历史版本3 :自定义高德地图GIS图层 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0.6 | 地图配置>自定义GIS图层,新增「高德地图」自定义图层功能 |
1.2 功能简介
11.0.6 版本及之后的设计器平台,地图配置 支持自定义高德地图 GIS 图层,并在设计器地图模板中应用。如下图所示:
注:暂不支持直接在设计器「地图类型>GIS图层」处自定义。

2. 示例编辑
2.1 注册高德地图账号并申请Key
使用高德地图 JS API 开发地图应用需要做一些准备,请参考 高德地图开发教程 注册账号并申请 Key 。
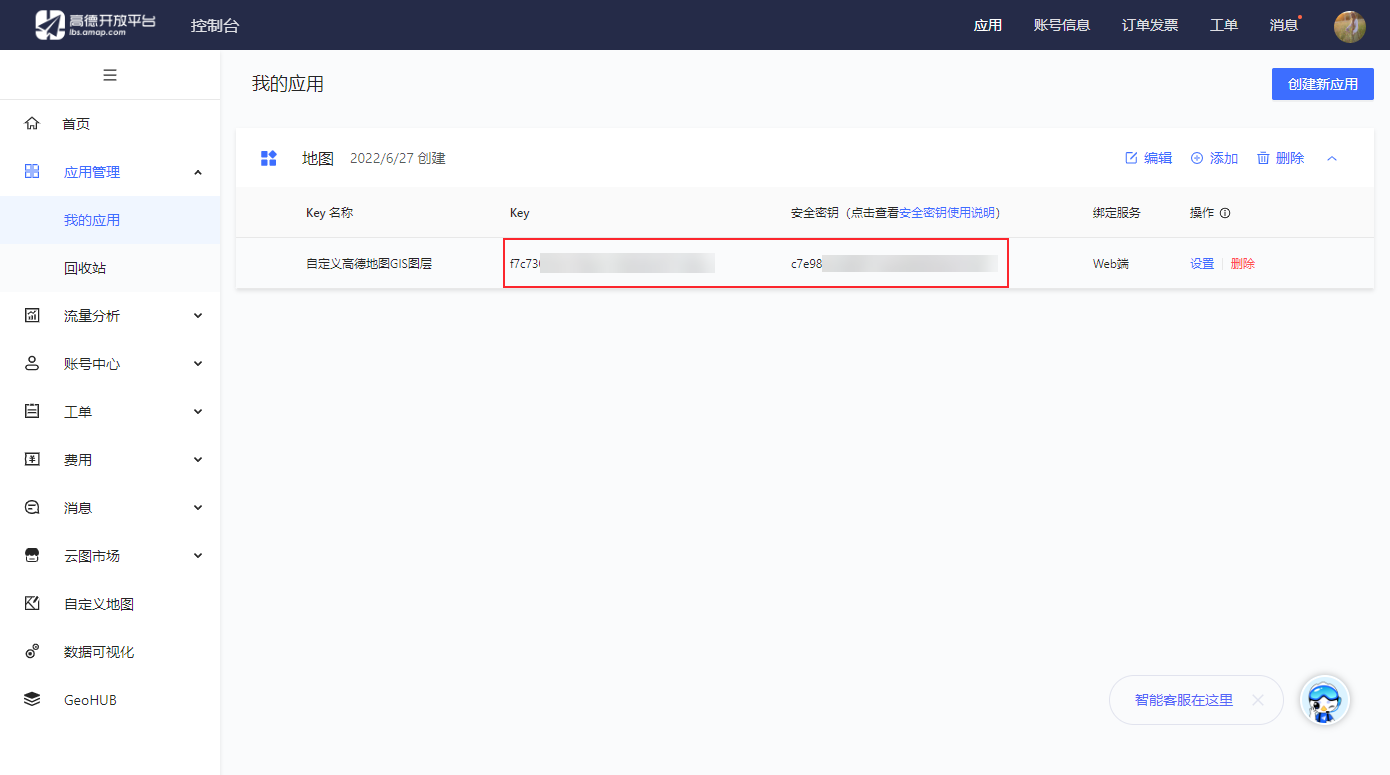
得到 Key 和安全密钥如下图所示,可先复制以备后用。

2.2 创建自定义地图并分享
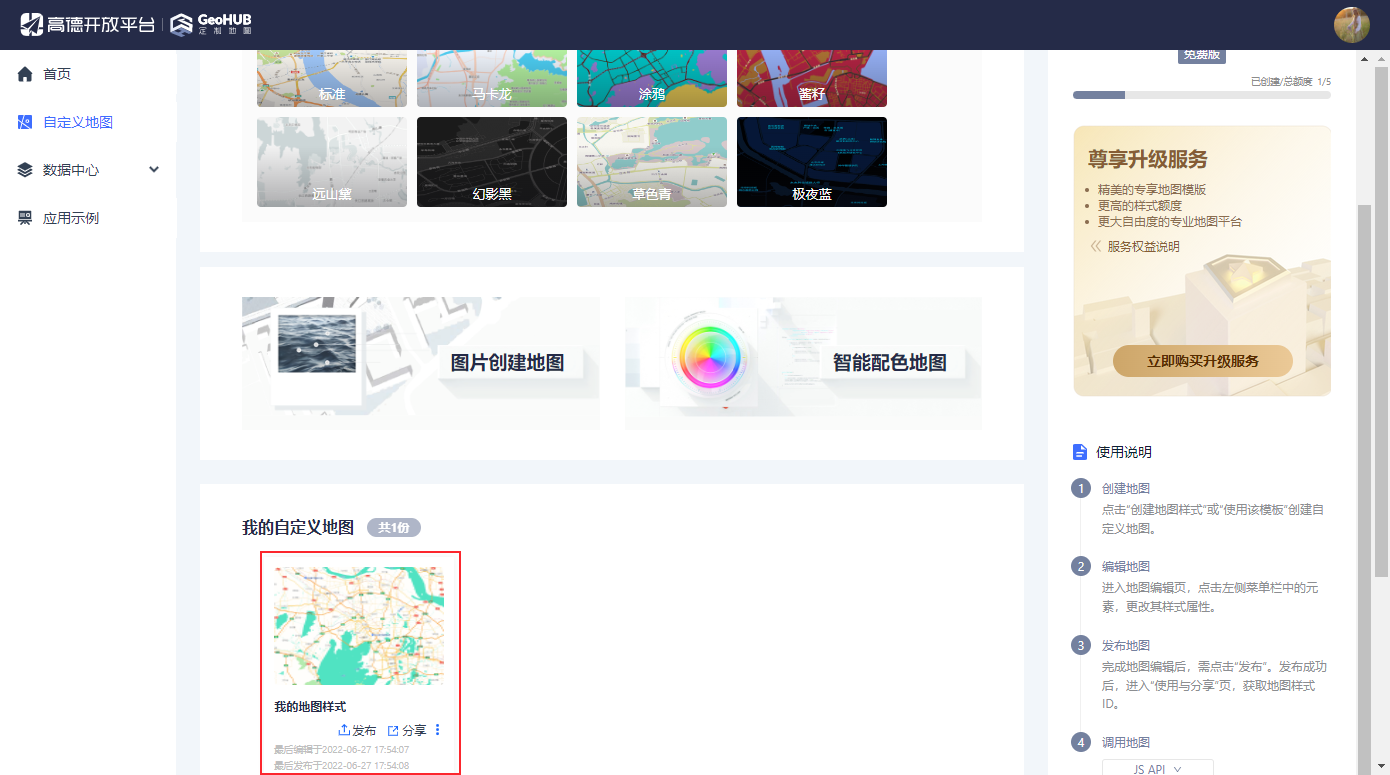
1)点击进入 高德自定义地图平台 ,可以创建我的自定义地图。如下图所示:

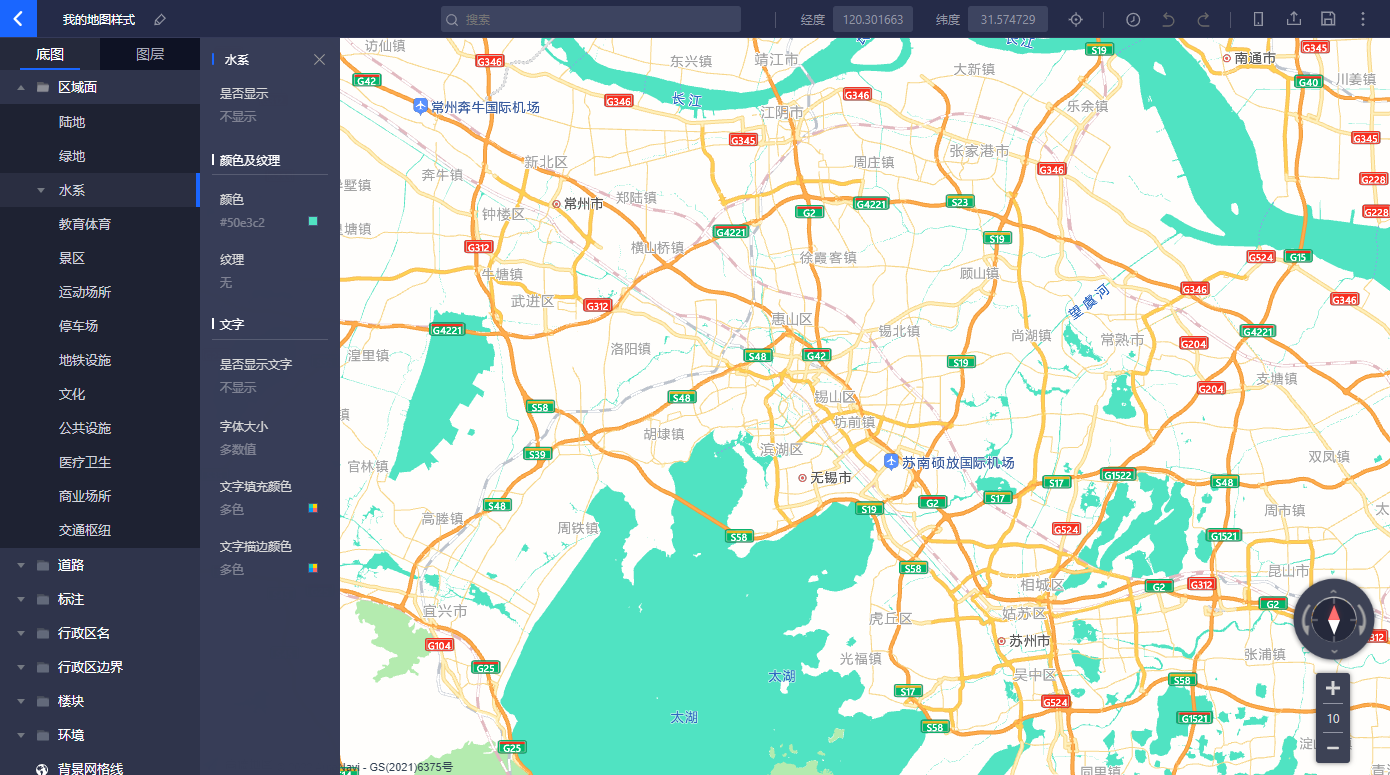
2)点击进入地图样式编辑界面,可修改各类地理信息的样式并保存。如下图所示:

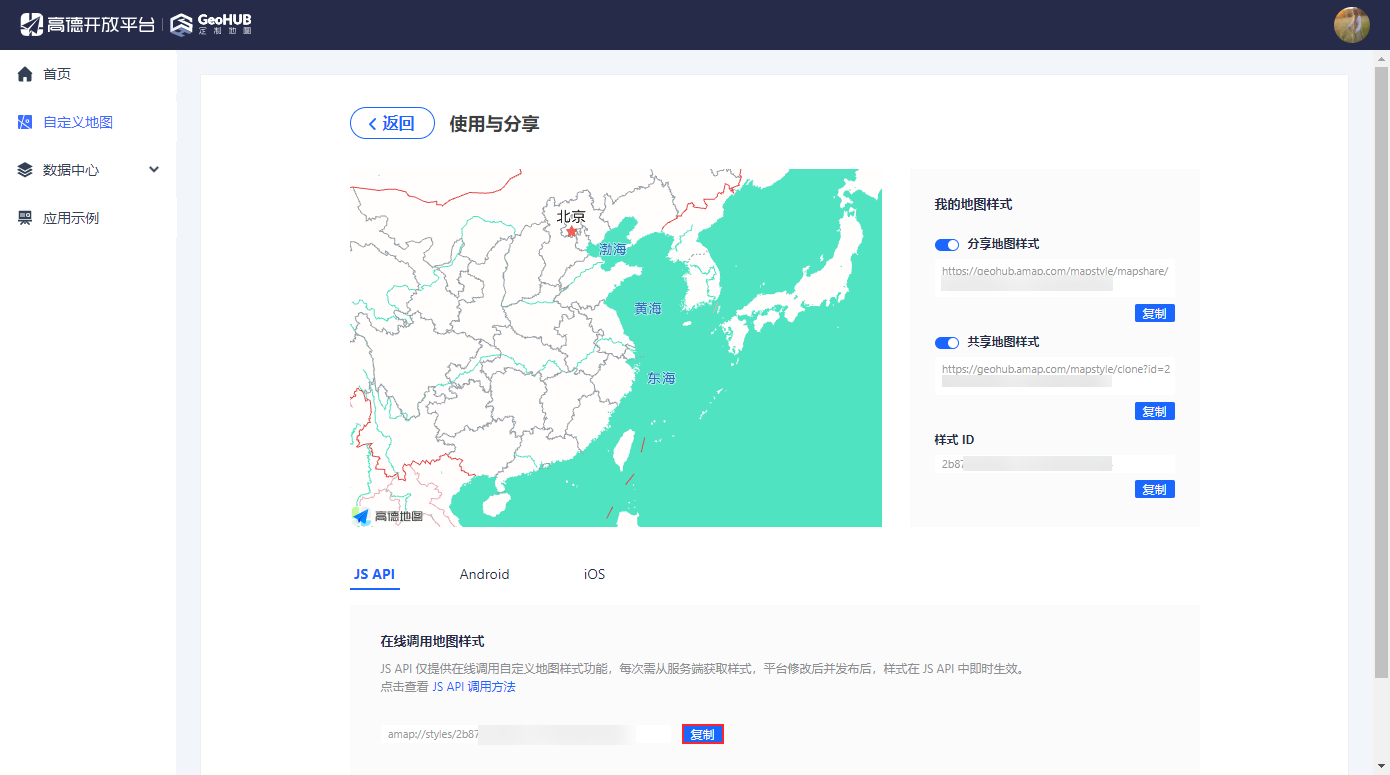
3)点击地图样式右下角的「分享」,复制 JS API 调用的地图样式ID 以备后用。如下图所示:


2.3 新建自定义高德地图图层
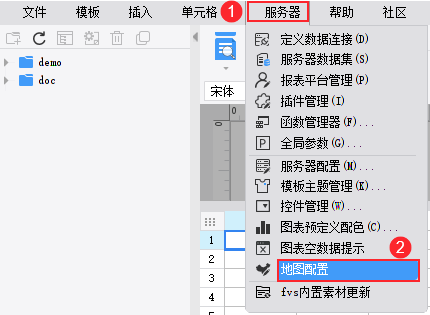
1)在设计器中,点击顶部菜单栏「服务器>地图配置」,登录数据决策系统,跳转到地图配置界面。

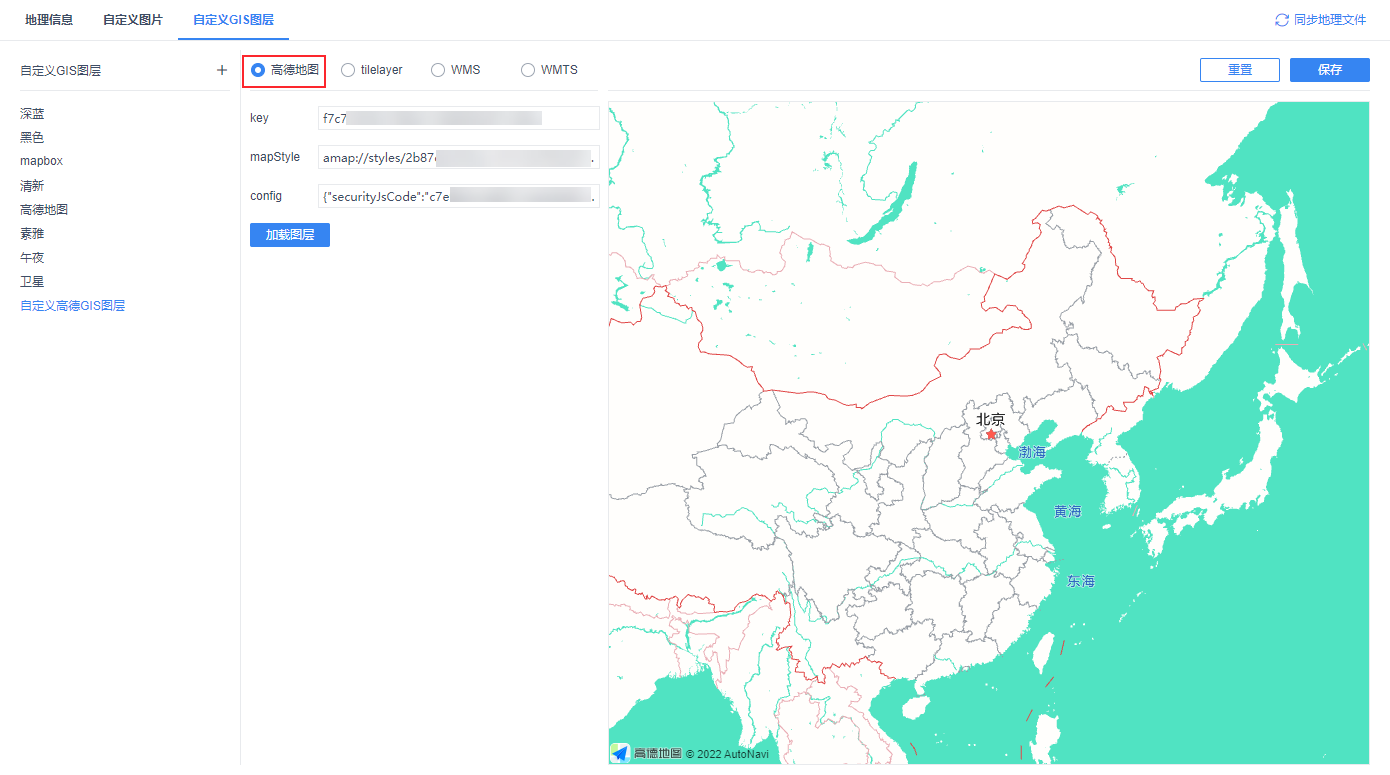
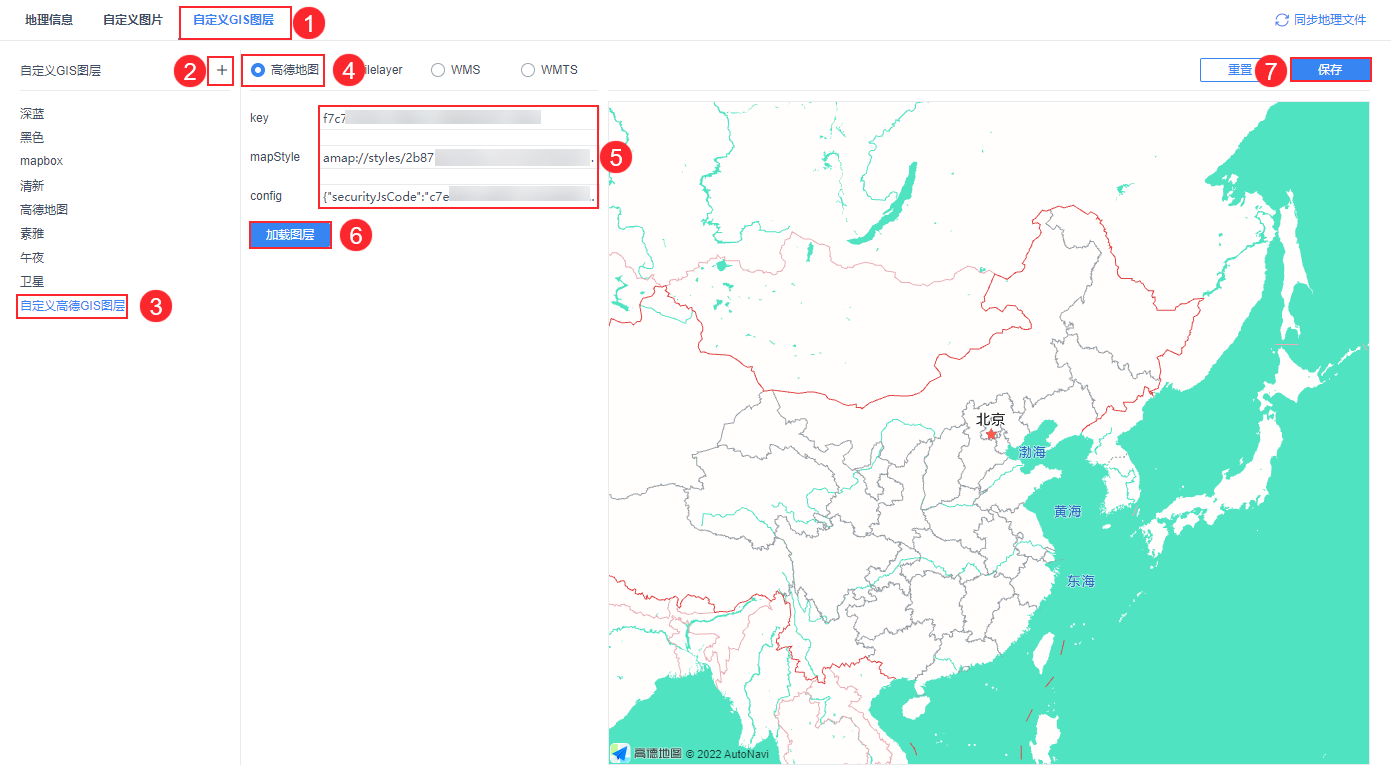
2)选择「自定义GIS图层」,新建一个目录并命名。选中创建的新目录,选择「高德地图」,填写配置项。
配置项如下表所示:
注:请使用自己创建的真实的Key,此处仅示范格式。
| 配置项 | 说明 | 内容示例 |
|---|---|---|
| key | Key | f7c*********************************** |
| mapStyle | 地图样式 ID | amap://styles/2b87*********************** |
| config | {"securityJsCode":"安全密钥"} | {"securityJsCode":"c7e**************************"} |
然后点击「加载图层」,右侧出现在高德自定义地图平台创建的地图样式。
最后点击右上角「保存」设计器中即可生效。如下图所示:

2.4 模板地图应用GIS图层
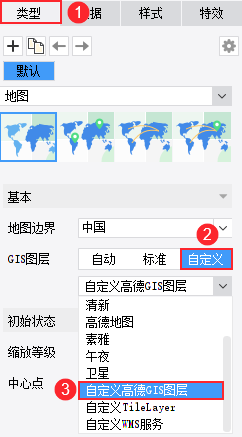
在上一步「同步地理文件」后,在设计器的模板中,地图 GIS 图层选择「自定义」时,即可选择新建的自定义图层。如下图所示:

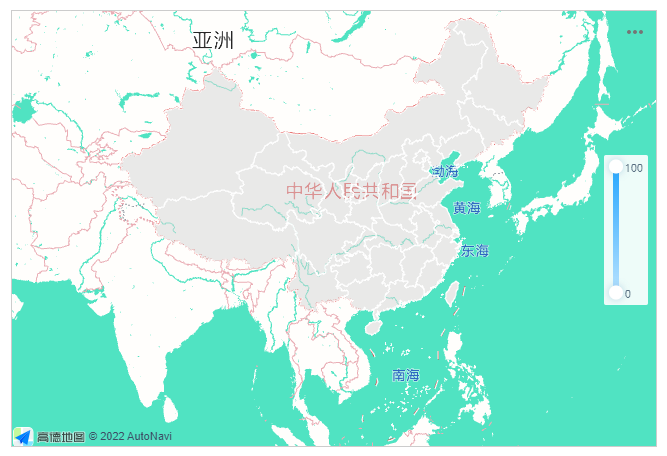
模板预览的地图图层效果如下图所示:

App 端和 HTML5 端预览效果如下: