历史版本9 :JS实现点击任意位置展现下拉框列表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
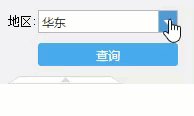
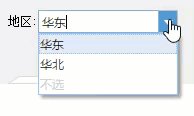
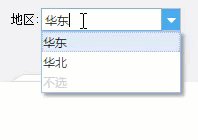
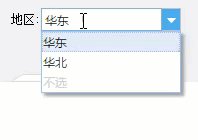
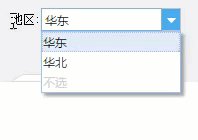
下拉框以及下拉复选框默认状态,必须点击最右侧的三角才可以实现下拉,不够人性化。用户大多更倾向于点击任意位置,都可以展开下拉框选项,具体效果如下:
优化前:

优化后:

1.3 实现思路
在参数面板的下拉框控件添加 JS 事件,控制下拉框展开。
2. 示例编辑
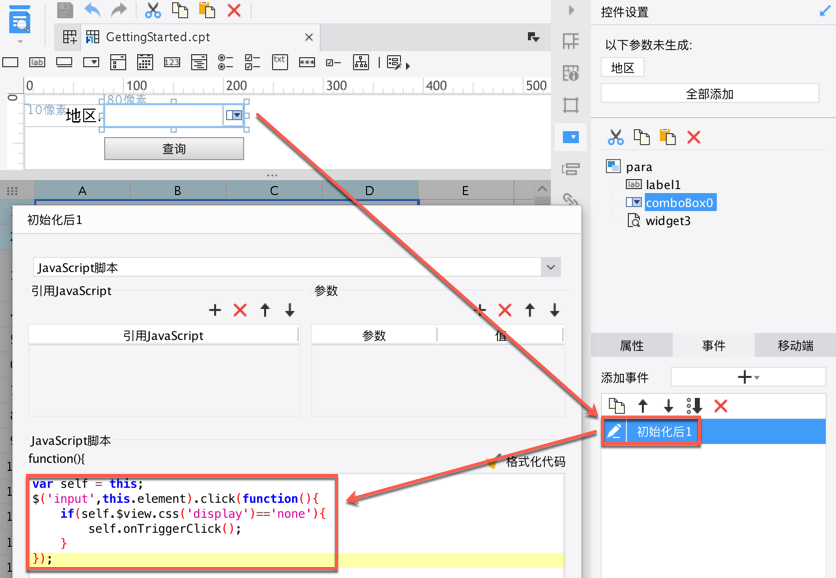
打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\GettingStarted.cpt。点击参数面板,选中下拉框控件,添加初始化后事件,如下图所示:

JS 代码如下:
var self = this;
$('input',this.element).click(function(){
if(self.$view.css('display')=='none'){
self.onTriggerClick();
}
});注:理论上来说,只需要在控件的初始化后事件中添加就可以。如果不生效,可以尝试在控件的编辑前事件中添加一模一样的代码。
保存模板,点击预览,效果如 1.2 节图所示。
注:不支持移动端。
3. 模板下载编辑
点击下载模板:点击任意位置展现下拉框列表.cpt

