1. 概述编辑
1.1 问题描述
决策报表中添加参数面板后,一般情况是点击「查询」按钮,才会展现报表主体内容。
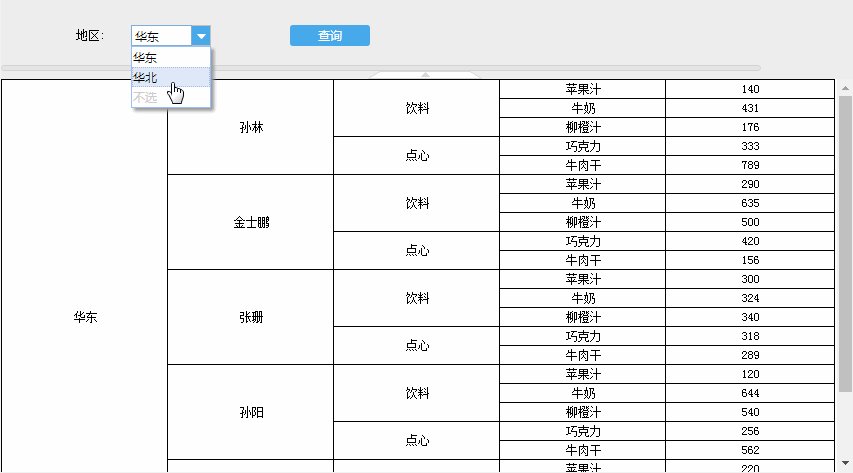
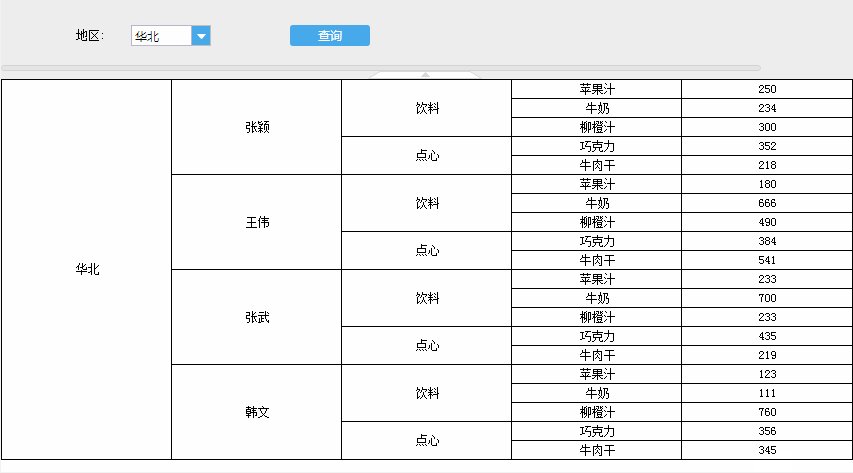
那么如何实现不点击「查询」按钮,参数控件选择值之后即可将报表结果展现出来呢?如下图所示:

1.2 实现思路
可以给参数面板中的控件添加 JS 事件,实现控件选择或编辑值后查询数据,呈现报表。
JS 接口为:
_g().parameterCommit();
2. 示例编辑
2.1 准备模板
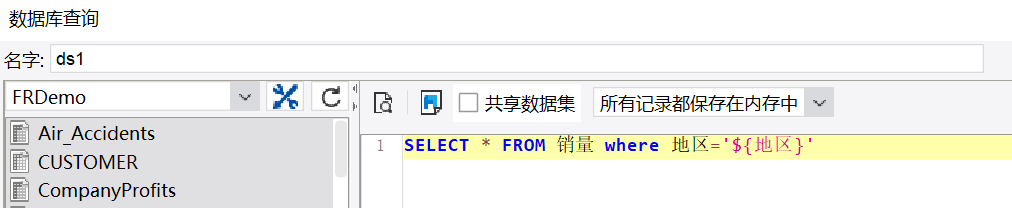
1)新建一张决策报表,新增数据集 ds1,SQL 语句为:SELECT * FROM 销量 where 地区='${地区}',其中有一个数据集参数「地区」。如下图所示:

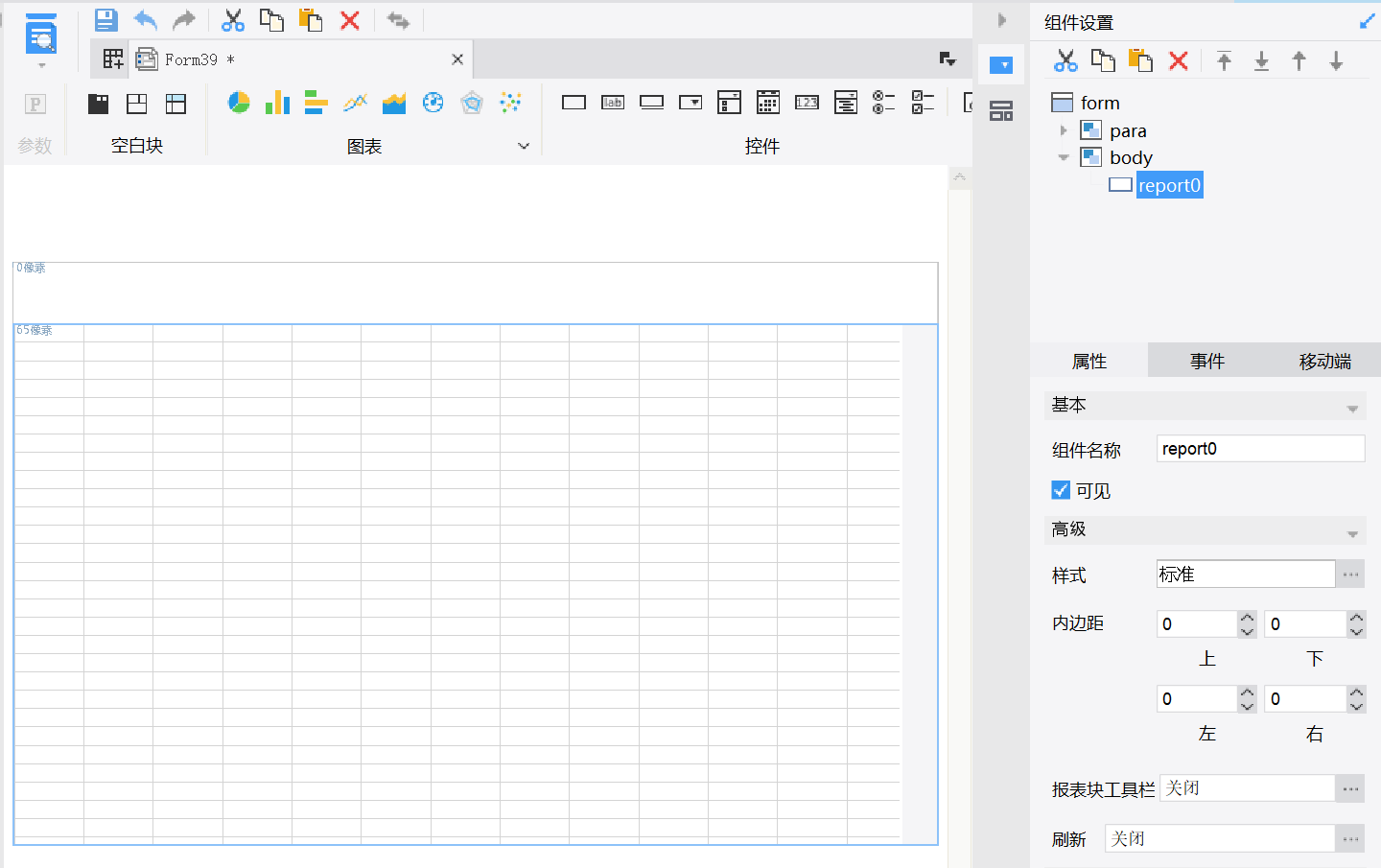
2)在 body 中添加 参数面板 para 和一个报表块 report0。如下图所示:

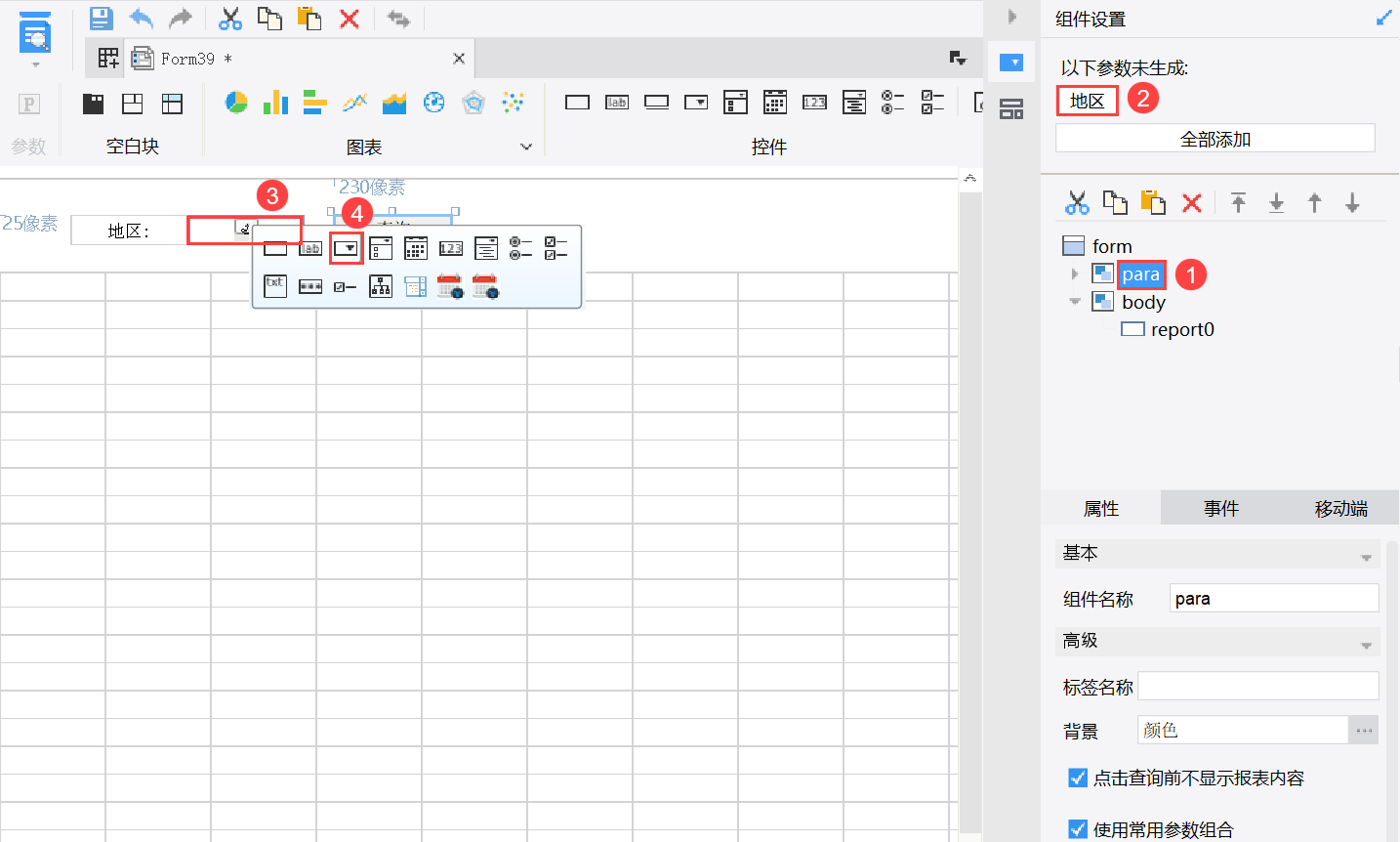
3)在「地区」参数添加在参数面板中,控件类型选择「下拉框控件」。如下图所示:

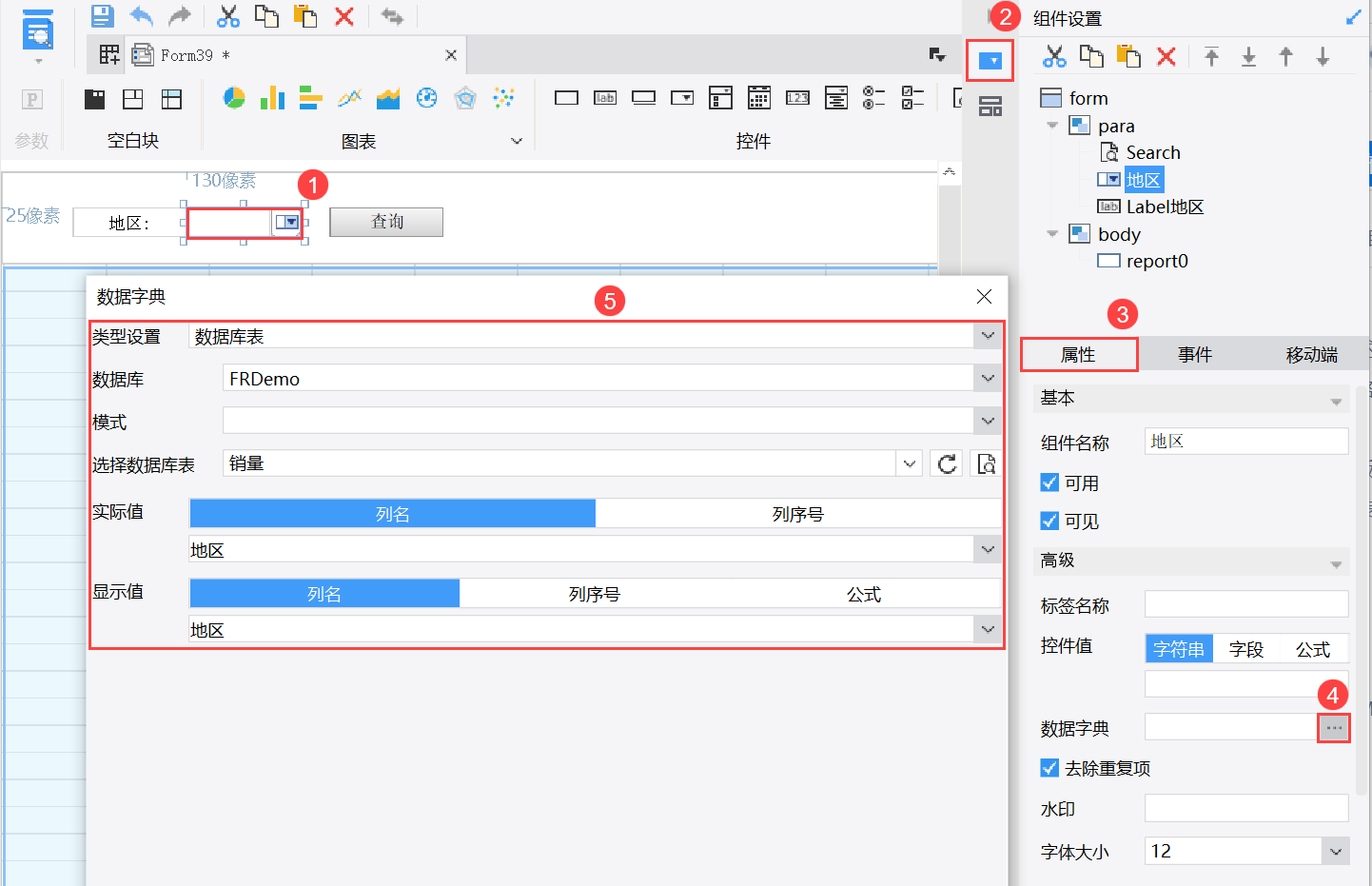
4)选中下拉框控件,在「组件设置>属性>数据字典」处为「下拉框控件」绑定数据字典。类型选择「数据库表」,数据库为 「FRDemo」,数据表为「销量」,实际值与显示值的列名都选择「地区」。如下图所示:

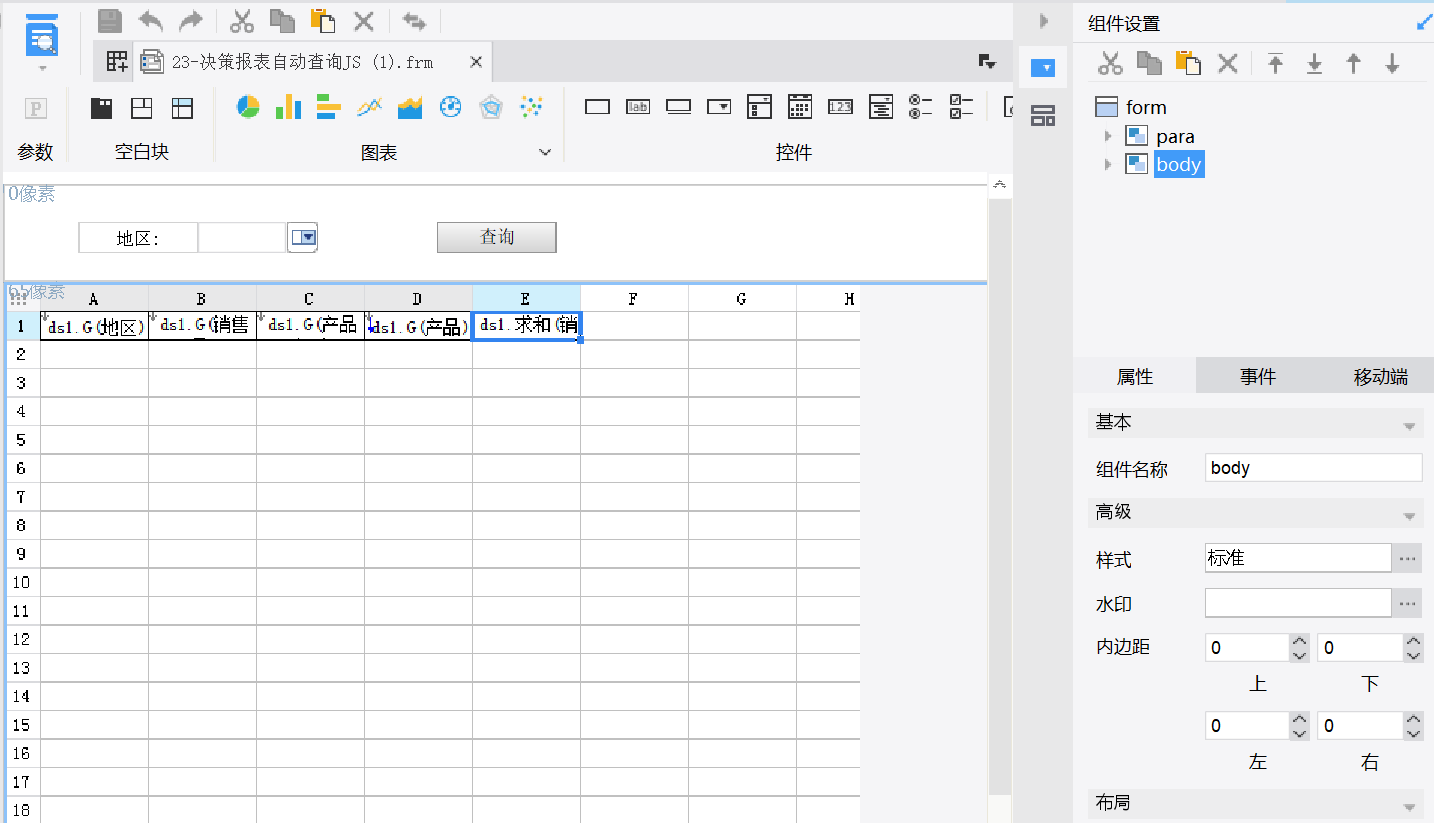
5)点击报表块 report0,编辑 report0,将数据集字段拖入单元格中,设计报表样式。如下图所示:

最终模板如下图所示:

2.2 添加事件
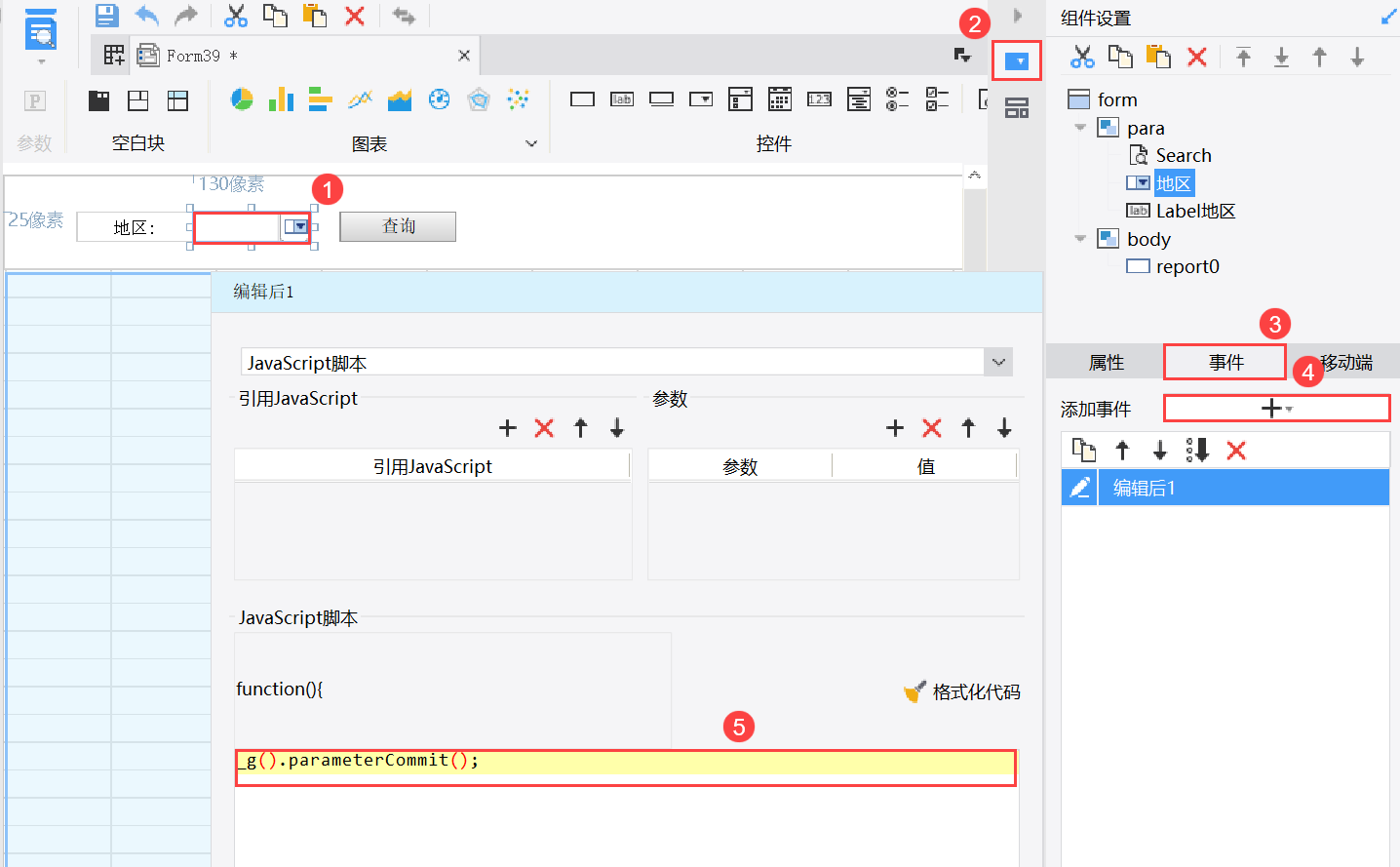
点击参数面板上的「地区」下拉框控件,在「组件设置>事件」处为其添加一个「编辑后」事件,实现控件选择值后触发查询,不点击「查询」按钮即可展现报表。
如下图所示:
JavaSccript 代码如下:
_g().parameterCommit();
注:移动端需要将 JS 添加到编辑结束事件中。
2.3 预览效果
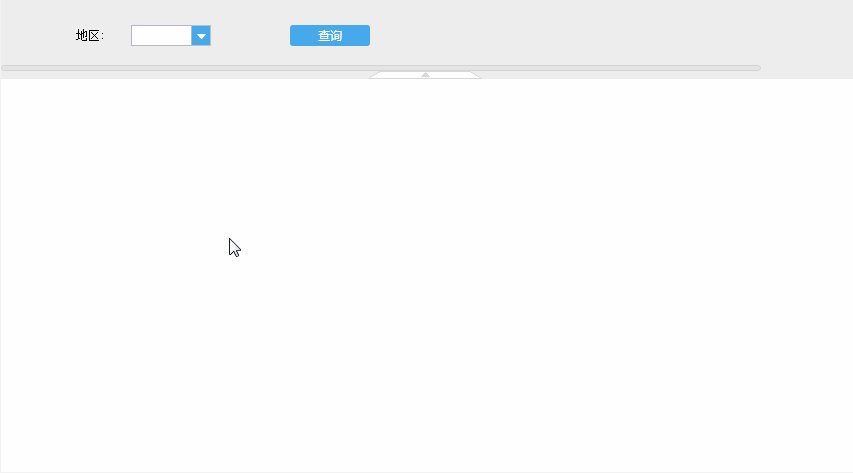
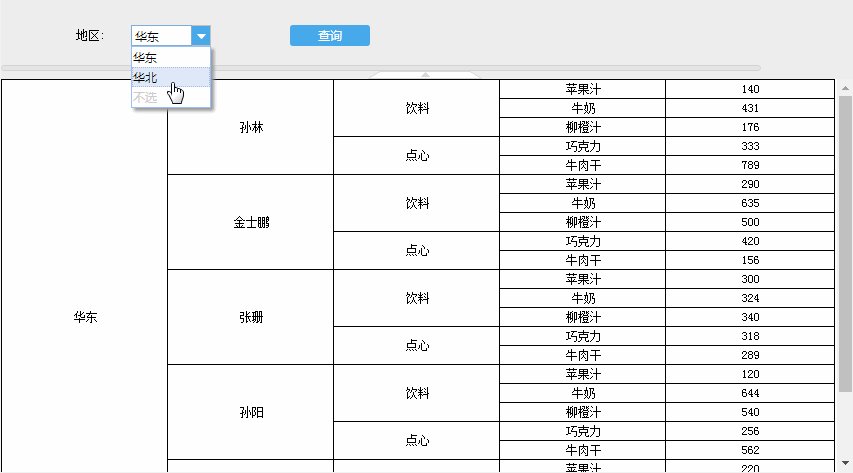
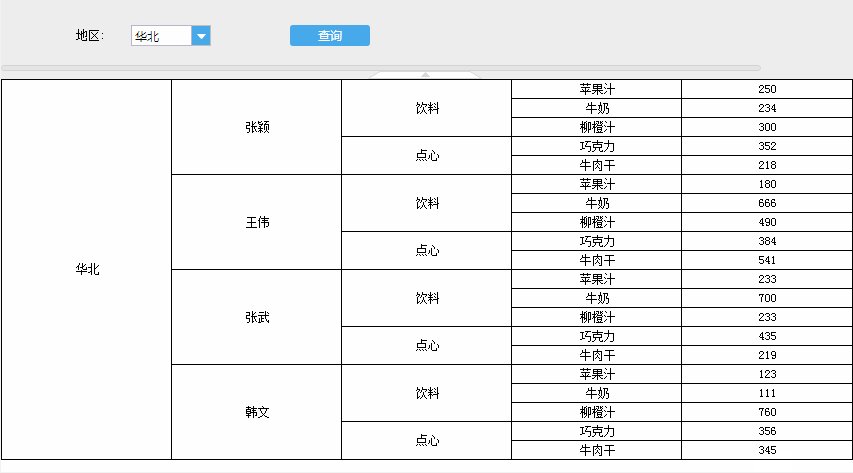
保存模板,点击「PC端预览」,地区下拉框选择地区后,不用点击查询按钮,报表即呈现。 PC 端效果如下图所示:

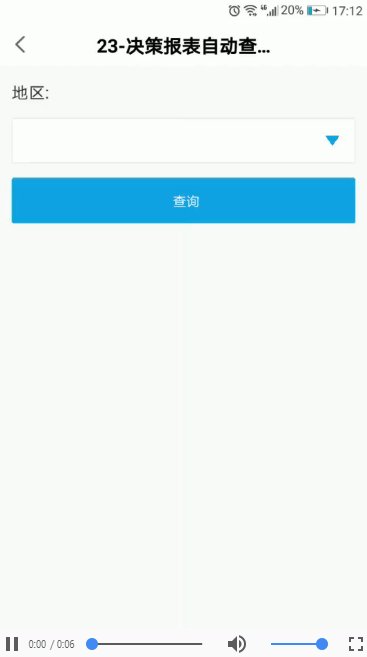
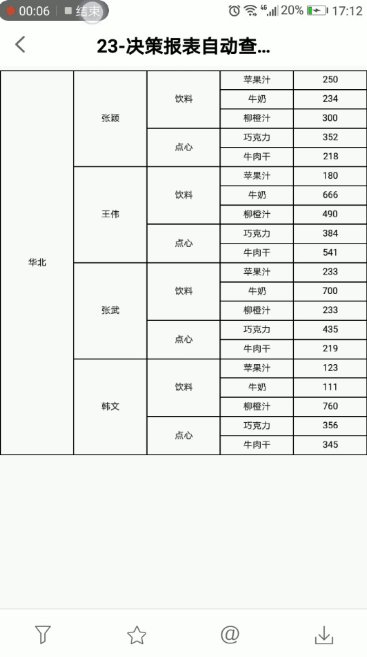
App 及 HTML5 效果如下图所示:

3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\23-决策报表自动查询JS.frm
点击下载模板:23-决策报表自动查询JS.frm

