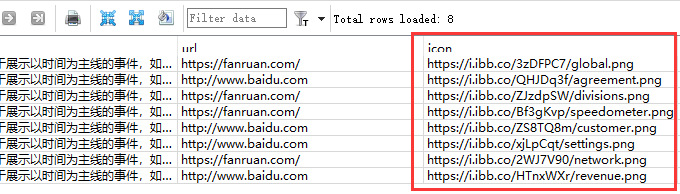
(2)网络图片设置
选择本地,示例数据如下图
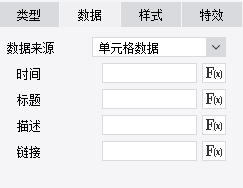
2)单元格数据

2.3.2 样式
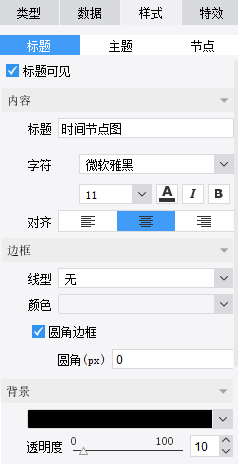
1)标题
此处可设置时间节点图标题的格式、边框、背景。

2)主题
展示模式可选择横向和纵向,内置7种颜色主题

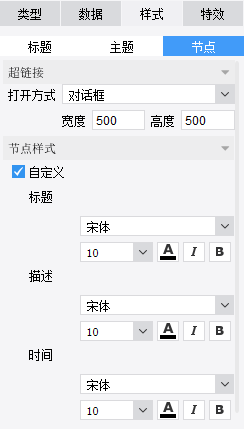
3)节点
支持每个节点超链接打开方式设置;节点标题、描述、时间字体样式设置

2.3.3 特效
支持设置定时刷新
![1660533783803996.png P4I{2KN]12@]RA6Y`4MR6B7.png](/finereport/uploads/20220815/1660533783803996.png)
3. 示例编辑
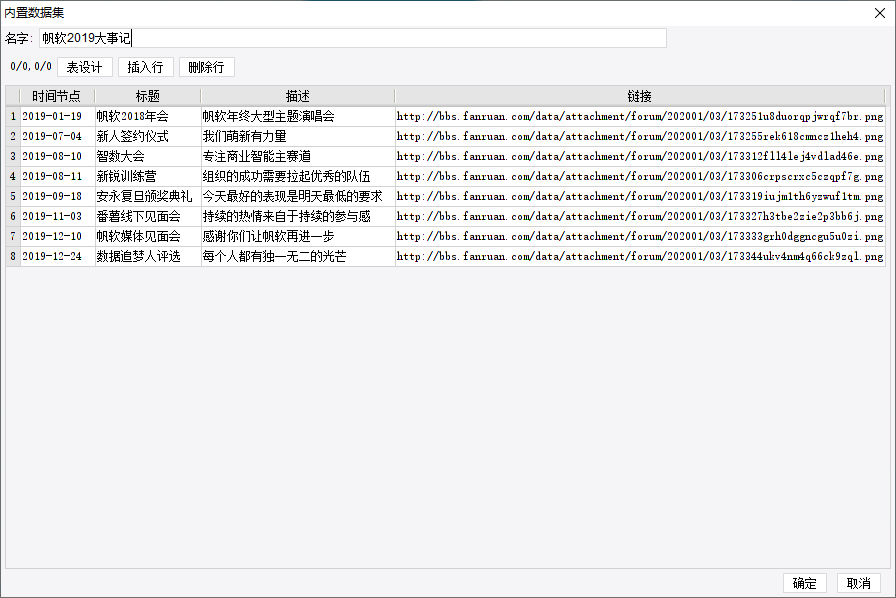
3.1 数据准备
新建如下图所示内置数据集,重命名为帆软2019大事记。

3.2 报表设计
1)将时间节点图拖入到报表设计主体中,点击图表上方的编辑按钮,进入时间节点图属性配置界面。

2)如下图绑定好时间节点图的数据信息。
注:图标采用的预置的,用户如果需要自定义可以选择网络和本地的方式修改。

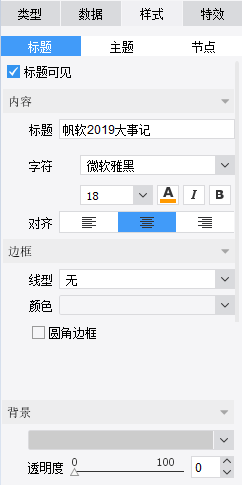
3)如下图设置标题的格式和背景,边框采用默认设置。

4)展示模式选择纵向,颜色主题选择柔和明亮。

5)节点设置
链接打开方式设置

6)开启刷新
注:如果绑定数据是实时动态更新的,可以勾选实时刷新。

3.3 效果预览
保存报表,点击PC端预览,时间节点图纵向展示效果如下图所示:

如果展示模式选择横向,效果如下图所示:

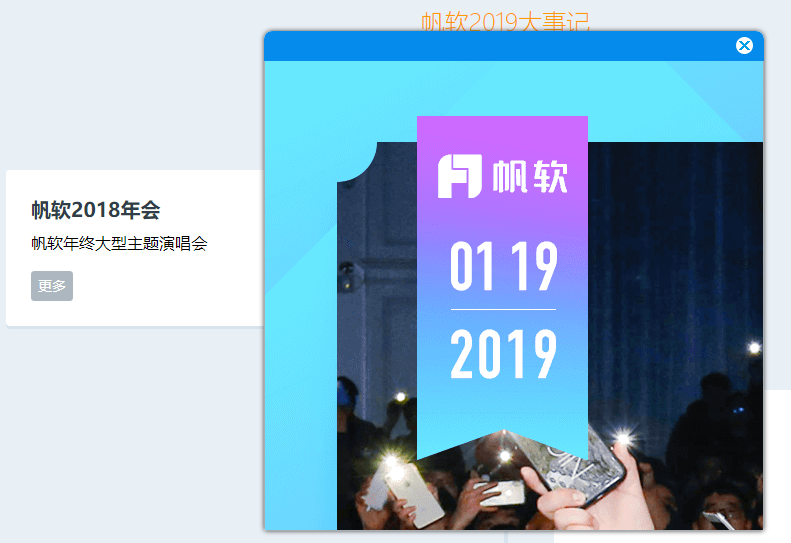
如果设置超链接打开方式为对话框,点击更多,会以对话框方式打开

4. 模板下载编辑
点击下载模板:时间节点图插件.frm

