1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.5 | V1.8.2 |
1.2 应用场景
在报表设计时,插入单元格元素或者悬浮元素类型里面,新增加一种元素类型”多热点图片“。类似插入图片功能,但是支持在图片上设计热点区域,并可设置热点对应的网页链接。热点区域支持圆形、矩形和自定义多边形区域。
设计器多热点图片效果图

然后浏览模板时候,点击图片中对于的区域打开指定的链接地址。
1.3 功能描述
设计器上设计模板,插入元素类型中增加“多热点图片”元素。
设计器上插入多热点图片支持图片编辑功能、热点区域设置及链接配置等功能。
预览模板,点击图片上设置的热点区域,可打开设置的链接地址。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:多热点图片插件
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2.2 操作方法
2.2.1模板插入多热点元素
打开设计器菜单“插入”->“单元格元素/悬浮元素”->“插入多热点图片” 菜单,即可打开多热点图片设计窗口。或者通过设计器工具栏也可打开多热点图片设计窗口。如下图:


2.2.2编辑多热点图片

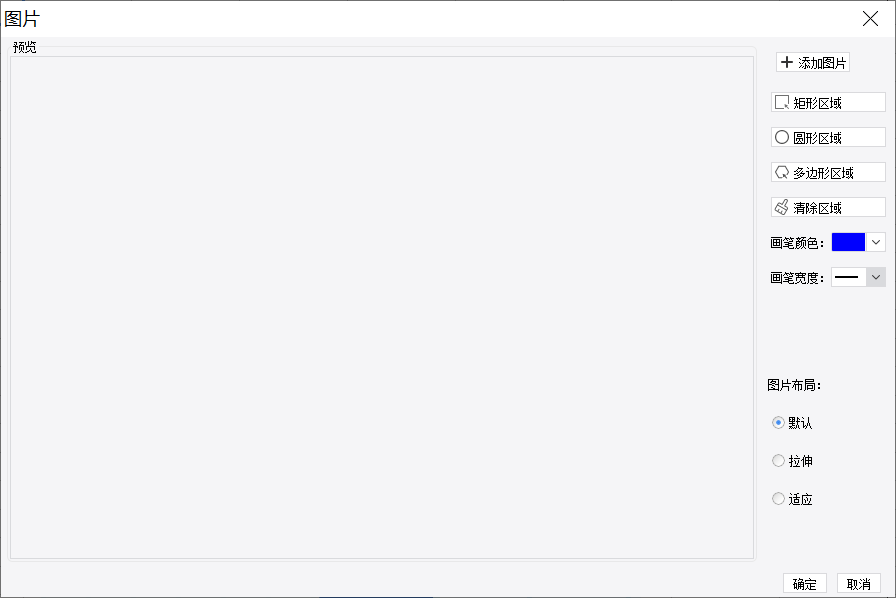
2.2.3添加图片
在设计窗口右边点击“添加图片”按钮,选择一张图片。如下图:

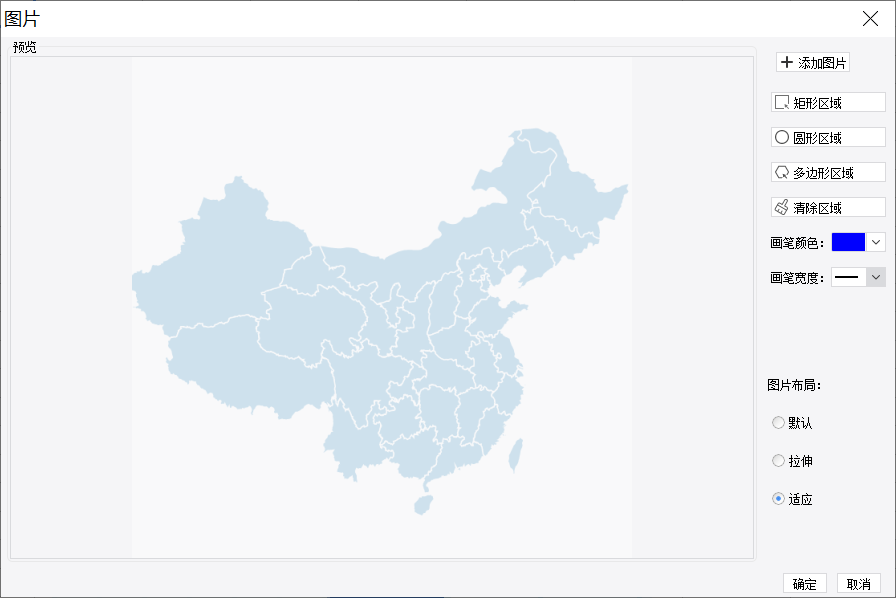
2.2.4设置图片布局方式
新增图片后,可以选择图片的布局方式,支持“默认”、“拉伸”、“适应”三种布局方式。默认:原始图片大小,拉伸:适应图片父元素大小,适应:按比例缩放适应父元素大小。
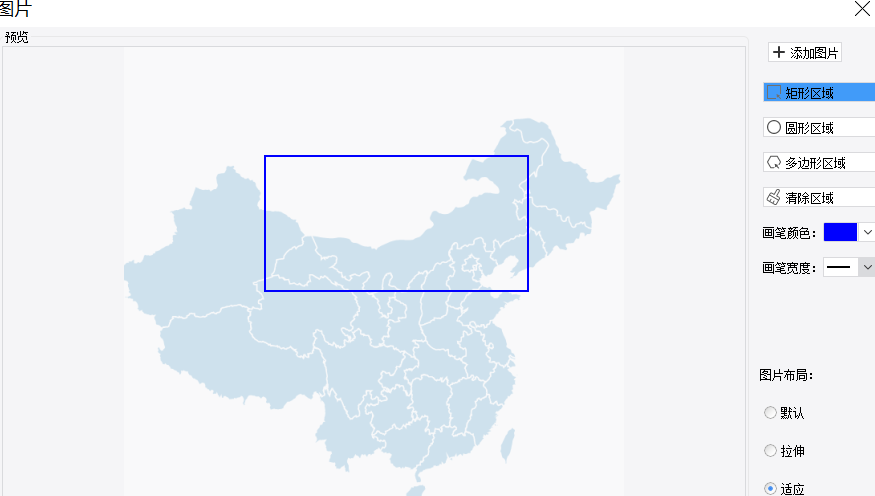
2.2.5 设置矩形区域超链接
在设计窗口右边点击“矩形区域”按钮,然后在图片需要设置热点的区域,按下鼠标左键(保持按下不松开)拖动鼠标,最后松开鼠标左键,即可设置矩形热点区域。如下图:

2.2.6 设置圆形区域超链接
圆形区域的设置步骤跟矩形区域一样。
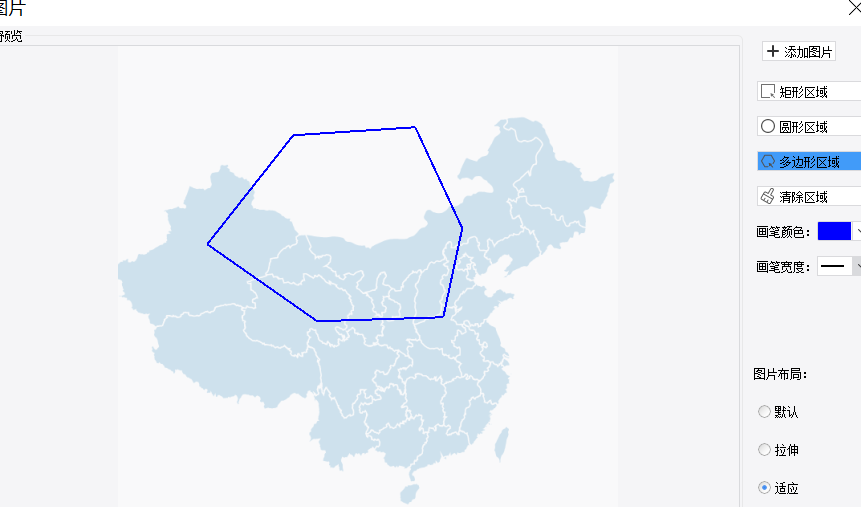
2.2.7 设置多边形区域超链接
在设计窗口右边点击“多边形区域”按钮,然后在图片上单击-移动位置-再点击-再移动位置-再单击(可多次设置点),最后双击结束,即可设置多边形区域。如下图:

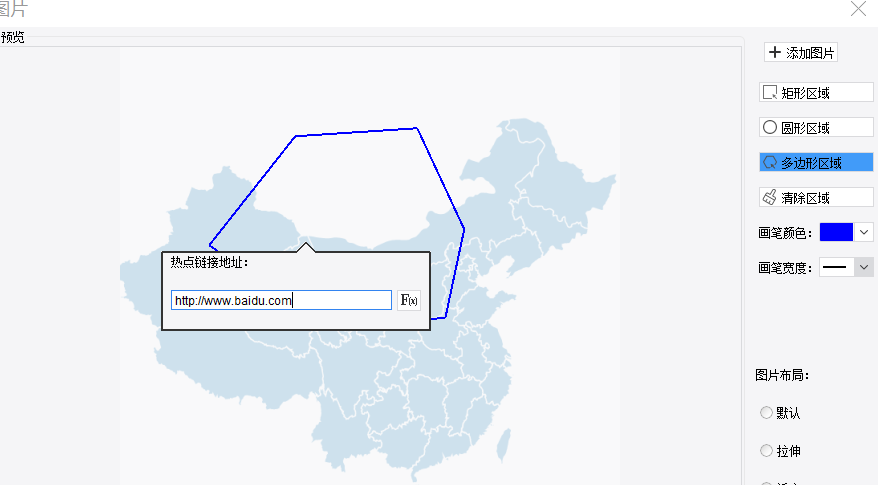
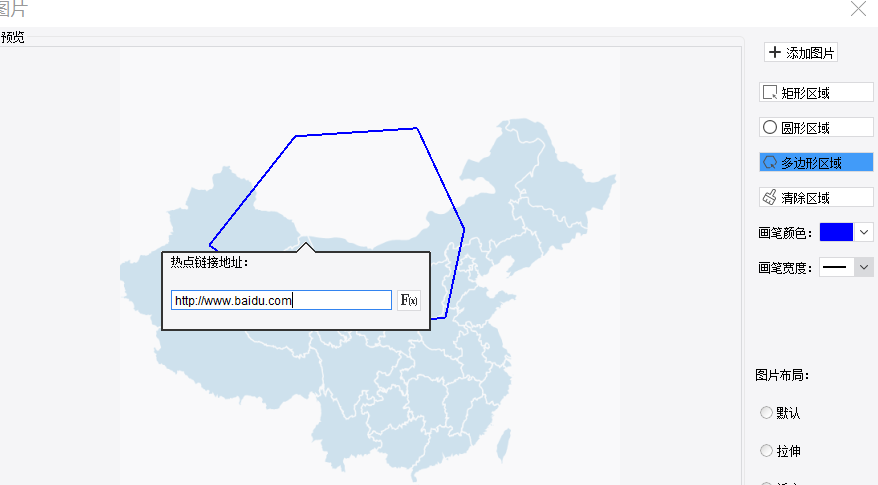
2.2.8 设置区域的网页链接
在画好的区域内,点击鼠标右键可弹出输入框,输入网页链接地址,即可完成热点区域的设置。如下图:

2.2.9 热点区域删除
在设计窗口右边点击“清除区域”按钮,然后在图片上画矩形区域(方法类似矩形区域按钮),画完后区域内的热点即可被清除掉。
2.2.10 画笔设置
另外,画区域时候,画笔的颜色及粗细,可自定义设置。
2.2.11 预览
设置完成后,点击确定,保存模板,预览效果,在设置的热点区域点击,即可打开设置的链接。
3 效果预览
WEB页面效果图如下:

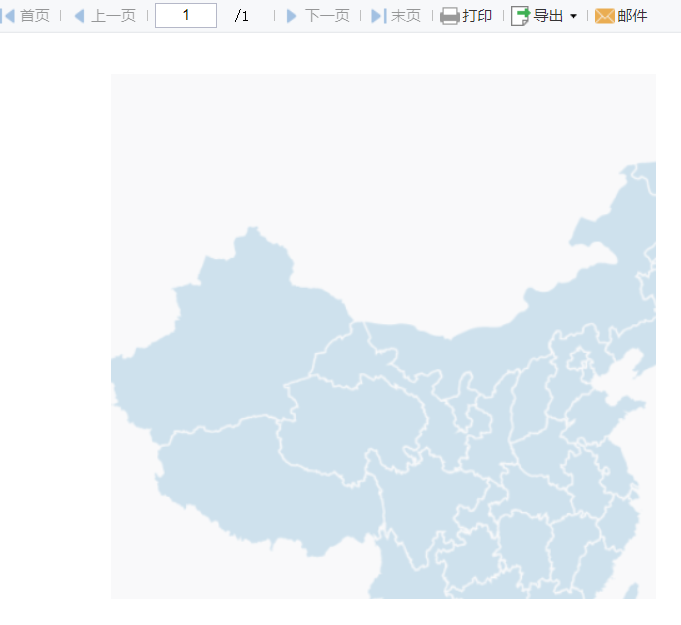
默认布局

拉伸布局

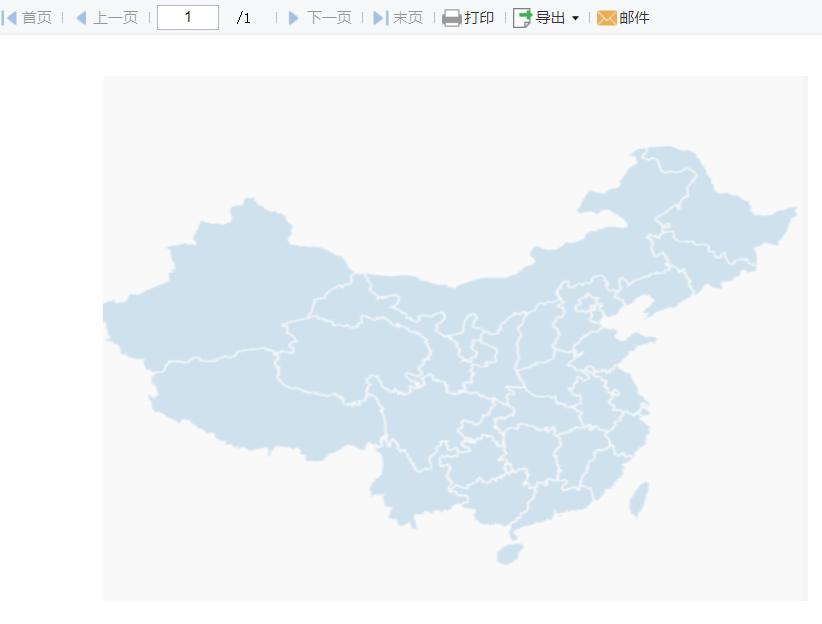
适应布局
注:不支持移动端。

