1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0 | - |
| 11.0.4 | 图表全屏时,图表背景取色逻辑优化,图表文字支持自适应。详情请参见第 4 章 |
1.2 应用场景
在预览模板时,可通过图表右上角工具栏对单个图表进行排序、导出和全屏操作。如下图所示:

1.3 功能简介
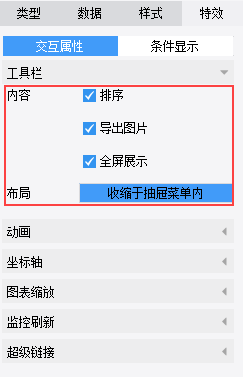
图表工具栏在图表属性面板中的「特效」tab 页中,可选择需要的工具,以及设置工具是展开还是「收缩于抽屉菜单内」。如下图所示:
注:App 端 和 HTML5 端只支持排序工具,其他暂不支持。

2. 图表排序规则编辑
支持「排序」的图形只有 柱形图,条形图,折线图,面积图,饼图,多层饼图、仪表盘、雷达图。其中「多层饼图」按照绝对值排序,其余图形根据实际值大小排序。
以柱形图为例:
1)单个分类单个系列——按照实际值的大小进行排序
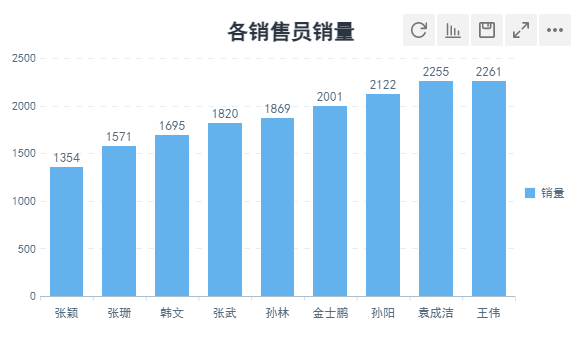
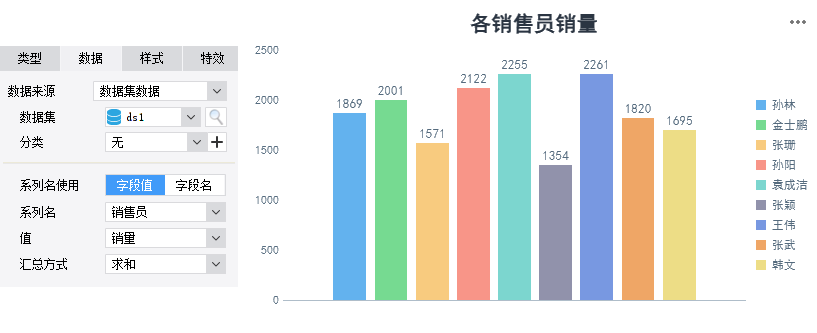
例如下图:分类为「销售员」,系列为「销量」,排序时按照销量大小升序或降序排列。

2)单个分类多个系列——按照分类下系列总和的大小进行排序
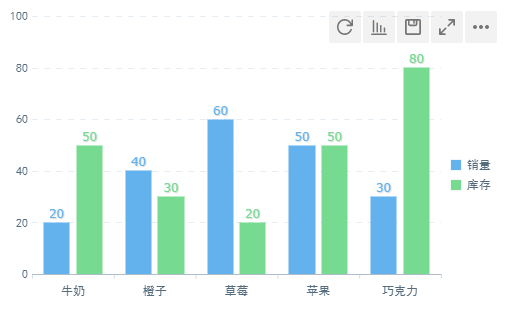
例如下图:分类为「产品」,系列为「销量」和「库存」,排序时按照「销量+库存」的总和大小升序或降序排列。
升序时则为: 牛奶 <= 橙子 < 草莓 < 苹果 < 巧克力 。

3)多分类——按照最底层分类的系列总和进行排序
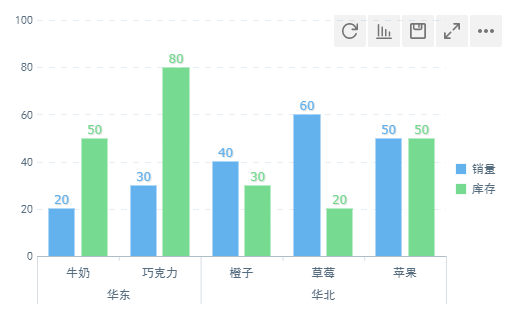
例如下图:底层分类为「地区」,上层分类为「产品」,系列为「销量」和「库存」。
升序时则为: 华东 < 华北 ;华东分类下,牛奶 < 巧克力;华北分类下,橙子 < 草莓 < 苹果。

注:若不想使用工具栏中的排序按钮,还可以使用排序接口通过按钮点击事件或者初始化事件实现。详情请参见文档 图表排序接口 。
4)注意事项
柱形图和条形图,可以设置分类为「无」,系列使用字段值,实现图形效果。如下图所示:
但分类为无时,柱形图和条形图的排序不生效。

3. 图表导出说明编辑
1)图表导出时,仅支持导出为 .png 格式的图片,导出时图片名称默认为 export.png 且不支持导出时修改,只能导出后自行修改图片名称。
2)图表导出是导出最初预览展示时的图表状态,如果进行了排序图例等交互操作,导出的图片还是最初始时的图表效果。
3)如果图表设置了闪烁动画,导出时会按照动画关闭进行导出。
4)若趋势线指数和多项式拟合设置虚线,为避免虚线复杂拟合导致 mac 系统下宕机,这两种情况下的趋势线导出时会处理为实线。
5)为防止服务器宕机,单个图表导出数据量有一定的限制:
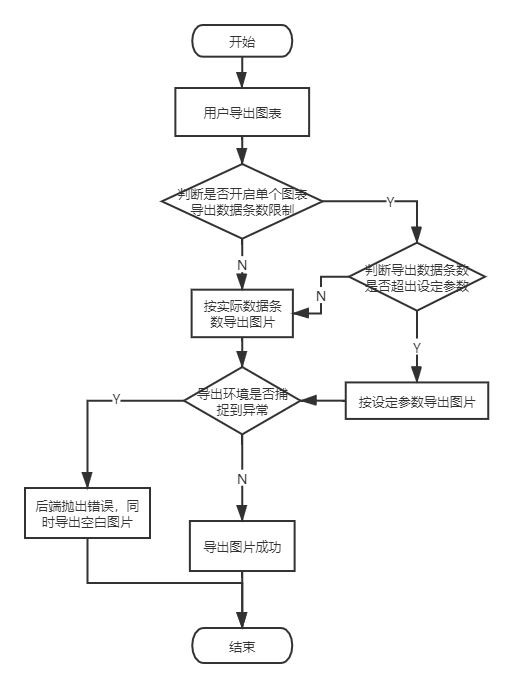
导出判断流程如下图所示:

在数据决策系统中,点击「管理系统>智能运维>负载管理>模板限制>通用限制」 中,支持用户自定义单图表导出最大数据条数。功能默认开启,最大条数为 20000 条。
注:数据条数不是指数据集的条数,而是前端绘制的图形个数,例如柱形图有 3 个分类,每个分类有 2 个系列,则代表导出 6 条数据。
若不开启「单个图表导出数据量限制」,则按照图表实际数据条数导出图片。
若开启了「单个图表导出数据量限制」,图表数据未超出设定参数,则按照图表实际数据条数导出图片。
若开启了「单个图表导出数据量限制」,图表数据超出了设定参数,则按照设定参数数据条数导出图片。
该设置项仅支持「通用限制」,不支持部分模板单独限制。即切换至部分模板单独限制不显示该配置项。
若用户自定义了最大数据条数或关闭了单个图表导出数据限制,当导出数据量过大会导致 v8 内存(1.6G)溢出时,将导出如下所示空白提示图片:

6)11.0.2 版本及之后的设计器中,还可通过 图表导出接口 进行导出。
4. 图表全屏说明编辑
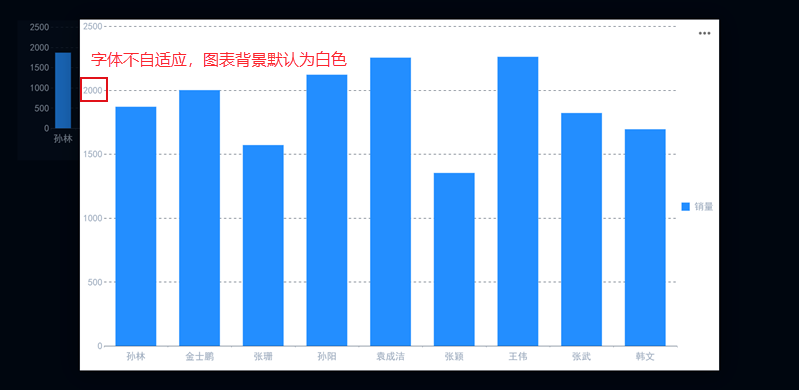
11.0.4 版本之前的设计器中,图表全屏时,图表背景默认为白色,那么在深色模板中时,图表全屏就会比较突兀;而且图表字体不会根据全屏后的图表大小进行自适应,图表整体效果就不太协调。如下图所示:

而 11.0.4 版本及之后的设计器中,图表全屏后,图形和字体均会自适应全屏后的大小展示,且 图表背景 取色逻辑也进行了优化。
图表背景取色逻辑如下表所示:
| 图表背景填充 | 图表全屏背景 | 图表全屏背景不透明度 |
|---|---|---|
| 跟随主题 | 深色主题显示为 #000816,浅色主题显示为 #FFFFFF | 不透明度不生效,默认为 100% |
| 没有背景 | 深色主题显示为 #000816,浅色主题显示为 #FFFFFF | 不透明度不生效,默认为 100% |
| 图片 | 跟随用户自定义图片显示 | 不透明度(0-100)可生效 |
| 颜色 | 跟随用户自定义颜色显示 | 不透明度不生效,默认为 100% |
| 渐变色 | 跟随用户自定义渐变色显示 | 不透明度不生效,默认为 100% |
那么上图在优化后的设计器中,全屏效果如下图所示:


