1. 概述编辑
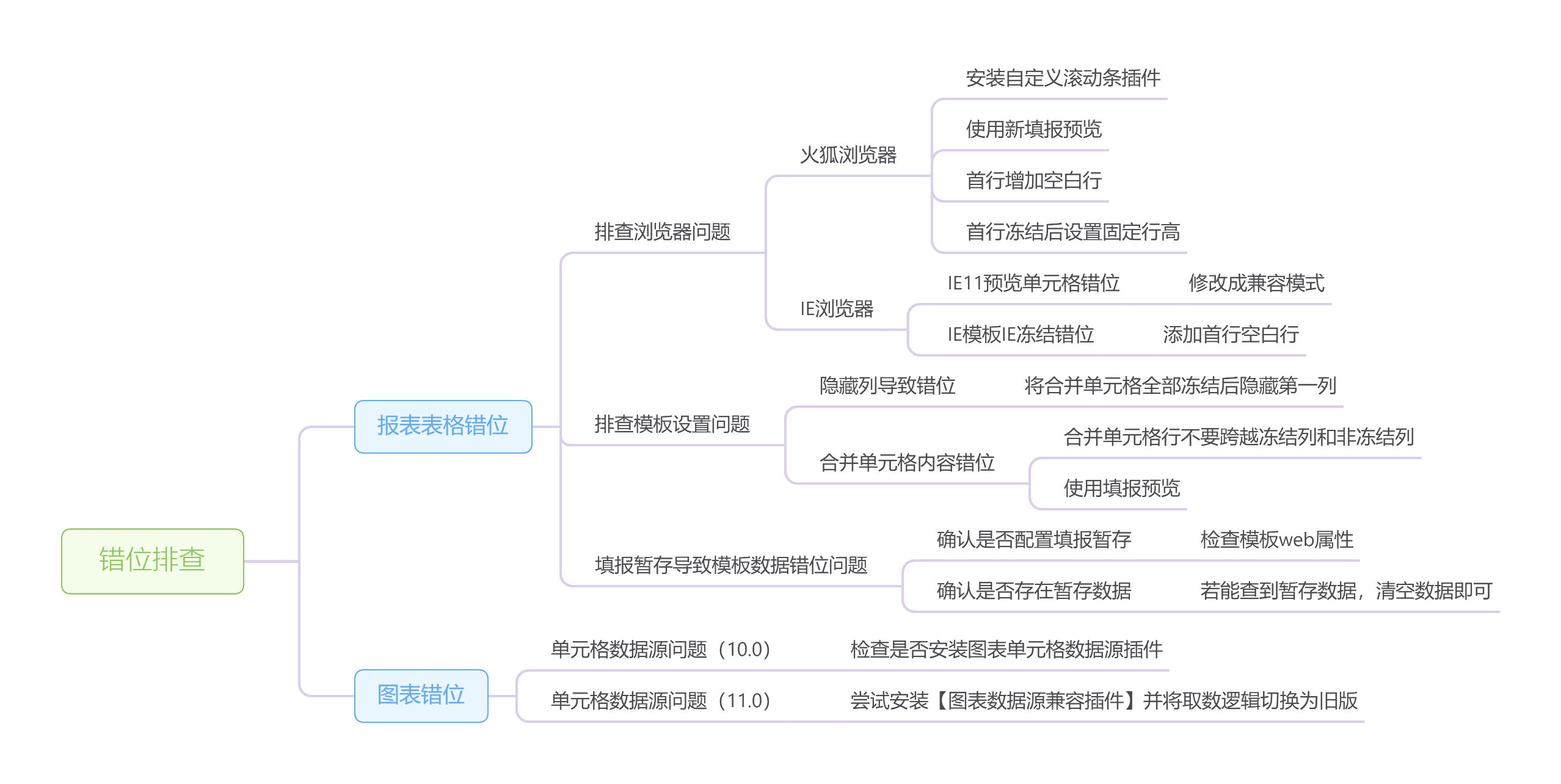
报表预览时可能会出现表格或者图表错位的现象,本文针对该现象给出了部分原因和排查思路。排查思路如下:
1)报表表格出现错位的异常现象,首先可以简单排查一下是否是浏览器的问题,火狐浏览器需要关注冻结设置的影响、IE浏览器需要关注兼容问题。尝试更换不同浏览器预览报表,如果错位情况仍存在的话,则需要进一步排查模板本身设置的问题,重点关注隐藏行列以及合并单元格。如果偶发数据错位可以尝试排查是否是填报暂存数据导致的异常。
2)图表出现数据错位的情况多发生在使用单元格数据源时,10.0 的工程需要检查一下是否已经安装图表单元格数据源插件并启用,11.0 的工程需要考虑取数逻辑的变化,出现错位时可以考虑安装图表数据源兼容插件,尝试将取数逻辑切换为旧版。
2. 浏览器问题编辑
2.1 IE 浏览器问题
2.1.1 Not found resource
问题描述
具体报错信息:com/fr/web/core/hack/PIE.htc 或者 Not found resource: /com/fr/fs/resources/fonts/iconfont.eot?
原因分析
这两个都是 IE 低版本下不支持某些样式或者 css 的写法导致的, 并不影响使用.可能会损失写透明阴影之类的特效.
解决方案
使用高版本的IE
2.1.2 IE浏览器报表背景异常
问题描述
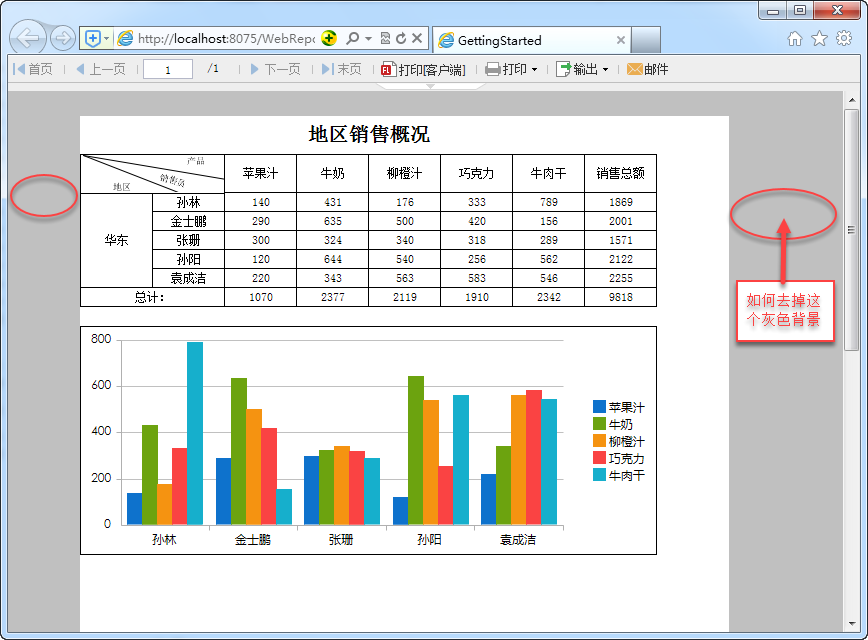
使用 IE 浏览器访问报表,会有灰色背景,如下图,其他 PC 机或者使用其他浏览器访问报表时正常:

原因分析
IE浏览器本身设置了浏览器背景导致报表背景色显示异常。
解决方案
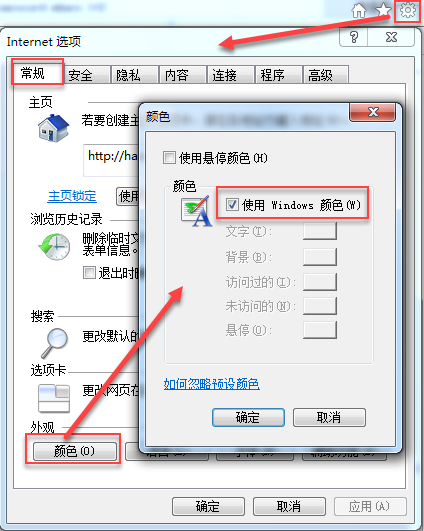
IE 工具栏上的「工具>Internet选项>外观>颜色」,勾选即可,如下图:

2.1.3 在 IE 兼容模式下滚动条显示不全
问题描述
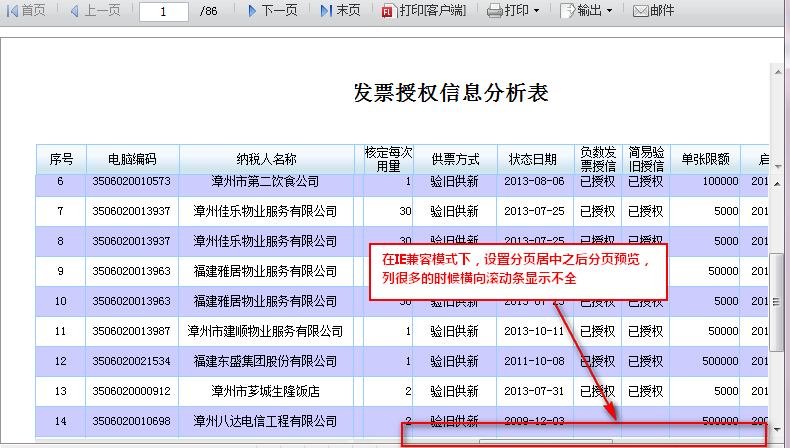
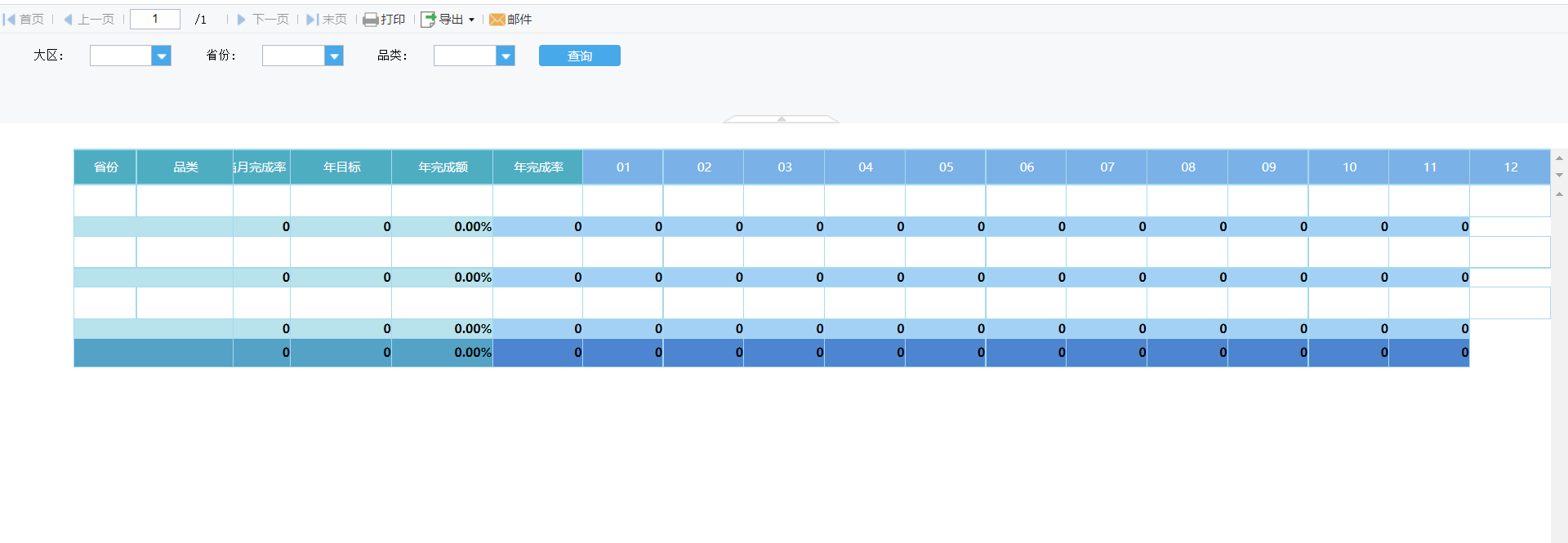
列比较多的模板,如果在「模板 Web 属性」中设置了分页预览「居中显示」,分页预览的时候,在 IE 兼容模式下滚动条显示不全,如下图所示:

解决方案
不直接使用模板 Web 属性中的分页居中,通过添加 加载结束事件 来设置分页预览的居中显示。代码如下:
$(".content-container").css("left","34px");
2.1.4 IE11预览单元格错位
问题描述
使用IE11预览报表时表格错位,如下图所示:

解决方案
可以尝试修改成兼容模式。
2.1.5 IE模板IE冻结错位
问题描述
设置冻结之后表格上下错位,去掉冻结之后显示正常,如下图

解决方案
在最前面加空白行设置白色边框即可。
2.2 谷歌浏览器问题
2.2.1 单元格边框粗细不一致
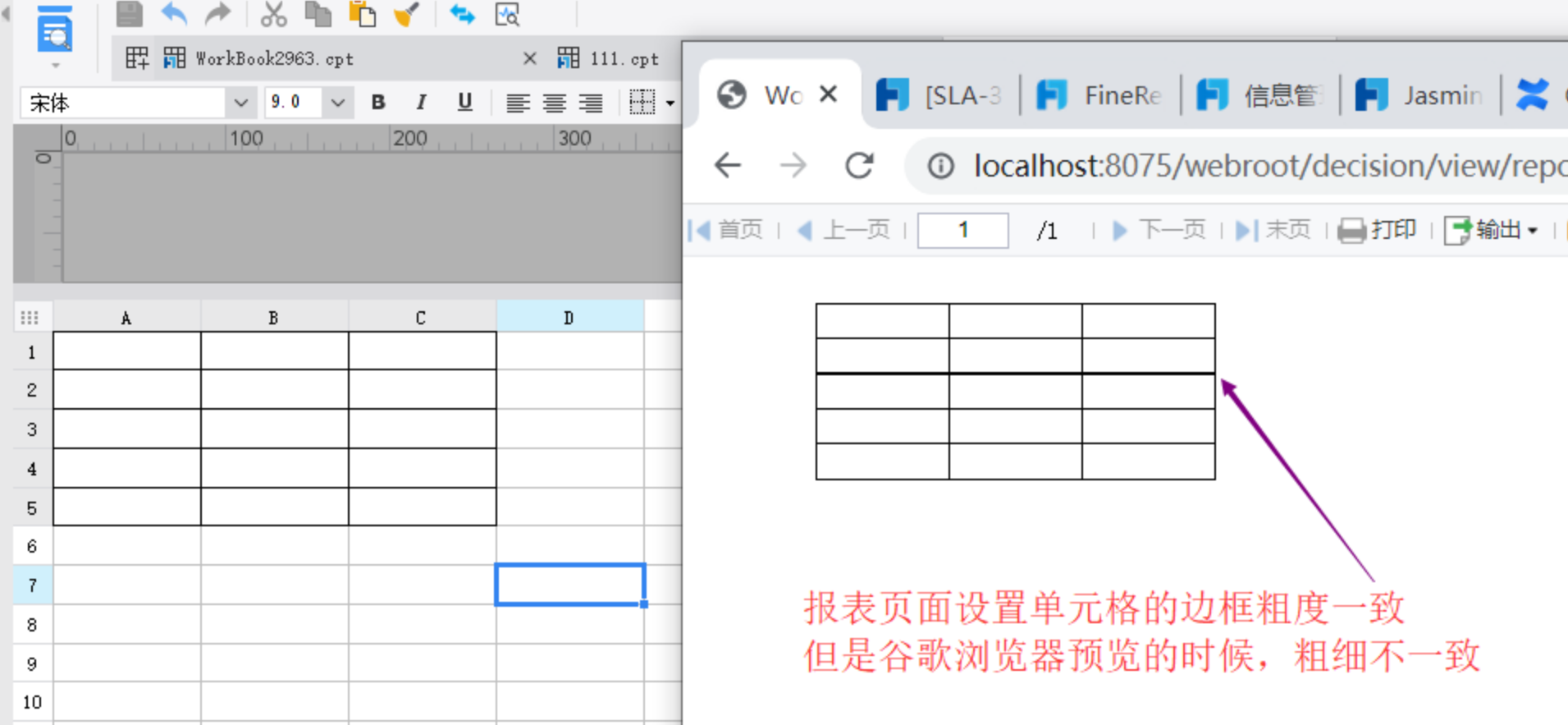
问题描述:报表页面设置单元格的边框粗细一致,但是谷歌浏览器预览的时候,粗细偶发不同的行列粗细不一致,如下图所示:

原因分析:谷歌浏览器渲染相邻单元格的边框,有时候会合并两个相邻单元格边框只展示一个,有时候不合并相邻两个单元格的边框,导致粗细不一致。
解决思路
1)更换浏览器。
2)开启新计算引擎插件,详情请参考:开启新计算引擎
3)使用 CSS 修改单元格属性。编写 CSS 文件,将编写后的文件放到 webroot 下,在 web 属性引用 CSS 文件即可,CSS 文件内容如下:
element.style {
background-color: rgb(192,192,192);
}
.bw {
word-wrap: break-word;
}
.fh {
overflow: hidden;
padding: 0;
vertical-align: middle;
text-align: left;
font-size: 9pt;
font-family: SimSun;
}
.b1 {
border: 0.5px solid #000;
}
.x-table {
overflow: hidden;
table-layout: fixed;
border-collapse: inherit;
*word-break: break-all;
*overflow: visible;
}
user agent stylesheet
table {
text-indent: initial;
border-spacing: 1px;
}
.sheet-container {
cursor: default;
}
2.2.2 预览普通模板边框变粗
问题描述
Chrome 91浏览器下,报表表格变粗,调整浏览器缩放(100%)正常,(110%)异常。
原因分析
谷歌浏览器渲染问题
解决方案
修改浏览器缩放,或更新谷歌浏览器到最新版本,或使用决策报表的新自适应模板。
2.3 火狐浏览器
2.3.1 设置冻结后滚动条未生效
问题描述
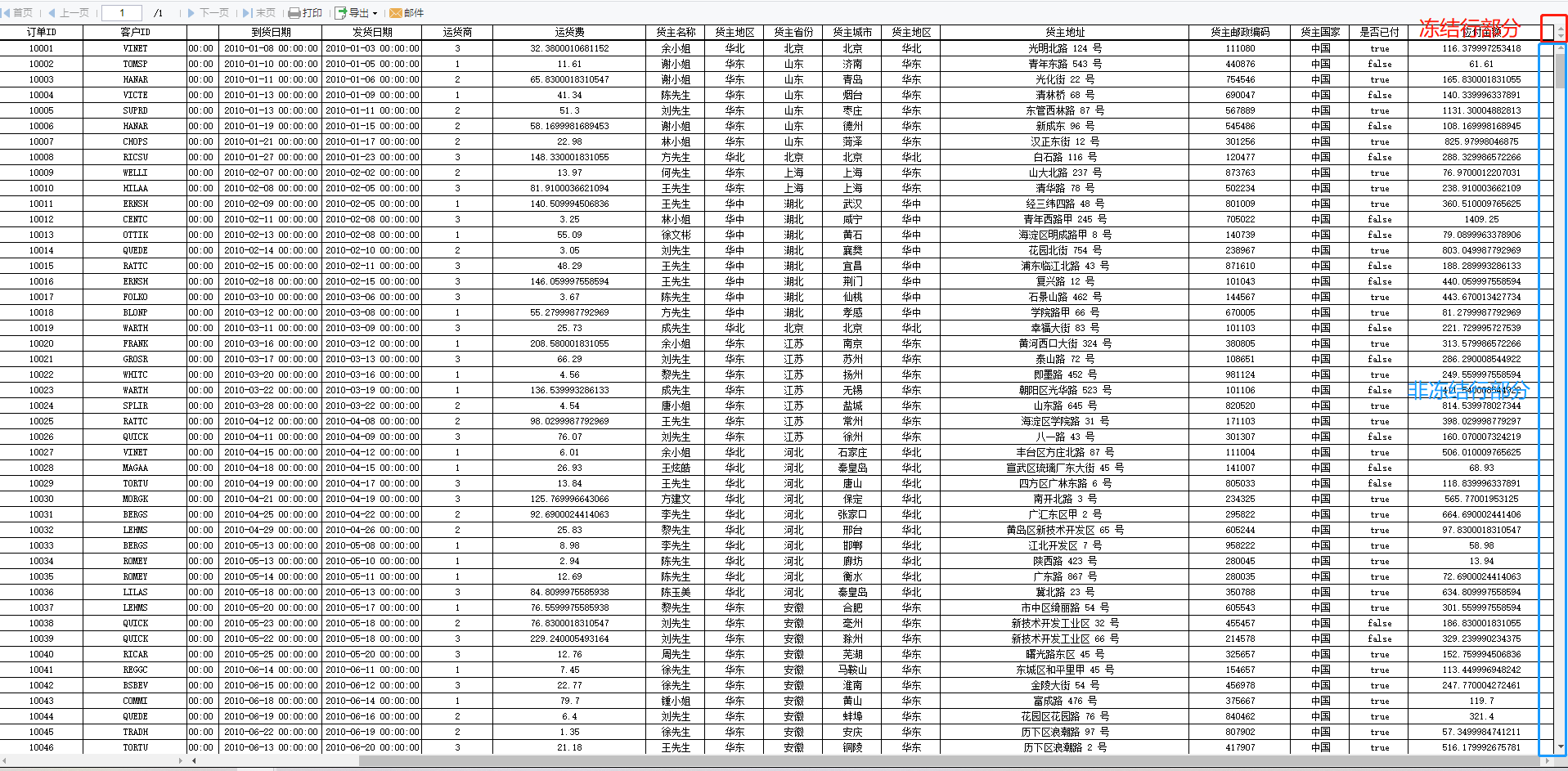
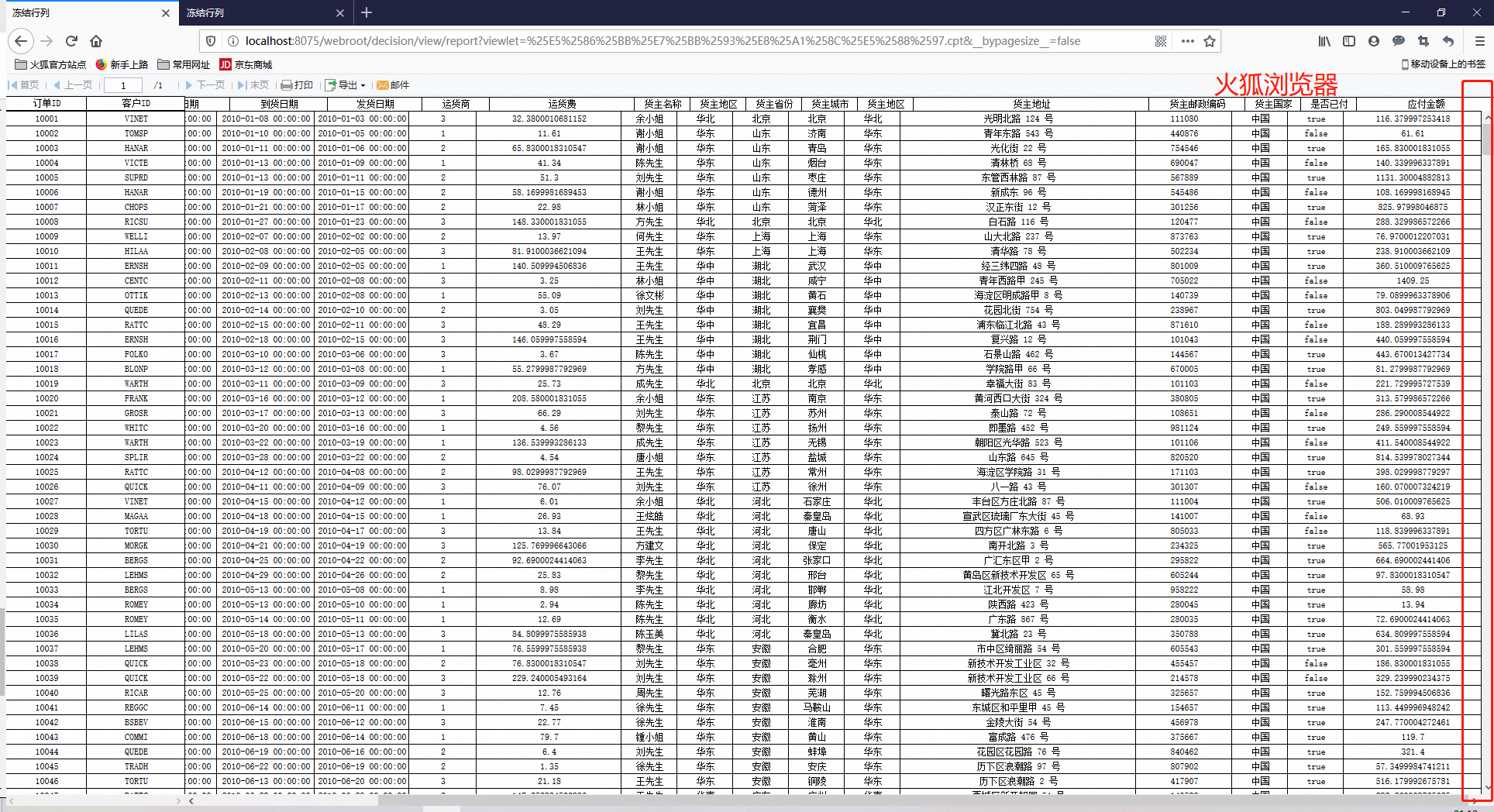
因为不同的浏览器滚动条设置不一样,可以发现设置冻结后,火狐浏览器右侧的滚动条并没有像其他浏览器一样分成上下两部分,分别是冻结行部分和非冻结行部分。


解决方案
方案一:安装自定义滚动条插件,隐藏滚动条。
方案二:使用新填报预览(op=write_plus)。
方案三:首行增加空白行,即在第一行前插入空白行,还要为空白行设置边框,边框设置为白色就可以,否则还会出现约1px的错位,但是有些情况不能添加空白行,比如报表需要原样导出时。
方案四:首行冻结后设置固定行高,即为第一行设置固定行高,经过测试,行高值应大于等于8.74。
3. 模板设置问题编辑
3.1 隐藏列导致错位
问题描述
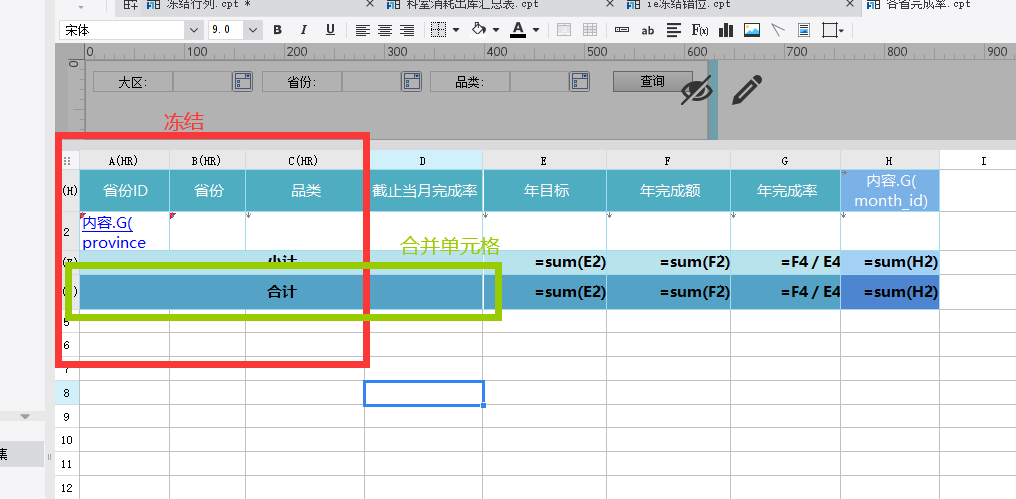
隐藏A列后,模板预览时最后一列有错位的现象,如下图所示:

原因分析
冻结了部分合并单元格,且将第一列隐藏导致的问题。

解决方案
将合并单元格全部冻结后隐藏第一列。

3.2 合并单元格内容错位
问题描述
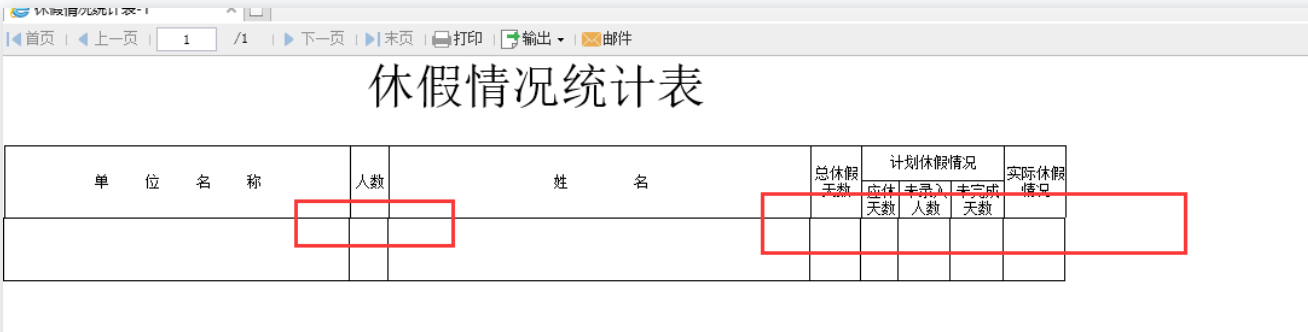
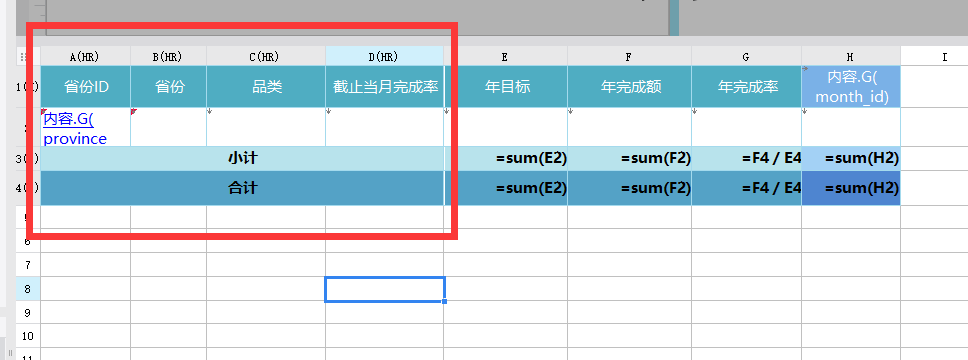
合并的单元格包含冻结列和非冻结列,合并的单元格内容出现了错位。如下图所示:


原因分析
并的单元格不可跨越冻结区域,否则单元格合并失效,例如合并 A1~E1 单元格,仅冻结 A~C 列,那么预览时,A1~C1 单元格合并,D1~E1 单元格合并。
解决方案
1)合并单元格行不要跨越冻结列和非冻结列
2)使用填报预览
3.3 填报暂存导致模板数据错位问题
问题描述
1)填报预览数据错位
2)有的用户账号登录显示正常,有的用户有问题
3)同一个模板另存一份以后数据展示正常
解决方案
1)检查下模板web属性中的填报页面设置,确认模板是否设置了自动暂存
若出现上述问题现象且模板这里勾选了暂存,则可以大概率确认是暂存导致的模板异常;
若没有勾选暂存,也不能立即排除,需要进行下一步操作
2)确认是否存在暂存数据
参照 填报暂存 第三节内容,查看暂存数据,并参考 填报暂存 第四节内容清空暂存数据,则可恢复正常
注:若使用的是内置数据库,则参考帮助文档的配置查看即可,若配置了外界数据库,则需要连接外接数据库的配置。暂存数据表名: PUBLIC.FINE_WRITE_STASH ,若能查到暂存数据,则说明大概率是暂存数据影响的,此时清空数据即可解决。
4. 图表错位问题编辑
4.1 frm里饼图和报表块重叠,缩放后错位
问题描述
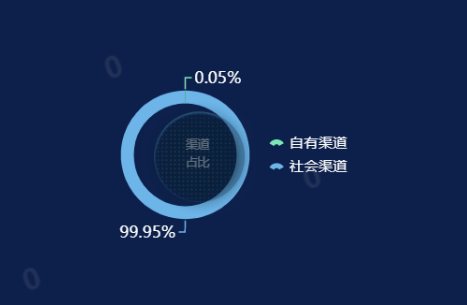
frm里饼图和报表块重叠,缩放后错位,如下图

原因分析
调出控件边框,发现控件的边框自适应是完美的根据比例进行缩放,但是背景图片、图表、单元格文字双向铺满的自适应逻辑不尽相同,导致必然性的错位。
解决方案
把图表背景和背景文字做成一张图片,放到图表背景中去
4.2 图表导出时字体发生错位
问题描述
图表自带的直接导出单张PNG格式的图片,字体发生错位。导出图表时,图例、分类名包含中文+英文的字符串时,比如“一二三abc”,导出会发生上下错位。

原因分析
linux下缺少字体包
解决方案
安装字体包和语言包
4.3 iframe嵌入决策报表地图标签文字内容错位
问题描述
报表模板嵌入iframe使用display指定不同组件显示时,地图标签位置计算不对。

原因分析
display:none 会导致图表组件宽高获取有问题
解决方案
指定宽高
function show(id, ids = ["s1","s2","s3", "s4"]) {
const tmp = ids.map(c => {
if (id == c) {
document.getElementById(c).style.width = "1920px";
document.getElementById(c).style.height = "1080px";
} else {
document.getElementById(c).style.width = "0px";
document.getElementById(c).style.height = "0px";
}
})
}

