1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.6 | V1.8.0 | 取消「预览时可见」设置项,可通过组件图层设置组件是否可见 |
| 11.0.6 | V1.5.0 | 新增下拉复选框控件 |
1.2 功能简介
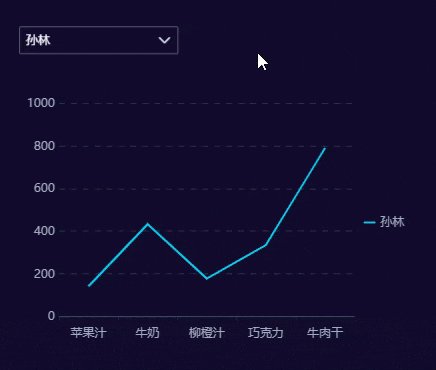
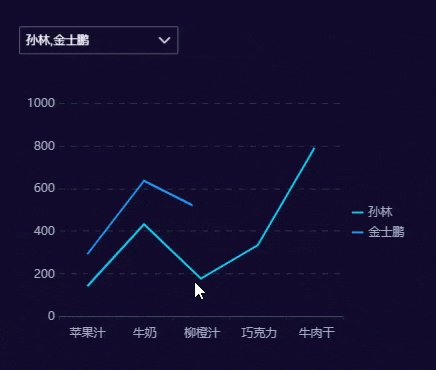
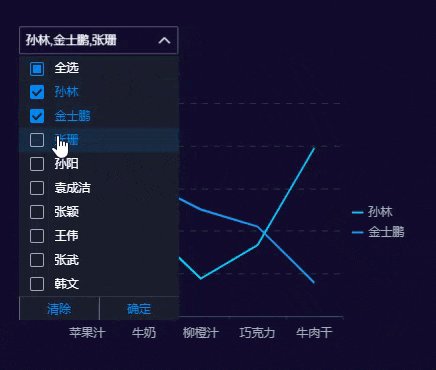
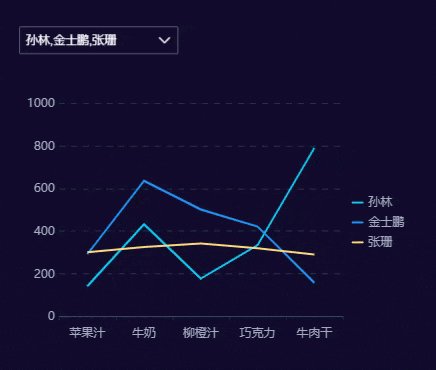
下拉复选框控件在模板预览时,可下拉选择单个或多个选项,通过参数联动其他组件。效果如下图所示:

组件动画请参见:FVS组件动画 。
组件样式请参见:FVS组件样式属性 。控件名称在「内容」中设置。
2. 功能介绍编辑
2.1 控件内容
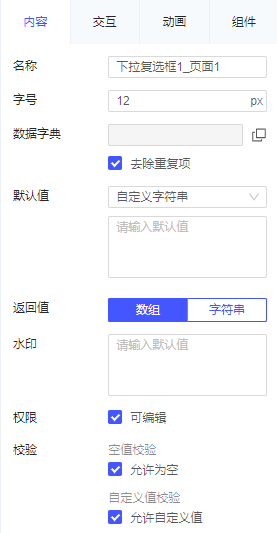
下拉复选框控件可设置的内容如下图所示:

各设置项的详细介绍如下表所示:
| 设置项 | 详细介绍 |
|---|---|
| 名称 | 控件名称即参数名称,默认生成中文名称,需根据实际参数进行修改 |
| 字号 | 下拉复选框中显示文本的字号,默认为 12 px,对下拉选项中的字体无效 |
| 数据字典 | 绑定控件的待选择项,必须设置,否则控件不显示选项,如何设置可参考:数据字典 |
| 去除重复项,勾选后,会将下拉选项中相同的项合并;不勾选,不会合并仍保留重复的选项。默认勾选 | |
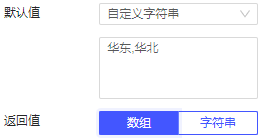
| 默认值 | 可设置下拉复选框控件显示的默认值,有如下 3 种 1)自定义字符串:可直接输入文本,输入多个值时,可实现多选。但输入多个值时,格式需与控件「返回值」类型一致,返回值不做修改时默认用英文逗号隔开,如:华东,华北
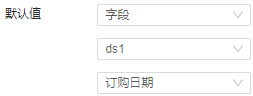
2)字段:可选择数据集中字段,若字段有多个值,则会多选
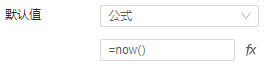
3)公式:点击右侧 fx 输入公式,若公式对应的值为多个值,则会多选
|
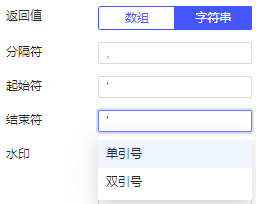
| 返回值 | 数组:返回值类型是数组型,例如:勾选三个值,返回值为:["值1","值2","值3"] |
字符串:返回值类型为字符串,需要定义分隔符、开始符和结束符,即将勾选的多个值根据分隔符拼接成一个字符串 符号支持手动输入,或直接选择 例如:分隔符定义为逗号,起始符和结束符均定义为单引号,返回值为 '值1,值2,值3'  | |
| 水印 | 预览时控件内显示的浅灰色水印文字,以提示用户需要输入的信息,选择选项或输入文本后消失,默认为空 |
| 权限 | 设置页面初始预览时该控件是否可编辑,默认勾选可编辑 |
| 校验 | 空值校验:是否允许控件为空值,勾选后,允许控件为空值;不勾选,可设置校验提示文字,模板预览时若控件为空,则显示提示文字。默认勾选 |
自定义值校验:是否允许用户输入不包含在下拉菜单选项中的值
|
2.2 控件交互事件
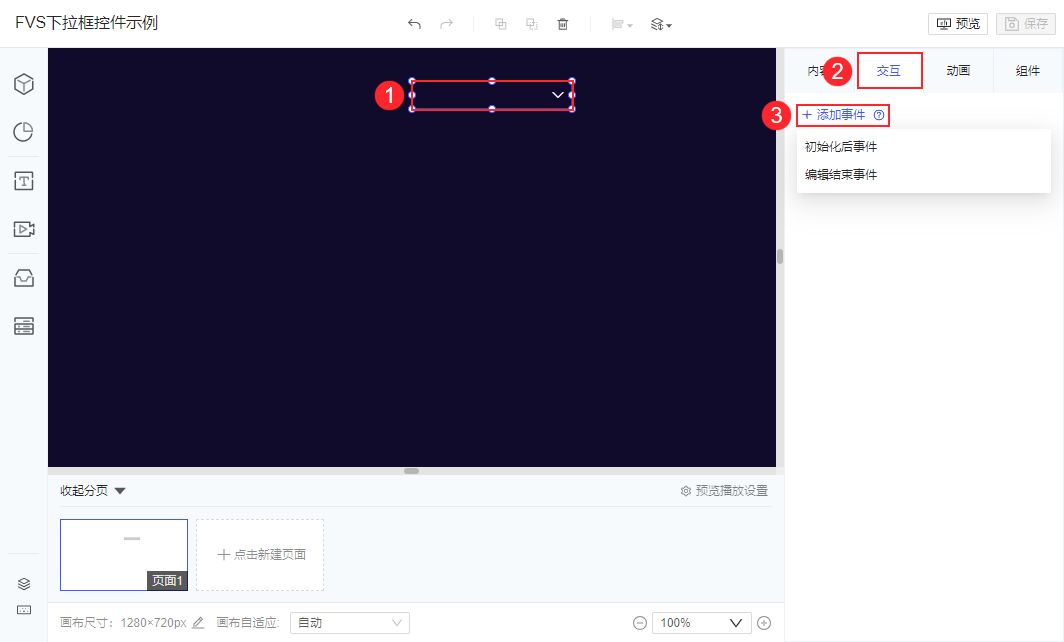
点击「交互>添加事件」,可添加 JavaScript 事件实现更多效果。下拉复选框控件支持「初始化后事件」和「编辑结束事件」。如下图所示:

点击具体的某一个事件,会弹出 JavaScript 事件设置框。如下图所示:
注:关于 FVS 支持的 JavaScript 可参考文档 FVS大屏支持的JS接口场景 。

3. 示例编辑
3.1 准备模板
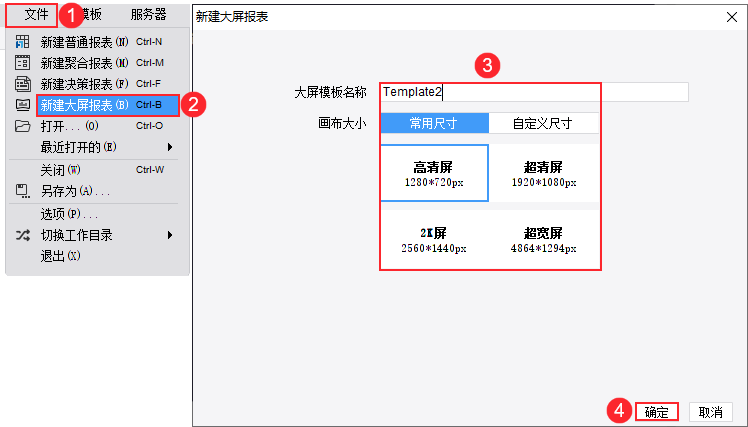
1)点击设计器左上角「文件>新建大屏报表」,可自定义模板名称和尺寸。

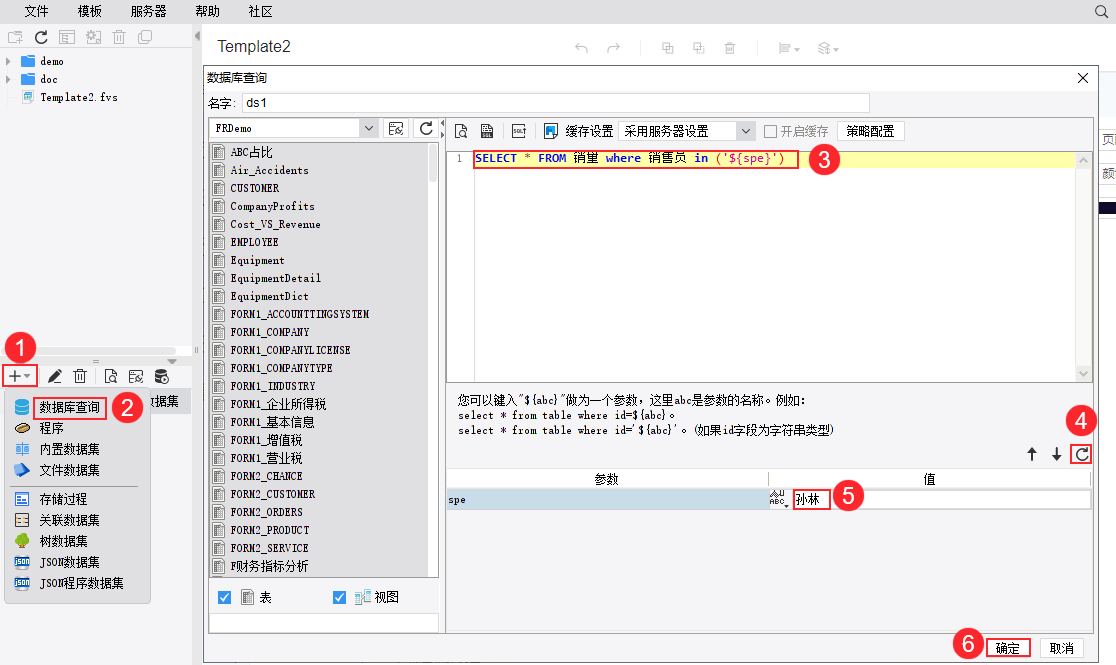
2)新建数据库查询 ds1 ,输入 SQL 查询语句 SELECT * FROM 销量 where 销售员 in ('${spe}') ,并给参数 spe 设置默认值为「孙林」,即默认取出孙林的销量数据。
如下图所示:

3.2 添加下拉复选框控件
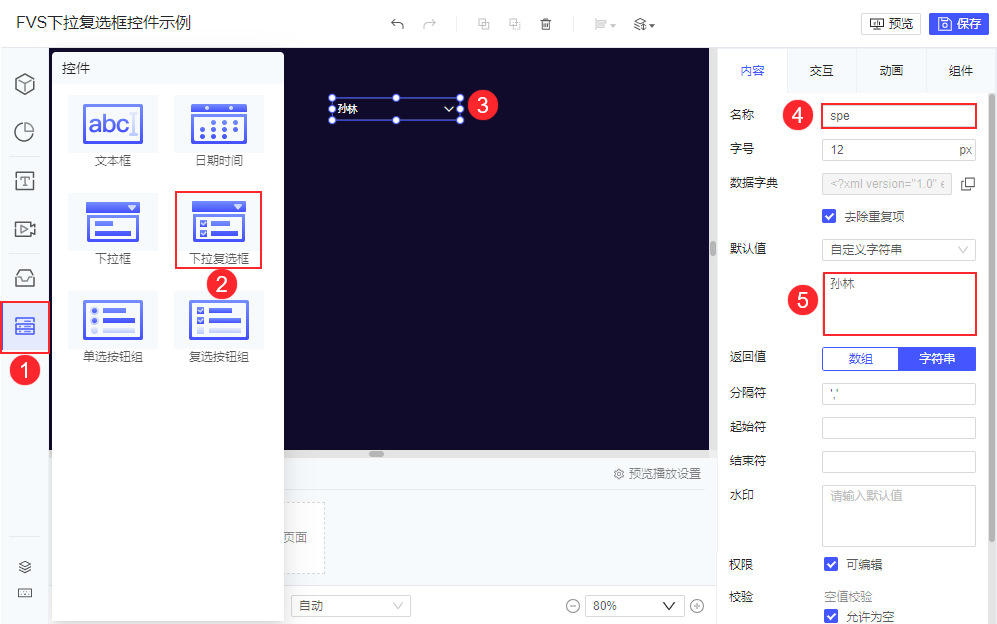
1)点击组件区「控件>下拉复选框」,添加到页面中。
在右侧配置面板「内容」中将名称修改为「spe」,即可与数据集中定义的 spe 参数匹配。并设置默认值为「孙林」。
如下图所示:

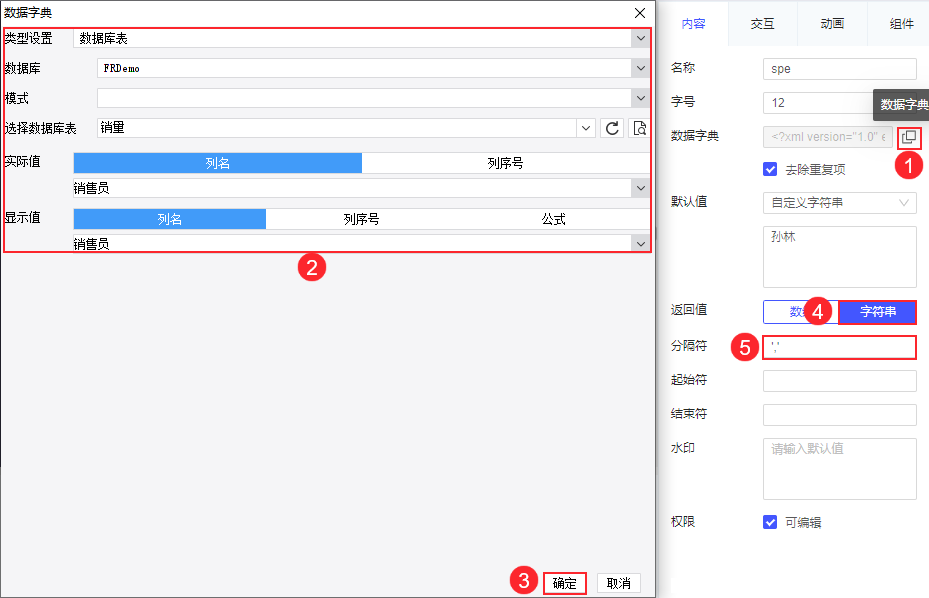
2)绑定下拉框控件数据字典,选择类型为「数据库表」,选择 FRDemo 中销量表的「销售员」字段。
为了匹配 SQL 中的 in 语句,这里设置控件返回值为「字符串」,手动输入分隔符为 ',' 。如下图所示:
注:若默认值要设置多个选项,需与返回值类型格式保持一,例如本例默认值可设置为「孙林','金士鹏」。
如下图所示:

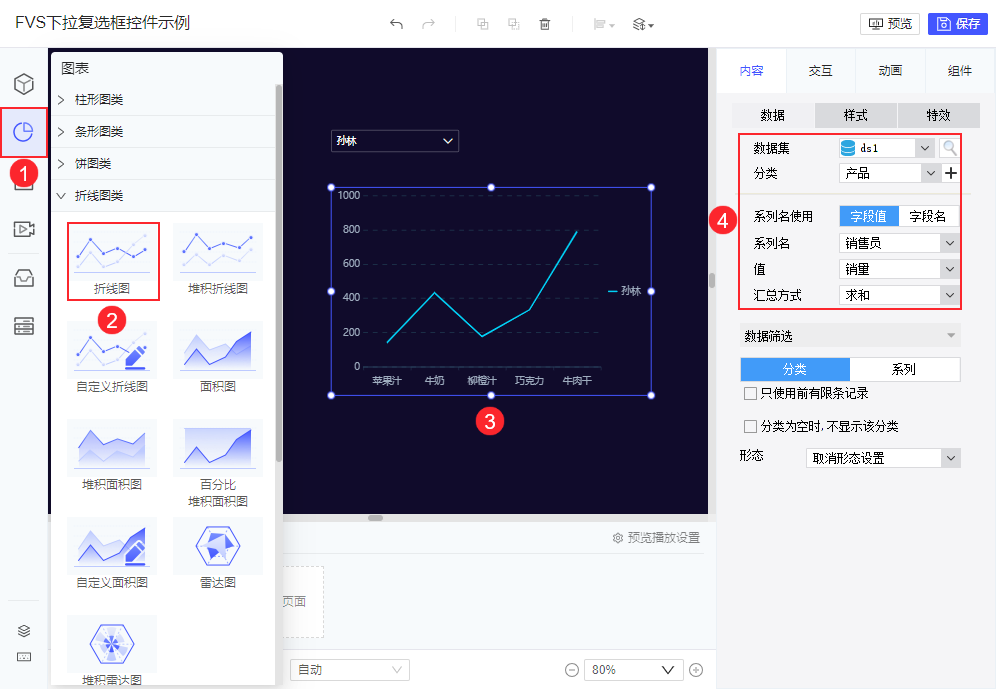
3.3 添加折线图
点击组件区「图表>折线图」,将组件添加到页面中,给折线图绑定含有 spe 参数的数据集中数据。如下图所示:

3.4 效果预览
点击右上角「保存」,点击「预览」,下拉选择不同选项,折线图则显示对应销售员的产品销量。如 1.2 节效果所示。
4. 模板下载编辑
点击下载模板:FVS下拉复选框控件示例.fvs