1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
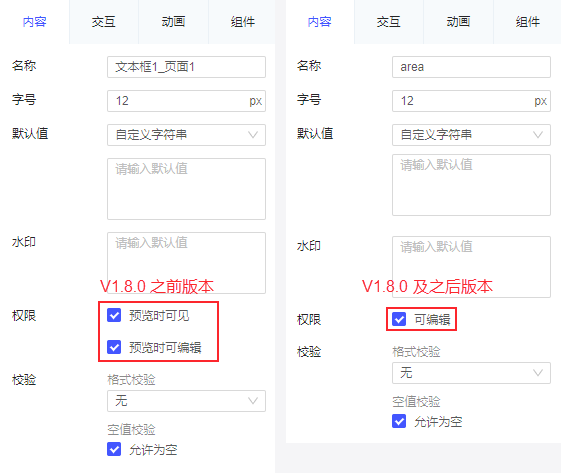
| 11.0.6 | V1.8.0 | 所有控件「内容>权限」取消「预览时可见」选项,通过组件图层实现隐藏控件。详情请参见 3.2 节 |
| 11.0.6 | V1.5.0 | 新增组件分类「控件」,新增六种控件类型 |
1.2 应用场景
在报表的具体应用中,经常使用「控件」来实现不同的功能,在普通报表、决策报表中应用广泛。
在 FVS 大屏模板中,控件是作为组件直接添加到分页中使用的。同样支持组件属性:FVS组件动画 、FVS组件样式属性 。
本文将主要介绍「控件」在 FVS 中的其他通用属性。
2. 控件类型编辑
| 控件类型 | 简介 |
|---|---|
| FVS文本框控件 | 模板预览时可在文本框中手动输入值,通过参数联动其他组件 |
| FVS日期时间控件 | 模板预览时可选择日期时间,通过参数联动其他组件 |
| FVS下拉框控件 | 模板预览时可下拉选择选项,通过参数联动其他组件 |
| FVS下拉复选框控件 | 模板预览时可下拉选择选项,支持多选,通过参数联动其他组件 |
| FVS单选按钮组控件 | 模板预览时可单选按钮选项,通过参数联动其他组件 |
| FVS复选按钮组控件 | 模板预览时可多选按钮选项,通过参数联动其他组件 |
3. 功能说明编辑
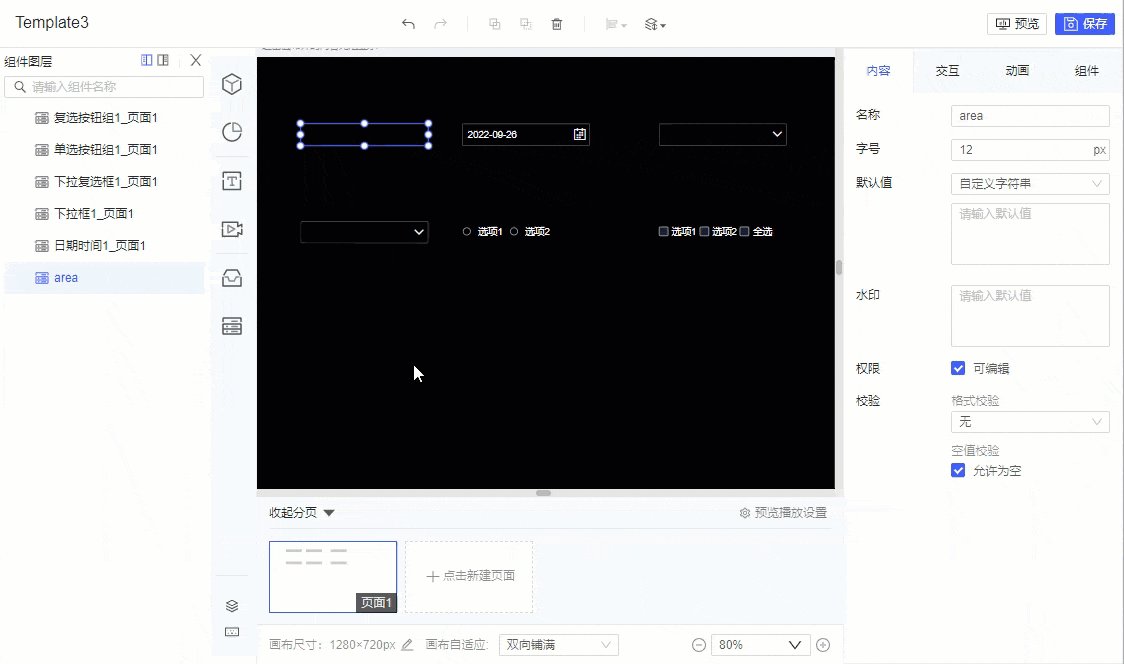
3.1 控件名称
1)控件的名称用于绑定参数,所以当需要与其他组件实现参数联动时,需将控件名称设置为与参数相同。
例如用参数「area」表示地区,那么控件名称也需要设置为「area」。
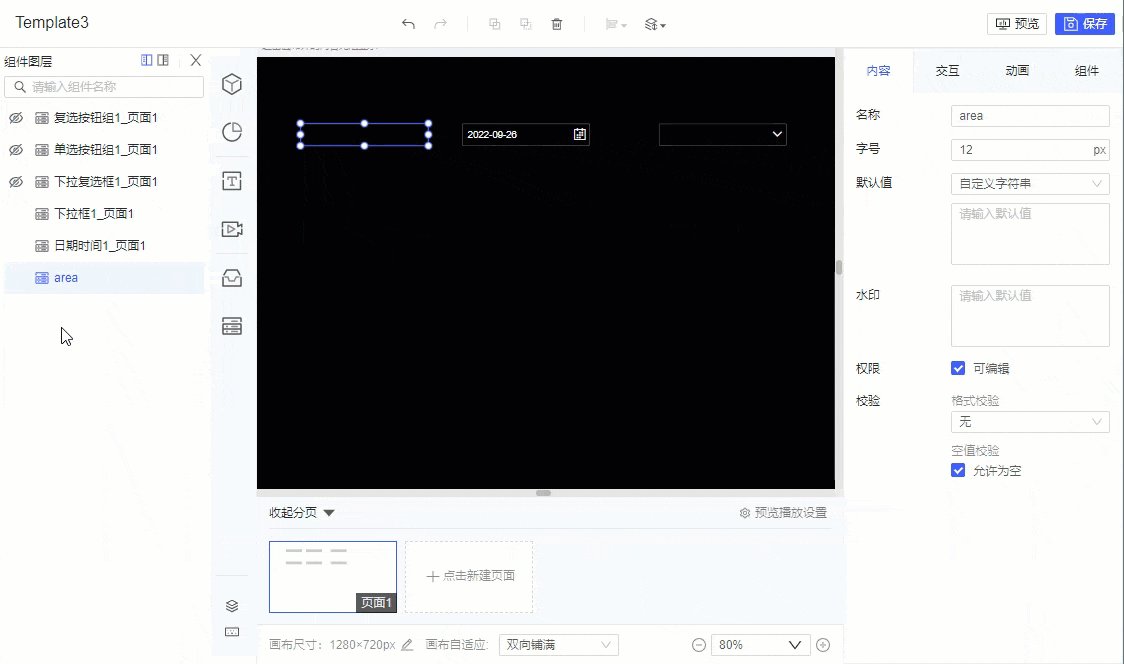
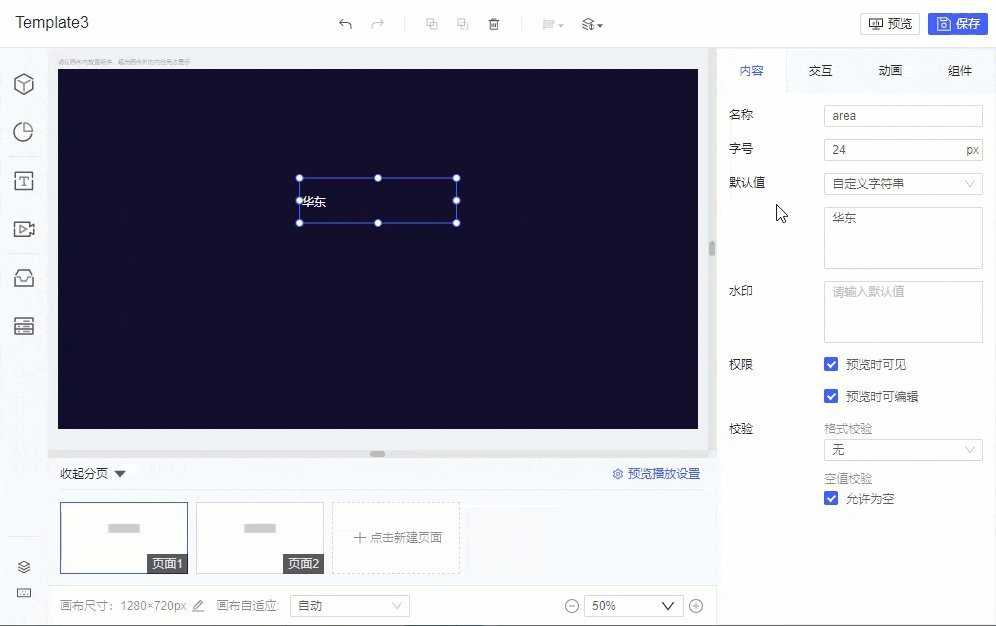
2)控件名称不在「组件」配置面板中设置,而在「内容」配置面板中设置。如下图所示:

3)同一分页中,不支持同名控件;不同分页中,支持同名控件,表示相同的参数。
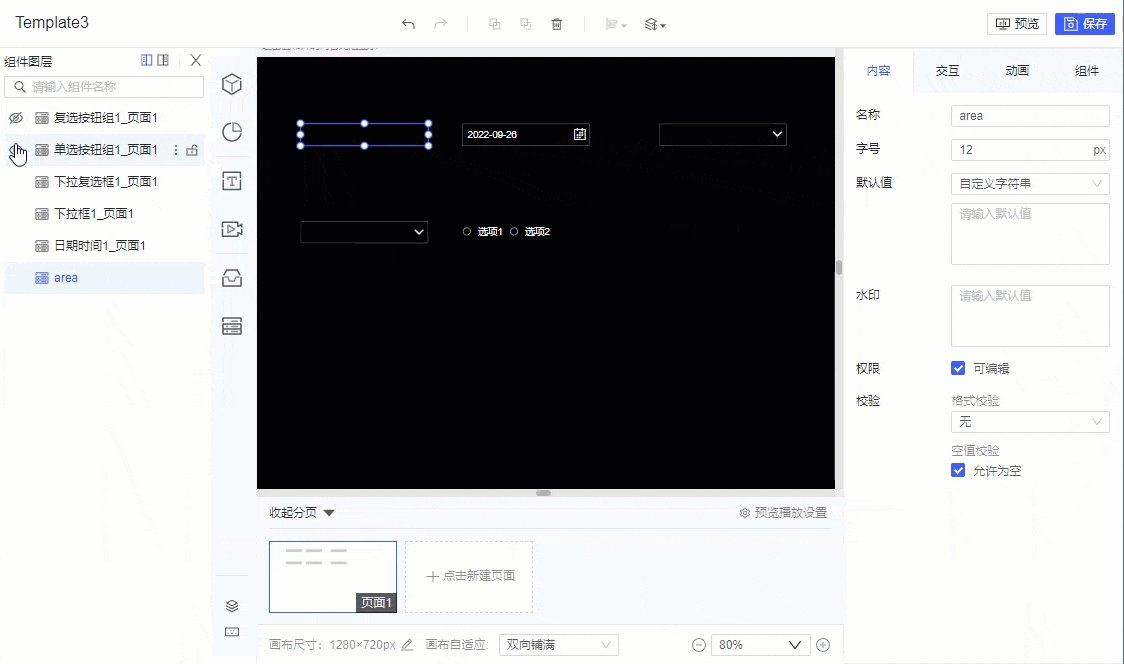
3.2 控件隐藏或显示
V1.8.0 版本取消了所有控件的「预览时可见」设置项,统一通过「组件图层」实现隐藏组件。
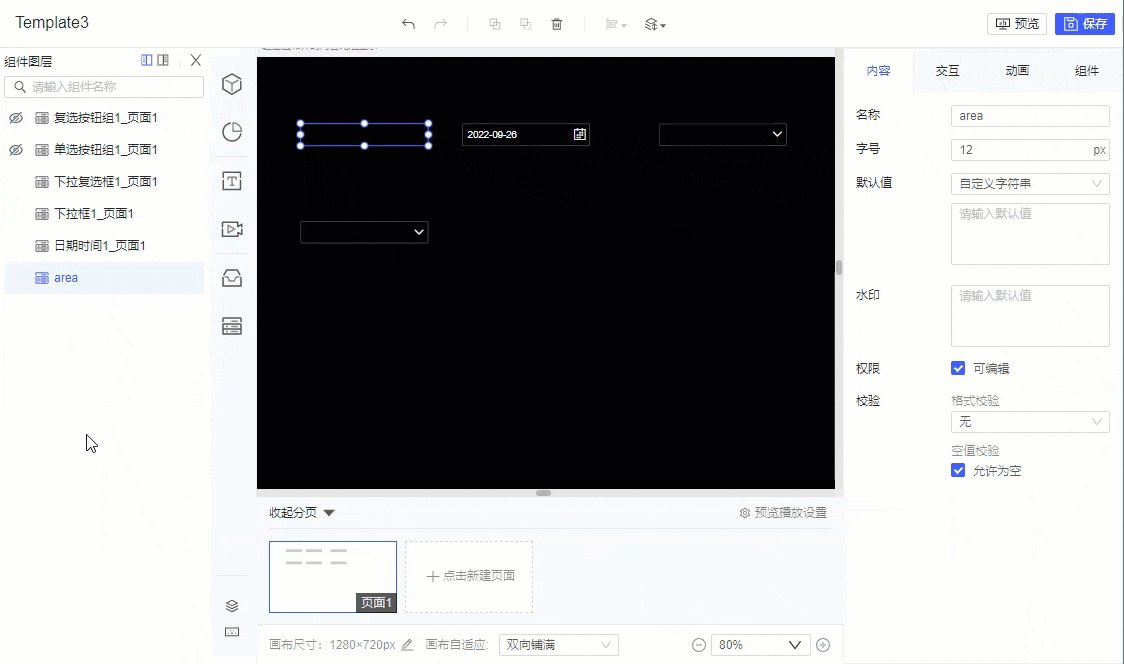
如下图所示:


3.3 控件查询逻辑
1)在 FVS 中,控件在修改值后自动触发查询,与控件名参数相关的组件均会刷新,且对整个模板所有分页生效。
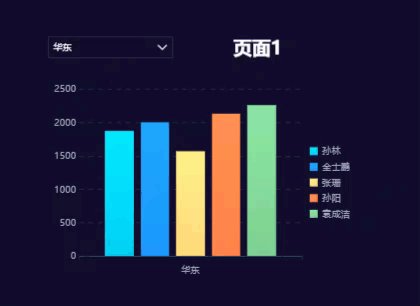
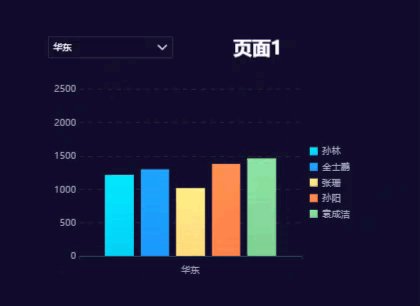
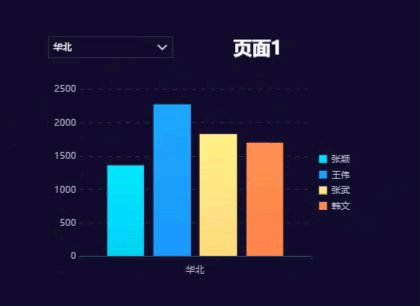
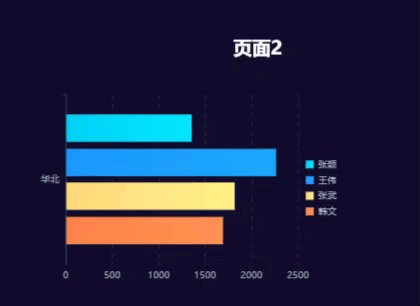
例如 页面1、页面2 均存在图表引用了 area 参数,那么在 页面1 中改变下拉框控件参数值,页面1 和 页面2 中图表均随之变化。
如下图所示:

2)不同分页中,若存在同名控件,那么视为同一个参数。
在模板预览时,任意分页上控件值改变,其他分页的同名控件也随之变化。
在模板编辑界面中,不同分页中同名控件的默认值会相互覆盖,以最后操作的控件默认值为准。
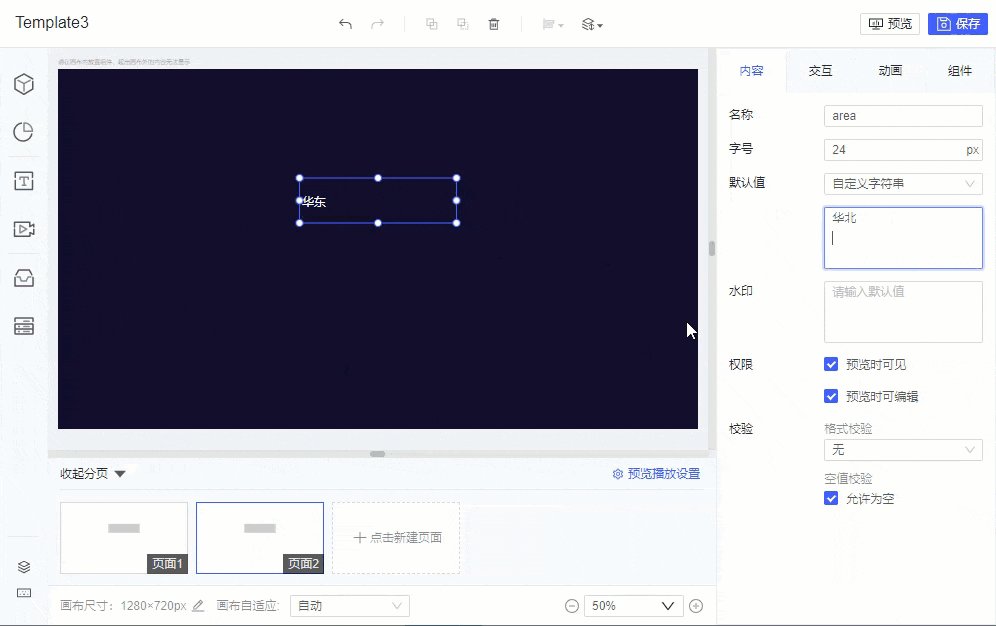
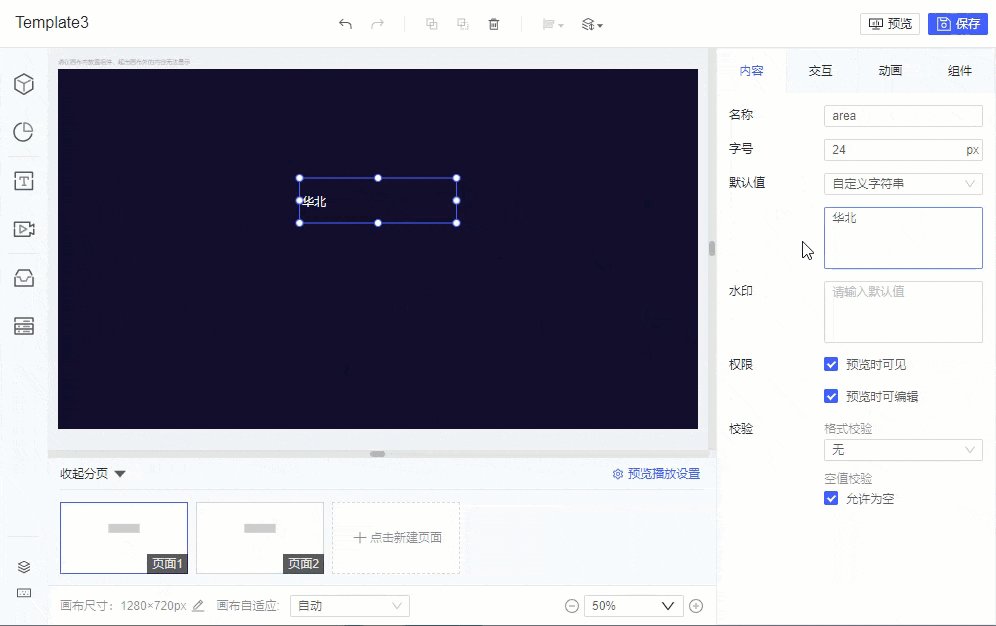
例如:
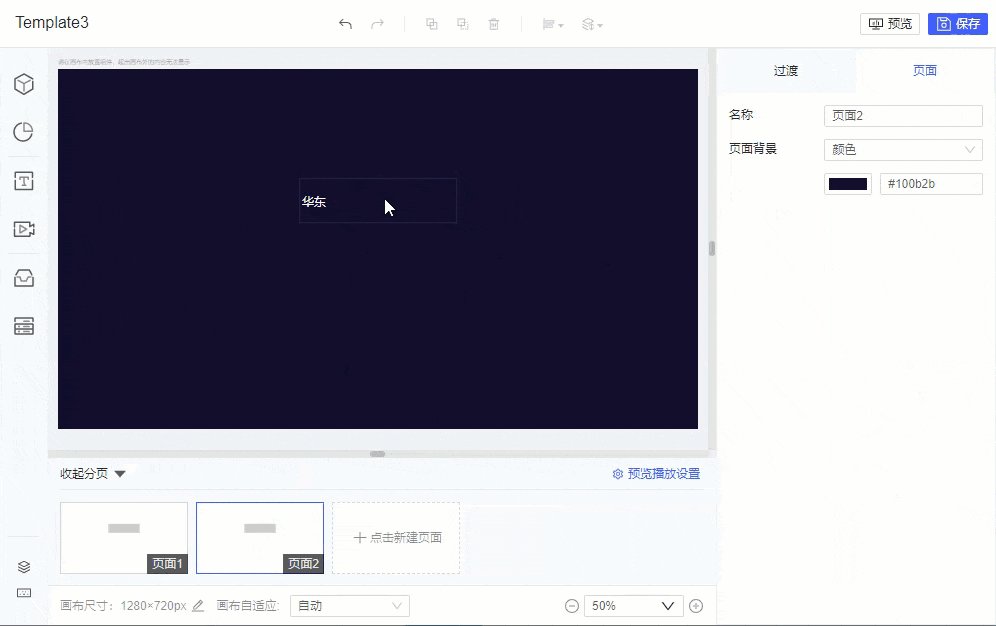
页面1、页面2 均有一个文本框控件,控件名称均设置为「area」。给 页面1 的文本框控件设置默认值为「华东」,页面2 中的文本框控件默认值也显示为「华东」;在 页面2 将控件默认值修改为「华北」,页面1 中控件默认值也将变为「华北」。
预览时同理。


3.4 控件事件
FVS 控件目前支持的事件包括:初始化后事件、加载结束事件、点击事件。
| 点击事件 | 初始化后事件 | 编辑结束事件 | 组件 |
|---|---|---|---|
| 支持 | 支持 | 不支持 | 单选按钮组控件、复选按钮组控件 |
| 不支持 | 支持 | 支持 | 文本框控件、日期时间控件、下拉框控件、下拉复选框控件 |
FVS 支持以下控件接口,更多内容可参考文档:控件通用 。
用法参考决策报表 body 中控件的用法,但需要将获取对象的接口 _g() 换成 duchamp 。
| 接口 | 说明 | 示例 |
|---|---|---|
| getValue | 获取控件的实际值 | duchamp.getWidgetByName("控件名称").getValue(); |
| getText | 获取控件的显示值 | duchamp.getWidgetByName("控件名称").getText(); |
| setValue | 设置控件的值 | duchamp.getWidgetByName("控件名称").setValue('文本'); |
| setVisible | 设置控件可见/不可见 | duchamp.getWidgetByName("控件名称").setVisible(false); |
| isVisible | 返回控件状态是可见/不可见 返回 true 表示可见 返回 flase 表示不可见 | duchamp.getWidgetByName("控件名称").isVisible(); |
| setEnable | 设置控件可用/不可用 | duchamp.getWidgetByName("控件名称").setEnable(false); |
| isEnabled | 返回控件状态是可用/不可用 返回 true 表示可用 返回 flase 表示不可用 | duchamp.getWidgetByName("控件名称").isEnabled(); |
| reset | 重置控件、清空控件的内容 | duchamp.getWidgetByName("控件名称").reset(); |
| setWaterMark | 添加水印文字(仅支持有输入框的控件) | duchamp.getWidgetByName("控件名称").setWaterMark('我是水印'); |
更多内容请参考文档:FVS大屏支持的JS接口场景 。
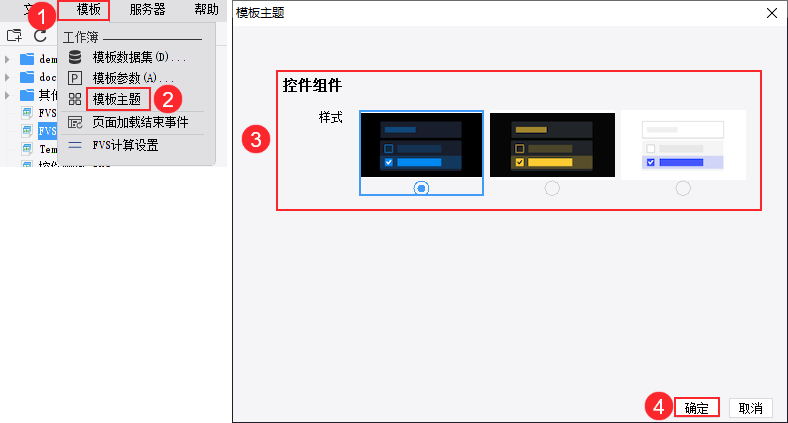
3.5 控件样式
在 FVS 模板中,点击顶部菜单栏「模板>模板主题」,可设置控件组件样式,对当前模板中所有控件生效。
详细介绍请参见文档:FVS模板主题 。