最新历史版本
:JS给文本框赋多个值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
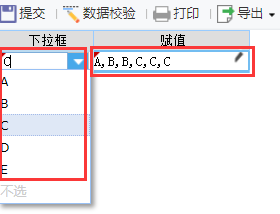
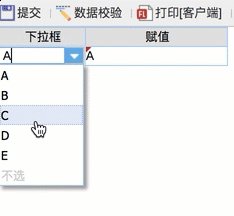
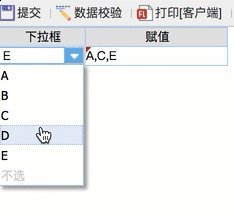
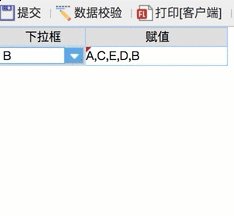
希望能将每次下拉框选择的值赋给文本框,最后组成一个字符串,如下图所示:

1.2 实现思路
给下拉框控件添加「编辑后」事件,使下拉框每次选择值后,都将值拼接到文本框内容之后。接口说明可以参考:获取和设置单元格值接口
2. 示例编辑
2.1 模板设计
添加一个下拉框控件和一个文本控件,如下图所示:

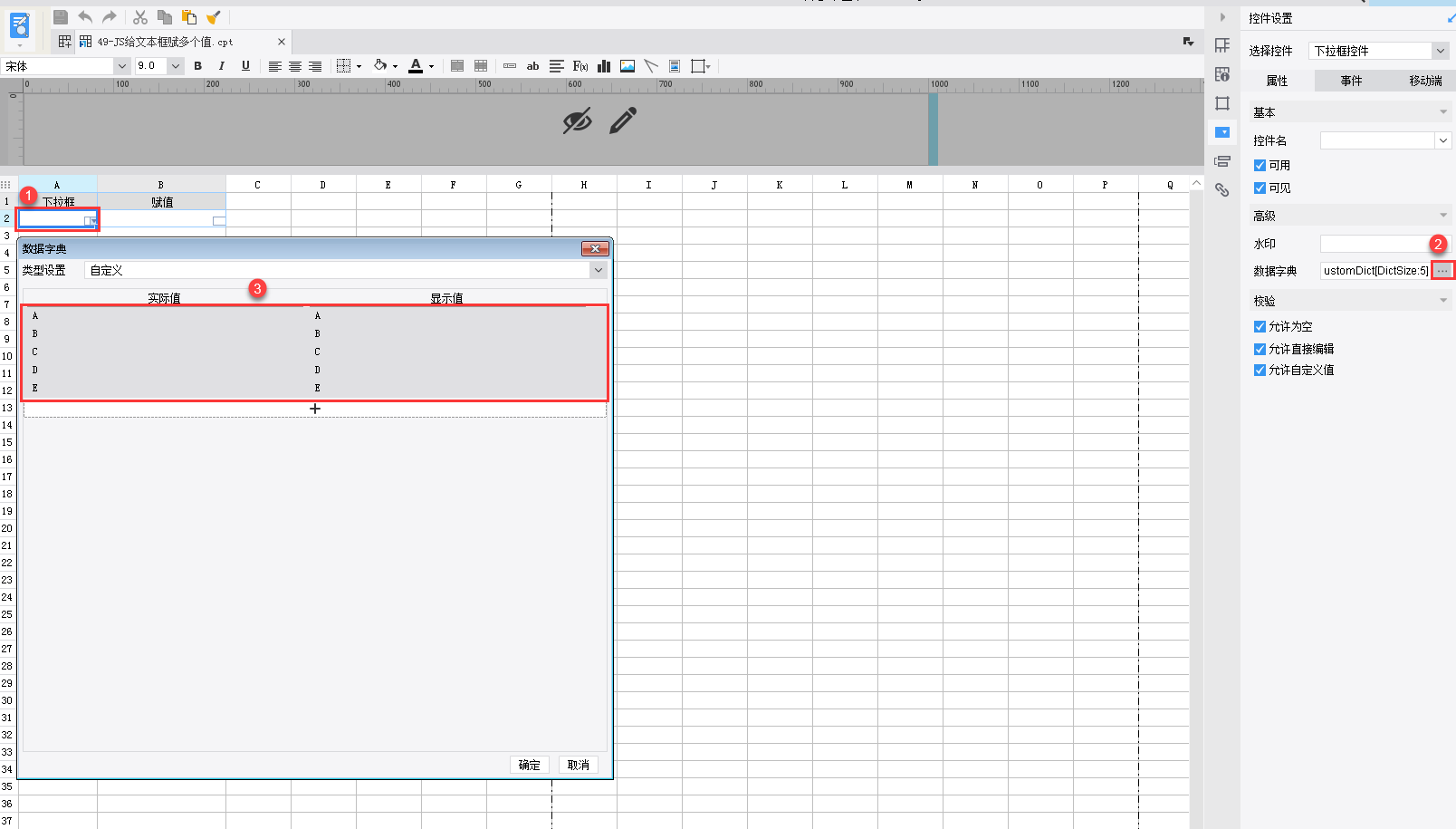
2.2 设置下拉框数据字典

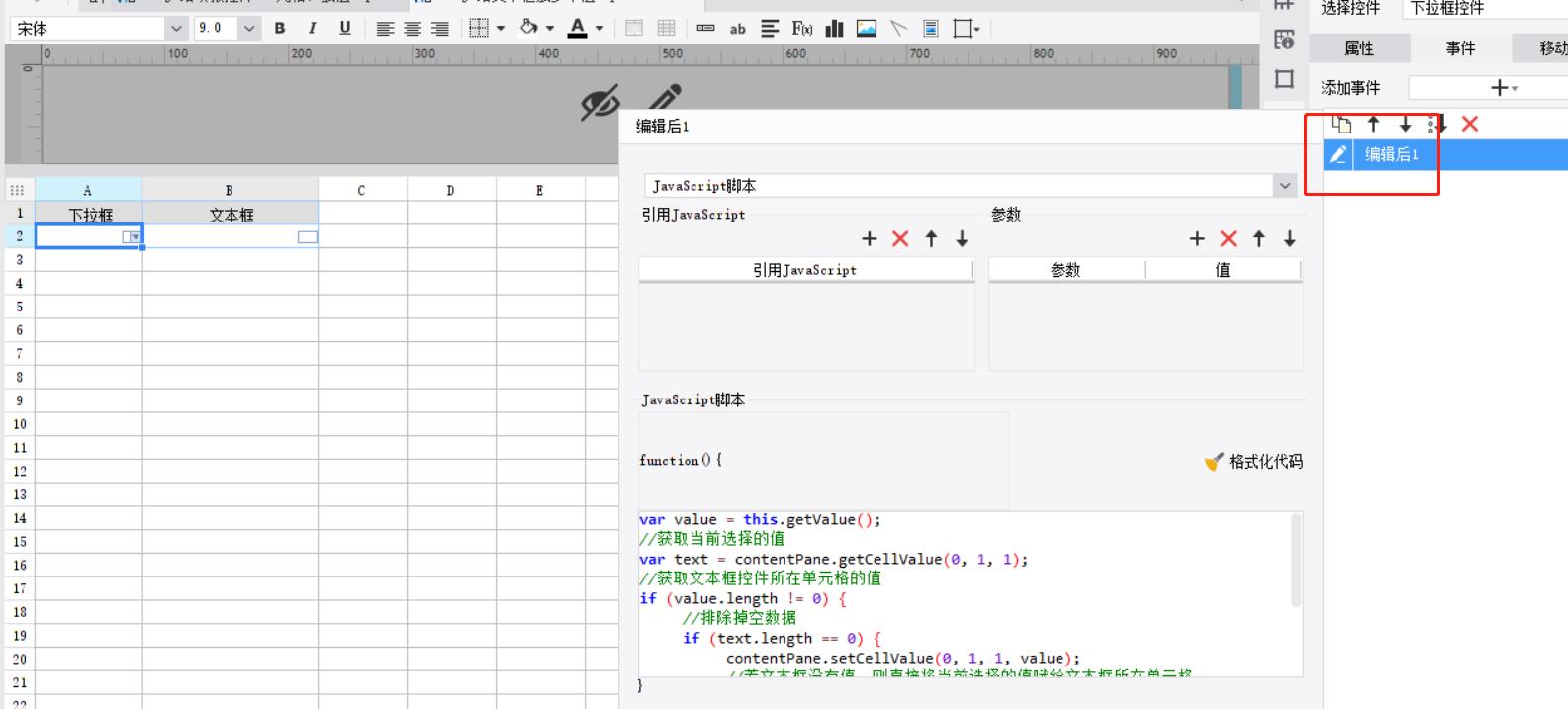
2.3 下拉框添加编辑后事件

JavaScript 代码如下:
var value = this.getValue();
//获取当前选择的值
var text = _g().getCellValue(0, 1, 1);
//获取文本框控件所在单元格的值
if (value.length != 0) {
//排除掉空数据
if (text.length == 0) {
_g().setCellValue(0, 1, 1, value);
//若文本框没有值,则直接将当前选择的值赋给文本框所在单元格
} else {
_g().setCellValue(0, 1, 1, text + "," + value);
//若文本框有值,则将当前值拼接在原值之后
}
}
2.4 预览效果
保存模板,填报预览后效果如下所示:

注:不支持移动端预览。
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\49-JS给文本框赋多个值.cpt
点击下载模板:49-JS给文本框赋多个值.cpt

