目录:
getCell编辑
| 方法 | getCell(col, row) | 获取第 col 列,第 row 行所在的单元格对象,其中参数为单元格扩展后的位置 |
|---|---|---|
| 参数 | col:number row:number 注: 合并的单元格,col、row 需要输入合并后单元格的首行号/首列号,否则返回 undefined | col:单元格列号,数字,从 1 开始 row:单元格行号,数字,从 1 开始 |
| 返回值 | object | object :单元格 cell 对象 |
| 示例 | 示例1:将获取到报表块对象定义为 report,获取报表块的 A1 单元格 示例2:决策报表中获取 report0 报表块中 A1 单元格 示例3:将决策报表中 report0 报表块 A1 单元格的字体设置为红色、加粗、14 号 | |
| 应用示例 | 点击按钮,将决策报表中 report0 报表块 A1 单元格的字体设置为红色、加粗、14 号: 点击可下载模板:获取单元格后修改单元格样式.frm
| |
| 移动端 | 支持移动端 | |
getRow编辑
| 方法 | getRow(index) | 获取第 index 行所有单元格对象,其中参数为单元格扩展后的行号 |
|---|---|---|
| 参数 | index:number | index:行号,数字,从 1 开始 |
| 返回值 | object | object :单元格行对象 |
| 示例 | 示例1:将获取到报表块对象定义为 report,获取报表块第一行单元格对象 示例2:决策报表中获取 report0 报表块中第一行单元格对象 示例3:将决策报表中 report0 报表块的第一行单元格的字体都设置为红色、加粗、14 号 | |
| 应用示例 | 点击按钮,将决策报表中 report0 报表块的第一行单元格的字体都设置为红色、加粗、14 号: 点击可下载模板:获取行后修改行单元格样式.frm
| |
| 移动端 | 支持移动端 | |
getColumn编辑
| 方法 | getColumn(index) | 获取第 index 列所有单元格对象,其中参数为单元格扩展后的列号 |
|---|---|---|
| 参数 | index:number | index:列号,数字,从 1 开始 |
| 返回值 | object | object :单元格列对象 |
| 示例 | 示例1:将获取到报表块对象定义为 report,获取报表块第一列单元格对象 示例2:决策报表中获取 report0 报表块中第一列单元格对象 示例3:将决策报表中 report0 报表块的第一列单元格的字体都设置为红色、加粗、14 号 | |
| 应用示例 | 点击按钮,将决策报表中 report0 报表块的第一列单元格的字体都设置为红色、加粗、14 号: 点击可下载模板:获取列后修改列单元格样式.frm
| |
| 移动端 | 支持移动端 | |
getRowCount()编辑
| 方法 | getRowCount() | 获取报表块共有多少行,以扩展后的行数计 |
|---|---|---|
| 参数 | - | - |
| 返回值 | number | 报表块的总行数,数字 |
| 示例 | 示例1:将获取到的报表块对象定义为 report,获取报表块的总行数 示例2:决策报表中获取 report0 报表块的总行数 示例3:获取决策报表中 report0 报表块的总行数后,通过弹窗显示总行数 | |
| 应用示例 | 点击按钮,获取决策报表中 report0 报表块的总行数: 点击可下载模板:获取表格共有多少行.frm
| |
| 移动端 | 支持移动端 | |
getColumnCount()编辑
| 方法 | getColumnCount() | 获取报表块共有多少列,以扩展后的列数计 |
|---|---|---|
| 参数 | - | - |
| 返回值 | number | 报表块的总列数,数字 |
| 示例 | 示例1:将获取到的报表块对象定义为 report,获取报表块的总列数 示例2:获取决策报表中 report0 报表块的总列数 示例3:获取决策报表中 report0 报表块的总列数后,通过弹窗显示总列数 | |
| 应用示例 | 点击按钮,获取决策报表中 report0 报表块的总列数: 点击可下载模板:获取表格共有多少列.frm
| |
| 移动端 | 支持移动端 | |
onMouseClick编辑
| 方法 | onMouseClick(func) | 用于绑定鼠标/手指点击事件,当鼠标/手指点击表格时,触发绑定的这个事件 |
|---|---|---|
| 参数 | func:Function | func:回调方法,函数形式 |
| 返回值 | - | - |
| 示例 | 示例1:将获取到的报表块对象定义为 report,给报表块绑定一个点击后弹窗提醒的事件 示例2:给决策报表中 report0 报表块绑定一个点击后弹窗提醒的事件 示例3:给决策报表 report0 报表块绑定一个点击后开启跑马灯的事件: | |
| 应用示例 | 给决策报表 report0 报表块绑定点击后开启跑马灯的事件,当鼠标点击报表块时,开启跑马灯: 点击可下载模板:点击表格开启跑马灯.frm
| |
| 移动端 | 不支持移动端 | |
onMouseMoveInCell编辑
| 方法 | onMouseMoveInCell(func) | 用于绑定鼠标/手指移入单元格事件,当鼠标/手指移入单元格时,触发绑定的这个事件 |
|---|---|---|
| 参数 | func:Function | func:回调方法,函数形式 |
| 返回值 | - | - |
| 示例 | 示例1:将获取到的报表块对象定义为 report,给报表块绑定一个移入表格后弹窗提醒的事件 示例2:给决策报表中 report0 报表块绑定一个点击后弹窗提醒的事件 示例3:给决策报表 report0 报表块绑定一个点击后开启跑马灯的事件: | |
| 应用示例 | 给决策报表 report0 报表块绑定鼠标移入后弹窗事件,当鼠标移入报表块时,弹窗提醒: 点击可下载模板:鼠标移入表格时弹窗提醒.frm
| |
| 移动端 | 不支持移动端 | |
onMouseMoveOutCell(func)编辑
| 方法 | onMouseMoveOutCell(func) | 用于绑定鼠标/手指移出单元格事件,当鼠标/手指移出单元格时,触发绑定的这个事件 |
|---|---|---|
| 参数 | func:Function | func:回调方法,函数形式 |
| 返回值 | - | - |
| 示例 | 示例1:将获取到的报表块对象定义为 report,给报表块绑定一个移出表格单元格后弹窗提醒的事件 示例2:给决策报表中 report0 报表块绑定一个移出表格单元格后弹窗提醒的事件 示例3:给决策报表 report0 报表块绑定一个移出表格单元格后表格第一行颜色变化的事件: | |
| 应用示例 | 给决策报表 report0 报表块绑定鼠标移出单元格后第一行变色事件,当鼠标移出 A1 单元格后,报表块第一行颜色变化成红色: 点击可下载模板:鼠标移出表格时弹窗提醒.frm
| |
| 移动端 | 不支持移动端 | |
scrollTo编辑
| 方法 | scrollTo(opts) | 设置报表块自动滚动到某个位置 |
|---|---|---|
| 参数 | opts: Object { x: number, y: number } | opts: 滚动位置,json 格式
|
| 返回值 | - | - |
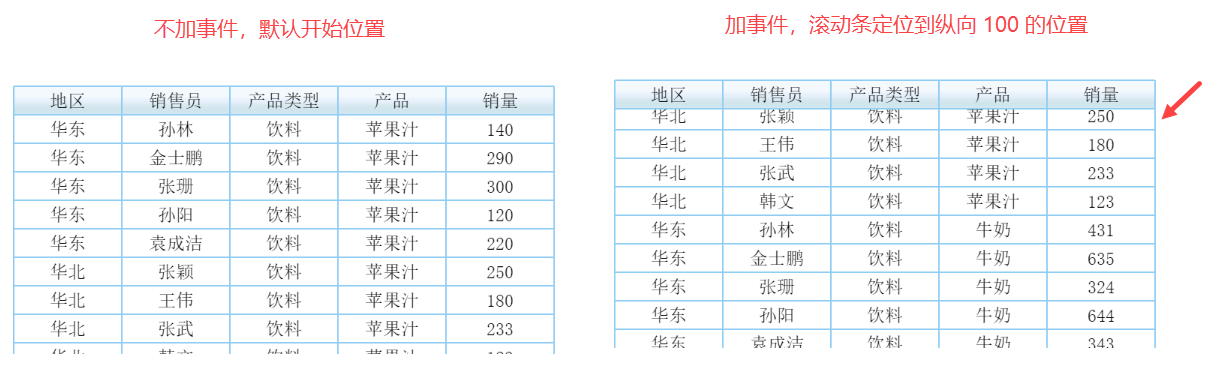
| 示例 | 示例1:将获取到的报表块对象定义为 report,给报表块自动定位到横向 50 纵向 100 的位置: 示例2:将决策报表中 report0 报表块自动定位到横向 50 纵向 100 的位置: 示例3:将决策报表 report0 报表块横向不变,纵向自动定位到 100 的位置: | |
| 应用示例 | 将决策报表 report0 报表块横向不变,纵向自动定位到 100 的位置:报表块第一行颜色变化成红色: 点击可下载模板:设置报表块自动滚动到某个位置.frm
| |
| 移动端 | 不支持移动端 | |
getScrollOffset()编辑
| 方法 | getScrollOffset() | 获取报表块滚动到的位置 |
|---|---|---|
| 参数 | - | - |
| 返回值 | opts: Object { x: number, y: number } | opts: 滚动位置,json 格式
|
| 示例 | 示例1:将获取到的报表块对象定义为 report,获取报表块当前滚动到的位置 示例2:获取决策报表中 report0 报表块当前滚动到的位置: 示例3:获取决策报表中 report0 报表块当前滚动到的位置并弹窗提醒当前位置: | |
| 应用示例 | 获取决策报表中 report0 报表块当前滚动到的位置并弹窗提醒当前位置: 点击可下载模板:获取报表块滚动到的位置.frm
| |
| 移动端 | 不支持移动端 | |
setRadius编辑
| 方法 | setRadius(radius, range, single) | 给报表所有单元格设置圆角,单元格必须有背景色,否则无法看出效果。 |
|---|---|---|
| 参数 | radius: number range: Object { row: [row1:number,row2:number,), column: [column1:number,column 2:number], cell: [col:number, row:number] } single: boolean | 1)radius:圆角程度,数字 2)range:圆角范围,json 格式,可选字段,默认为整个表格单元格
3)single: 决定圆角的形式,布尔型,默认为false
|
| 返回值 | - | - |
| 示例 | 示例1:将获取到的报表块对象定义为 report,给报表块整体设置一个 25 的圆角: 示例2:给决策报表中 report0 报表块整体设置一个 25 的圆角: 示例3:给决策报表中 report0 报表块 A1 单元格设置一个 25 的圆角: 示例4:给决策报表中 report0 报表块第 1 行到第 3 行整体设置一个 25 的圆角: 示例5:给决策报表中 report0 报表块第 2 列到第 5 列整体设置一个 25 的圆角: | |
| 应用示例 | 点击按钮,给决策报表中 report0 报表块第 1 行设置一个 25 的圆角:
点击可下载模板:设置单元格圆角.frm | |
| 移动端 | 不支持移动端 | |