历史版本4 :数字滚动器 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | 插件版本 |
|---|---|---|
| 10.0 | 2020-03-01 | V1.6 |
1.2 应用场景
大屏场景下,报表设计者经常会遇到需要显示数字的情况,因而开发了这款插件用于实现数字滚动显示效果。
注:该插件只适用于决策报表。
1.3 功能介绍
决策报表控件管理面板新增控件类型:数字滚动插件
用户可自定义数据来源、大小、颜色、动画间隔时间等
效果如下:
注:不支持移动端。

2. 插件介绍编辑
2.1 插件安装
点击下载插件:数字滚动器
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作方法
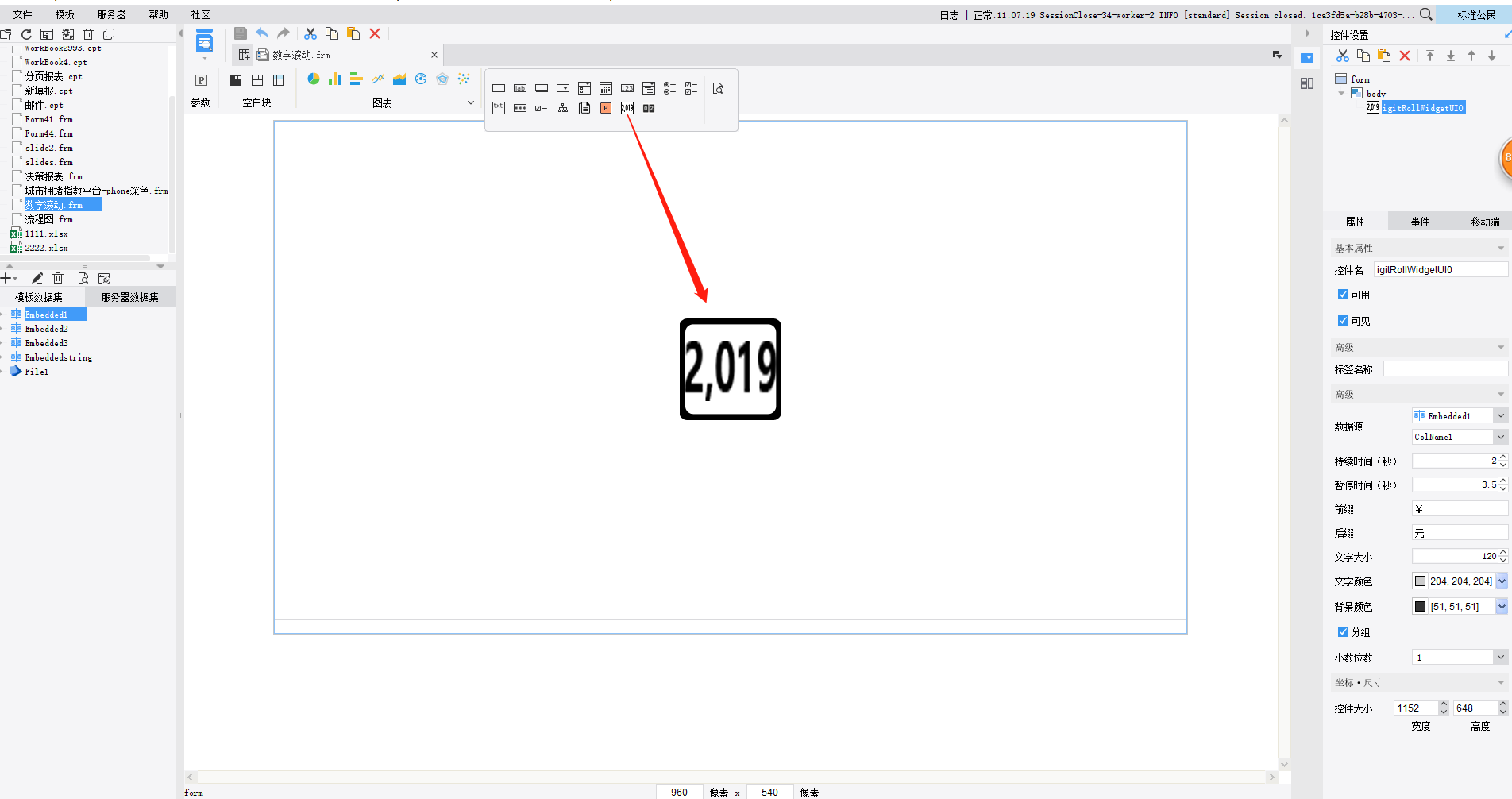
安装插件后,在决策报表的控件管理面板中,将数字滚动这个控件拖入决策报表设计主体中。

2.3 属性设置
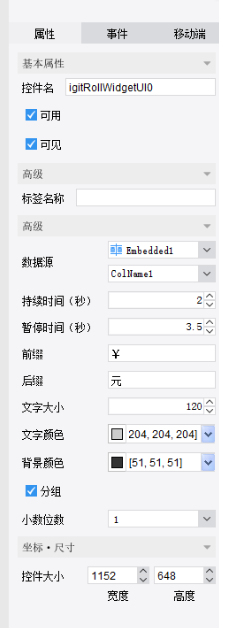
选中该控件后,可以在右下方属性面板对控件的内容和属性进行设置,如下图所示:

1)数据源
数据格式为数字,或者可以转换为数字的字符串。
否则,内容只是被原样显示出来。
2)持续时间
从一个数字滚动到另一个数字的持续时间。
3)暂停时间
一个数字保持不动的显示时间。
4)前、后缀
显示在数字的前面和后面的字符串。
例如:¥1000 1000元
5)文字大小,颜色,背景
6)分组
未勾选分组:10000
勾选分组:10,000
7)小数位数
设置需要显示的小数位数
3. 模板下载编辑
点击下载模板:数字滚动.frm

