历史版本17 :JS自定义工具栏按钮控制参数栏的显示与隐藏 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
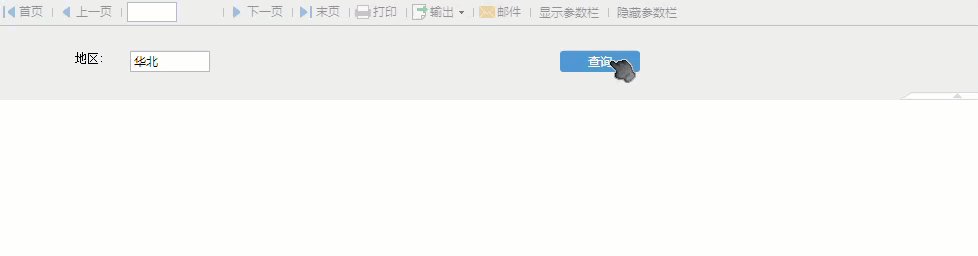
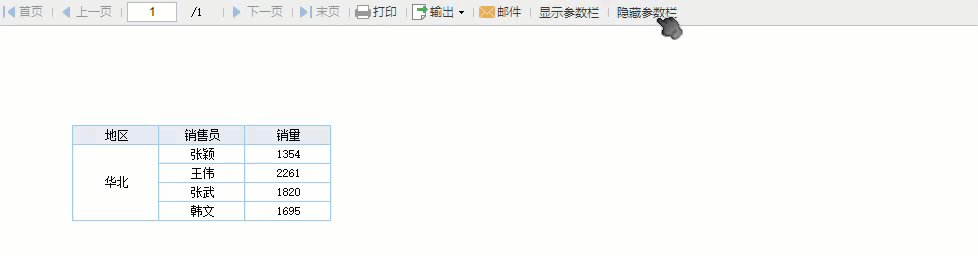
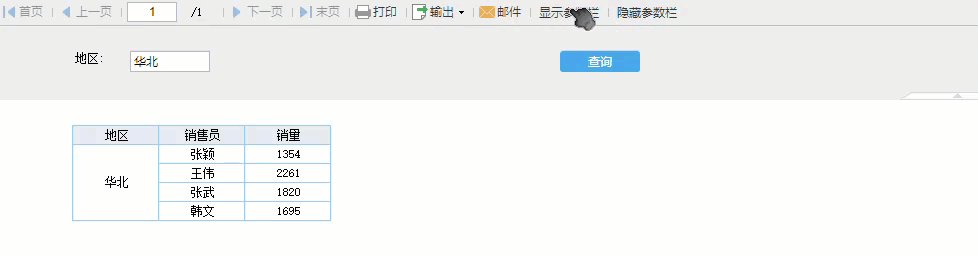
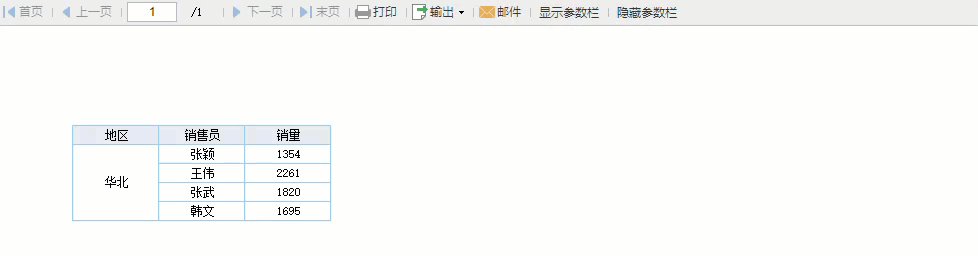
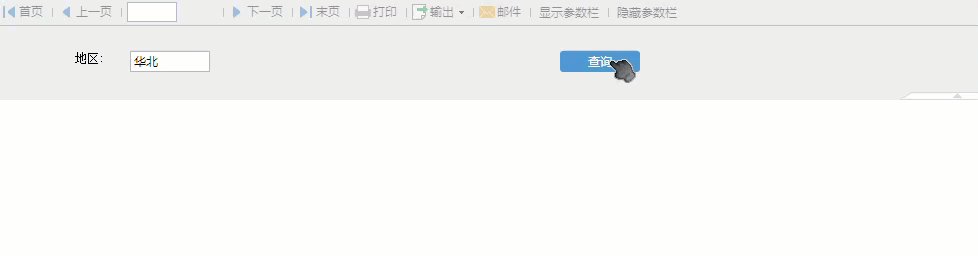
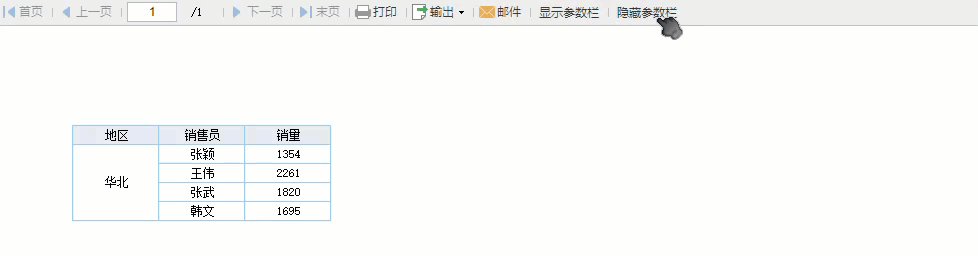
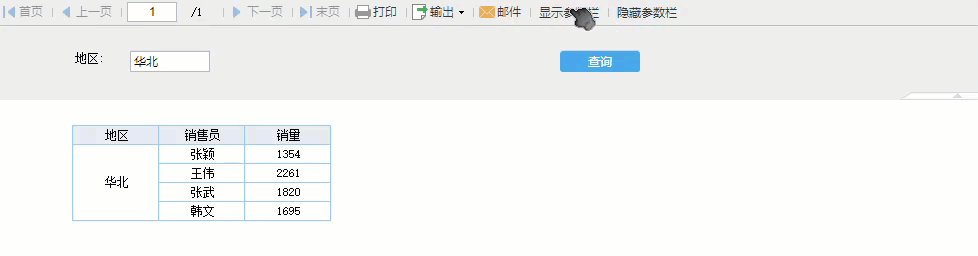
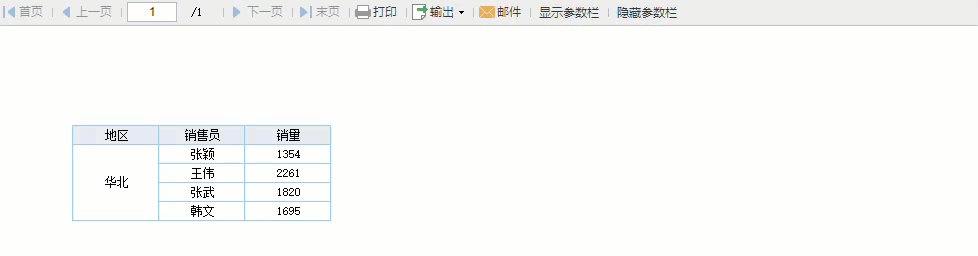
普通报表分页预览时,如果需要实现在工具栏点击某个按钮直接控制对参数栏的显示与隐藏,该如何实现?如下图所示:
注:仅支持普通报表。

1.2 实现思路
利用分页预览设置中,增加自定义按钮的“自定义事件”来控制参数面板的显示和隐藏效果。
2. 示例编辑
2.1 准备模板
准备内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\Parameter\Parameter.cpt
点击下载模板:Parameter.cpt
2.2 添加按钮
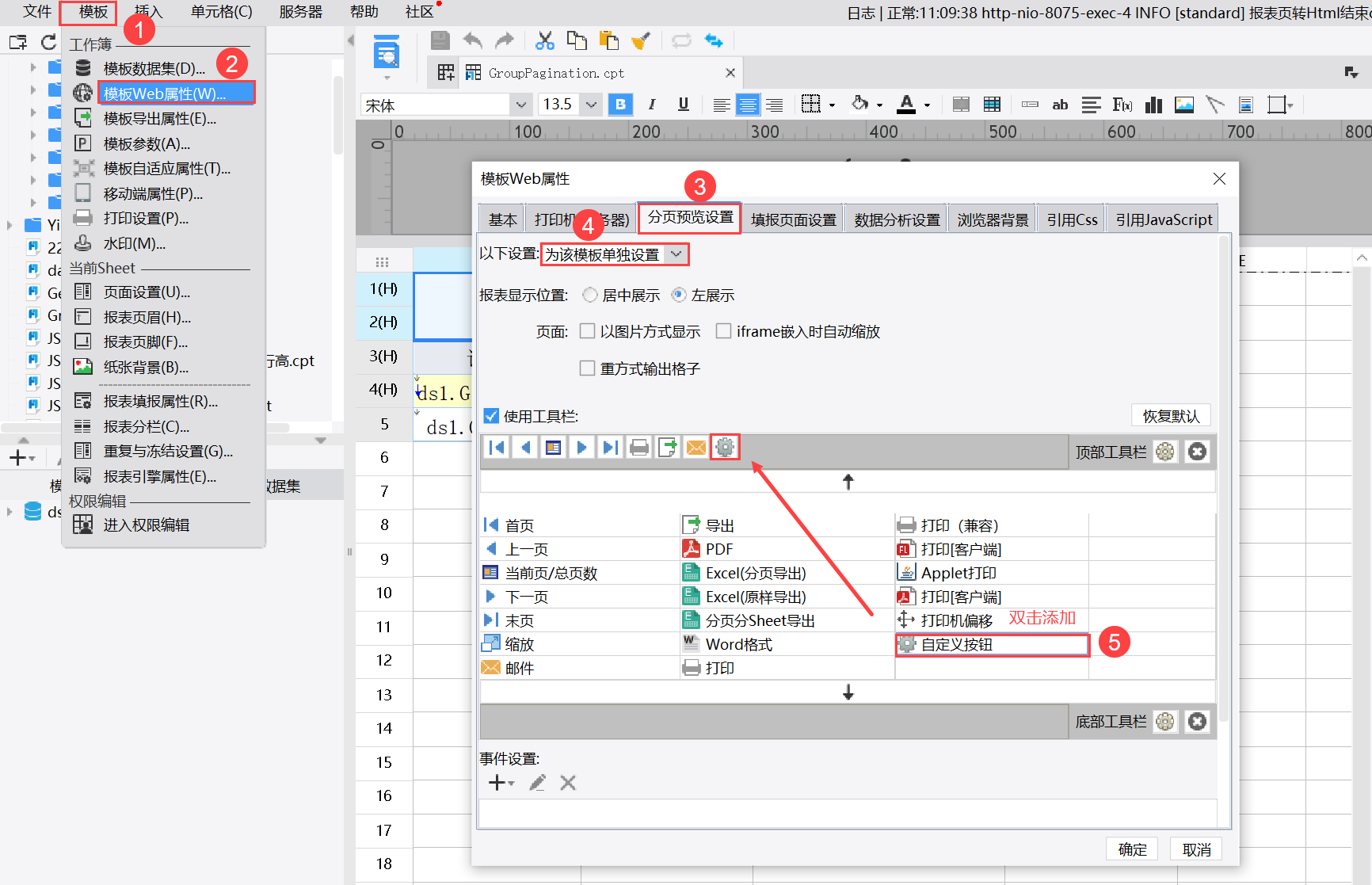
1)打开模板,点击「模板>模板 We b属性>分页预览设置」,选择为「该模板单独设置」,为工具栏增加一个自定义按钮,如下图所示:

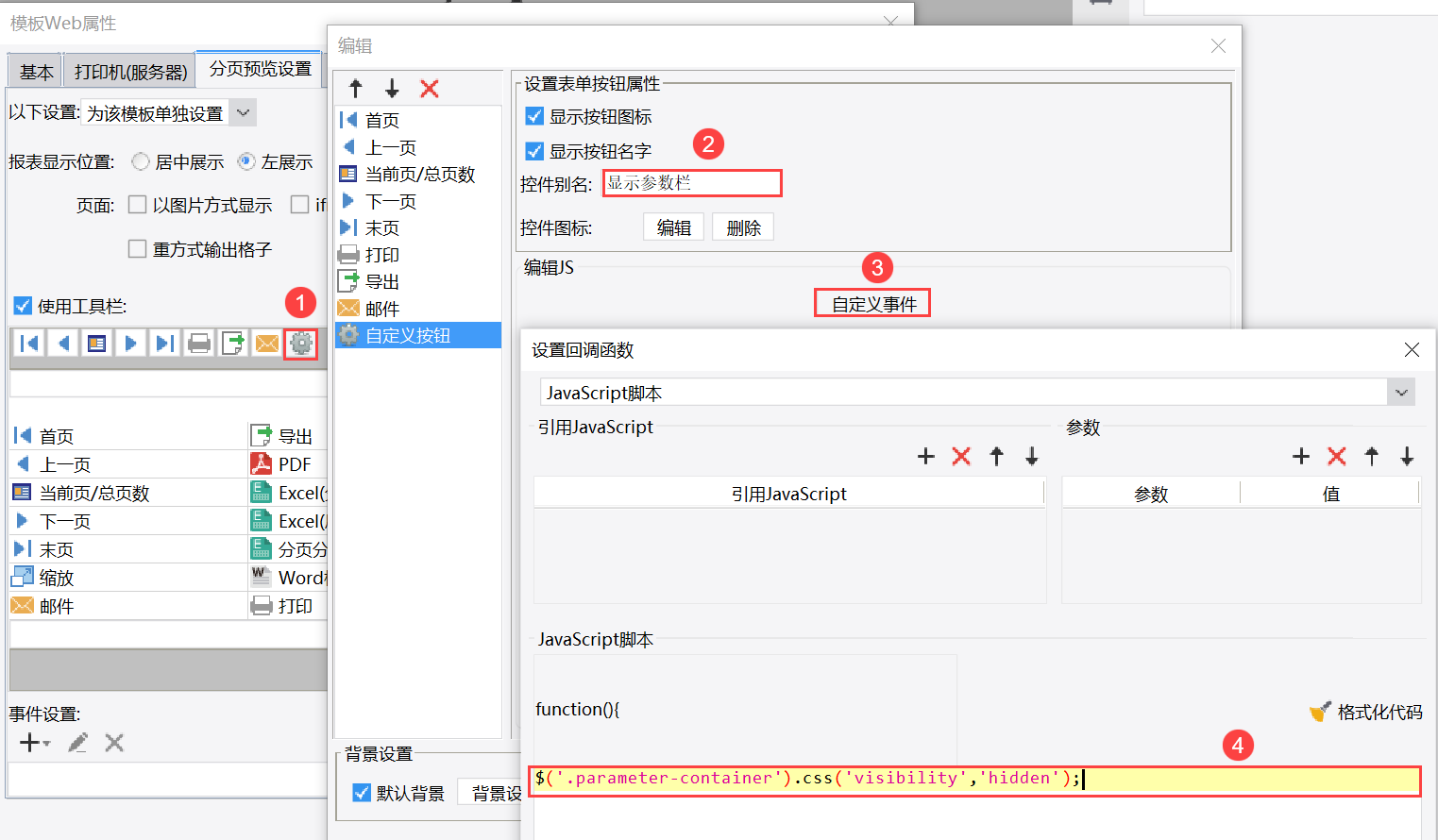
2)进入工具栏按钮设置,设置按钮名字为「显示参数栏」,点击自定义事件,添加 JS 代码,如下图所示:

JavaScript 代码如下:
$('.parameter-container').css('visibility','visible');
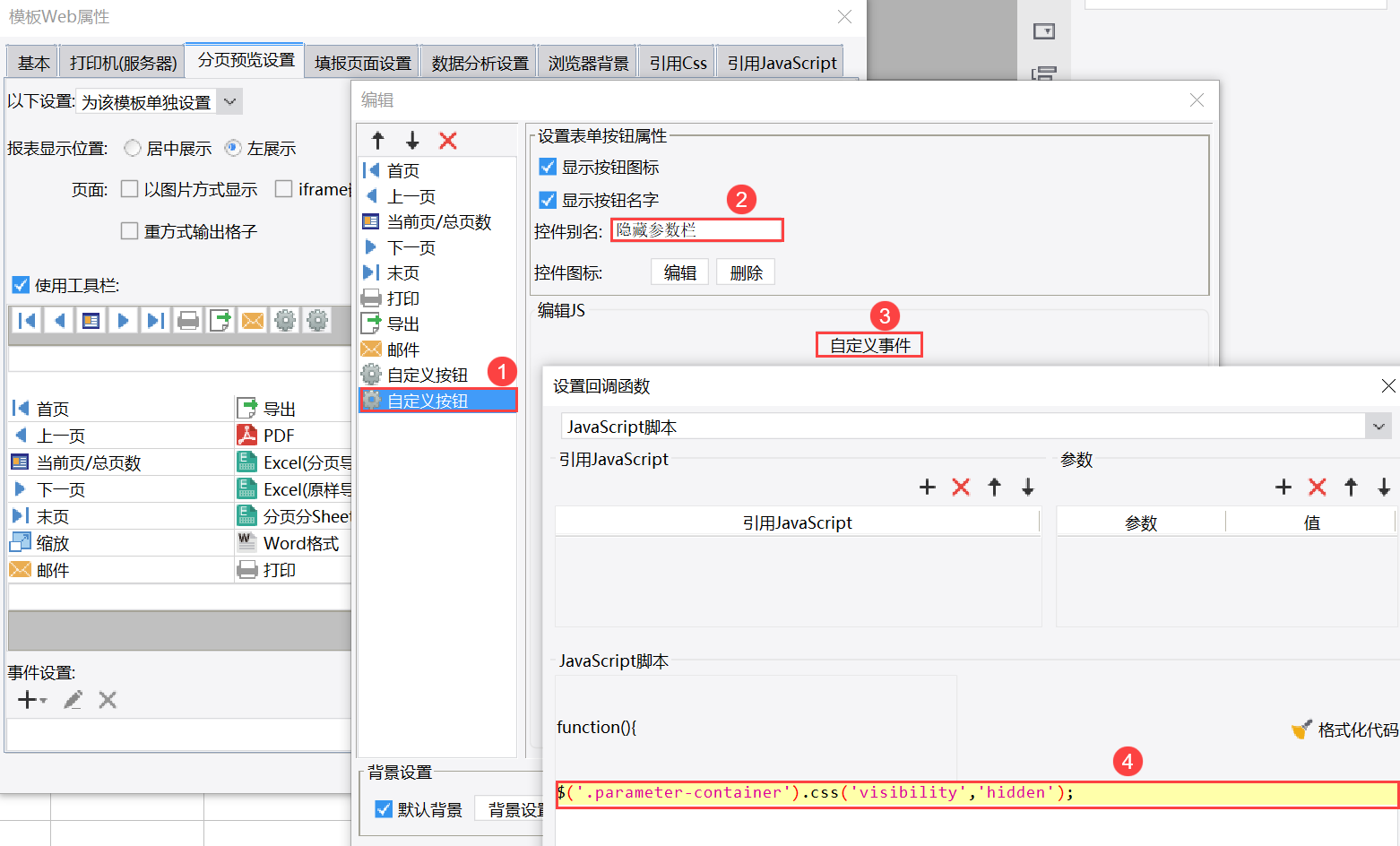
3)同样方法,再添加一个自定义按钮,如图:

JavaScript 代码如下:
$('.parameter-container').css('visibility','hidden');
2.3 效果预览
保存模板,点击「分页预览」,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\工具栏JS实例\07-JS自定义工具栏按钮控制参数栏的显示与隐藏.cpt
点击下载模板:07-JS自定义工具栏按钮控制参数栏的显示与隐藏.cpt

