1. 概述编辑
用户需要查看 FineReport 制作的模板在移动端的效果时,可通过移动端(App、微信、浏览器等)预览查看。FineReport 提供 HTML5 端、FineMoblie App 两种移动端预览方法。本文主要讲述如何快速配置 App 预览单张模板的方法。
注:需在移动端访问模板,需要拥有一个数据决策系统的账号密码,具体设置方式请参见:决策系统简介
1.1 视频教程
2. App 下载编辑
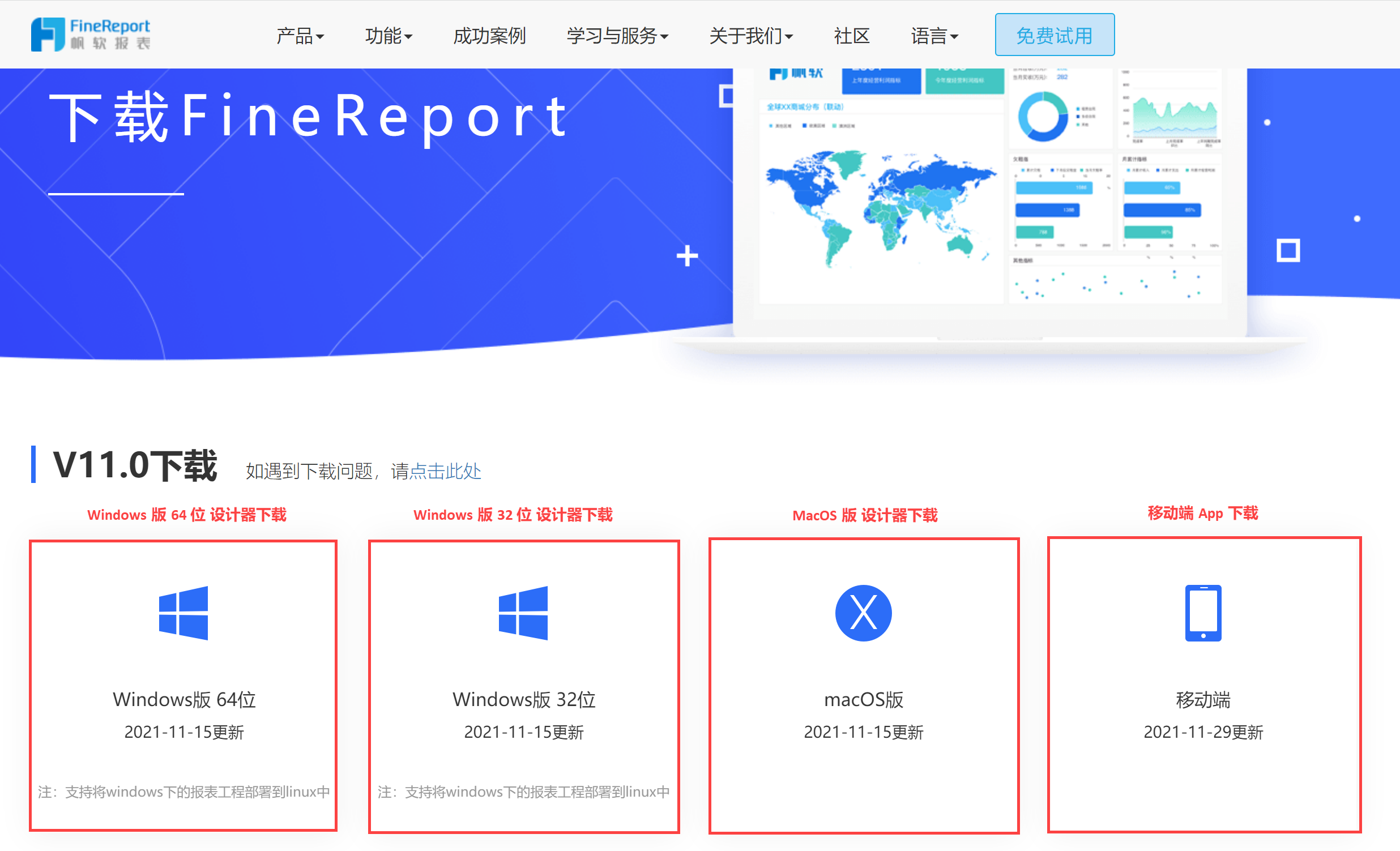
1)打开 FineReport 官网,页面上方选择「产品>产品下载」,进入 FineReport 安装包下载页面。选择 「移动端」下载,如下图所示:

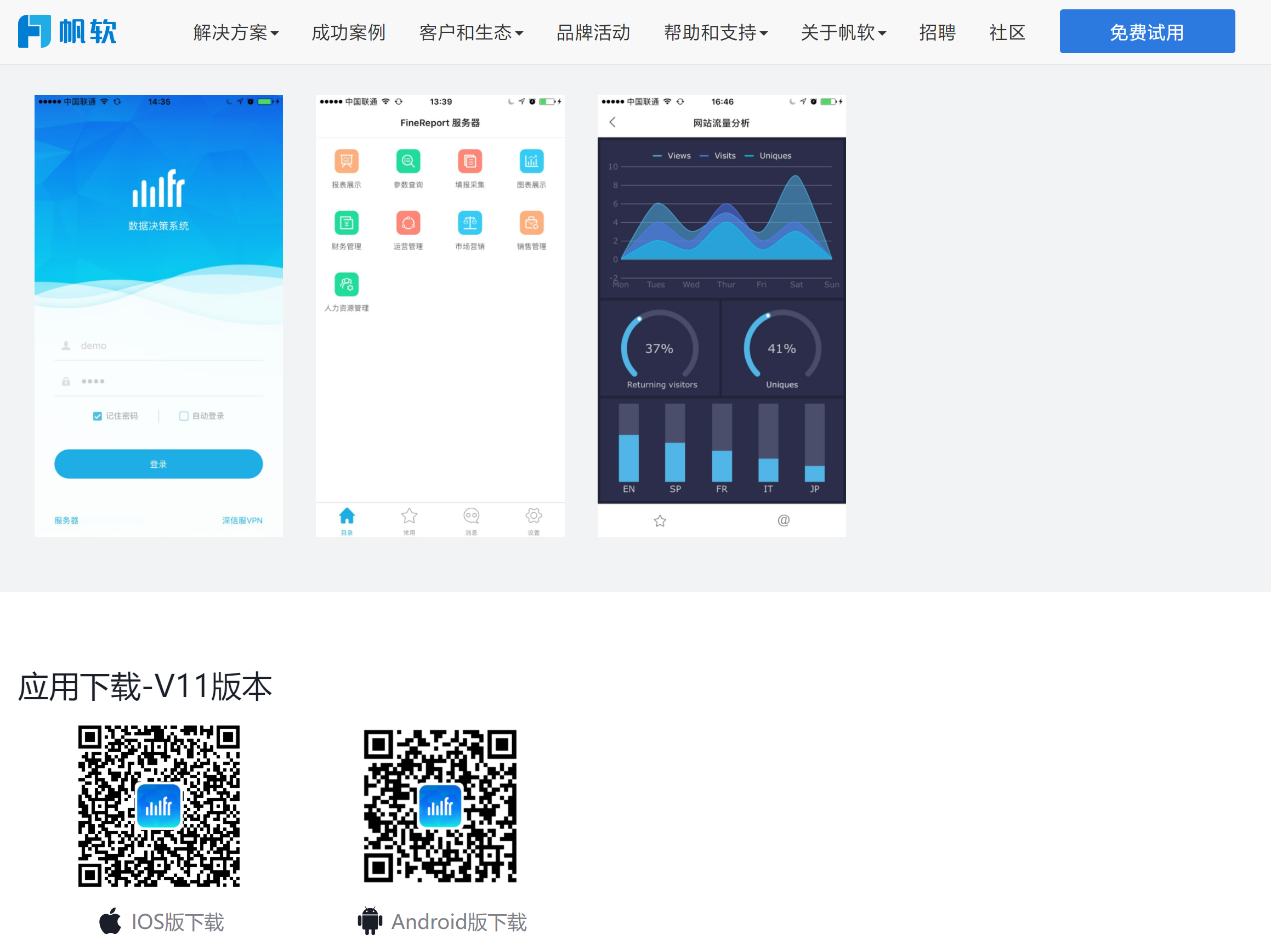
2)移动端下载提供 IOS 版、Android 版两种下载方式,用户可以自己的实际情况使用手机浏览器进行扫码安装,如下图所示:

3. 环境准备编辑
将 PC 设备与移动设备切换至同一网络环境下。有两种方法:
1)手机给电脑开热点
2)手机和电脑连接同一热点
注:为防止电脑 IP 未切换到无线网络的 IP,请拔掉有线网。
4. 访问单张模板编辑
4.1 PC 端配置
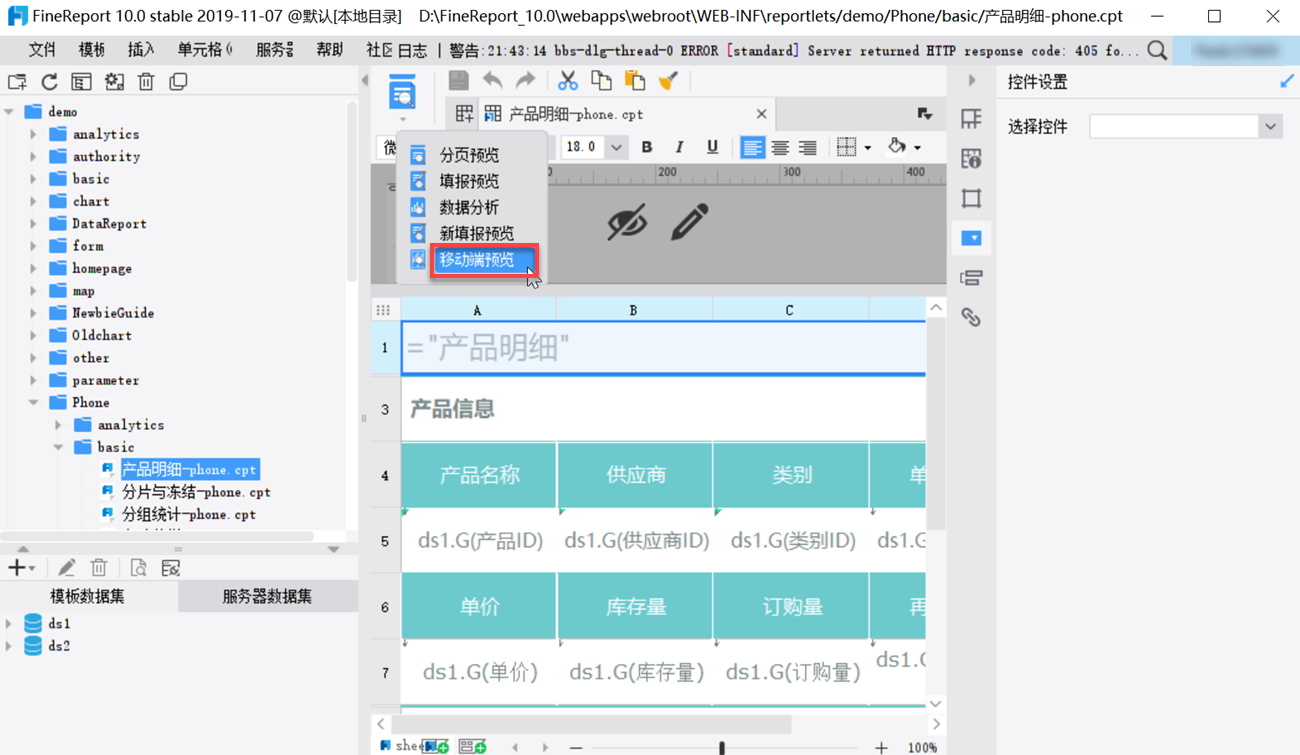
1)打开 FineReport 设计器,打开任意一张普通报表或决策报表,以 产品明细.cpt 为例,选择「移动端预览」,如下图所示:

2)点击移动端预览后,PC 端浏览器显示页面如下图所示:

| 属性 | 备注 |
|---|---|
| 产品明细-Phone | 报表名称 |
| 类型 | 报表预览类型,分为普通预览和填报预览 注:决策报表不支持填报预览 |
| 二维码 | 报表访问链接二维码,可直接被 App 和第三方浏览器等识别访问 |
| 复制链接 | 若当前 URL 中的 IP 地址为 localhost,自动识别为当前设备网络环境的 IP 地址,并提示:确保移动设备与当前 PC 处于同一网络环境 |
4.2 App 配置服务器
1)安装完成后,首次打开 App ,将会弹窗提醒:登录前,您可以在服务器设置中添加服务器,点击「立即设置」,如下图所示:


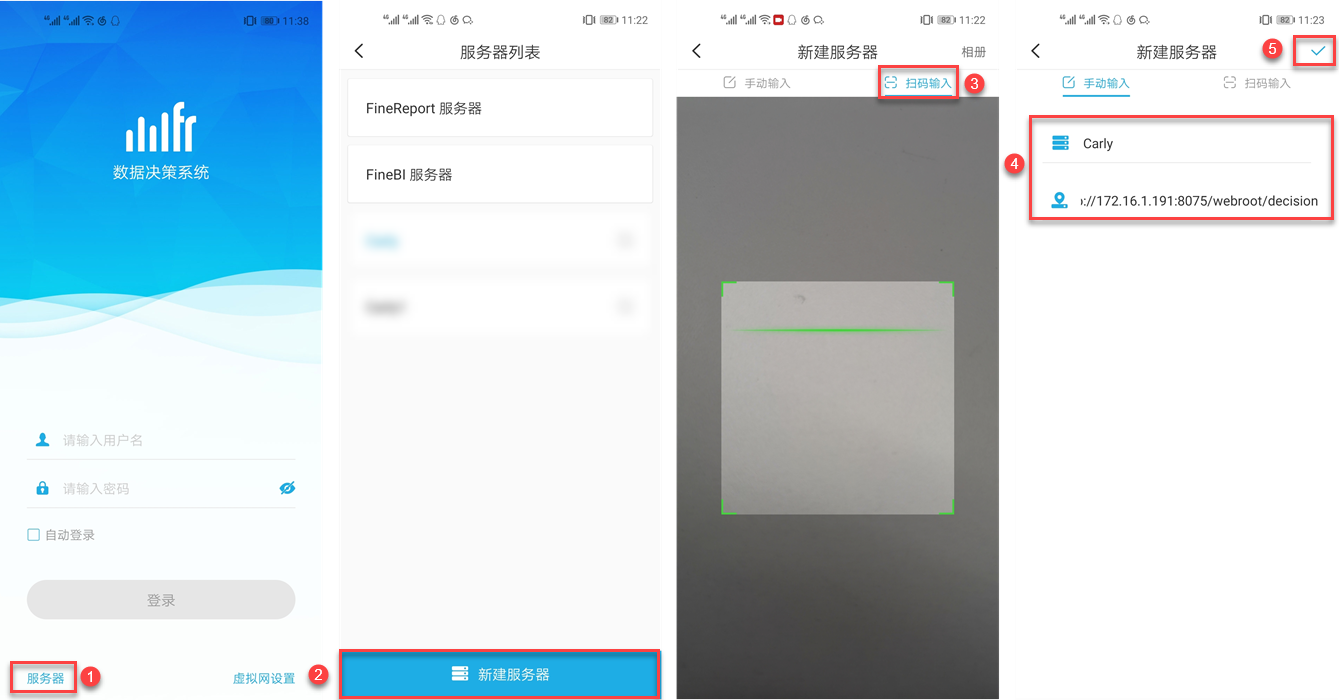
2)点击「新建服务器」或返回主界面点击「服务器>新建服务器」,直接扫描上一步中生成的二维码,如下图所示:

4.3 App 登录服务器
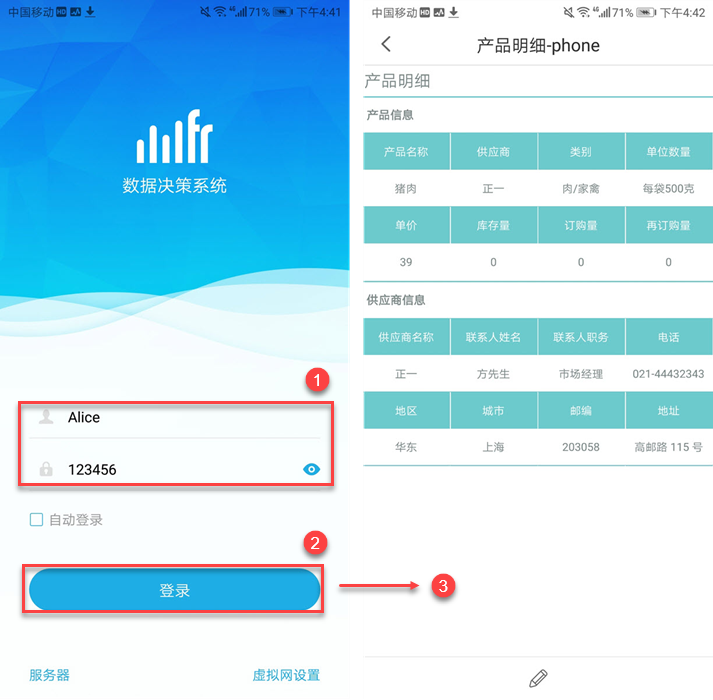
点击「新建服务器」右上角符号,确认新建服务器信息;在 App 登录页输入用户名和密码。以 FineReport 设计器内置用户 Alice 为例,其账号和密码分别为:Alice,123456。App 登录成功后,即可跳转到模板页面,效果如下图所示:

5. 注意事项编辑
5.1 问题描述
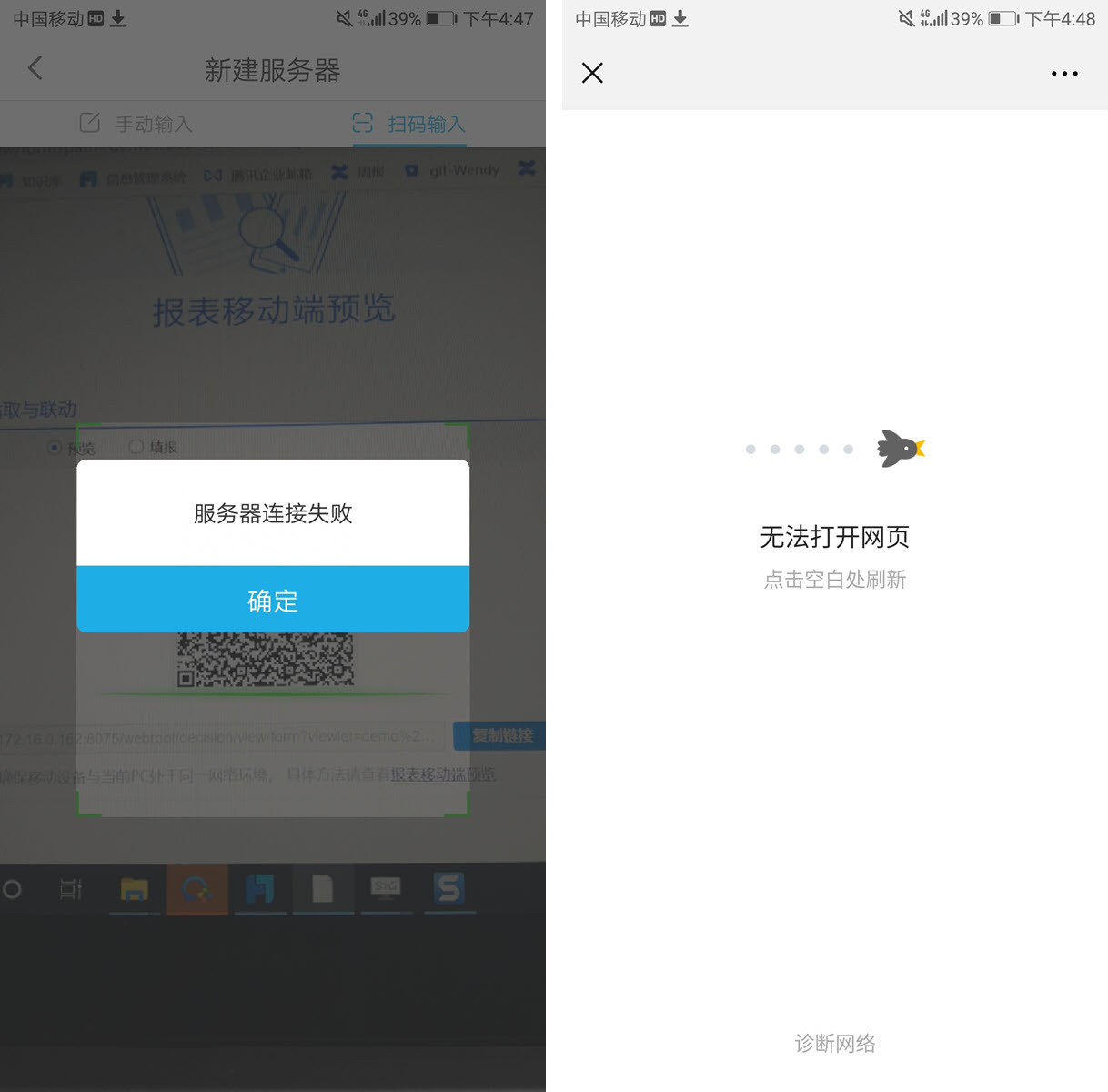
移动端预览时,扫描二维码后提示:「服务器连接失败」或「无法打开网页」,如下图所示:

5.2 原因分析
5.2.1 未配置网络环境
原因分析:未配置移动设备与与电脑处于同一网络环境下。
解决方法:详情请参见本文第 3 节。
5.2.2 防火墙阻拦
原因分析:若确认已经按照文档流程操作且应用配置符合要求,该报错可能是由 Windows 防火墙引起。
解决方案:用户可直接关闭 Windows 防火墙,再进行移动端预览操作即可。或按照下文设置 Windows 防火墙打开未允许端口。
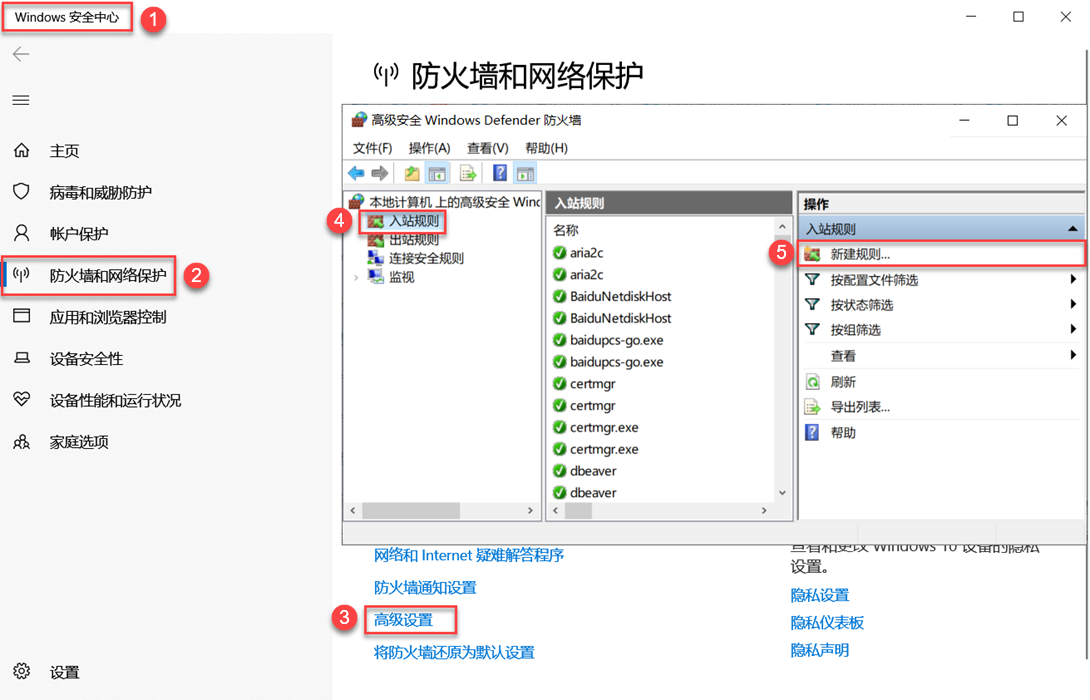
1)打开「Windows安全中心>防火墙和网络保护>高级设置」,选择「入站规则>新建规则」,如下图所示:

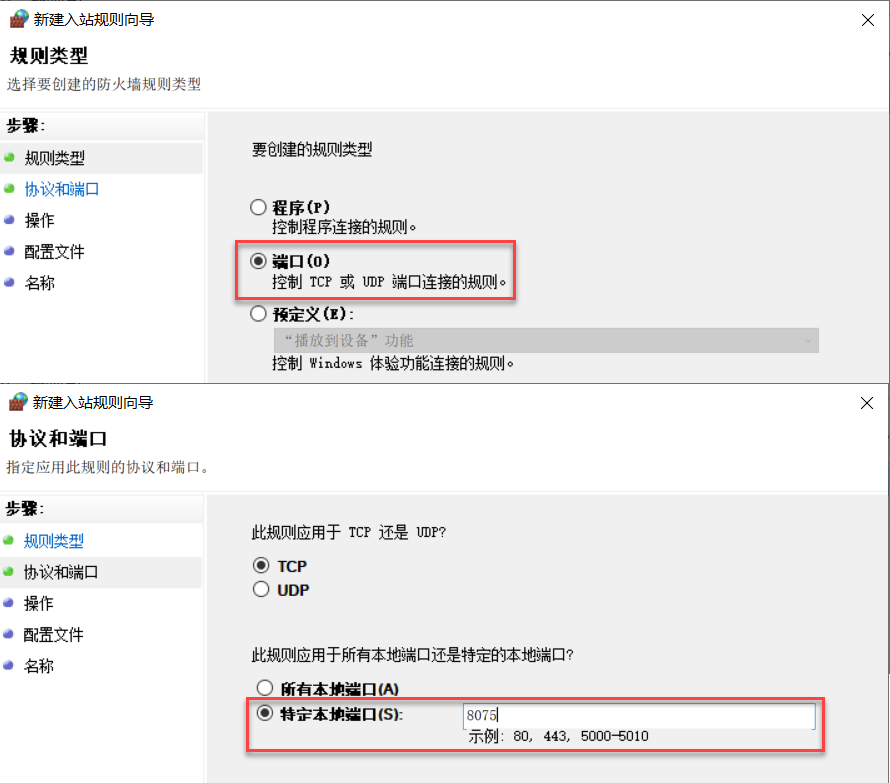
2)设置规则类型为「端口」,协议为「TCP」,端口为特定本地端口「8075」。保存即可,如下图所示:

5.2.3 识别IP错误
原因分析:由于电脑短期内连接了多个网络,二维码链接中 IP 地址对应的网络与移动设备所连接的网络并不相同的。
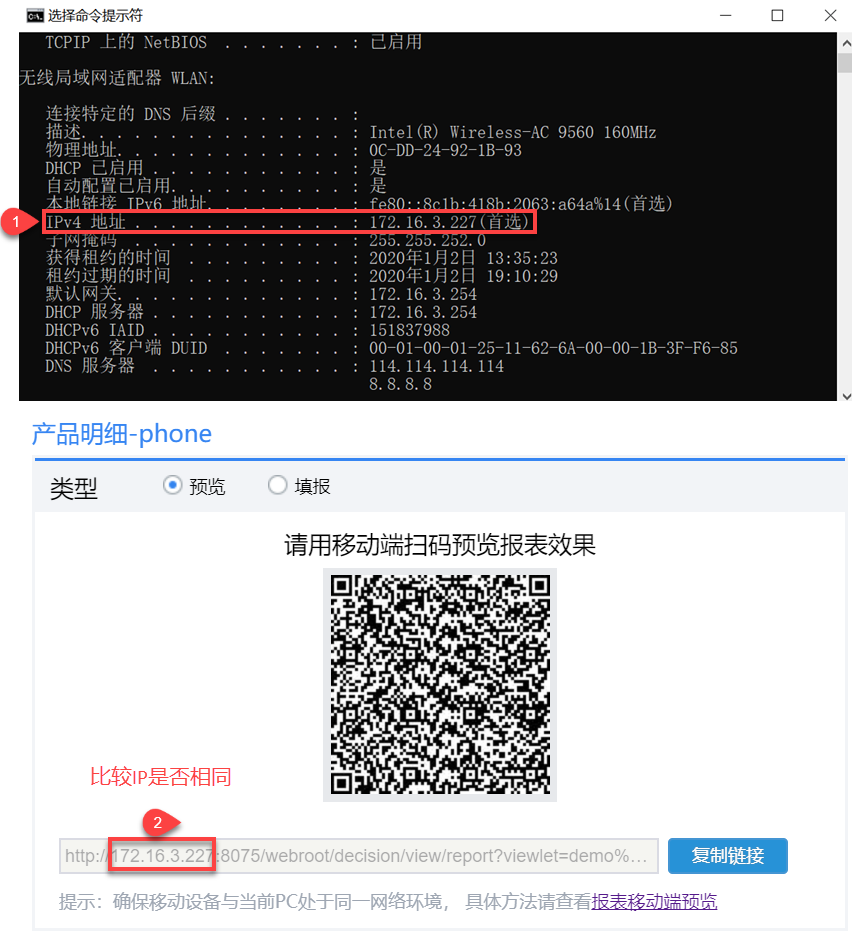
解决方案:CMD 命令提示窗口下输入:ipconfig /all,即可查看本机实际 IP 地址,将所查到的 IPv4 地址与报表所生成二维码下方链接中的 IP 地址比较,如下图所示: