历史版本5 :FVS页面接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
版本编辑
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.7 | V1.8.0 | 支持接口 this,可获取当前的组件对象,获取后可以使用组件的方法和属性 支持接口 getAllWidgets,可获取当前页所有组件 |
| 11.0 | V1.0.0 | - |
this编辑
| 方法 | this | 获取当前的组件对象,获取后可以使用组件的方法和属性 |
|---|---|---|
| 参数 | - | - |
| 返回值 | object | 当前组件对象 |
| 示例 | 示例1:获取当前控件组件的实际值 示例2:设置当前控件不可见 示例3:清空当前控件的值 | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
getAllWidgets编辑
| 方法 | getAllWidgets() | 获取当前页面中所有组件信息 |
|---|---|---|
| 参数 | - | - |
| 返回值 | { [key: string,value:object] } | key 为组件名,value 为组件对象 |
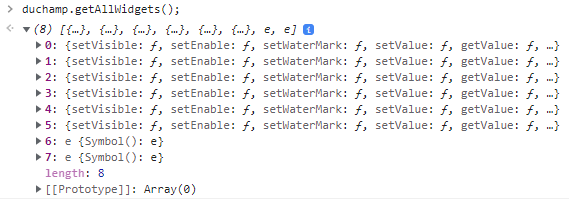
| 示例 | 查看当前页面中所有的组件信息: | |
| 应用示例 | 浏览器 F12 开发者工具查看 FVS 大屏模板「页面1」中所有的组件信息:
| |
| 移动端 | 不支持移动端 | |
getWidgetByName编辑
| 方法 | getWidgetByName(name) | 获取当前页面中的某个组件 |
|---|---|---|
| 参数 | name: string | 组件名称,字符串 |
| 返回值 | object | 组件对象 |
| 示例 | 注:代码添加在「初始化后」事件中时,建议添加一个延迟函数,否则可能会因为报表对象没有完全创建而发生错误例如开启表格跑马灯: | |
| 应用示例 | 获取表格组件,并开启表格跑马灯。详情请参见:FVS表格跑马灯 | |
| 移动端 | 不支持移动端 | |