最新历史版本
:自定义参数界面和工具栏 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
FineReport 本身自带多种可编辑控件,可以实现复杂参数界面的制作。但是有时为了实现与系统界面中控件的一致性,希望不使用 FR 内置的参数界面和内置工具栏,而是自己定义参数界面以及工具栏,此时要如何设置呢?
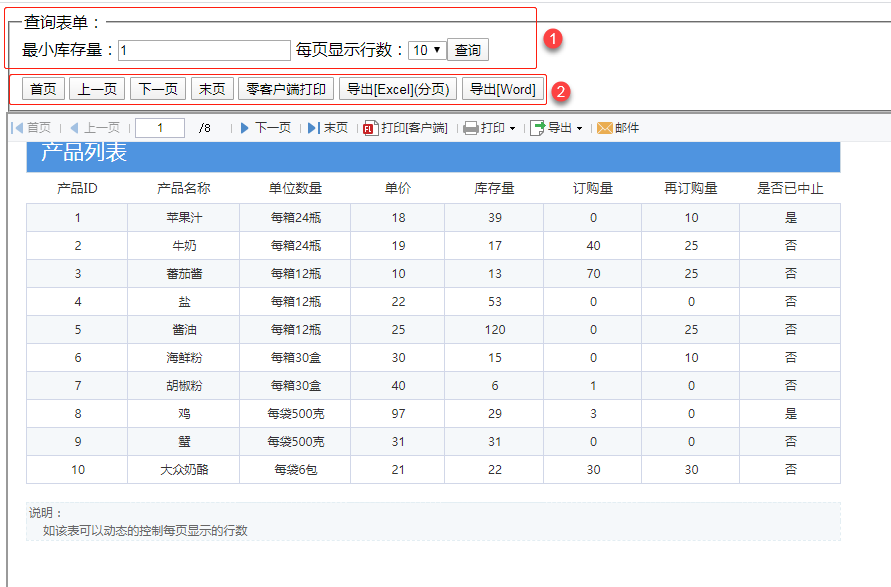
效果如下图所示:
①为参数面板,②为:自定义工具栏
1.2 实现思路
在 自定义参数界面 中介绍了 自定义按钮 的实现方式,在自定义工具栏章节中介绍了各种按钮的实现方式,那么只需要将这两个实现过程结合起来即可。
2. 操作步骤编辑
2.1 编辑模板
以自定义参数界面中的最终模板/demo/parameter/库存查询每页显示固定行.cpt模板为例,将其嵌入到页面中去,并且不显示模板参数界面和内置工具栏。
2.2 网页设计
网页设计参见 自定义参数界面,只需要再添加一个工具栏即可,工具栏添加的详细介绍请查看 自定义按钮
HTML 完整代码如下:
<html>
<head>
<title>自定义参数界面及工具栏</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript">
function autoSubmit() {
var num = document.getElementById('num').value; //获取文本控件的值
var row = document.getElementById('row').value; //获取下拉框控件的值
//拼接出最终报表访问路径,并对完整的路径进行编码转换,防止乱码问题
var reportURL = encodeURI("/webroot/decision/view/report?viewlet=/demo/parameter/库存查询每页显示固定行.cpt¶=" + num + "&row=" + row);
document.paraForm.action = reportURL; //通过form的name获取表单,并将报表访问路径赋给表单的action
document.paraForm.submit(); //触发表单提交事件
}
</script>
</head>
<body>
<fieldset>
<legend>查询表单:</legend>
<form name="paraForm" method="post" target="reportFrame">
最小库存量:<input type="text" name="num" id="num" value="1"/>
每页显示行数:<select name="row" id="row">
<option value="10" select>10
<option value="20">20
<option value="30">30
<input type="button" name="show" value="查询" onclick="autoSubmit()"/>
</form> <!-- 自定义工具栏-->
<div id="toolbar">
<button type="button" onclick="document.getElementById('reportFrame').contentWindow._g().gotoFirstPage()">首页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow._g().gotoPreviousPage()">上一页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow._g().gotoNextPage()">下一页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow._g().gotoLastPage()">末页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow._g().noClientPrint()">零客户端打印</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow._g().exportReportToExcel('page')">导出[Excel](分页)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow._g().exportReportToWord()">导出[Word]</button>
</div>
</fieldset>
<iframe id="reportFrame" name="reportFrame" width="100%" height="100%" ></iframe>
</body>
</html>
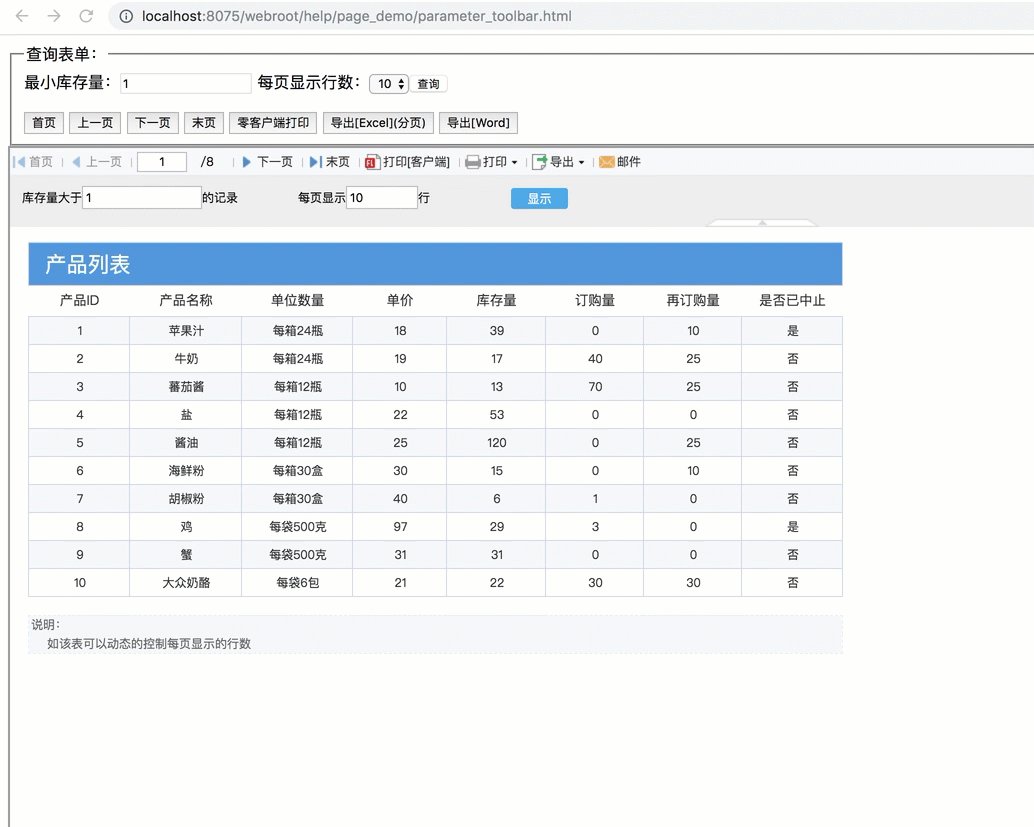
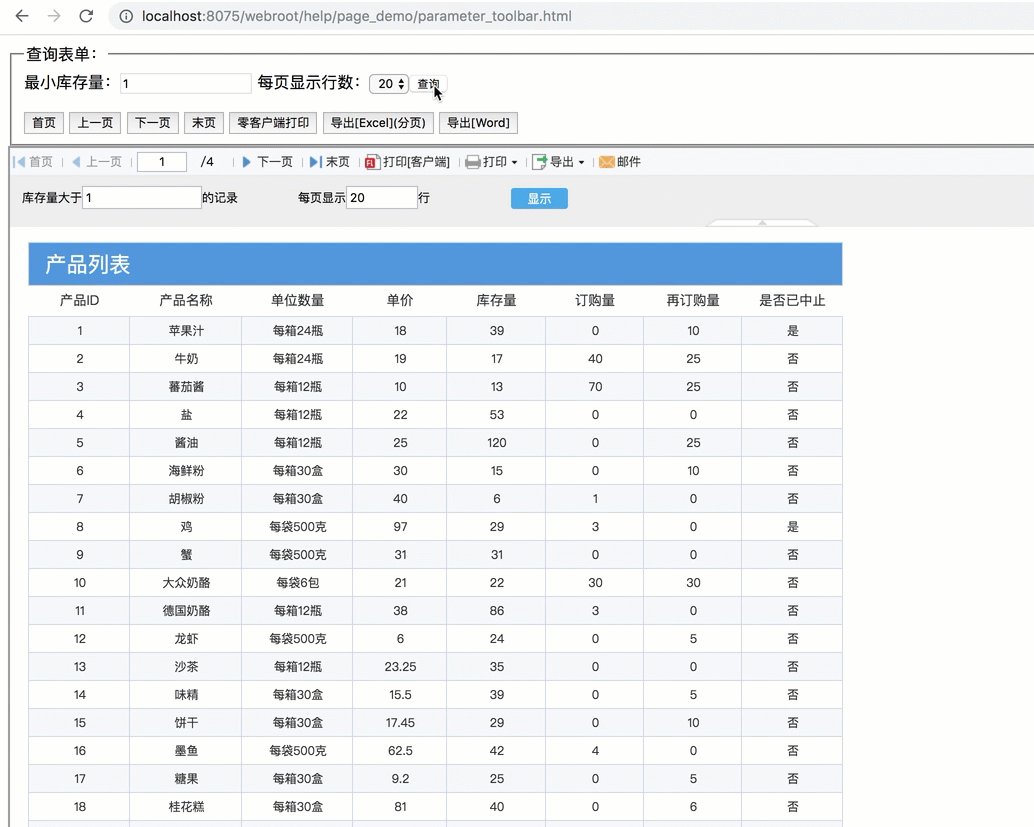
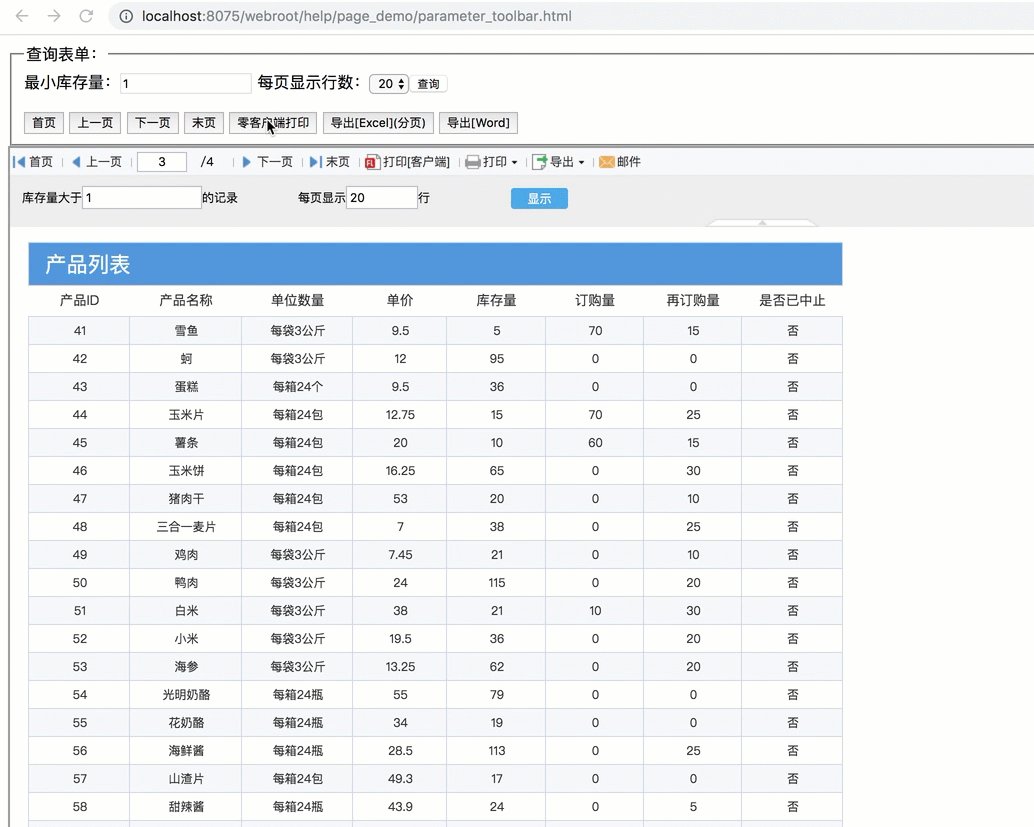
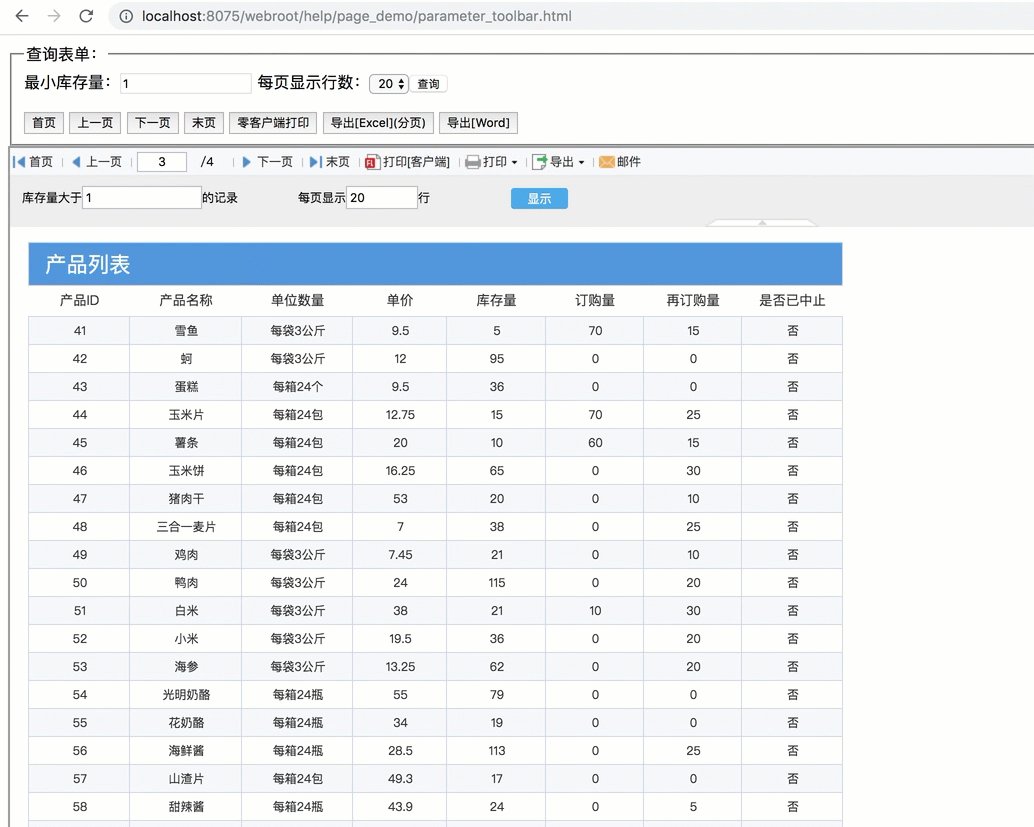
2.3 效果预览
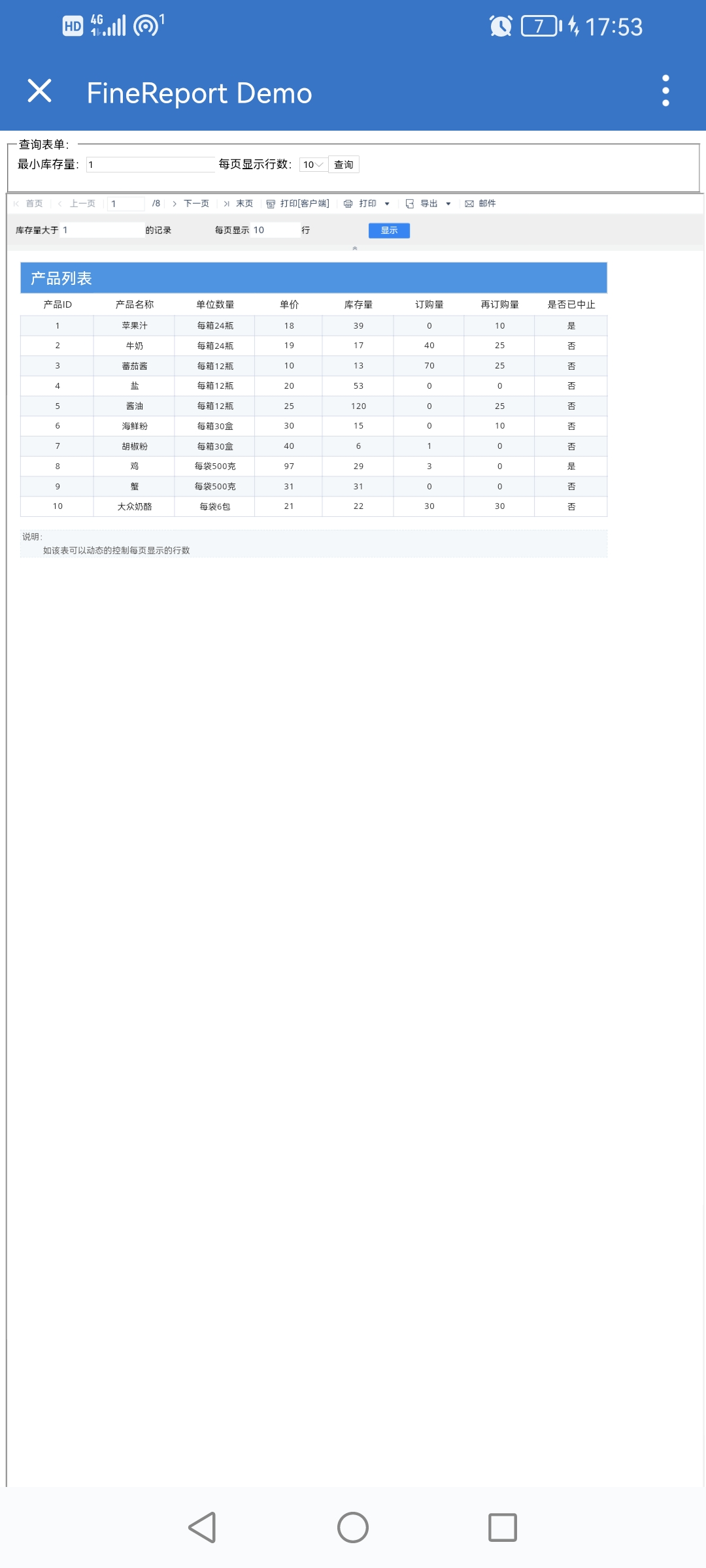
启动工程,在浏览器输入:http://localhost:8075/webroot/help/page_demo/parameter_toolbar.html,效果如下图:
支持在移动端查看页面,只需要将上述地址中 localhost 换成服务器 IP,然后通过 URL 在移动端访问即可。