1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
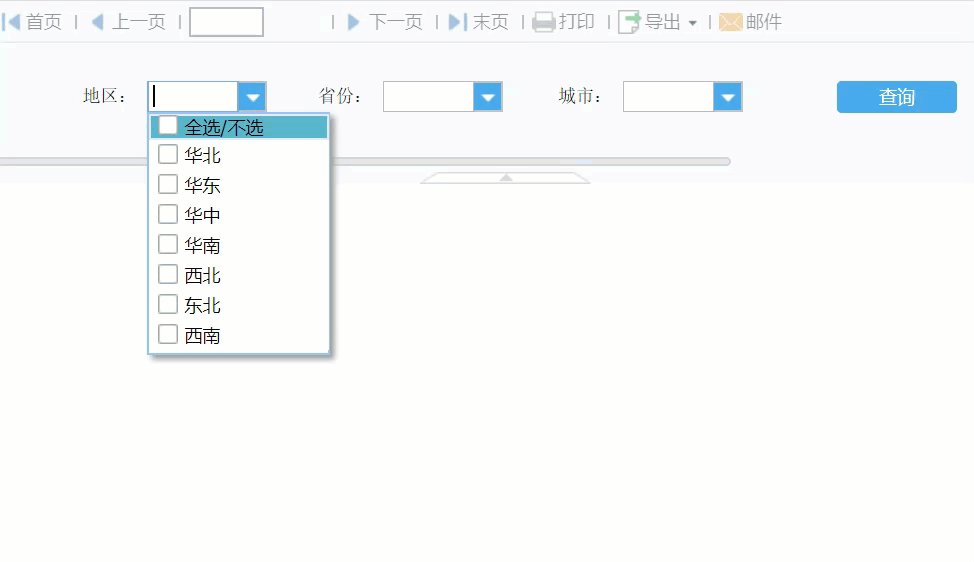
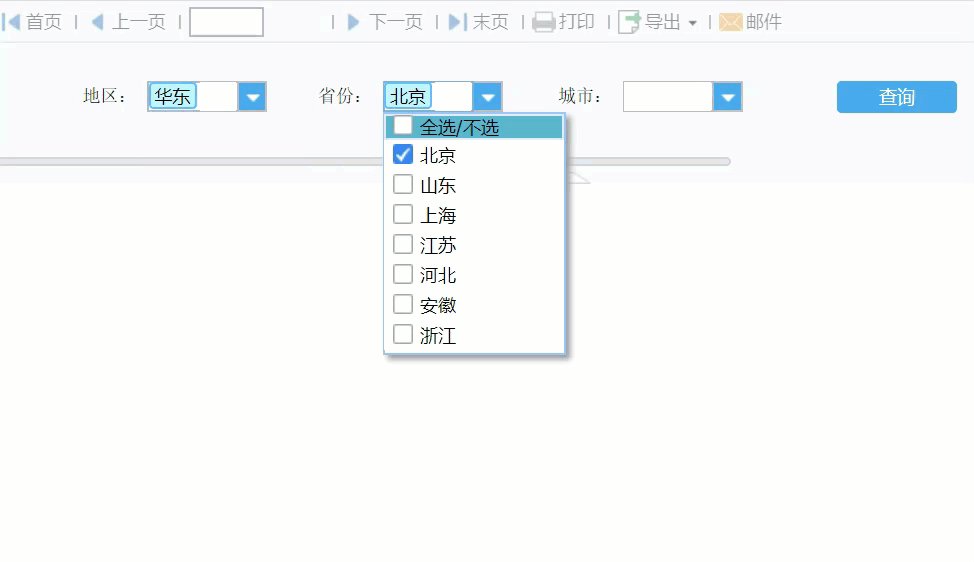
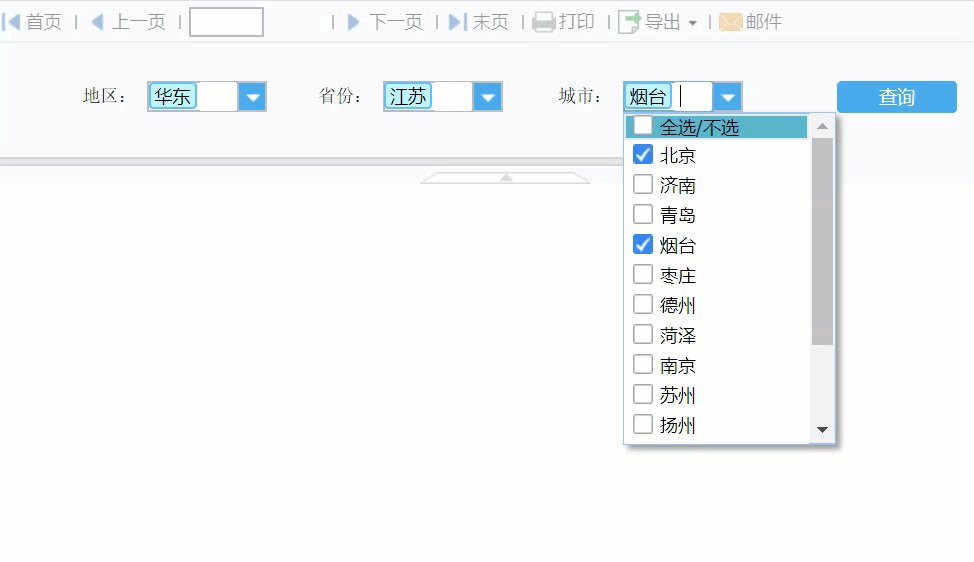
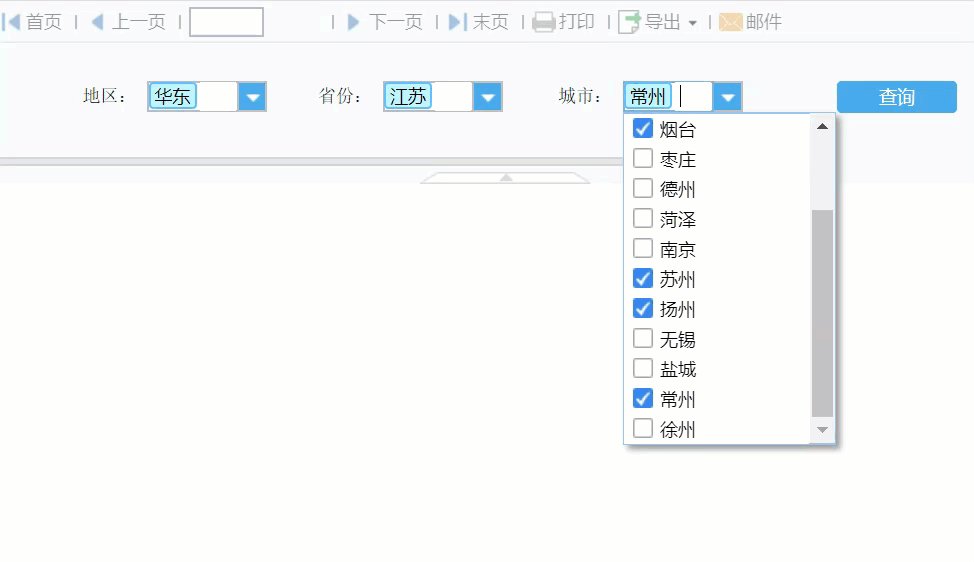
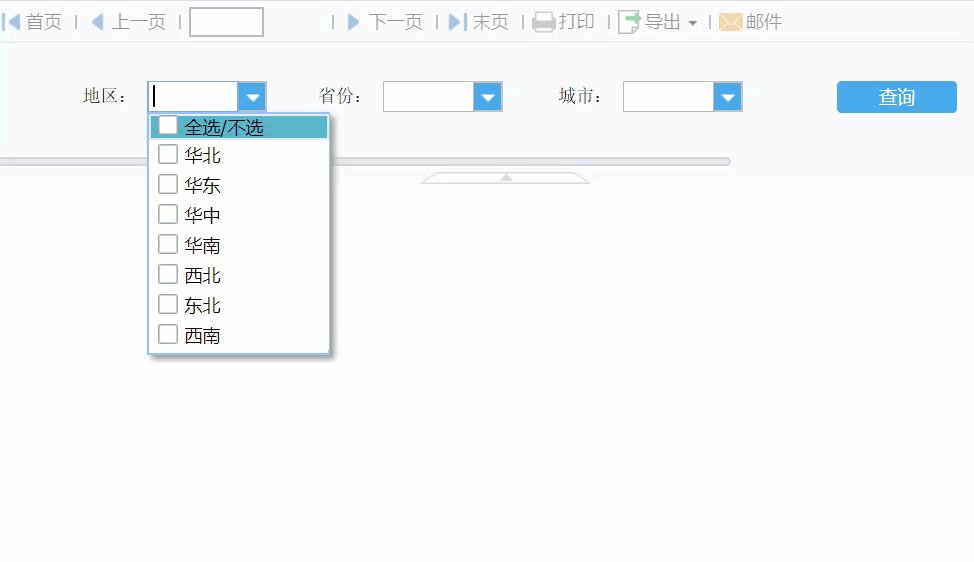
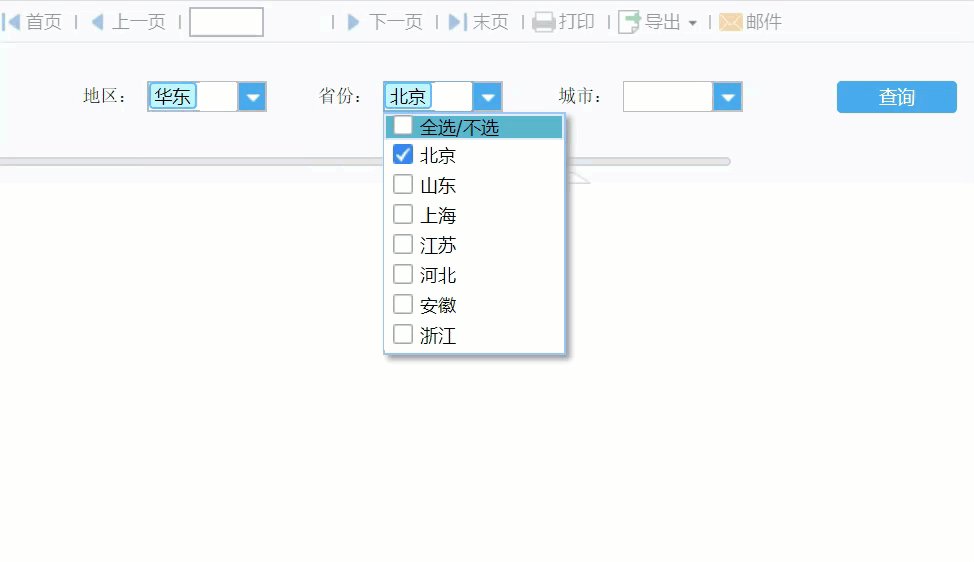
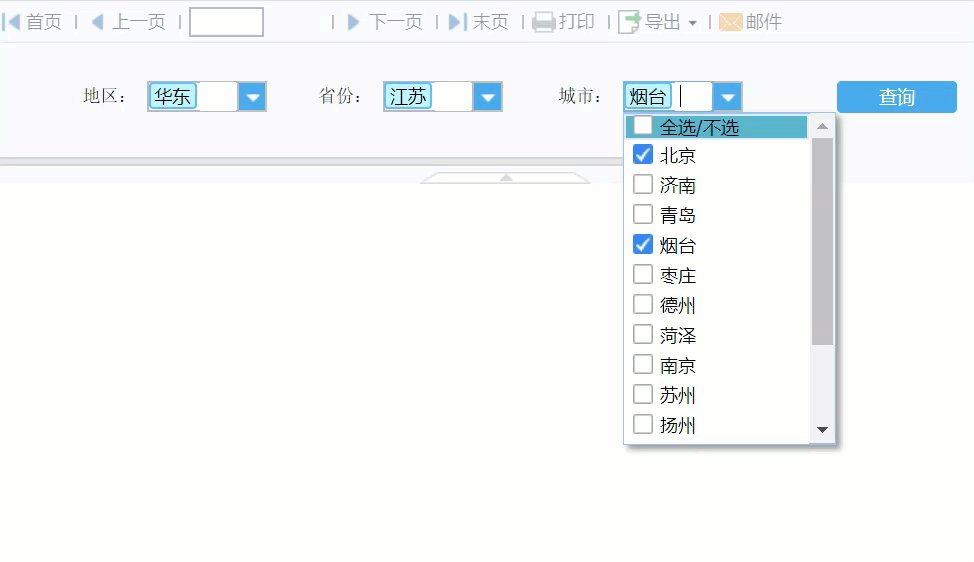
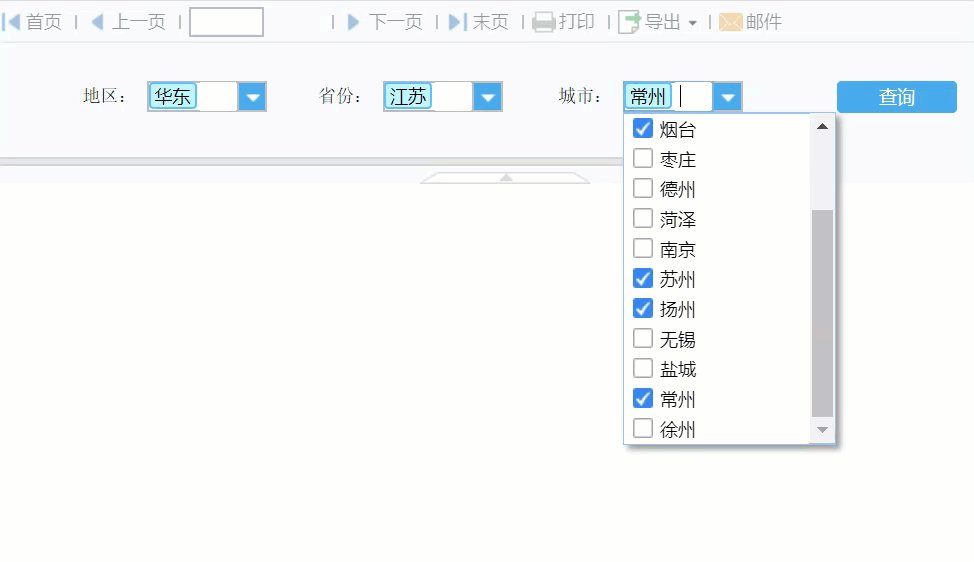
前面章节介绍了 SQL 语句实现下拉框参数联动,当参数控件为下拉复选框时,如何实现同样的联动效果呢?如下图所示,省份选项会跟随地区所选值而相应变动,城市选项会跟随地区、省份所选值相应变动。

1.3 实现思路
可以通过 SQL() 函数实现数据之间的联动,新增数据集作为各个参数框的数据字典,在后面参数框数据集中引用前面的参数作过滤。
2. 操作步骤编辑
2.1 准备数据
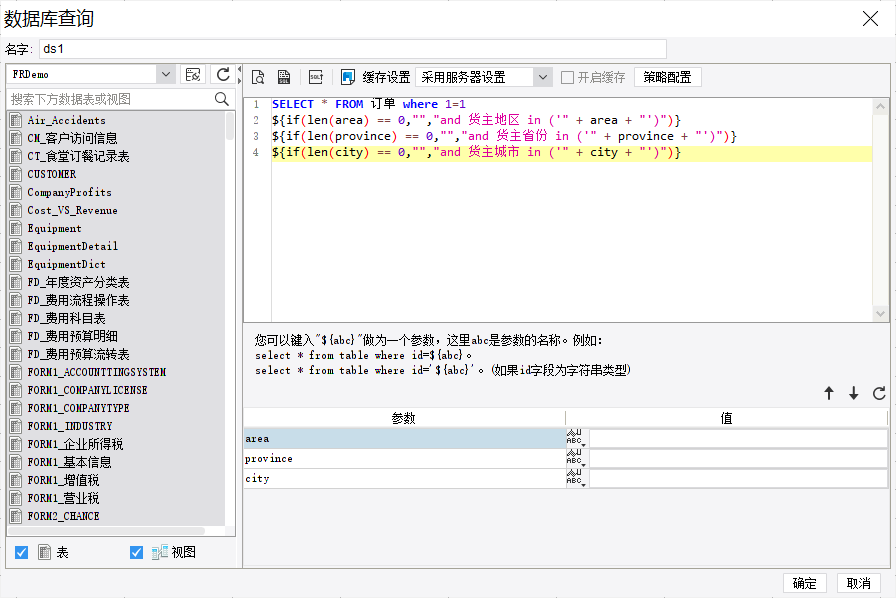
新建普通报表,新建数据集 ds1 ,SQL 语句为:
SELECT * FROM 订单 where 1=1
${if(len(area) == 0,"","and 货主地区 in ('" + area + "')")}
${if(len(province) == 0,"","and 货主省份 in ('" + province + "')")}
${if(len(city) == 0,"","and 货主城市 in ('" + city + "')")}
,由于参数控件为复选框,因此数据集中参数需用 in 语句,如下图所示:

2.2 设计表格
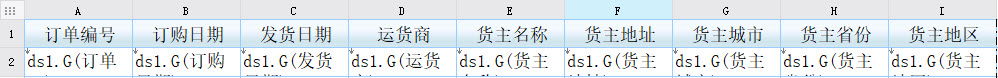
设计表格样式,将对应的字段拖入到对应单元格中,如下图所示:

2.3 添加参数控件
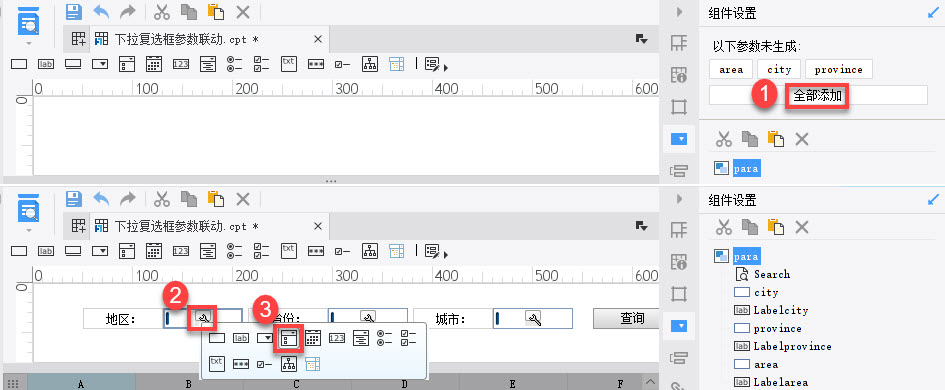
编辑参数面板,点击右侧控件设置上方的全部添加,生成参数控件,分别点击 area、province、city 参数框,选择下拉复选框控件,如下图所示:

2.4 添加参数框选项数据集
2.4.1 地区选项
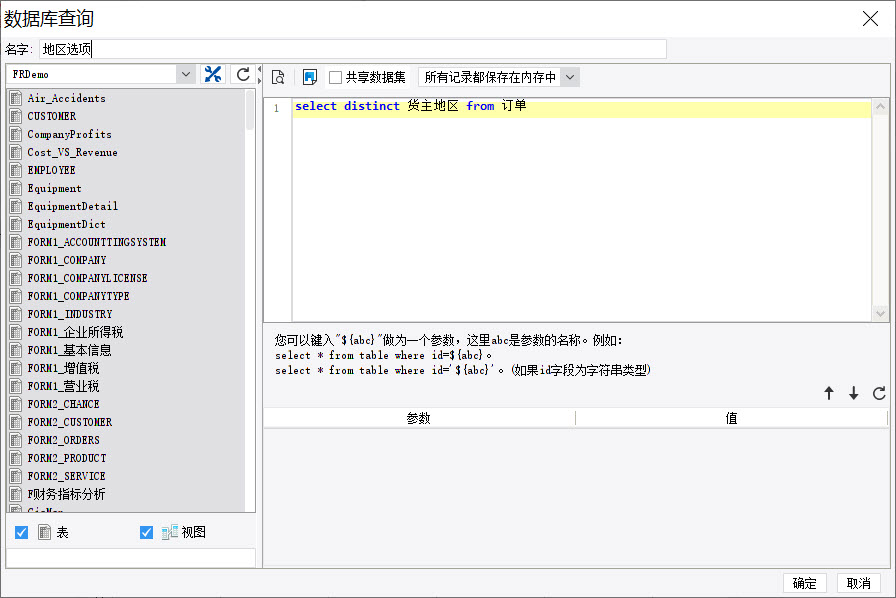
新建数据集地区选项,SQL 语句为:select distinct 货主地区 from 订单,因为地区是第一个参数,可以任意选择,所以不需要联动过滤,此处distinct 关键字是为了去重,如下图所示:

2.4.2 省份选项
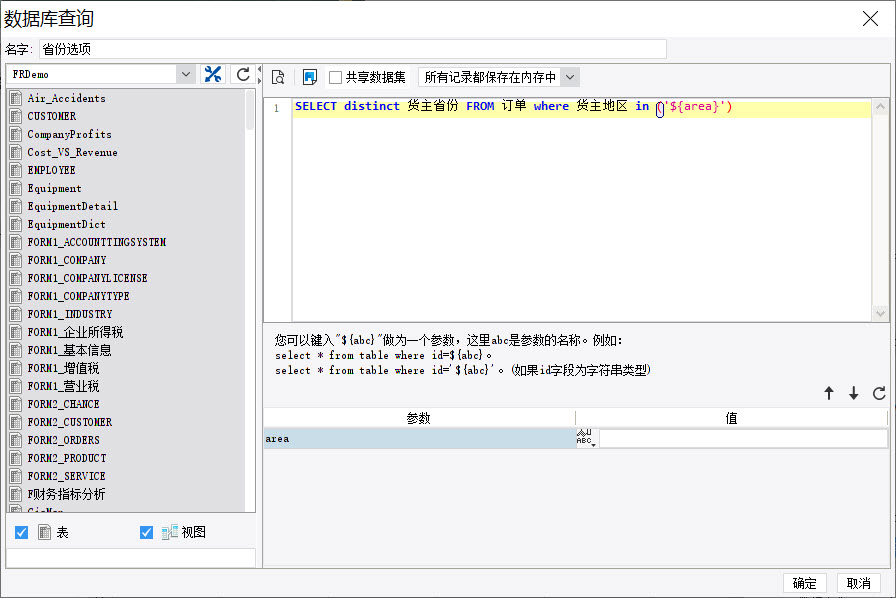
新建数据集省份选项,SQL 语句为:SELECT distinct 货主省份 FROM 订单 where 货主地区 in ('${area}'),因为省份需要根据地区值的不同显示相应的省份,所以需要设置 area作为过滤参数,如下图所示:

2.4.3 城市选项
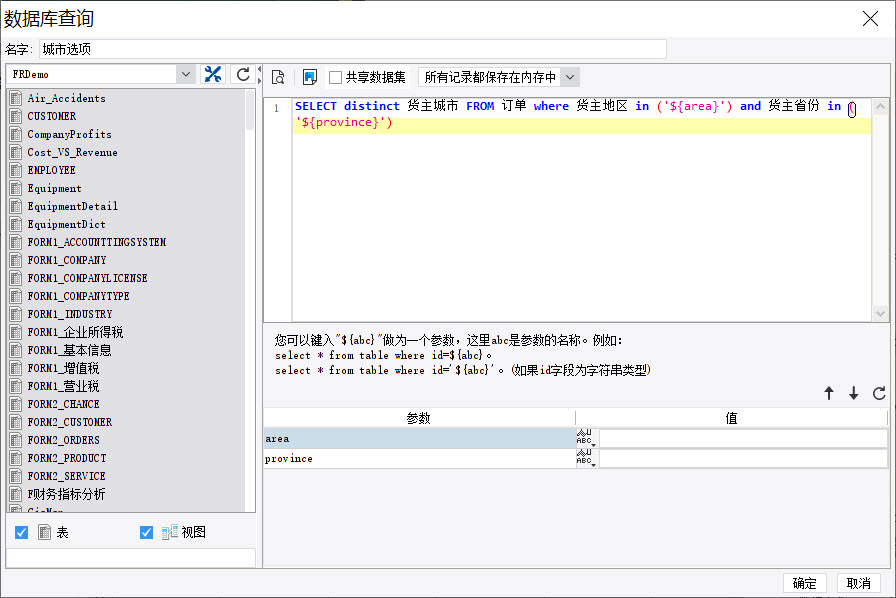
新建数据集城市选项,SQL 语句为:SELECT distinct 货主城市 FROM 订单 where 货主地区 in ('${area}') and 货主省份 in ('${province}'),因为城市需要根据地区值、省份值的不同显示相应的城市,所以需要设置 area、province 作为过滤参数,如下图所示:

2.5 设置参数控件的数据字典
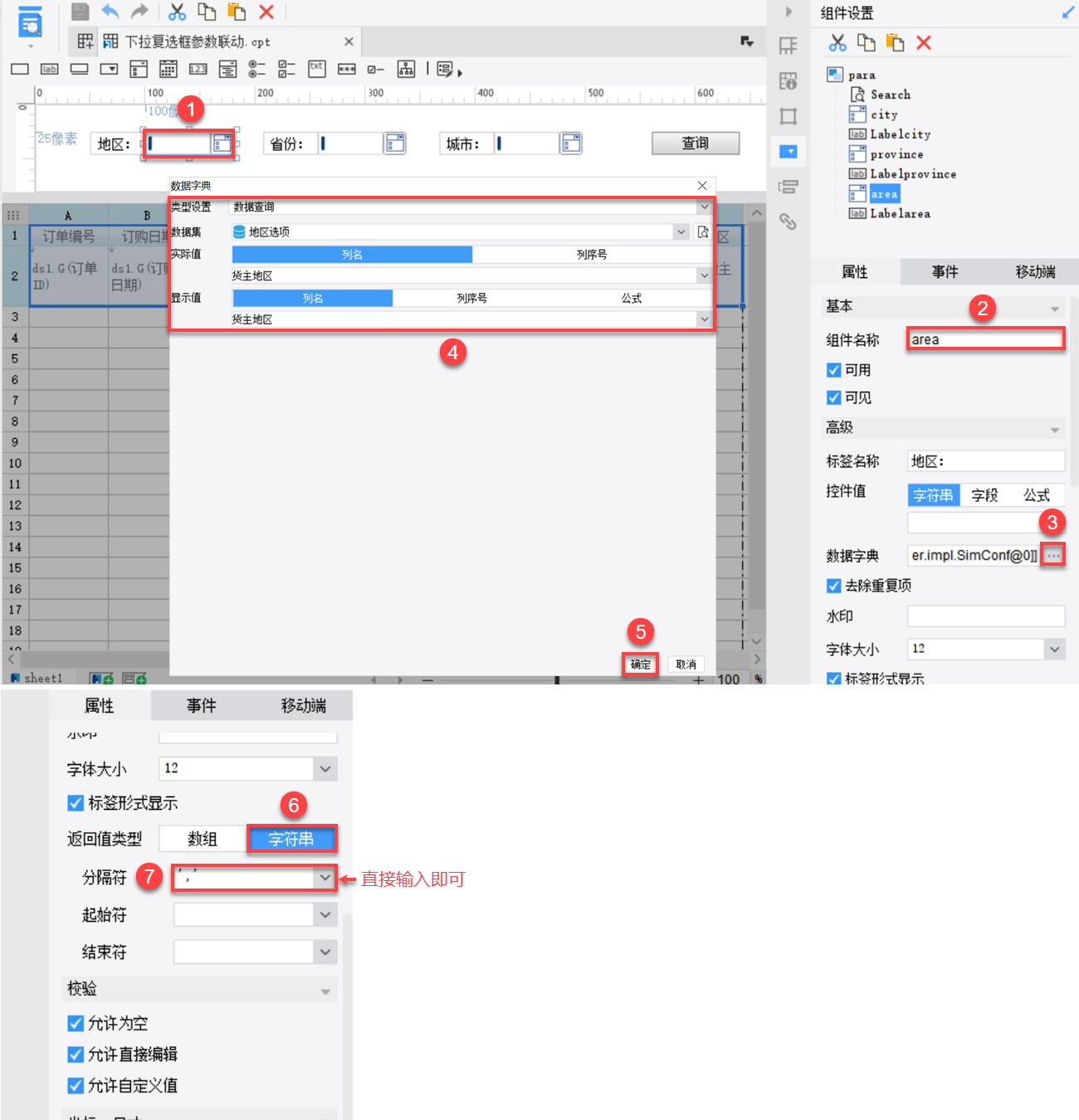
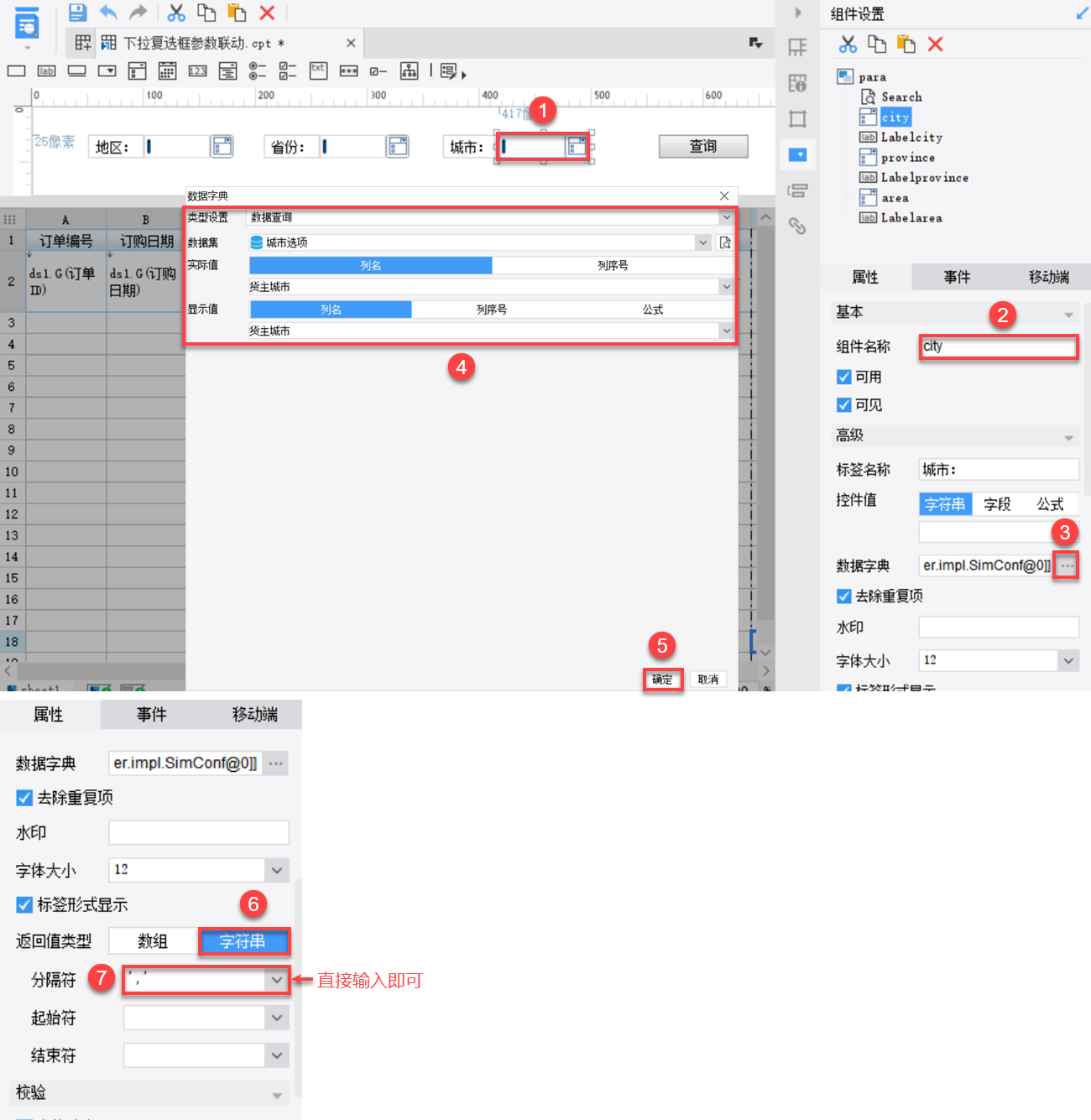
1)选中地区下拉复选框控件,控件名称为 area,设置数据字典为数据查询,数据集为地区选项,实际值和显示值都为货主地区,设置返回值类型为字符串,分隔符为','(即输入法为英文半角状态时的单引号,中间加一个逗号,此处分隔符的设置是为了将所选的多个参数值分隔开,例:当地区选择 华北、华中 时,返回值为 华北','华中 )
注:地区、省份控件的控件名必须跟省份、城市数据集中的参数名保持一致才可以联动。

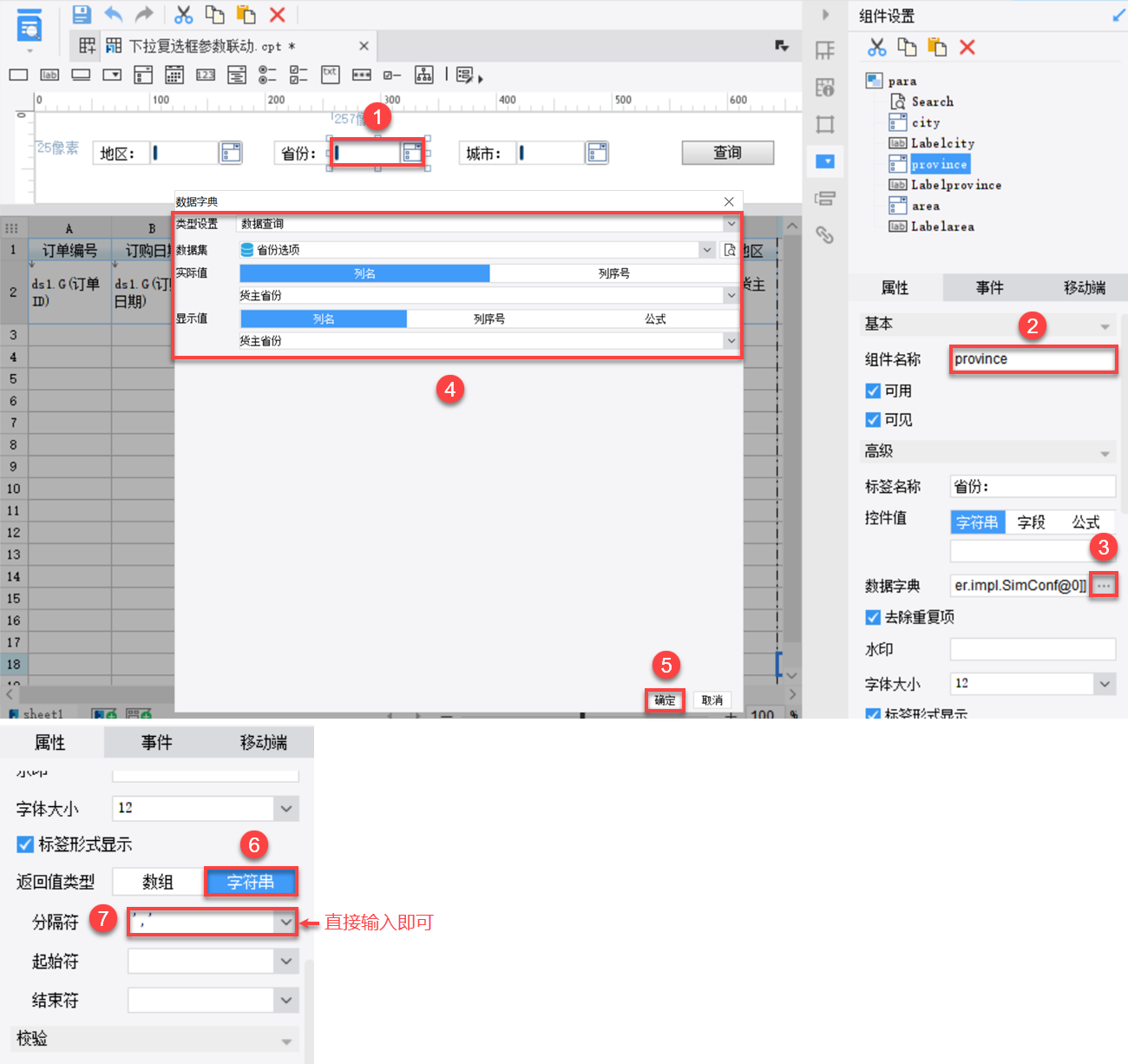
2)选中省份下拉复选框控件,控件名称为 province ,设置数据字典为数据查询,数据集为省份选项,实际值和显示值都为货主省份,设置返回值类型为字符串,分隔符为','(即输入法为英文半角状态时的单引号,中间加一个逗号,此处分隔符的设置是为了将所选的多个参数值分隔开,例:当地区选择 华北、华中 时,返回值为 华北','华中 )。

3)选中城市下拉复选框控件,控件名称为 city ,设置数据字典为数据查询,数据集为城市选项,实际值和显示值都为货主城市,设置返回值类型为字符串,分隔符为','(即输入法为英文半角状态时的单引号,中间加一个逗号,此处分隔符的设置是为了将所选的多个参数值分隔开,例:当地区选择 华北、华中 时,返回值为 华北','华中 )

2.6 效果预览
2.6.1 PC端
保存模板,点击「分页预览」,效果如下图所示:

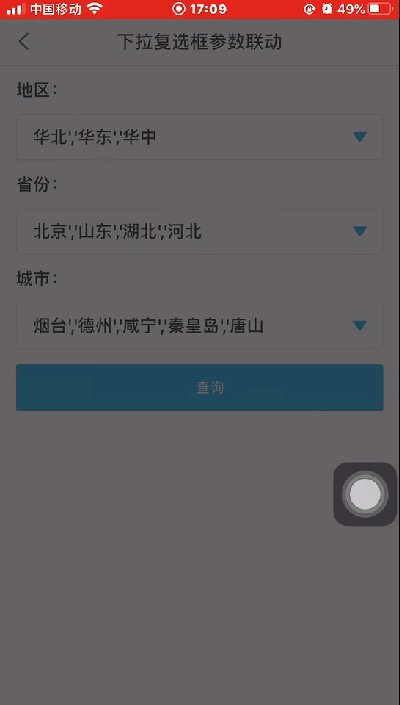
2.6.2 移动端
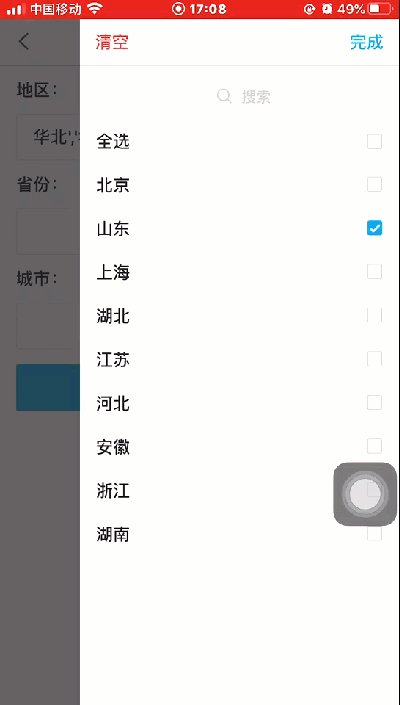
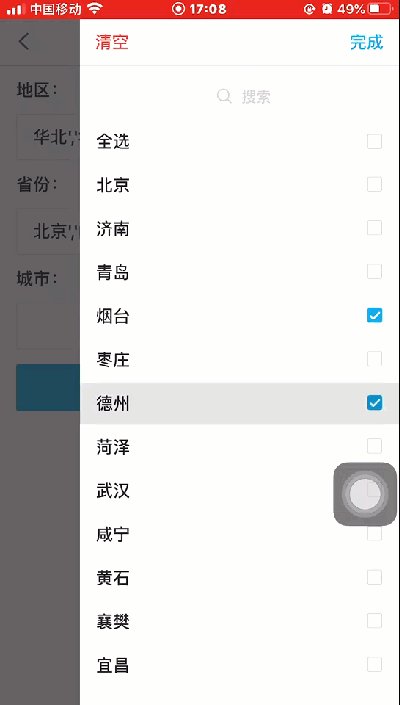
App 与 HTML 5 效果相同,如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\下拉复选框参数联动.cpt
点击下载模板:下拉复选框参数联动.cpt

