历史版本4 :填报动态隐藏行 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在设计填报报表时,某些信息需要根据其他信息的结果来决定是否展示。
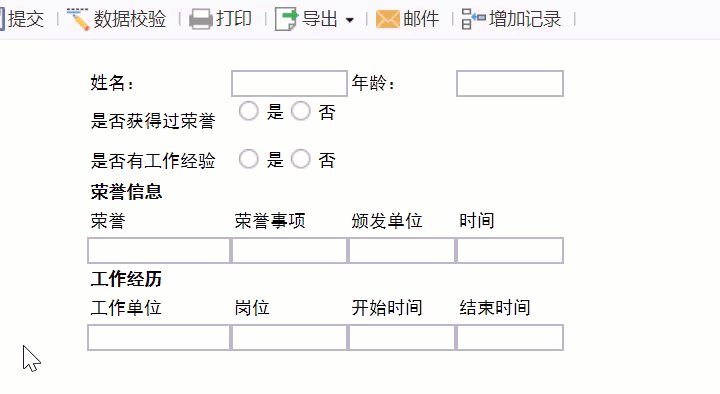
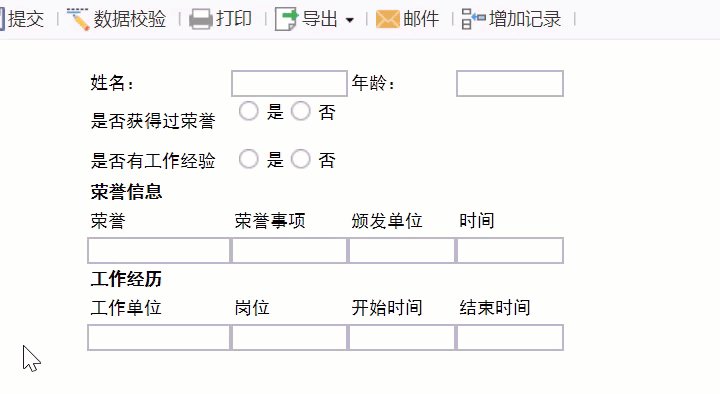
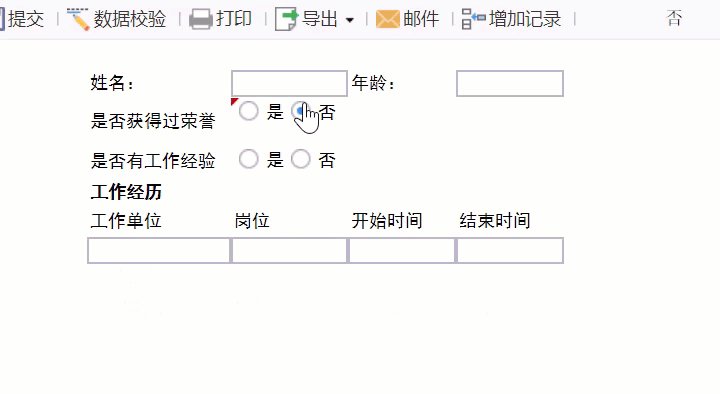
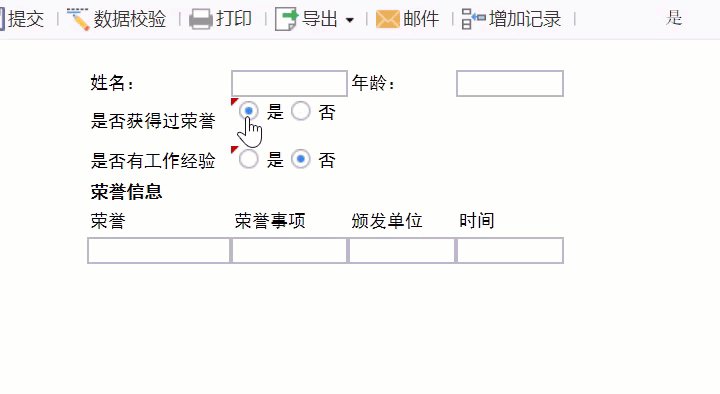
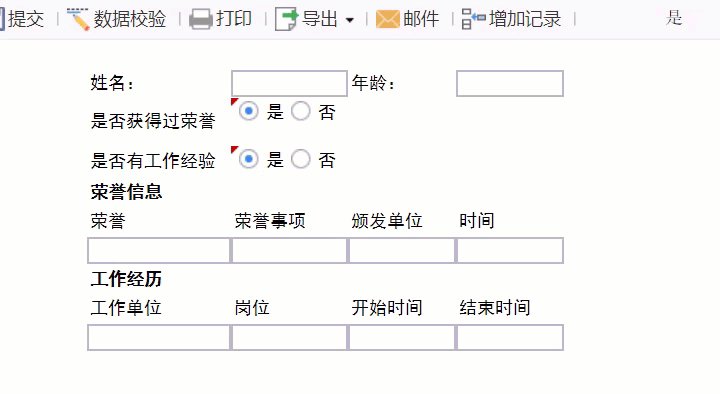
例如当获得过荣誉信息时,才展示荣誉列表,有工作经验时,才展示工作经验列表,效果如下图所示:

1.2 解决思路
利用 JavaScript 事件,动态展示或隐藏对应的行。
2. 示例编辑
2.1 单元格设计
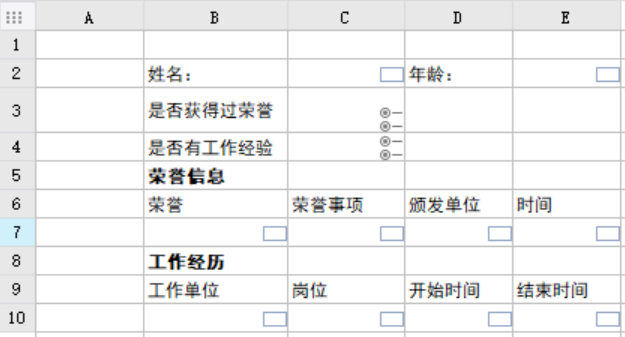
单元格设计如下所示:

2.2 控件设置
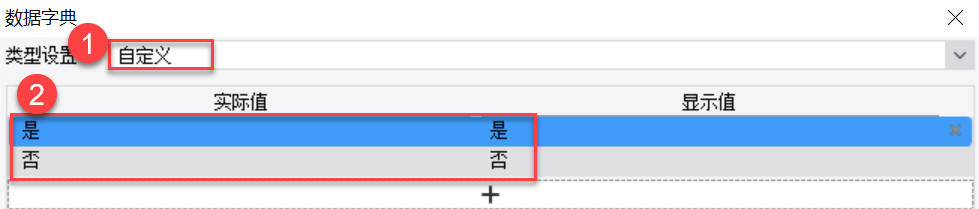
按住 CTRL 键,选中 C3、C4 单元格,设置数据字典,如下图所示:

2.3 添加状态改变事件
C3 单元格控件添加状态改变事件,代码如下:
if(this.getValue()=="是"){
$("tr[tridx=4],tr[tridx=5],tr[tridx=6]").css("display","");
}else{
$("tr[tridx=4],tr[tridx=5],tr[tridx=6]").css("display","none");
}
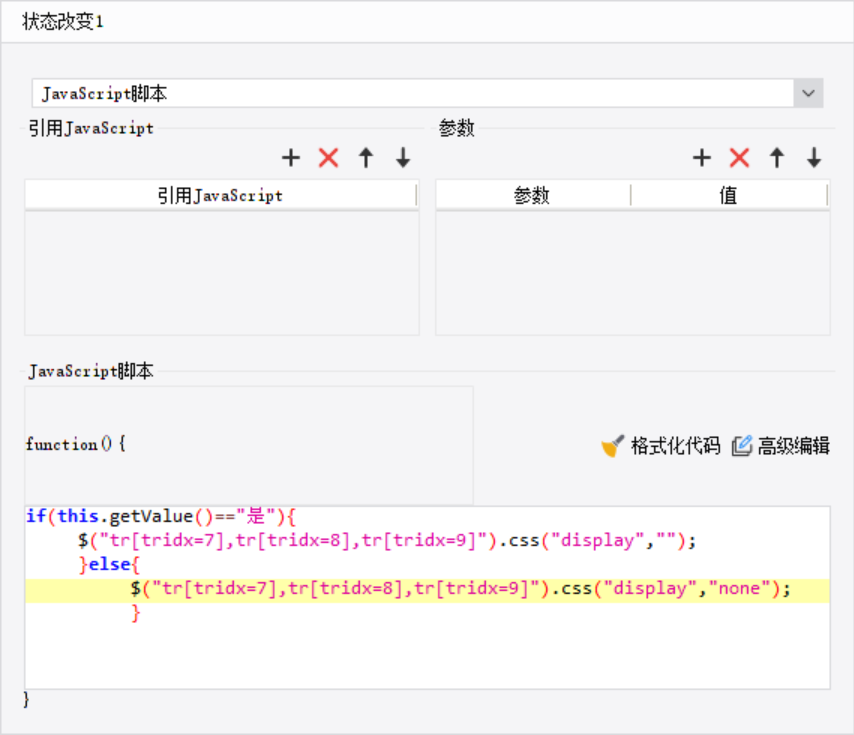
C4 单元格控件添加状态改变事件,代码如下:
if(this.getValue()=="是"){
$("tr[tridx=7],tr[tridx=8],tr[tridx=9]").css("display","");
}else{
$("tr[tridx=7],tr[tridx=8],tr[tridx=9]").css("display","none");
}

2.4 预览效果
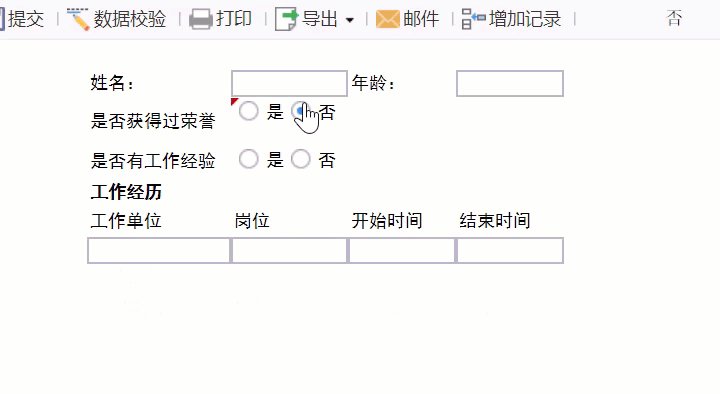
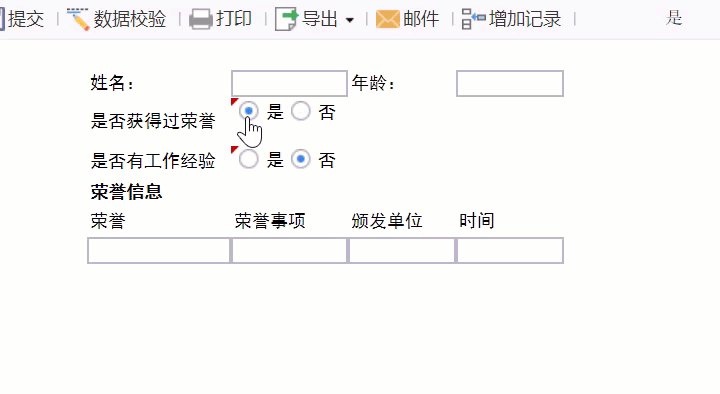
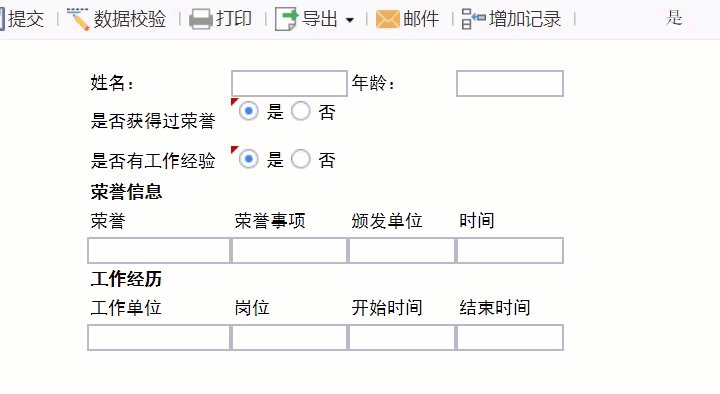
点击保存,PC端使用填报预览打开,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
点击下载模板:填报动态隐藏行.cpt

