最新历史版本
:条件属性可使用页码参数插件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.3.1 |
1.2 应用场景
由于报表计算逻辑关系,条件属性中取不到页码公式。但是有些场景下又是需要在条件属性里取到页码的,比如标题只要偶数页显示等等,如下图所示:

1.3 功能介绍
插件安装完成后,条件属性里的 $page_number 和 $totalPage_number 也可以参与计算了,目前条件属性里可以在字体、新值、背景、颜色等样式中使用页码参数。
注1:分页后的条件属性新值,无法自动调整行高列宽。
注2:使用该插件不支持在条件属性中设置行高列宽。
注3:使用该插件不支持在条件属性里设置边框。
2. 操作演示编辑
下面以一个模板为例,设置其偶数页显示标题,奇数页不显示标题。
2.1 安装插件
点击下载插件:条件属性可使用页码参数
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 打开报表
打开报表%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\按组分页.cpt
2.3 添加条件属性
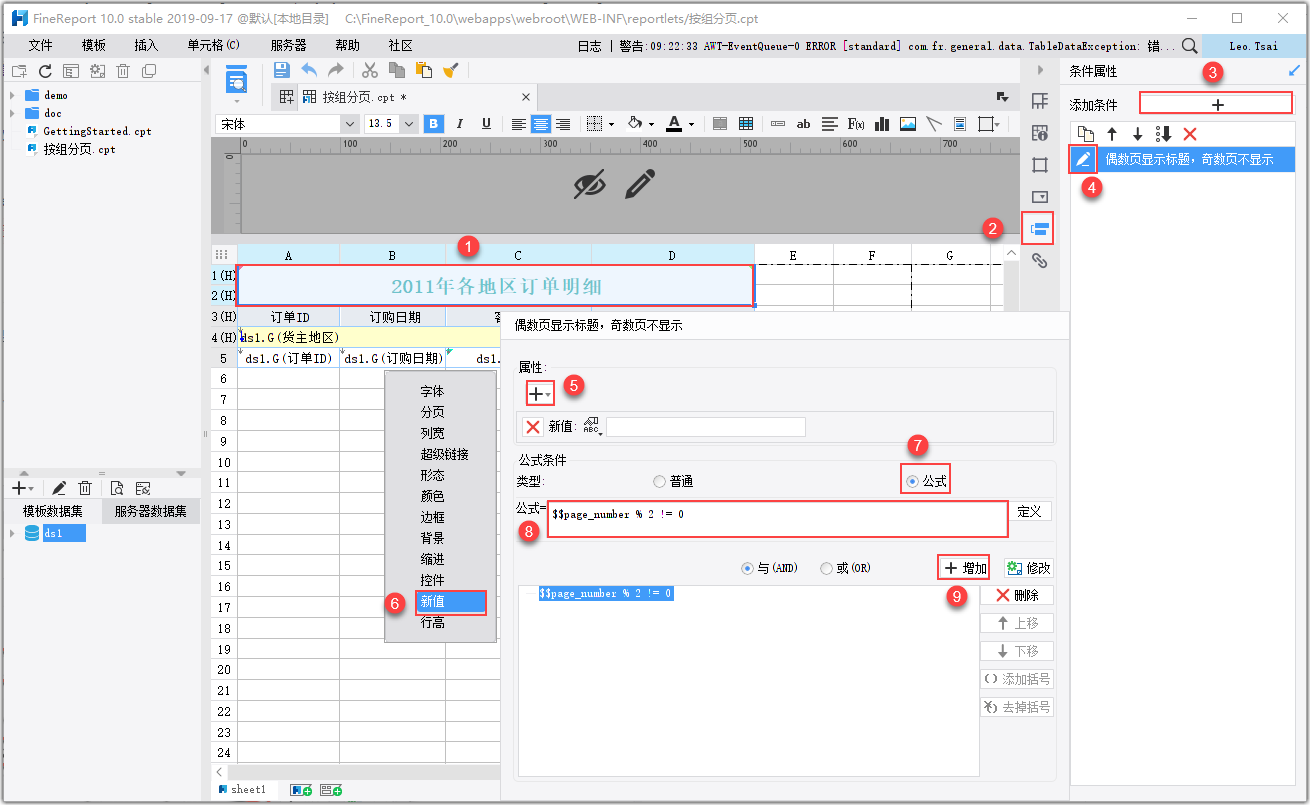
选中标题单元格 A1,右边属性面板点击「条件属性>添加条件」,将该条件属性重命名为「偶数页显示标题,奇数页不显示」,点击「编辑」按钮,添加新值为空,新增「新值」类型的条件属性,设置页码公式:$$page_number % 2 != 0,该公式表示奇数页的时候,标题为空,如下图所示:

2.4 效果预览
2.4.1 pc 端
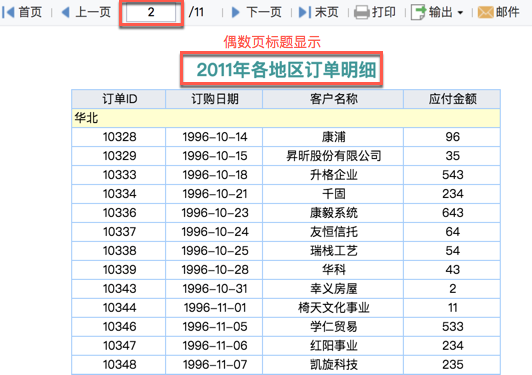
保存报表,点击「分页预览」,报表效果如下图所示:
1)奇数页:不显示标题。

2)偶数页:显示标题。

2.4.2 移动端
App 与 HTML5 端效果相同,如下图所示:

3. 模板下载编辑
点击下载模板:条件属性可使用页码参数插件.cpt

