历史版本6 :JS实现自定义按钮提交前校验 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
当使用自定义按钮设置填报提交时,默认是没有数据校验和提交成功/失败提示的,如果想要增加校验,该如何实现呢?

1.2 实现思路
使用2个按钮分别实现提交和校验。其中一个按钮写JS触发校验,判断如果成功的话就调用另一个提交按钮的点击事件,实现数据提交入库。接口说明可参考:API接口汇总
注:下面示例中方案一不支持移动端,方案二是支持移动端的。
2. 方案一:整体提交编辑
2.1 设计模板
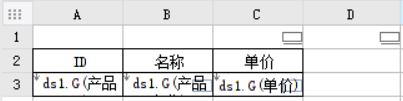
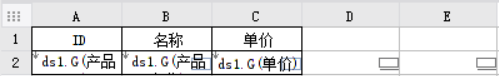
如图制作模板:

2.2 设置数据校验
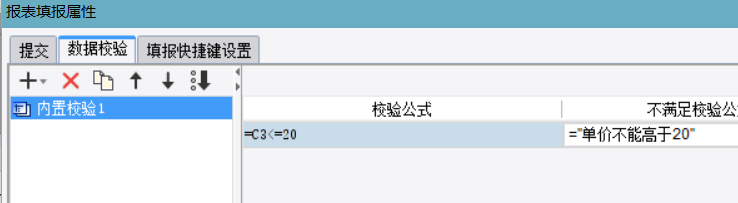
在模板>报表填报属性>数据校验设置对应的校验条件,比如录入的单价不能高于20,公式为:C3<=20

2.3 设置校验按钮
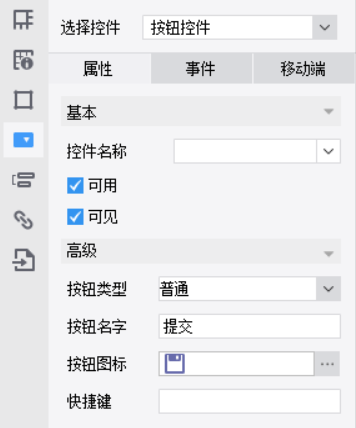
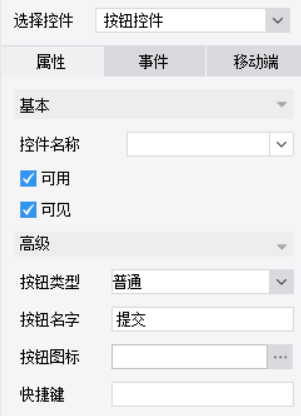
在C1单元格添加一个普通按钮,名字为提交,并设置点击事件。该按钮虽然名字为提交,但其功能为执行校验。

JavaScript 代码如下:
_g().verifyReport();
2.4 设置填报属性
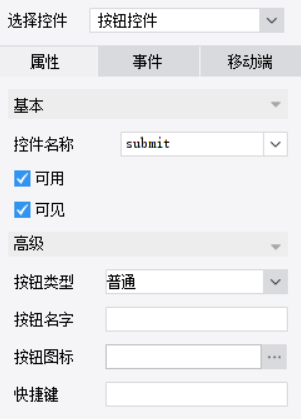
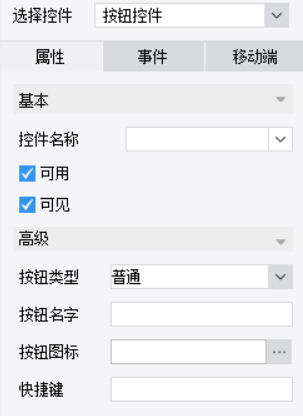
在D1单元格添加一个普通按钮,控件名称设置为submit,并设置点击事件。该按钮用于设置填报属性,设置完成后可以隐藏。

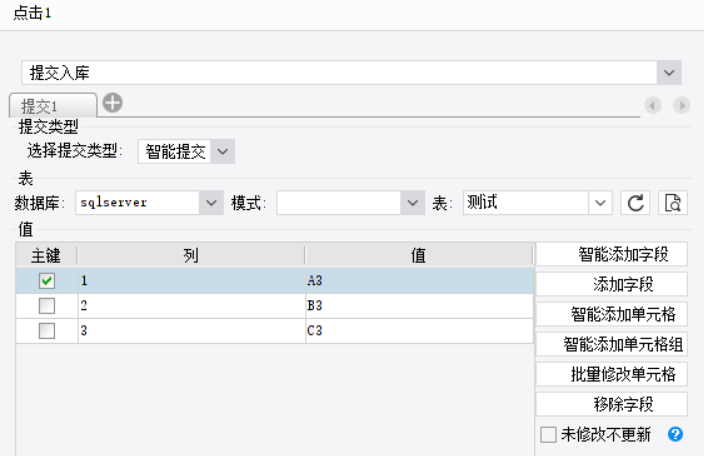
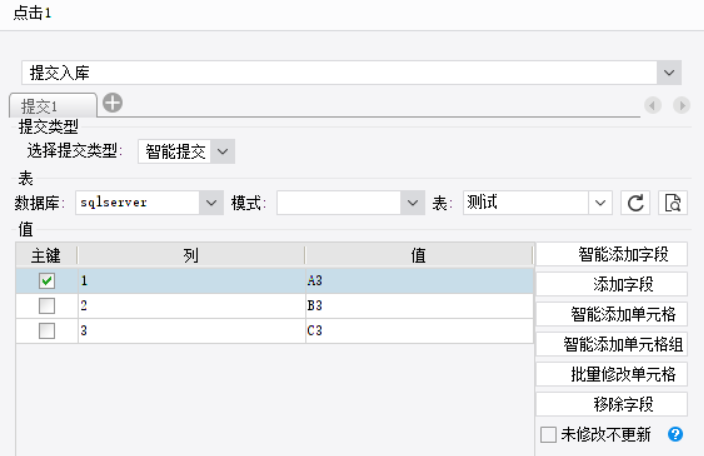
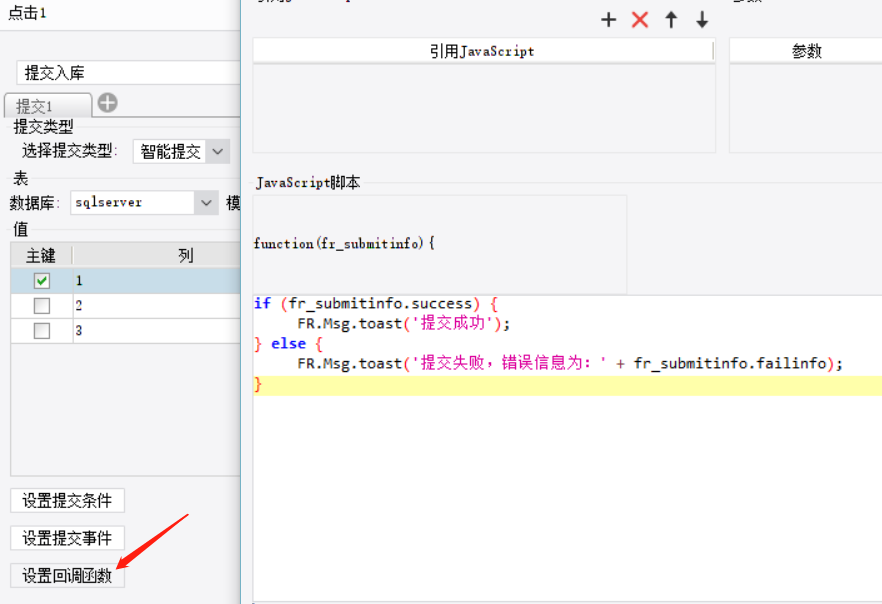
点击事件设置如下:

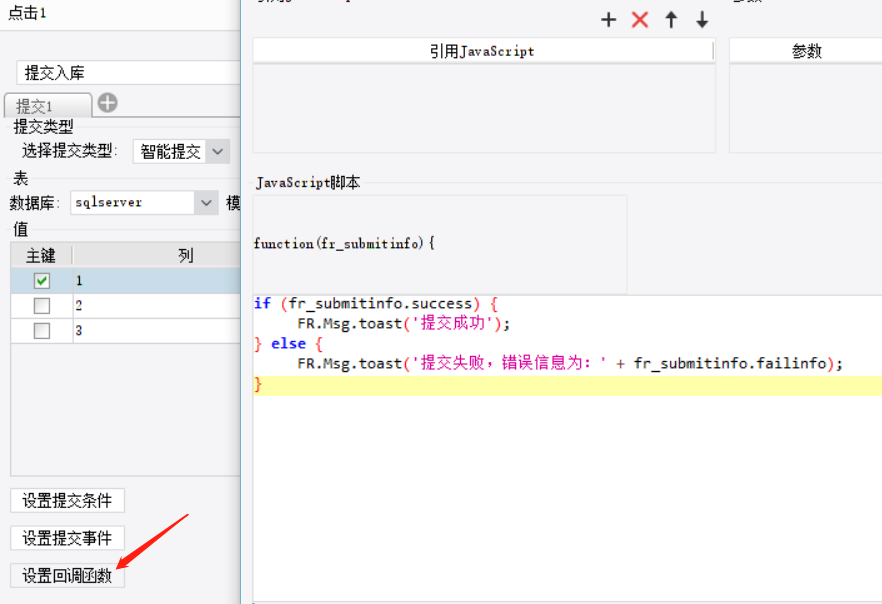
在回调函数中设置JS,用于在提交后返回提交结果。

JavaScript 代码如下:
if (fr_submitinfo.success) {
FR.Msg.toast('提交成功');
} else {
FR.Msg.toast('提交失败,错误信息为:' + fr_submitinfo.failinfo);
}
2.5 设置校验后事件
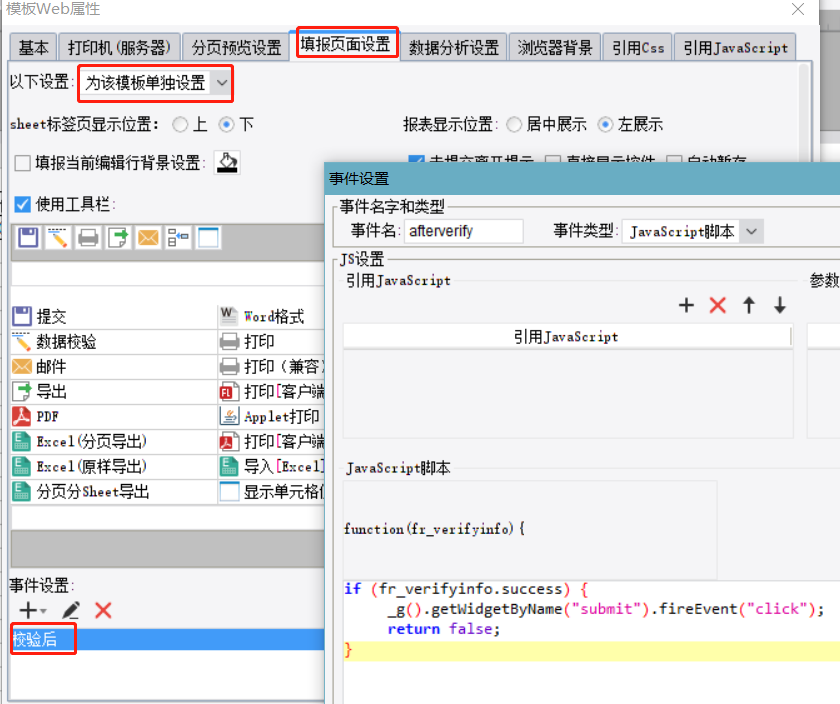
打开模板>报表 Web 属性>填报页面设置,添加一个校验后事件:

JavaScript 代码如下:
if (fr_verifyinfo.success) {
_g().getWidgetByName("submit").fireEvent("click");
//触发submit按钮的点击事件
return false;
}
2.6 效果预览
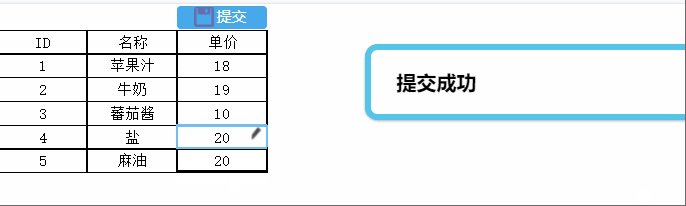
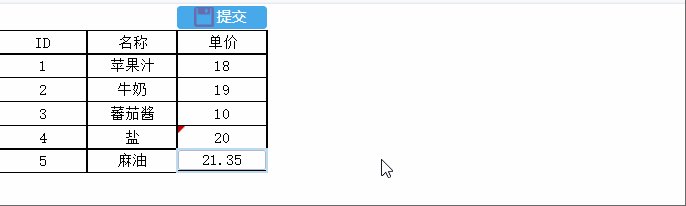
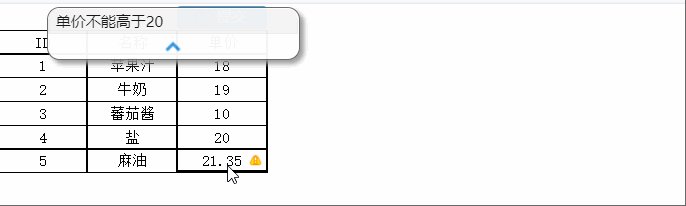
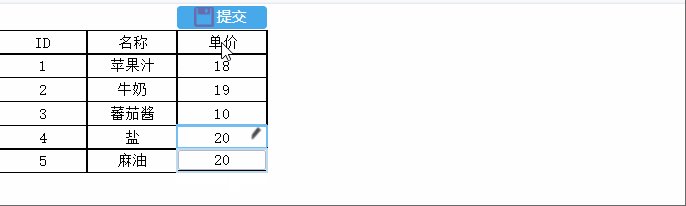
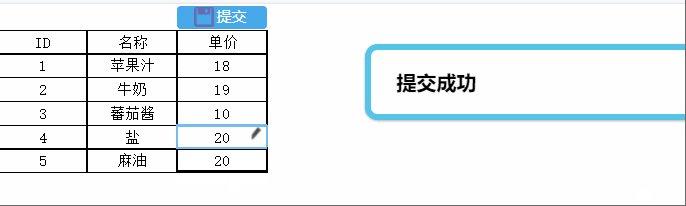
PC 端预览效果如下图所示:

注:该方案不支持移动端。
3. 方案二:单行提交编辑
3.1 设计模板
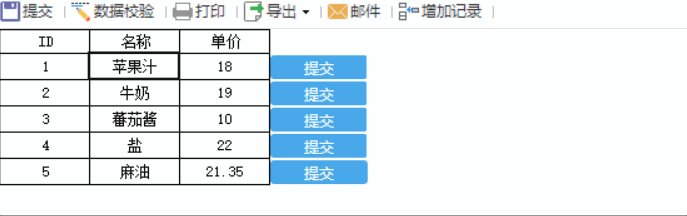
如图制作模板:

3.2 设置校验按钮
在D2单元格添加一个普通按钮,名字为提交,并设置点击事件。该按钮虽然名字为提交,但其功能为执行校验。

JavaScript 代码如下:
var ro = FR.cellStr2ColumnRow(this.options.location).row;
//获取当前行号
var price = _g().getCellValue(0, 2, ro);
//获取当前行的单价
if (price <= 20) {
var widget = _g().getWidgetByCell(FR.columnRow2CellStr({
col: 4,
row: ro
}));
//获取当前行真正的提交按钮
widget.fireEvent('click');
//触发按钮的点击事件,执行提交
} else {
FR.Msg.toast("提交失败,当前行单价不能高于20");
}
3.3 设置提交按钮
在E2单元格添加一个普通按钮,并设置点击事件。该按钮用于设置填报属性,设置完成后可以隐藏。

点击事件设置如下:

在回调函数中设置JS,用于在提交后返回提交结果。

JavaScript 代码如下:
if (fr_submitinfo.success) {
FR.Msg.toast('提交成功');
} else {
FR.Msg.toast('提交失败,错误信息为:' + fr_submitinfo.failinfo);
}
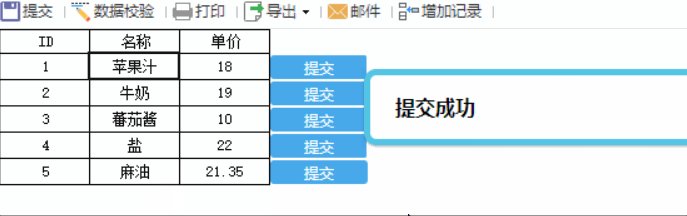
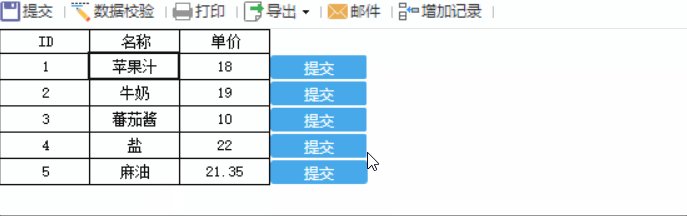
3.4 效果预览
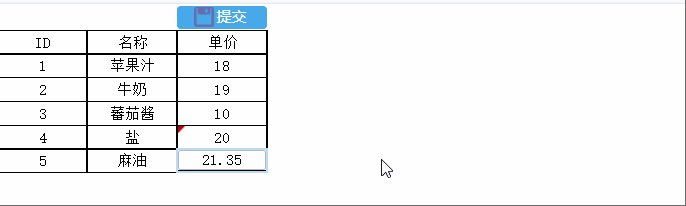
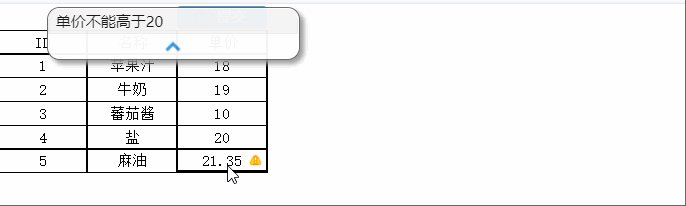
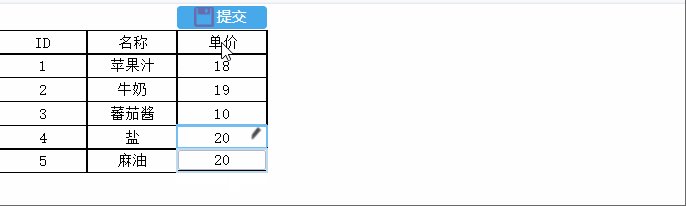
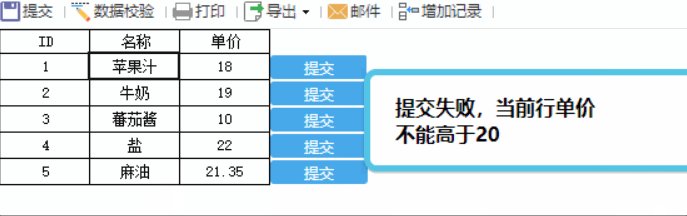
PC 端预览如下图所示:

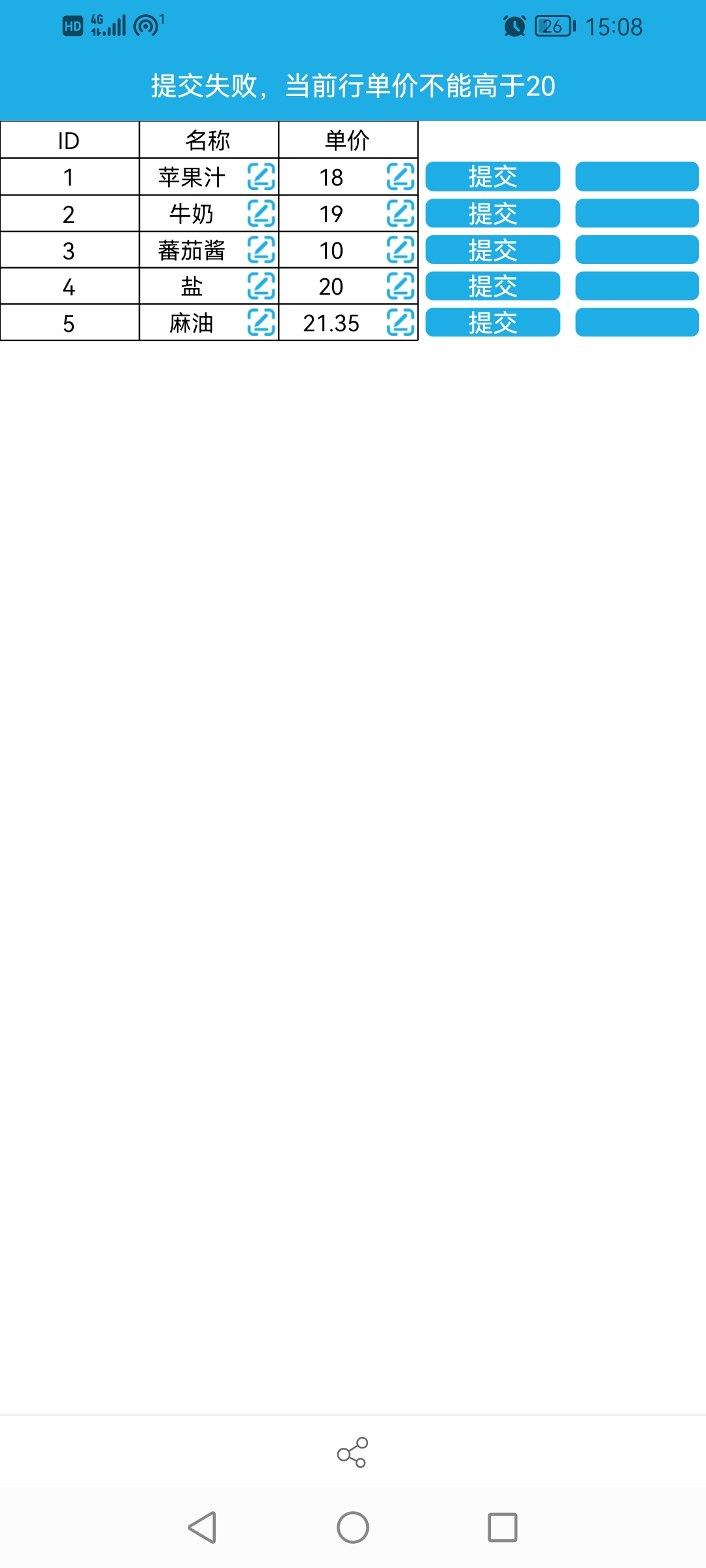
支持移动端预览,效果如下图所示: