最新历史版本
:JS隐藏sheet栏 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
有时候通过自定义按钮实现了切换 sheet 效果,不需要使用官方提供的 sheet 栏,希望隐藏掉;或者直接想隐藏掉 sheet 栏。那么可以使用本文的方案来实现。
1.2 实现思路
在「填报页面设置」处添加「加载结束」事件,通过 JavaScript 代码来实现。
2. 示例编辑
2.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\MultiSheetReport\简单多sheet填报示例.cpt
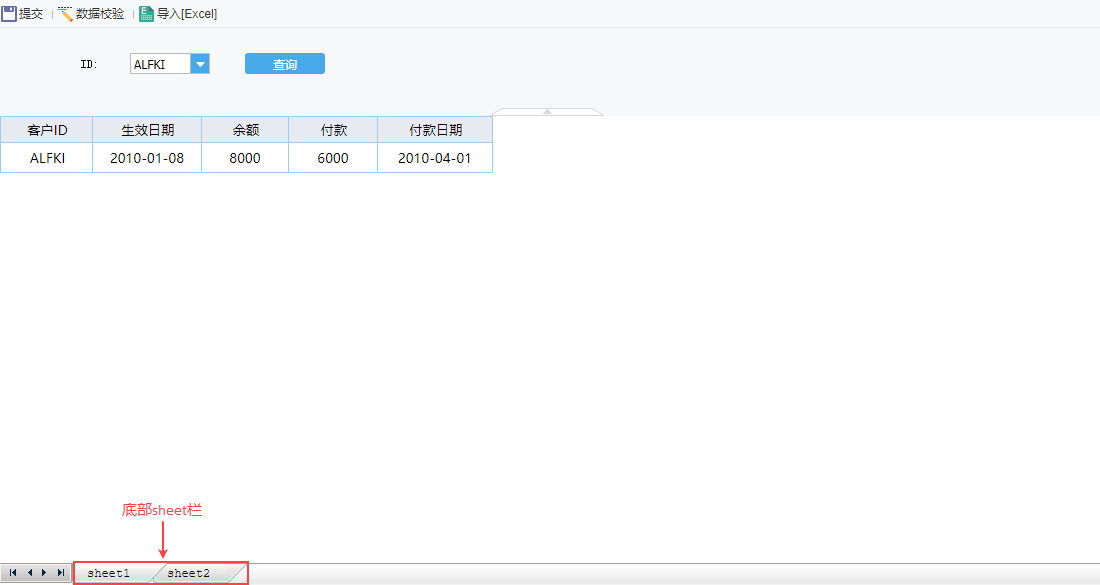
直接填报预览该模板,可以看到由于有两个 sheet 页,所以底部出现了 sheet 栏。

2.2 隐藏sheet栏
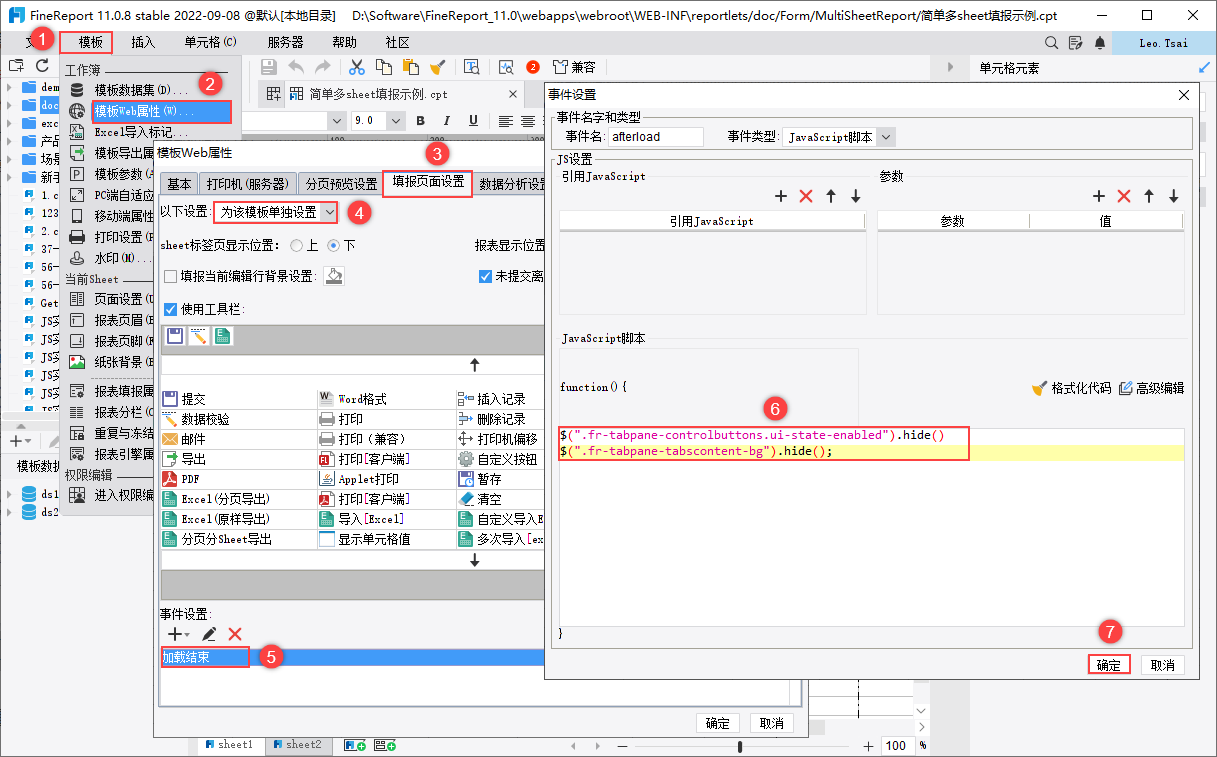
给模板的「填报页面设置」处添加一个「加载结束」事件,操作如下图所示:

事件对应 JavaScript 代码如下:
$(".fr-tabpane-controlbuttons.ui-state-enabled").hide()
$(".fr-tabpane-tabscontent-bg").hide();
2.3 效果预览
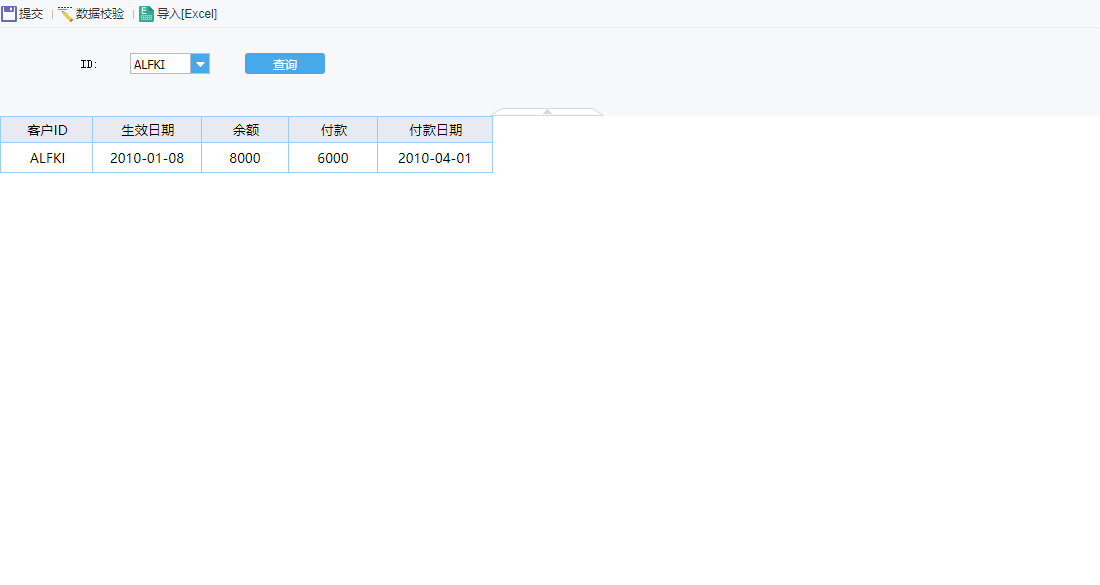
保存模板,填报预览该模板,可以看到底部sheet栏被隐藏了,如下图所示:

注:不支持移动端预览。
3. 模板下载编辑
点击下载模板:JS隐藏sheet栏.cpt

