1. 概述编辑
1.1 预期效果
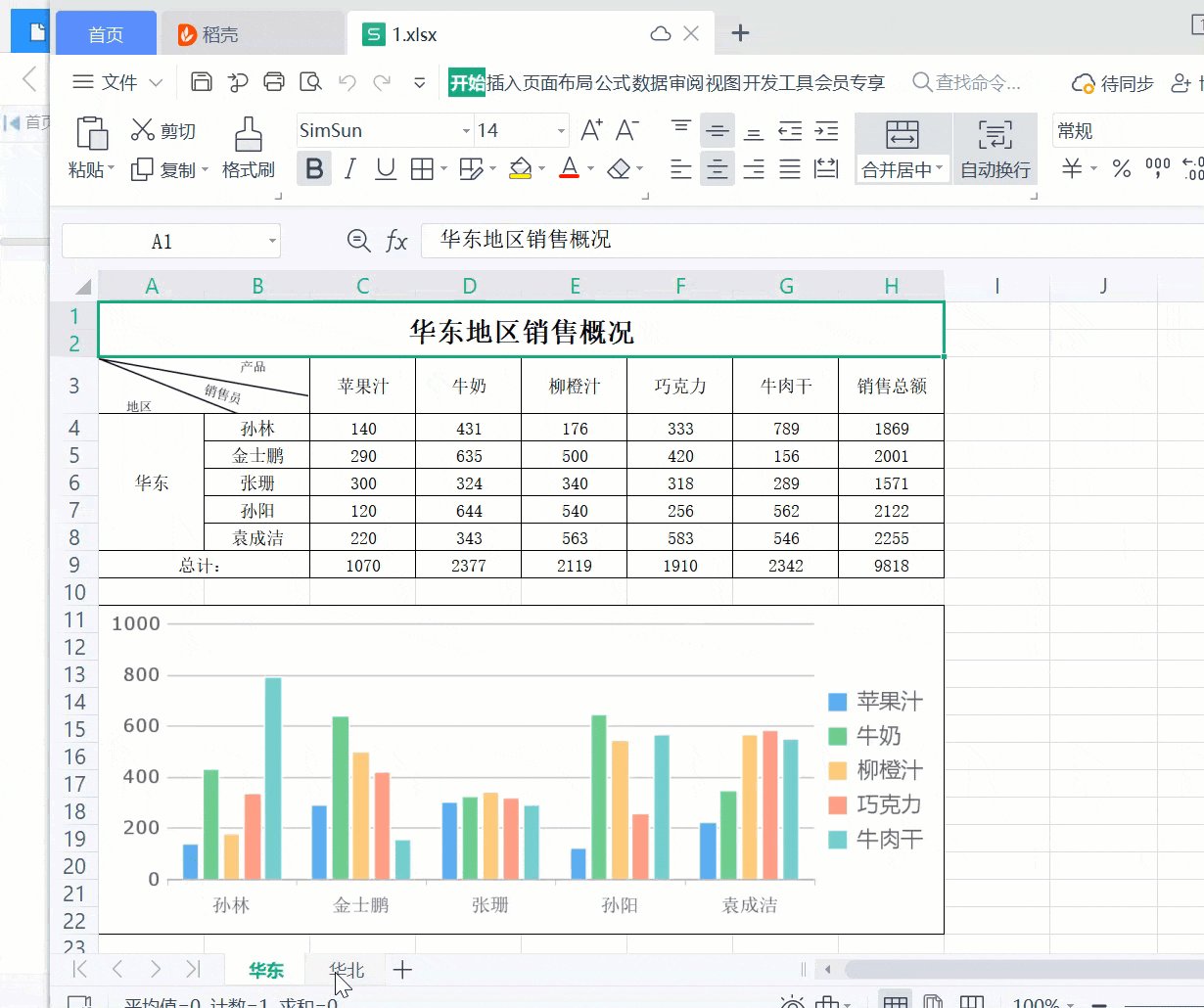
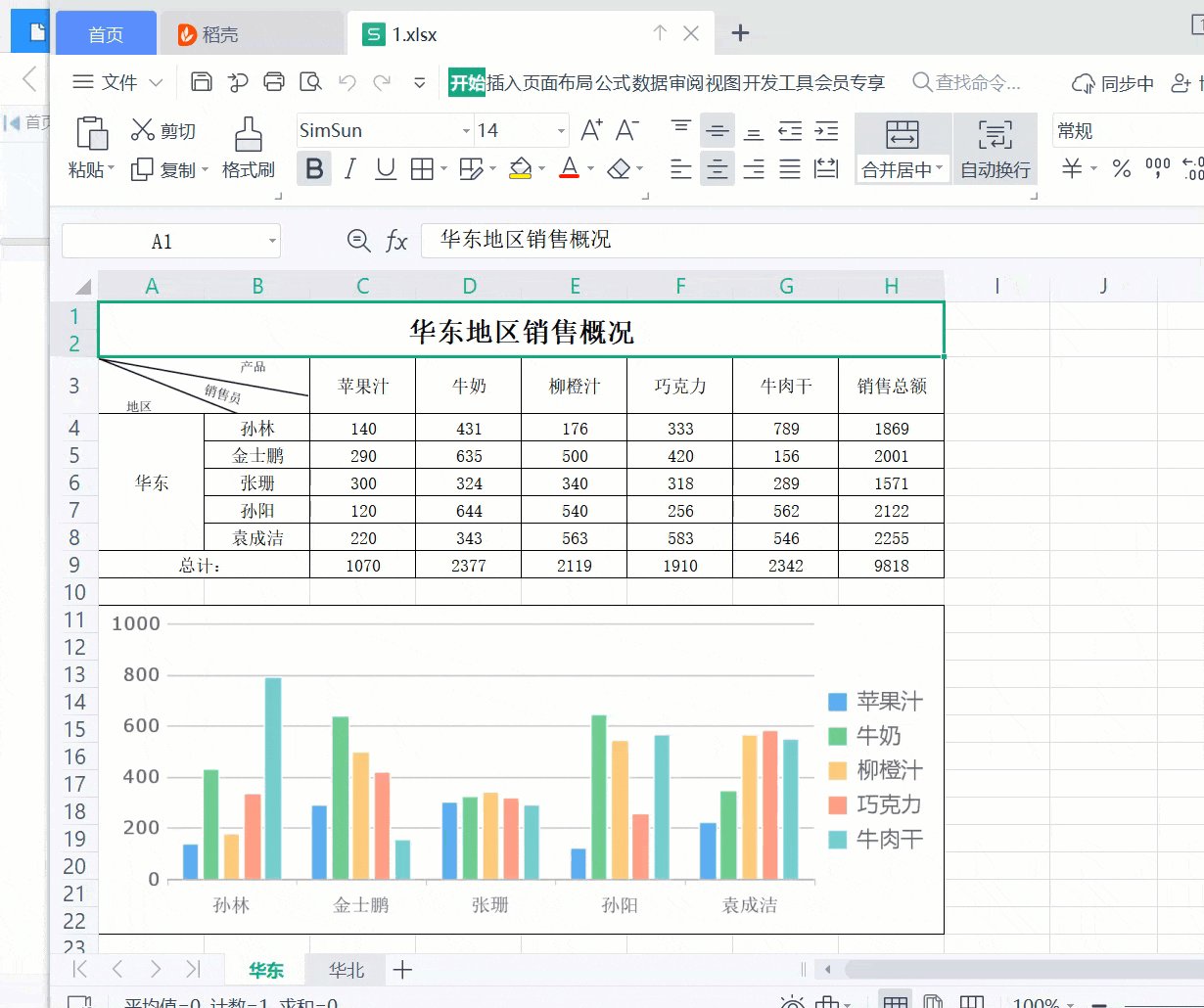
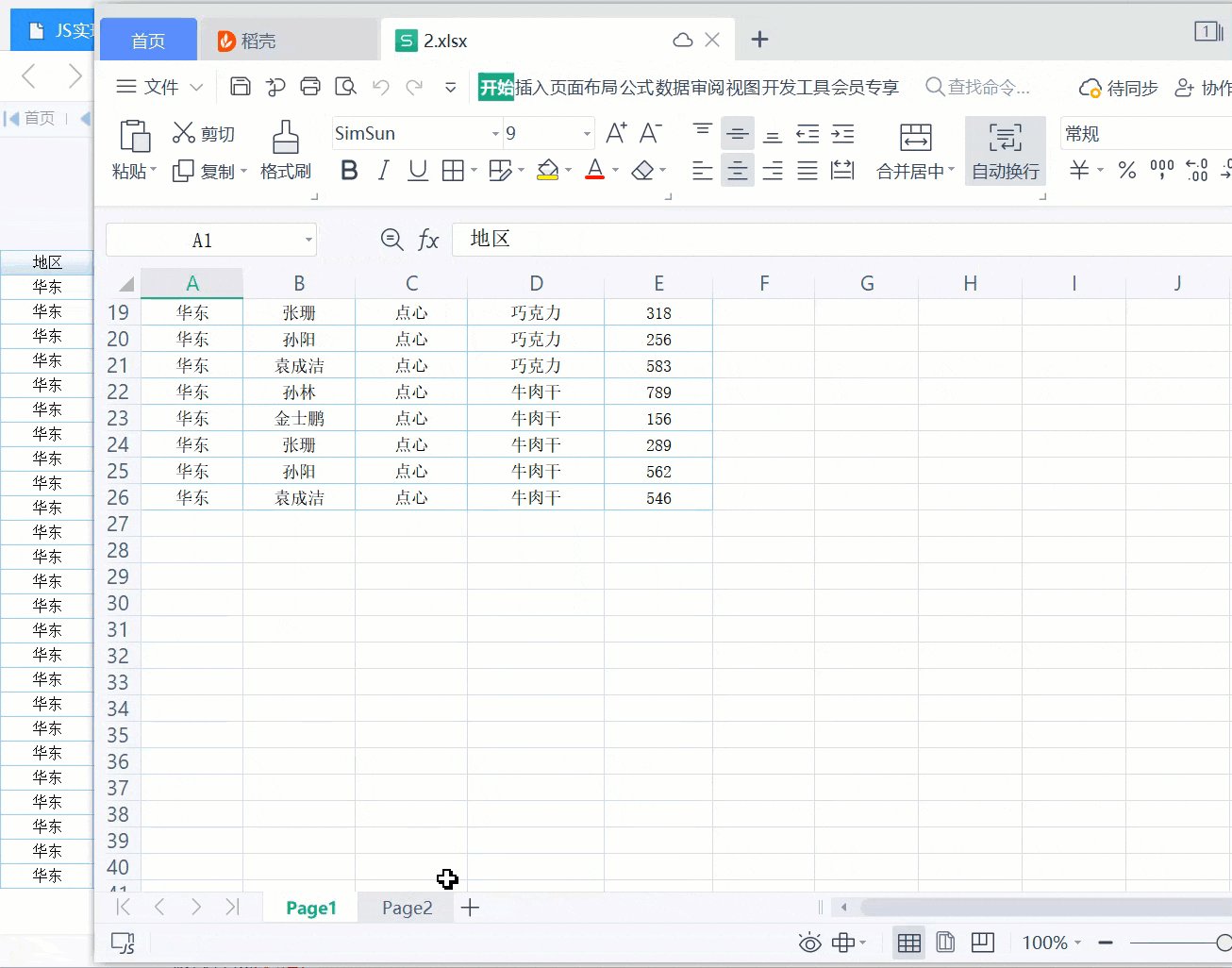
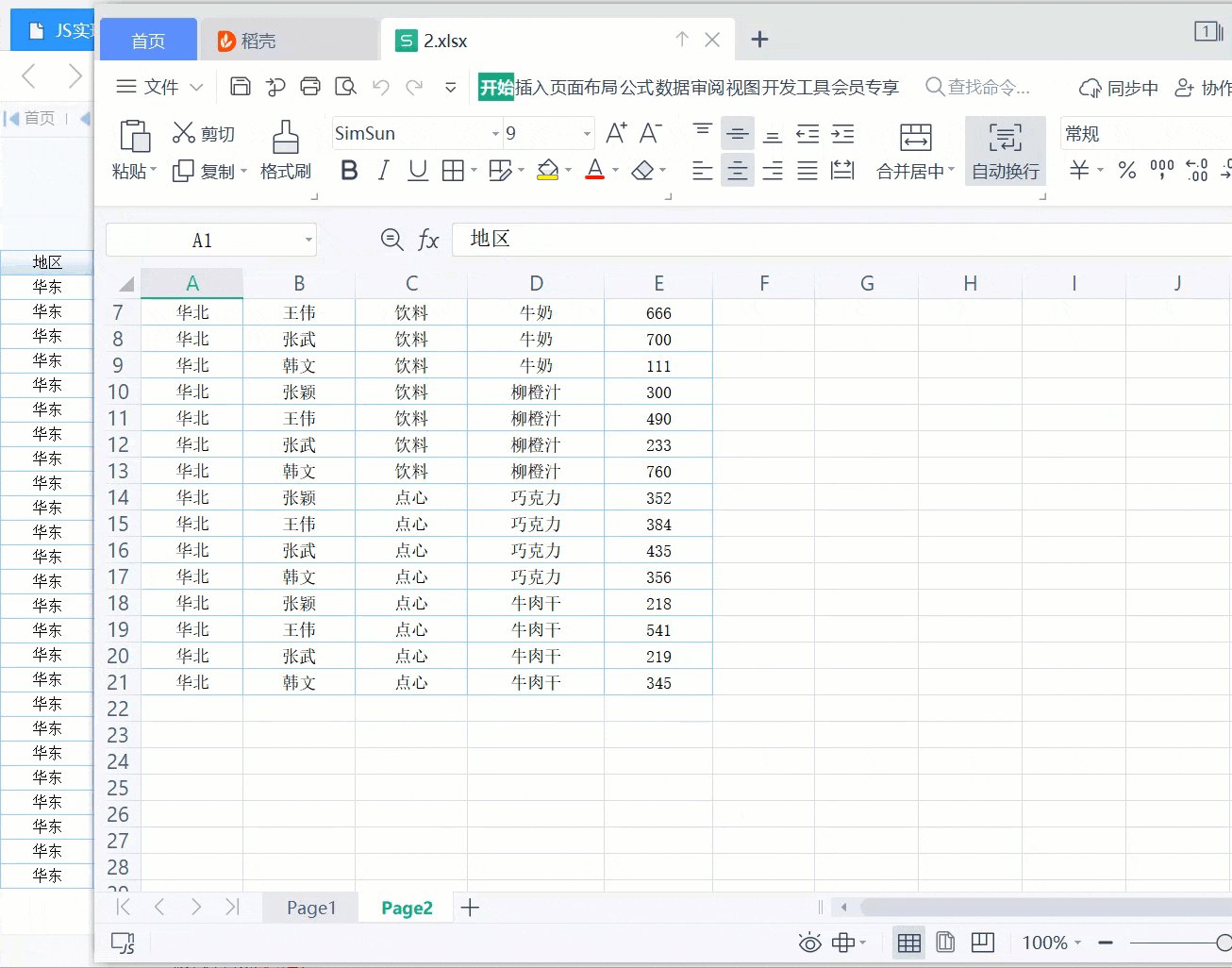
Excel 导出时,用户希望实现分组分 Sheet 导出,即每个 Sheet 页中报表格式相同,内容不同。如下图所示,Sheet1为华东地区销售概况,Sheet2 为华北地区销售概况。

1.2 功能简介
通过 JavaScript 实现:为报表 URL 添加可以实现「分页导出」的参数,参数包括「导出格式参数」和「导出页数参数」。
注:若导出时分页过多,在 URL 中拼接的参数会因过多而导致 URL 过长,从而导致浏览器报 400(请求头太大),无法正常导出。
不同的场景对应不同的实现方法,如下两种场景:
场景 1:参数查询报表,导出后每个参数值对应的报表内容在一个 Sheet 页。
场景 2:模板按组分页后,导出后每一组内容对应一个 Sheet 页。
2. 场景一:根据参数分 Sheet编辑
2.1 准备模板
使用 %FR_HOME%\webapps\webroot\WEB-INF\reportlets路径下的模板 GettingStarted.cpt 作为「场景 1」示例 。
打开模板后先对模板做部分修改,修改内容如下:
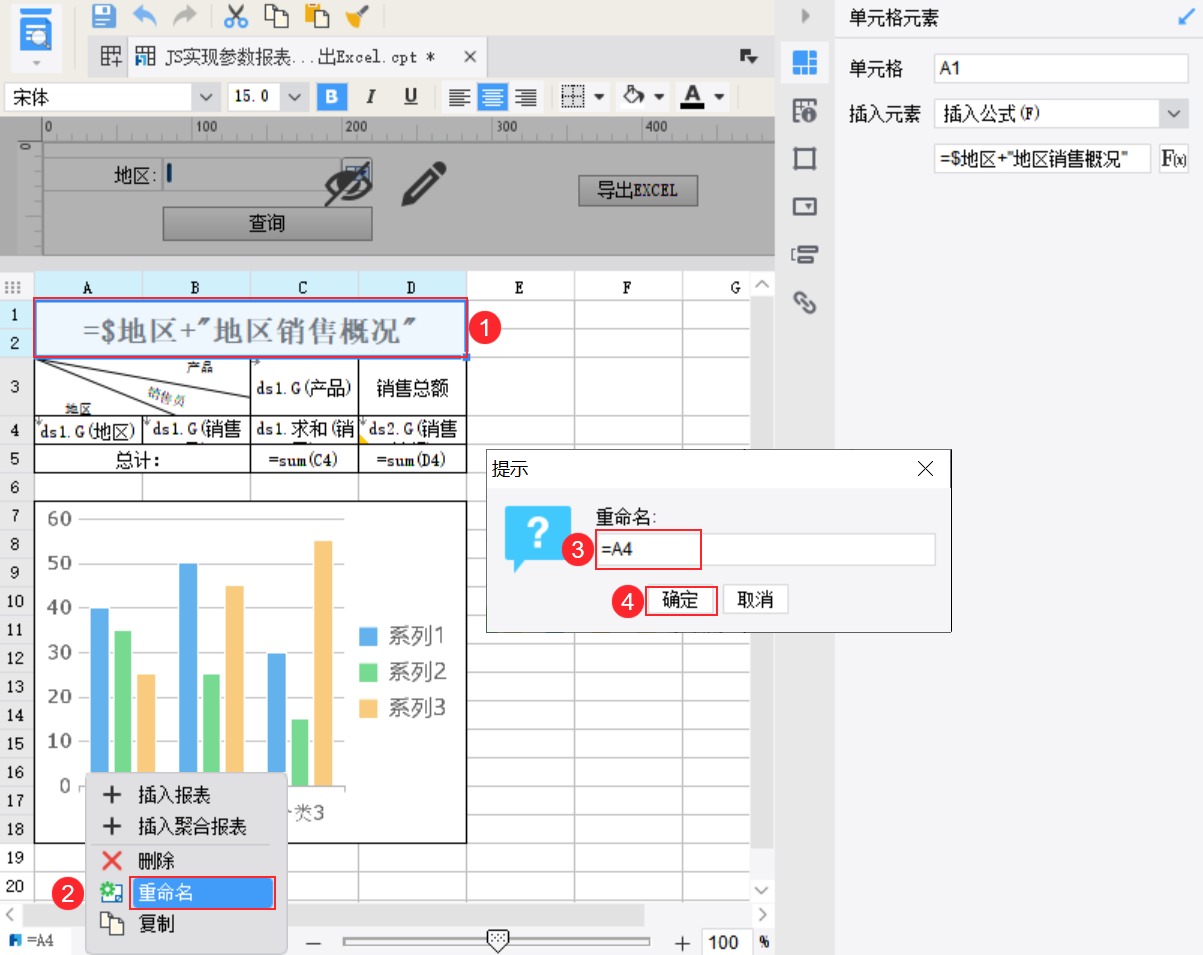
在 A1 单元格将标题改为公式: $地区+"地区销售概况",修改报表 Sheet 名称为公式: =A4 (等号需手动输入),如下图所示:

2.2 设置分页导出
2.2.1 添加导出按钮
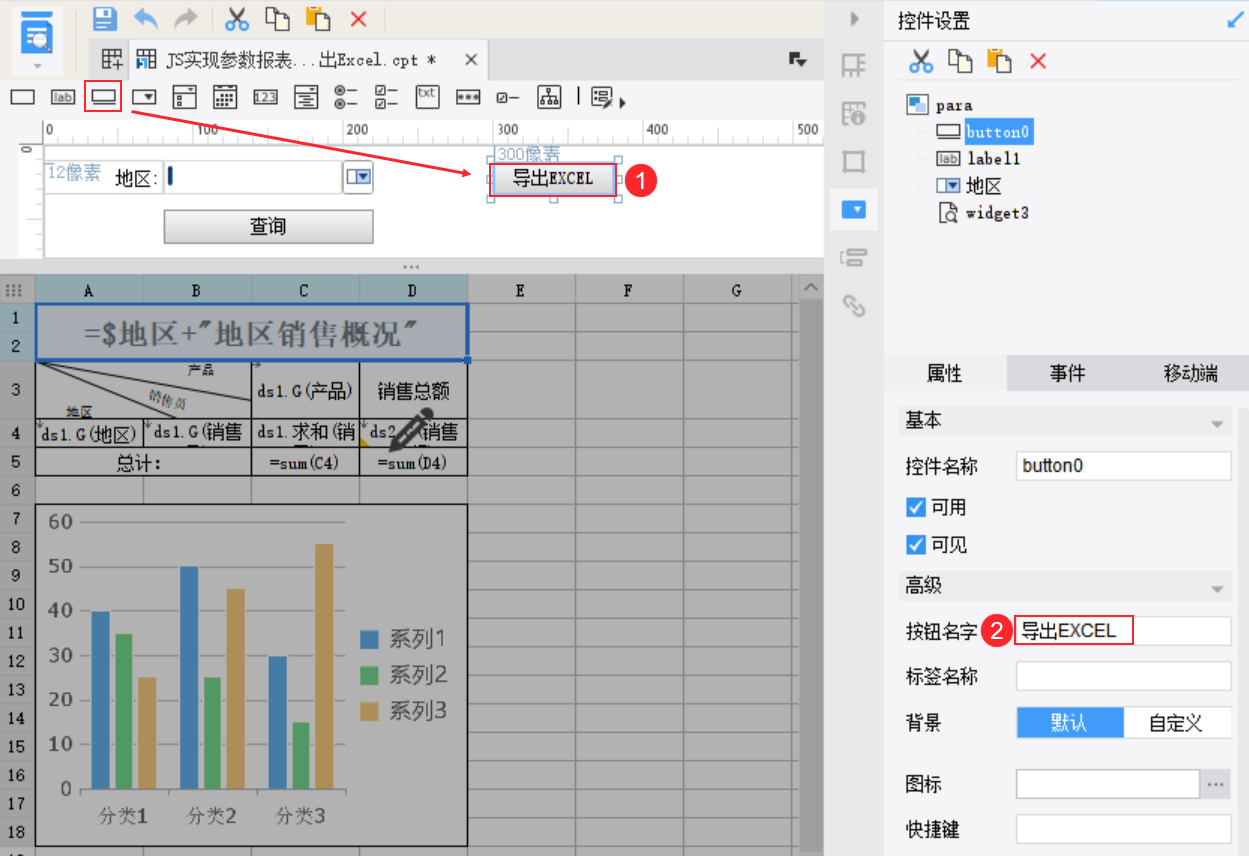
在参数面板中添加一个「按钮控件」,将按钮名字修改为「导出EXCEL」。如下图所示:

2.2.2 添加点击事件
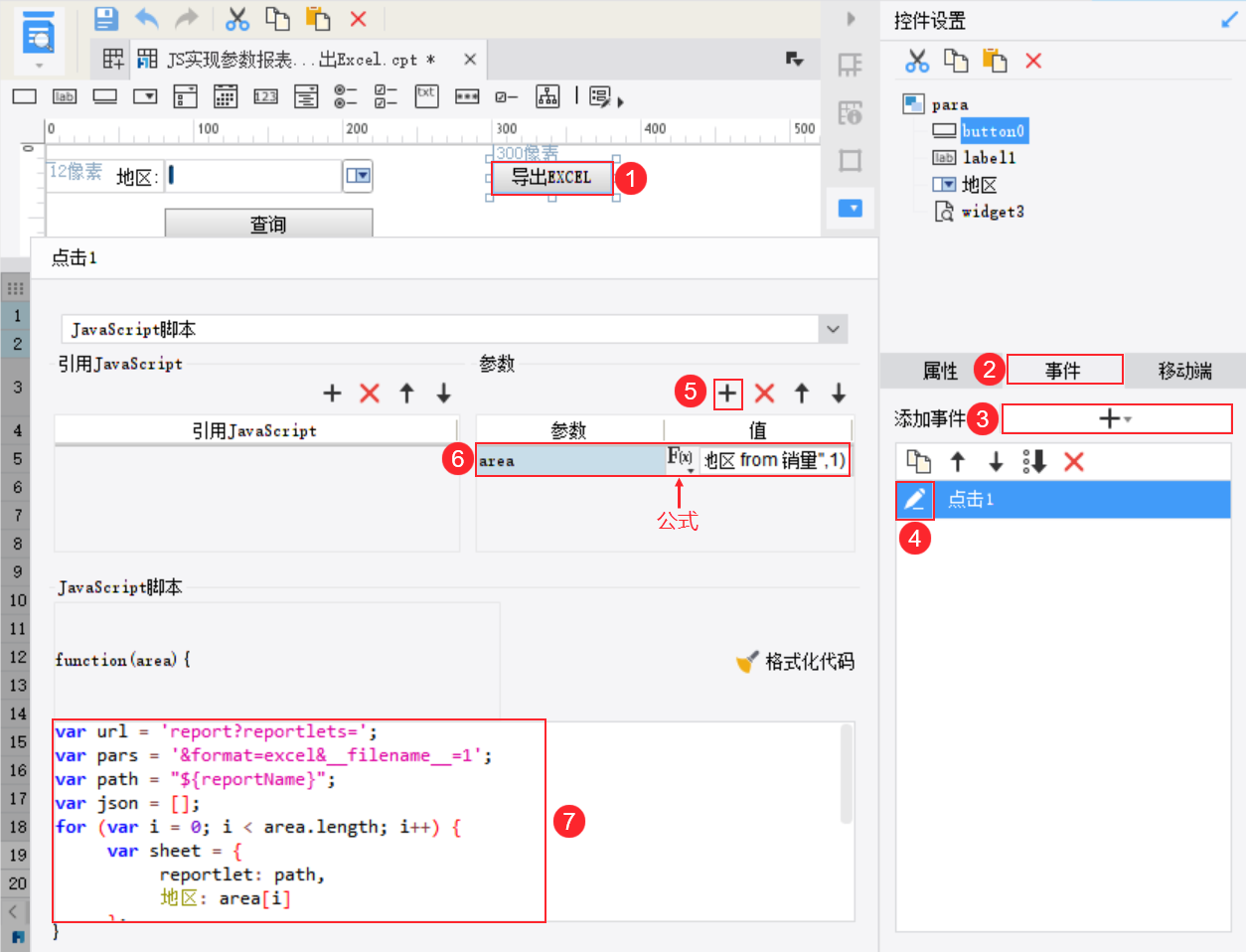
选中「导出EXCEL」按钮控件,在「控件设置>事件」处,添加一个「点击」事件。添加一个事件参数,参数名为「area」,值为「公式」类型:sql("FRDemo","select distinct 地区 from 销量",1)。
输入 JavaScript 代码如下:
var url = 'report?reportlets=';//定义url
var pars = '&format=excel&__filename__=1';//设置导出格式和导出文件名称
var path = "${reportName}";//获取模板名称和路径
//获取模板中参数值,以数组形式存储,每个参数值对应一个sheet
var json = [];
for (var i = 0; i < area.length; i++) {
var sheet = {
reportlet: path,
地区: area[i]
};
json.push(sheet);
}
jsonStr = encodeURIComponent(JSON.stringify(json));//对url进行encodeURIComponent编码
url += jsonStr;//给url添加模板参数
url += pars;//给url添加导出参数
alert(url);//打印url
window.open(url);
步骤如下图所示:

注:如果是挂载到平台,那么还需要修改下代码里面的 URL 才行,否则会报错:该节点已被删除。

修改的代码如下:
var url = '/webroot/decision/view/report?reportlets=';//定义url
var pars = '&format=excel&__filename__=1';//设置导出格式和导出文件名称
var path = "${reportName}";//获取模板名称和路径
//获取模板中参数值,以数组形式存储,每个参数值对应一个sheet
var json = [];
for (var i = 0; i < area.length; i++) {
var sheet = {
reportlet: path,
地区: area[i]
};
json.push(sheet);
}
jsonStr = encodeURIComponent(JSON.stringify(json));//对url进行encodeURIComponent编码
url += jsonStr;//给url添加模板参数
url += pars;//给url添加导出参数
alert(url);//打印url
window.open(url);
2.3 效果预览
保存模板,点击「分页预览」,点击「导出EXCEL」按钮,导出后一个地区一个 Sheet 页,效果如 1.1 节预期效果所示。
注:不支持移动端。
3. 场景二:分组分 Sheet编辑
3.1 数据准备
新建普通报表,导出后每一组内容对应一个 Sheet 页。
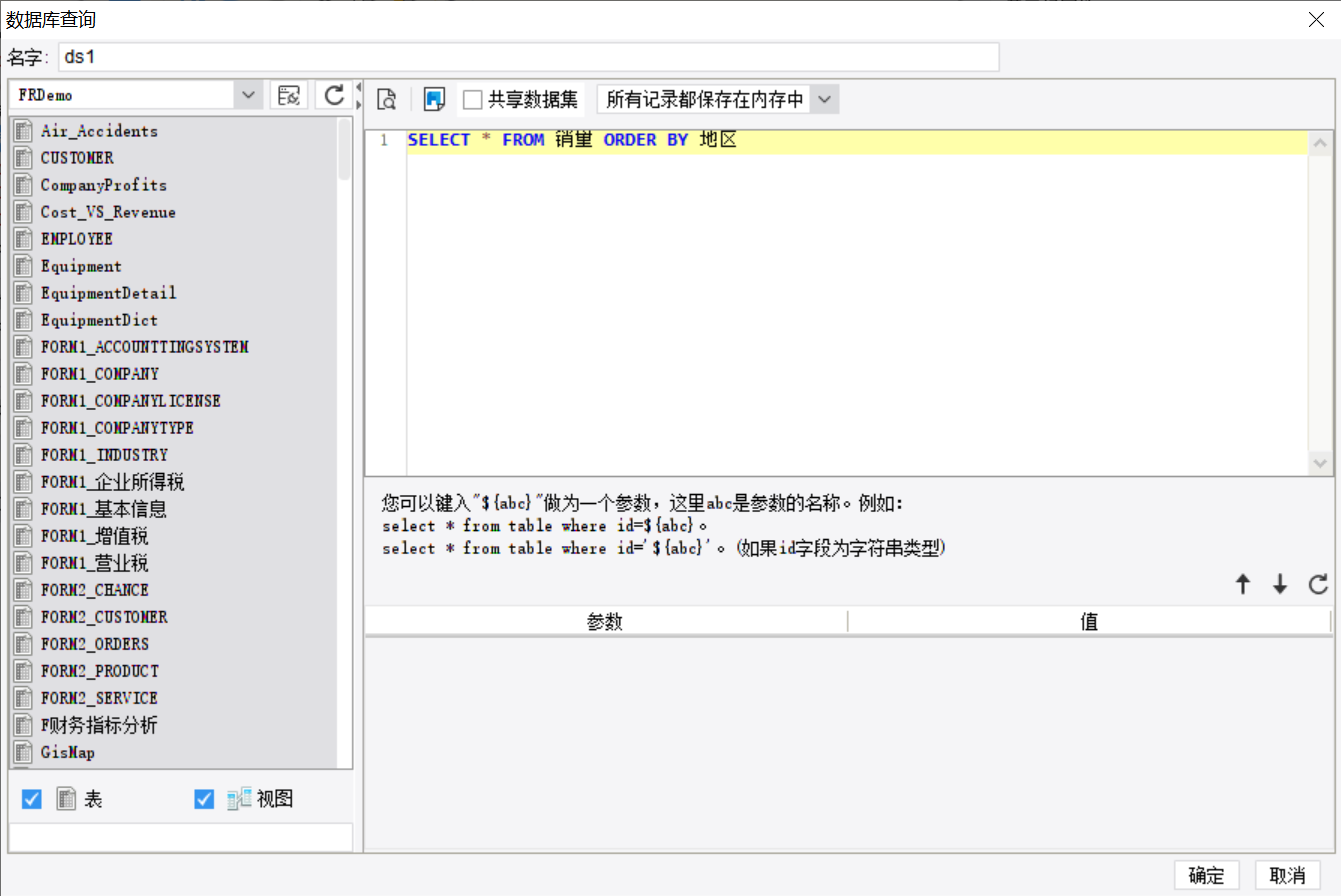
新建数据集 ds1,SQL 查询语句为:SELECT * FROM 销量 ORDER BY 地区。

3.2 设计报表
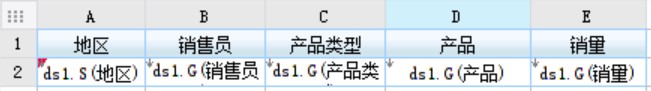
将 ds1 数据集中字段依次拖到 A2~E2 单元格,设置单元格样式如下图所示:

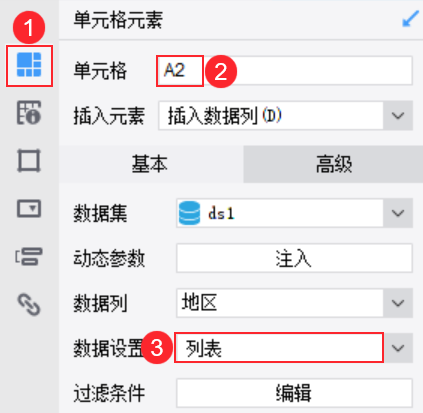
将 A2 单元格「数据设置」修改为「列表」。如下图所示:

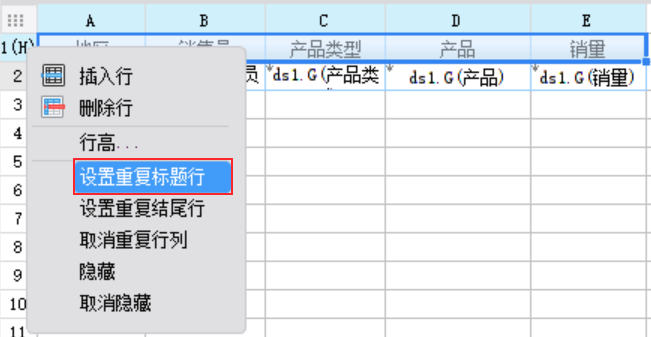
在第一行序号处单击鼠标右键,设置「重复标题行」,使标题行每一页都显示,导出时也显示在每个 Sheet 页。如下图所示:

3.3 设置分组
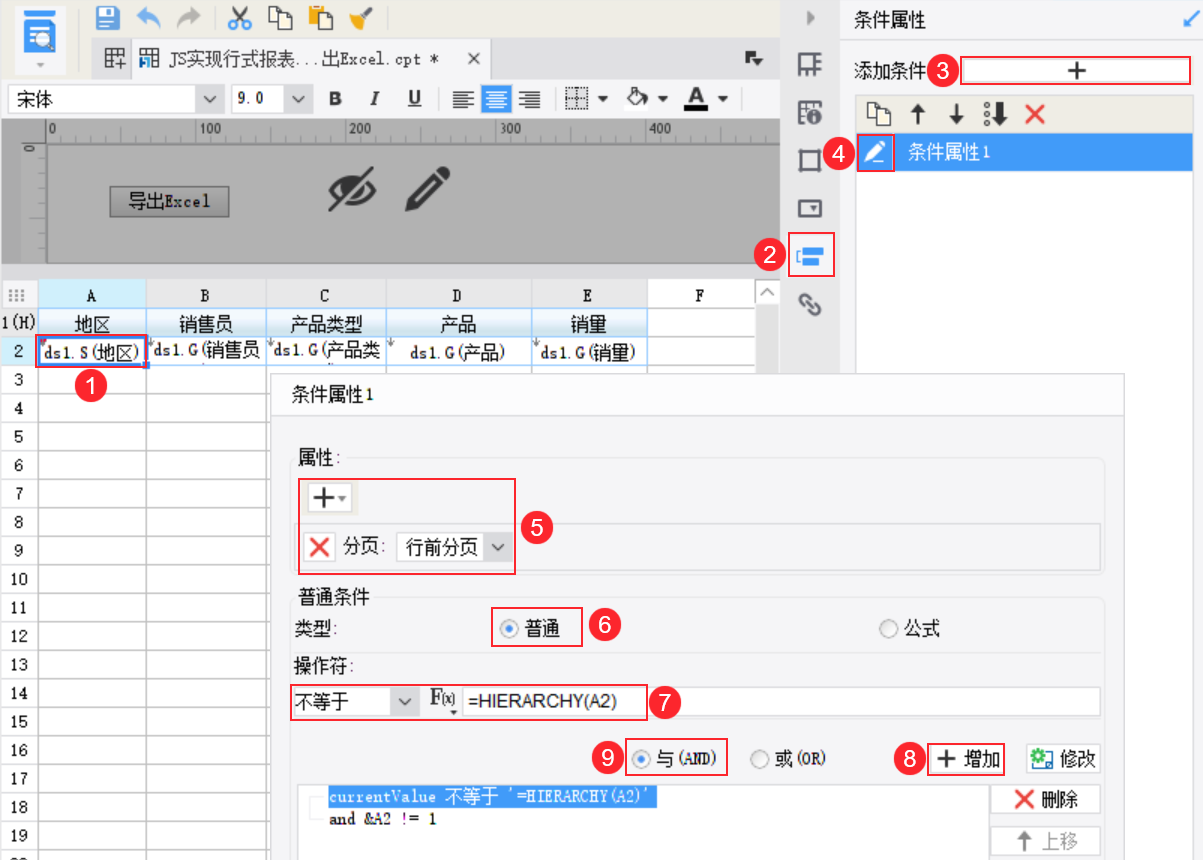
选中 A2 单元格,添加一个「分页」的条件属性,选择分页类型为「行前分页」。条件需要设置两个条件,用 AND 连接:
条件一为「普通」条件:currentValue 不等于 '=HIERARCHY(A2)' 。HIERARCHY 等同于层次坐标,获取上一个单元格的值。
条件二为「公式」条件:&A2!=1。A2 单元格扩展后第一个值的上一个值为空,所以用「序号不等于 1」排除。
结合起来即表示:当前单元格值如果不等于上一个单元格值,那么在当前单元格处进行「行前分页」。
如下图所示:

3.4 设置导出
3.4.1 添加导出按钮
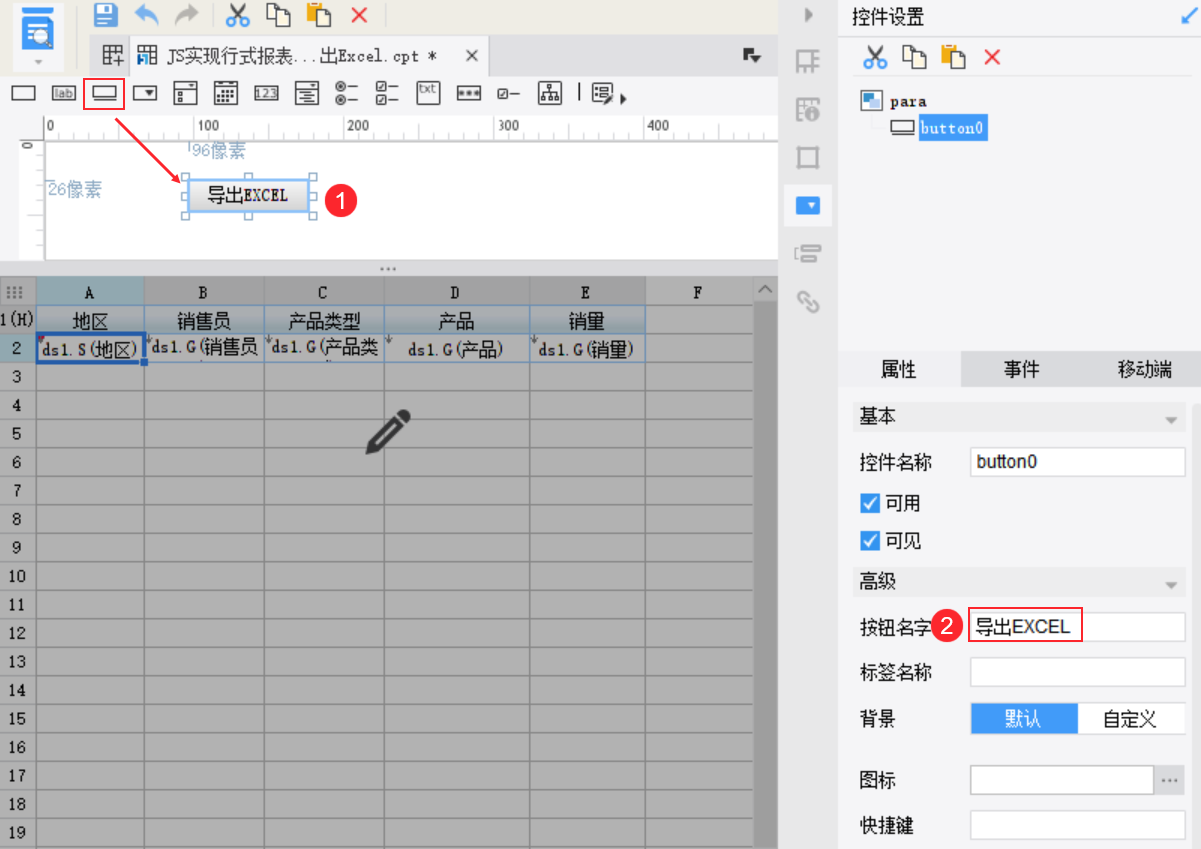
在参数面板中添加一个「按钮控件」,将按钮名字修改为「导出EXCEL」。如下图所示:

3.4.2 添加点击事件
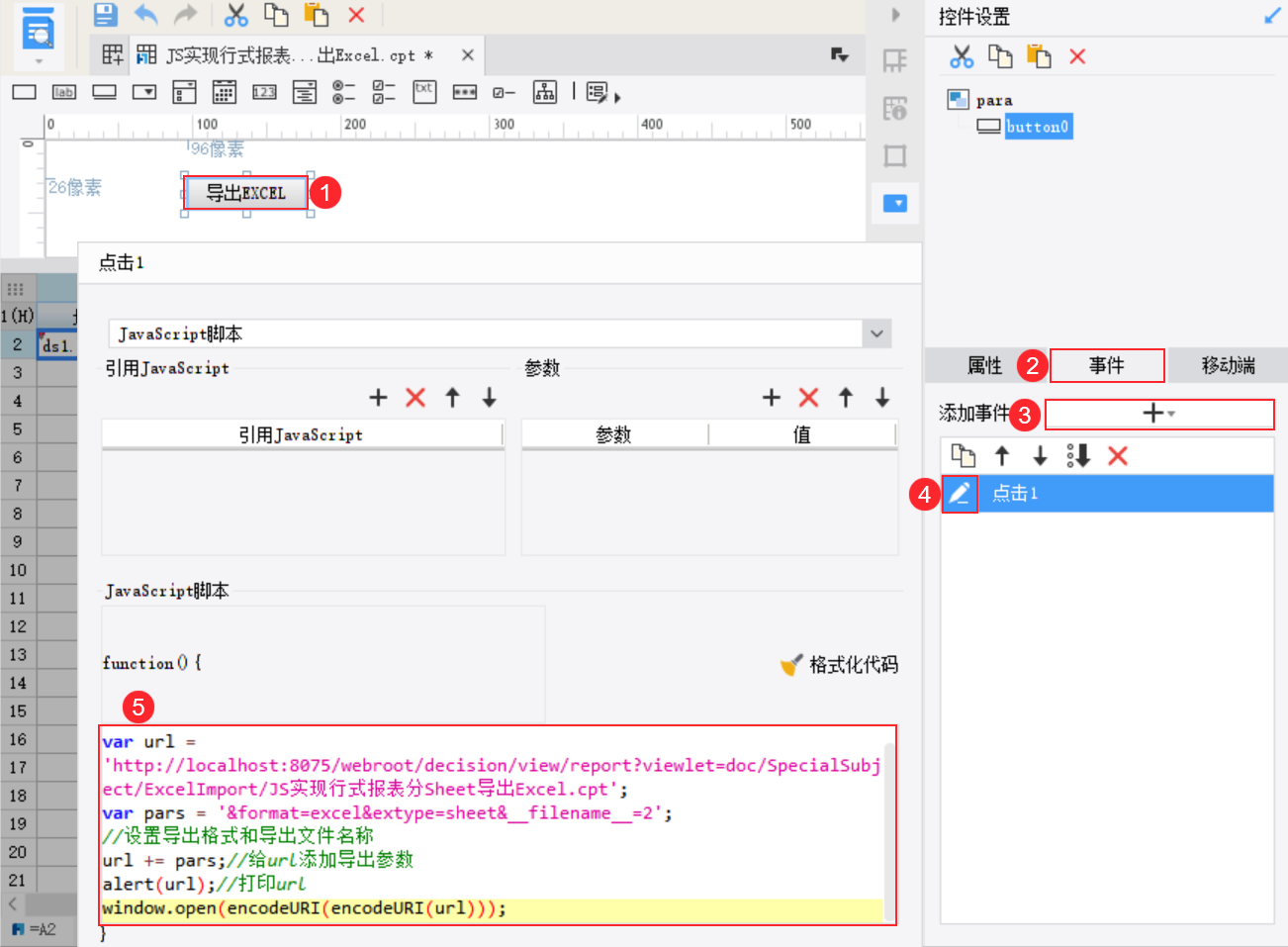
选中「导出EXCEL」按钮控件,在「控件设置>事件」处,添加一个「点击」事件。
输入 JavaScript 代码如下:
注:JS 代码中 url 地址非固定,要根据模板名称和模板存储位置修改。
//根据模板存储位置和信息定义url
var url = 'http://localhost:8075/webroot/decision/view/report?viewlet=doc/SpecialSubject/ExcelImport/JS实现行
式报表分Sheet导出Excel.cpt';//该路径为当前模板的保存路径,您可自行修改
var pars = '&format=excel&extype=sheet&__filename__=2';//设置导出格式和导出文件名称
url += pars;//给url添加导出参数
alert(url);//打印url
window.open(encodeURI(encodeURI(url)));
步骤如下图所示:

3.5 效果预览
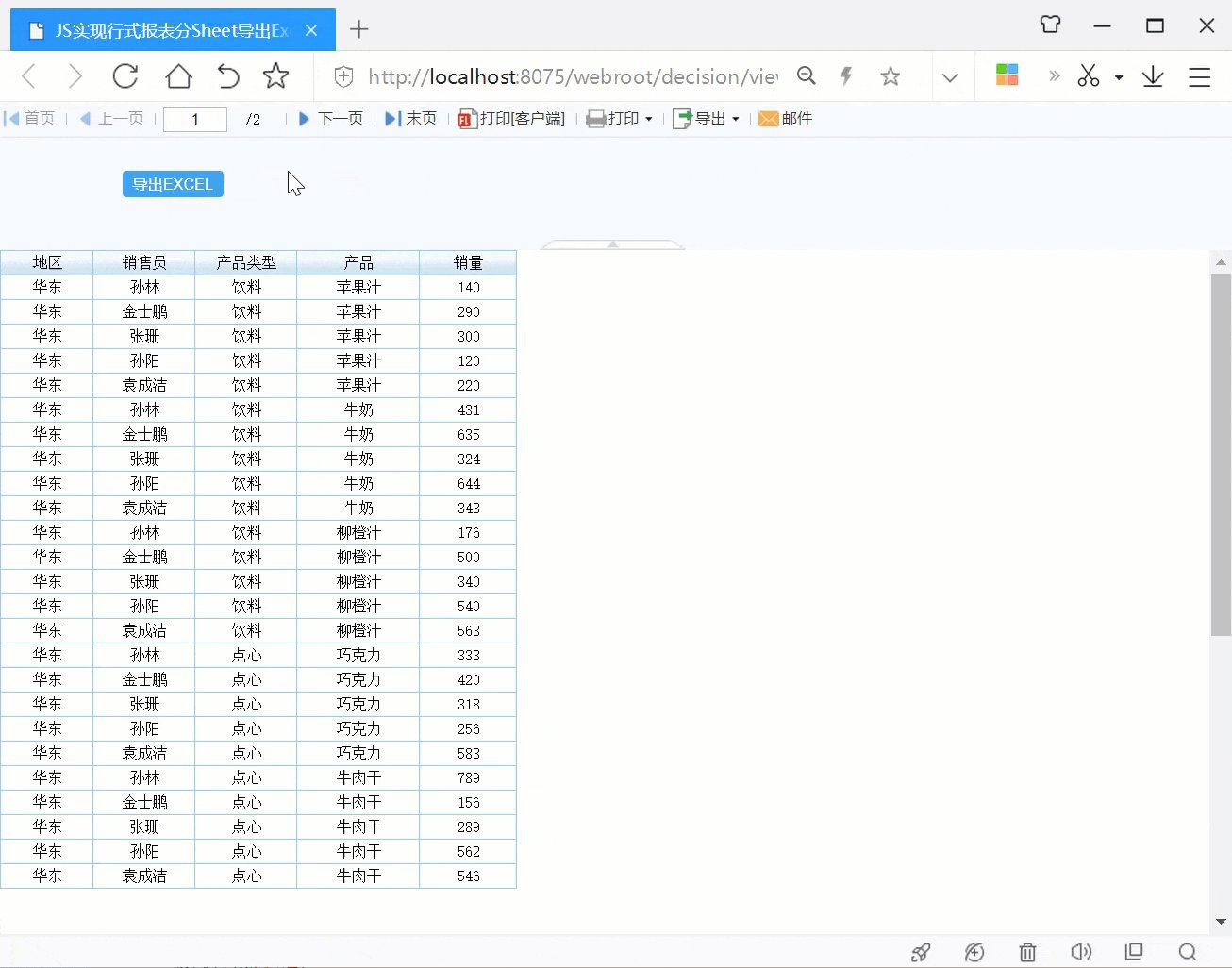
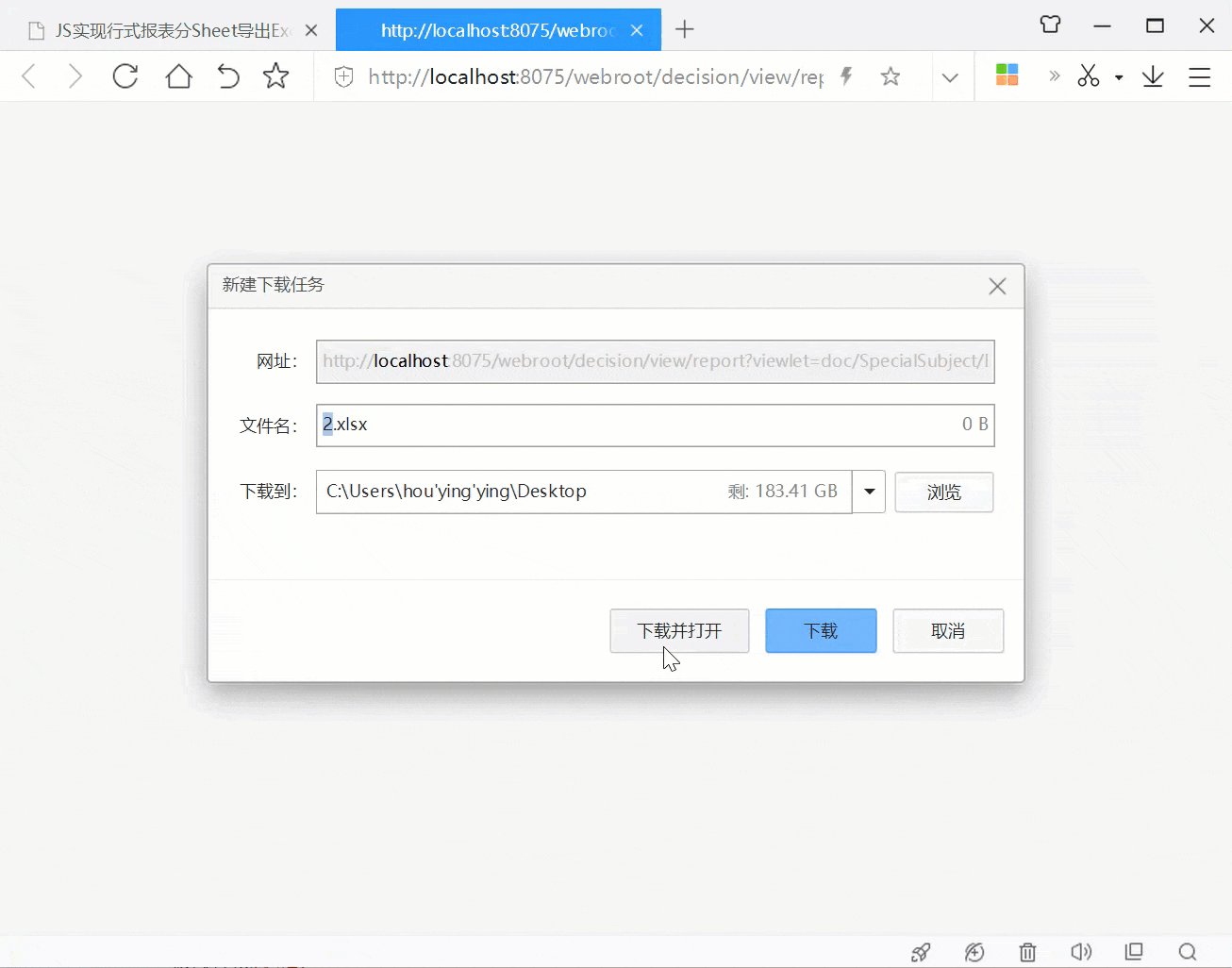
保存模板,点击「分页预览」,点击「导出EXCEL」按钮,导出后相同地区的值在一个 Sheet 页,效果如下图所示:
注:不支持移动端。

4. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEBINF\reportlets\doc\SpecialSubject\ExportReport\JS实现参数报表分Sheet导出Excel.cpt
%FR_HOME%\webapps\webroot\WEBINF\reportlets\doc\SpecialSubject\ExportReport\JS实现行式报表分Sheet导出Excel.cpt
点击下载模板:

