1. 概述编辑
1.1 应用场景
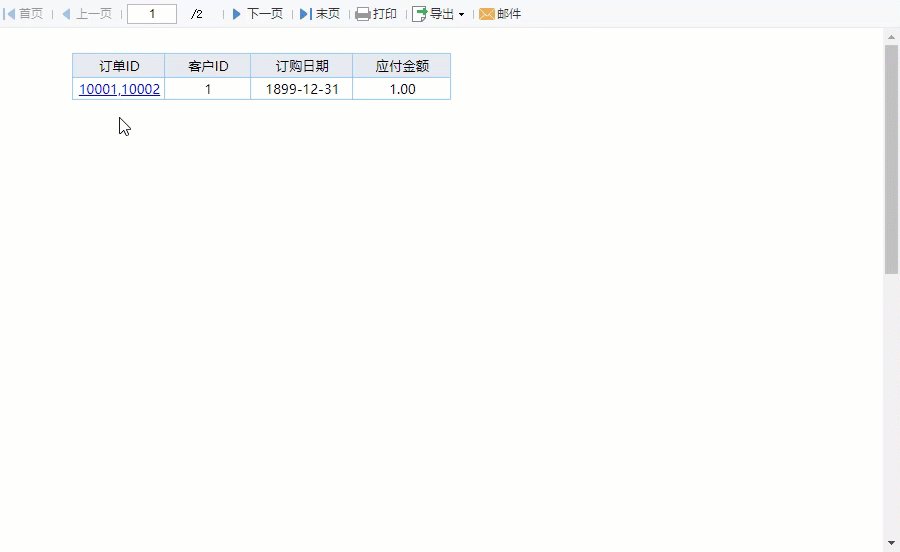
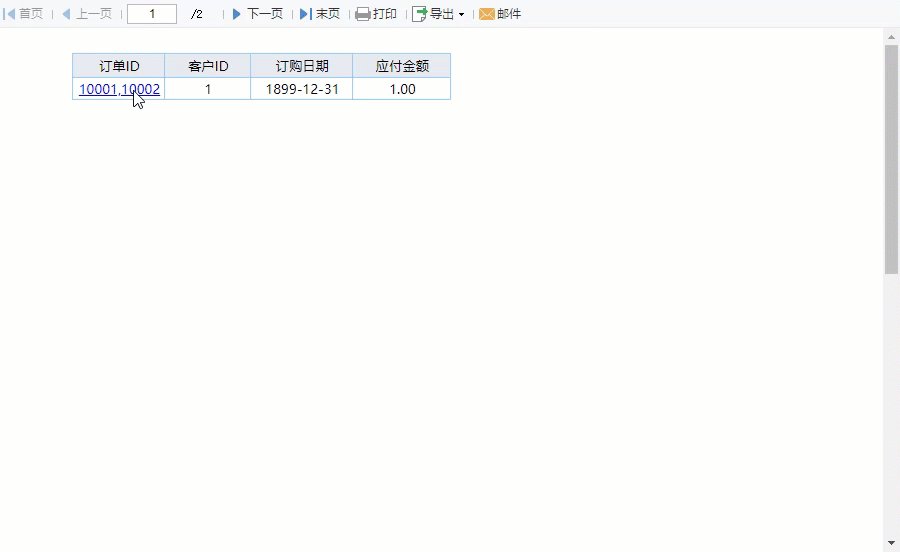
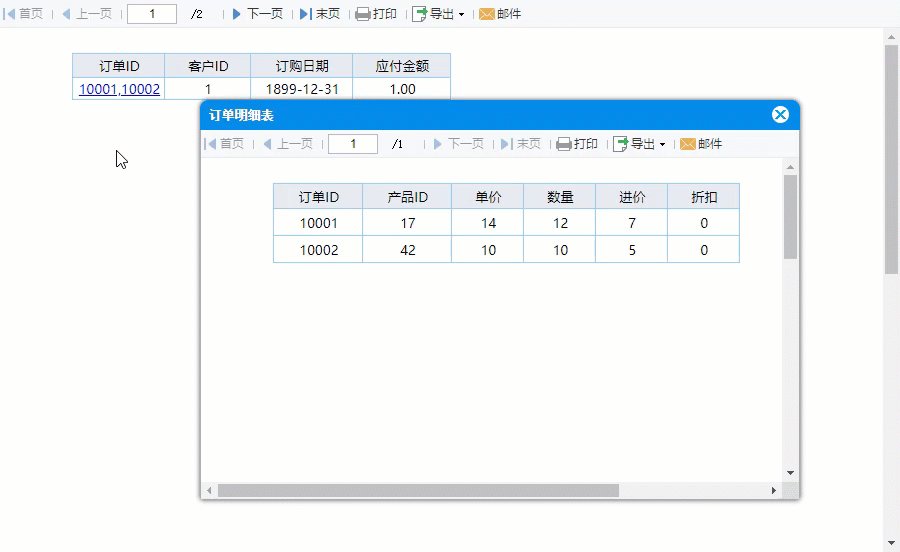
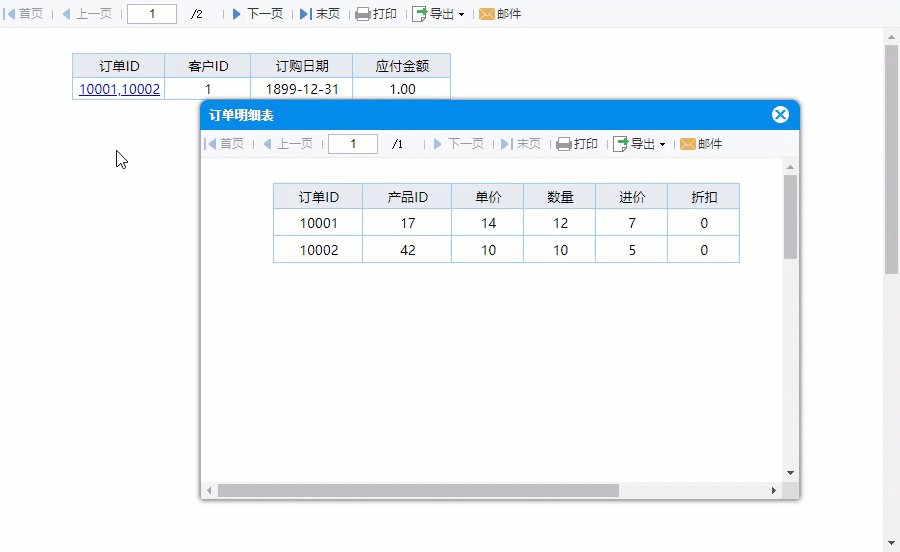
超链传参时,如果一个参数有多个英文逗号隔开的值,怎么实现点击之后子表可以将这些值相关的数据一起显示出来呢?效果如下图所示:

1.2 实现思路
主表正常设置超链传参,子表如果是数据集参数, SQL 语句要使用 in 来查询,子表如果是模板参数,要用 split() 公式设置过滤条件。
本文示例的子表是数据集参数,模板参数的设置会简单提下。
2. 示例编辑
2.1 设计子表
1)直接使用文档 超级链接-网络报表 里的模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\订单明细表.cpt
或者点击此处直接下载:订单明细表.cpt
2)将这个模板的 SQL 语句修改为:SELECT * FROM 订单明细 WHERE 订单ID in (${订单号})
3)将该模板保存到 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\ 路径下,重命名为:参数传递多值子表.cpt
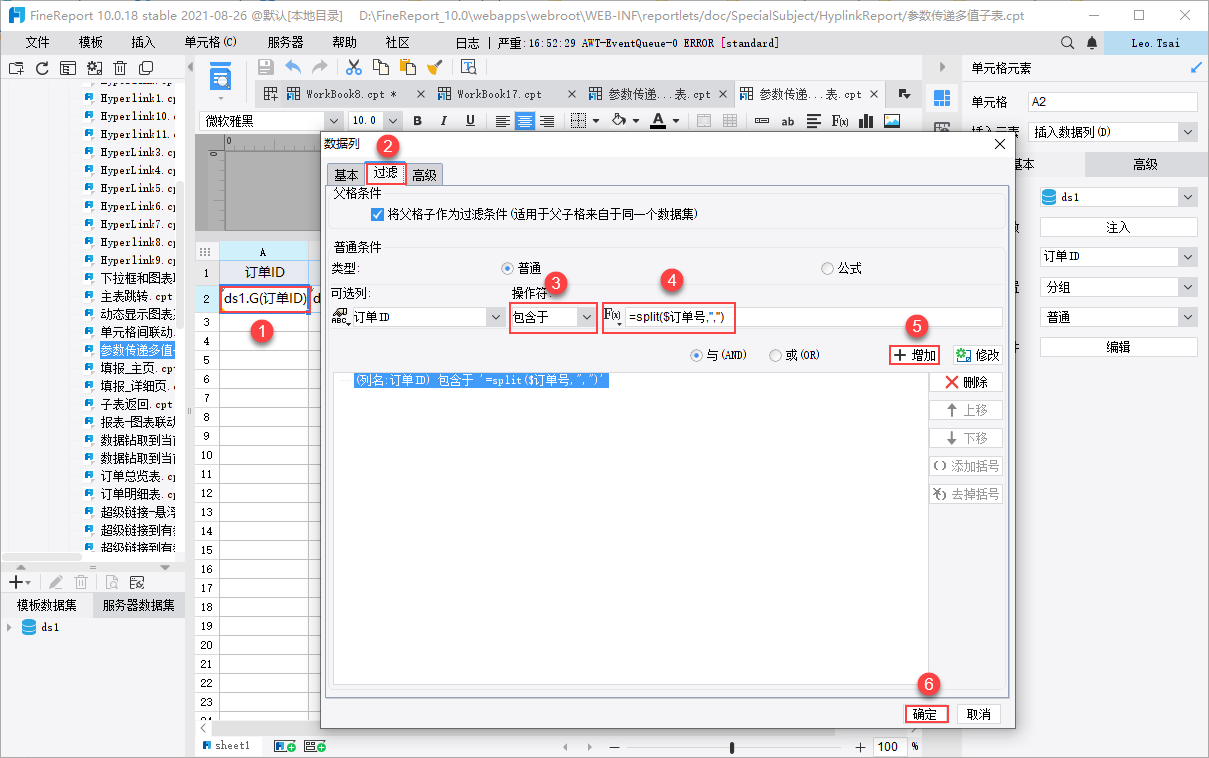
注:这个示例的子表用的是数据集参数,如上设置即可,但是如果您用的是模板参数,需要按照下图设置过滤条件:
这个过滤条件的操作符必须是「包含于」,公式为:=split($订单号,",")

2.2 设计主表
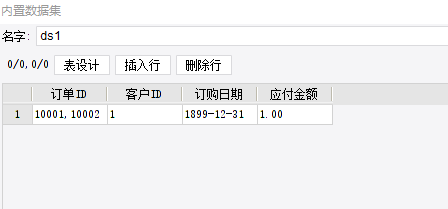
1)新建普通报表,新建内置数据集 ds1 ,其中订单ID字段里有 2 个英文逗号隔开的值,如下图所示:

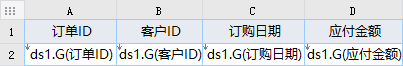
2)如下图设计表格,将数据集字段拖到对应单元格中。

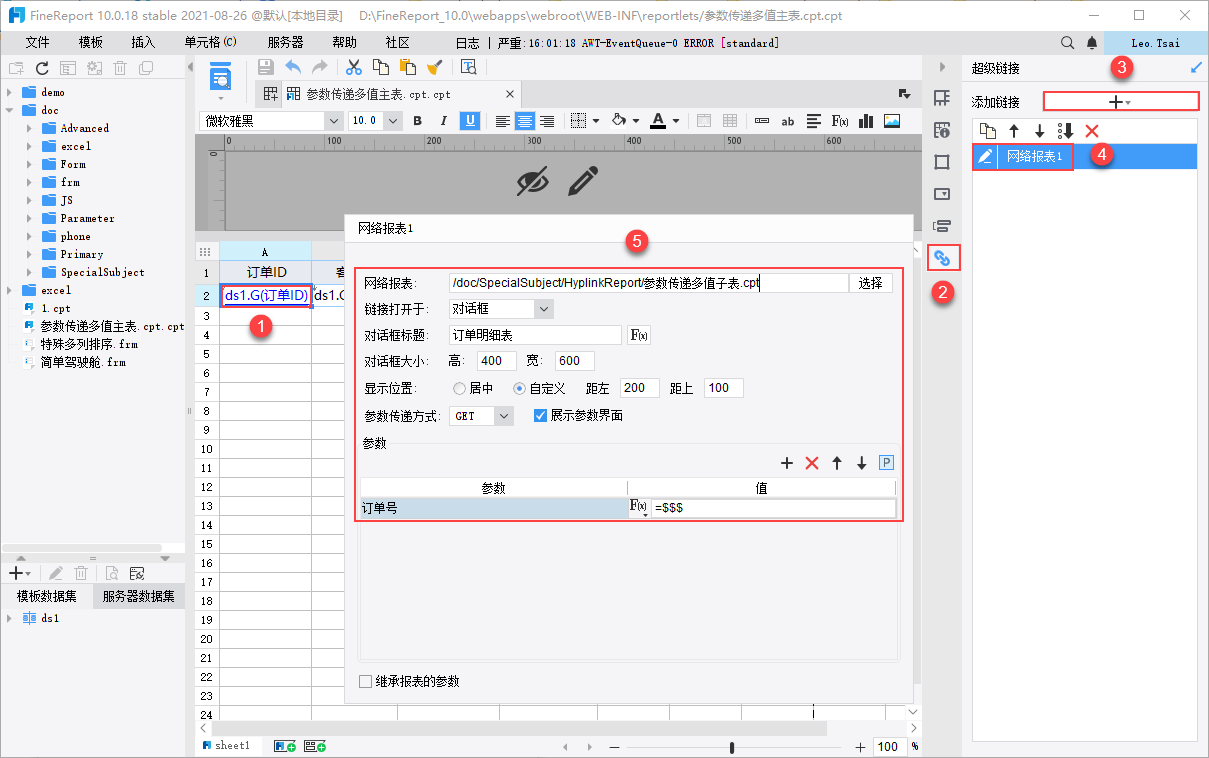
3)选中 A2 单元格,设置网络报表类型的超链,链接到上面的子表,设置参数订单号,其值为公式=$$$,如下图所示:

2.3 效果预览
2.3.1 PC 端
保存主表,分页预览后超链效果如 1.1 节应用场景中所示。
2.3.2 移动端
App 与 HTML5 端效果相同,如下图所示:

3. 模板下载编辑
完成模板参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\参数传递多值主表.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\参数传递多值子表.cpt
点击下载模板:

