历史版本6 :键盘事件控制场景地图切换场景 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
用户实际使用 场景地图 时,可能需要通过翻页笔或者键盘上下键来控制场景切换,那么该如何实现呢?

1.2 实现思路
大屏场景下,通过给决策报表的 body 添加初始化后 JavaScript 事件,给场景地图绑定键盘的上下键事件, 监听上键跳转上一个场景, 下键跳转下一个场景。
注:支持在场景地图轮播的同时使用键盘事件控制场景切换。
注:不支持移动端。
2. 示例编辑
2.1 准备模板
此处直接使用 场景切换地图示例 中的模板。
可以直接在设计器中查找:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\extend\场景切换地图.frm
也可以点击此处直接下载:场景切换地图.frm
2.2 添加事件
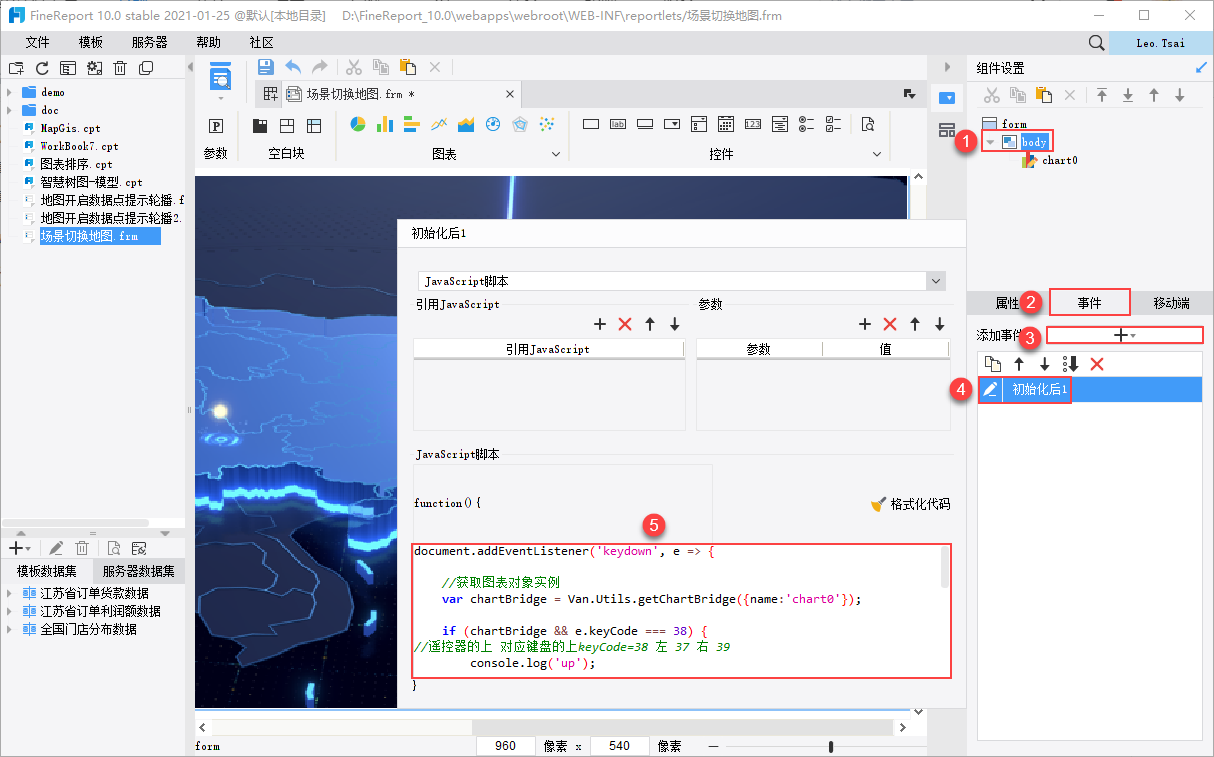
给决策报表的 body 添加一个初始化事件,如下图所示:

JavaScript 代码如下:
document.addEventListener('keydown', e => {
//获取图表对象实例
var chartBridge = Van.Utils.getChartBridge({name:'chart0'});
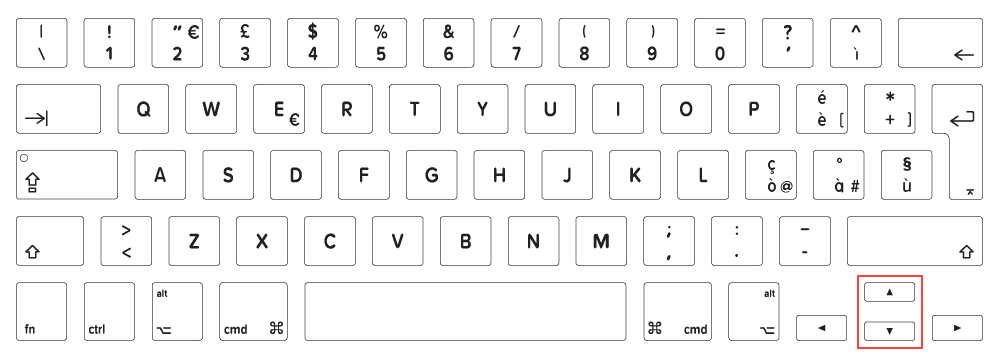
if (chartBridge && e.keyCode === 38) {//遥控器的上 对应键盘的上keyCode=38 左 37 右 39
console.log('up');
//切换至上一个场景
chartBridge.switchScene({direction:'previous'});
//可以根据自己的需求绑定不同的js事件 比如tab组件切换切换到tab0:
//_g().options.form.getWidgetByName("tabpane0").showCardByIndex(0);
} else if (chartBridge && e.keyCode === 40) {//遥控器的下 对应键盘的下keyCode=40
console.log('down');
//切换至下一个场景
chartBridge.switchScene({direction:'next'});
//可以根据自己的需求绑定不同的js事件 比如tab组件切换到tab1:
//_g().options.form.getWidgetByName("tabpane0").showCardByIndex(1);
}
});
3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\extend\键盘事件控制场景地图切换场景.frm
点击下载模板:键盘事件控制场景地图切换场景.frm

