1. 概述编辑
用户需要查看 FineReport 制作的模板在移动端的效果时,可通过移动端(App、微信、浏览器等)预览查看。FineReport 提供 HTML5 端、FineMoblie App 两种移动端预览方法。本文主要讲述如何快速配置 HTML5 端预览单张模板的方法。
注:需在移动端访问模板,需要拥有一个数据决策系统的账号密码,具体设置方式请参见:决策系统简介
1.1 视频教程
2. 插件安装编辑
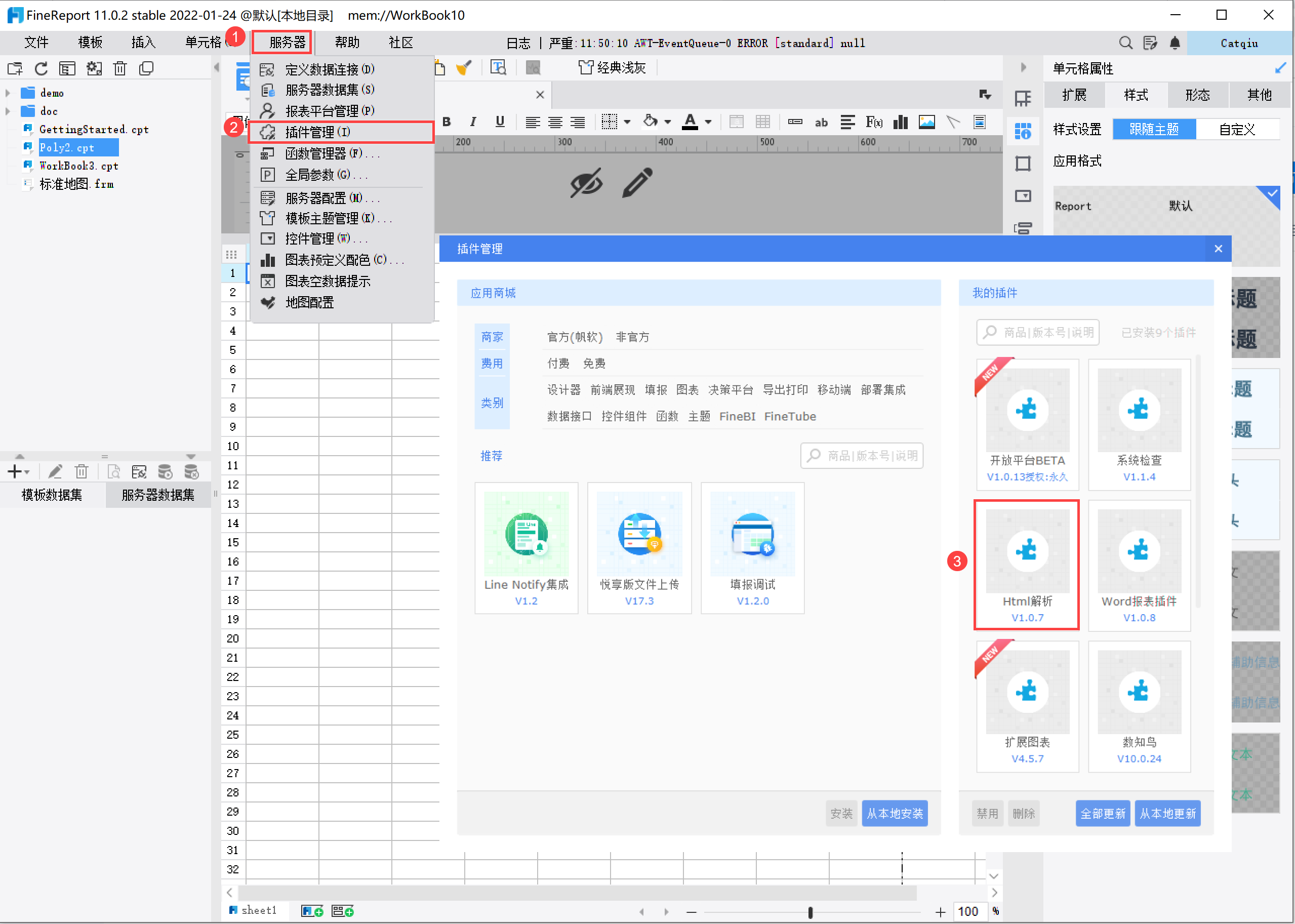
如需在 HTML5 端预览报表工程,必须安装 「HTML5 解析」插件。FineReport 设计器默认安装「HTML5 解析」插件,在设计器中点击「服务器>插件管理」,在插件管理的弹窗右侧「我的插件」中即可查看,如下图所示:

3. 环境准备编辑
将 PC 设备与移动设备切换至同一网络环境下。有两种方法:
1)手机给电脑开热点
2)手机和电脑连接同一热点
注:为防止电脑 IP 未切换到无线网络的 IP,请拔掉有线网。
4. HTML5 端访问单张模板编辑
4.1 PC 端配置
1)打开 FineReport 设计器,打开任意一张普通报表或决策报表,以 产品明细.cpt 为例,选择「移动端预览」,如下图所示:

2)点击移动端预览后,PC 端浏览器显示页面如下图所示:

4.2 HTML5 端扫码
打开微信/浏览器,扫描二维码,即可查看模板。如下图所示:
也可以直接复制下方的链接,粘贴到移动端浏览器端访问模板。
注: Safari 浏览器没有二维码扫描功能,可以使用 iPhone 相机扫描二维码,顶部的通知栏会弹出提示,点一下就可以用 Safari 打开。

5. 注意事项编辑
5.1 服务器连接失败
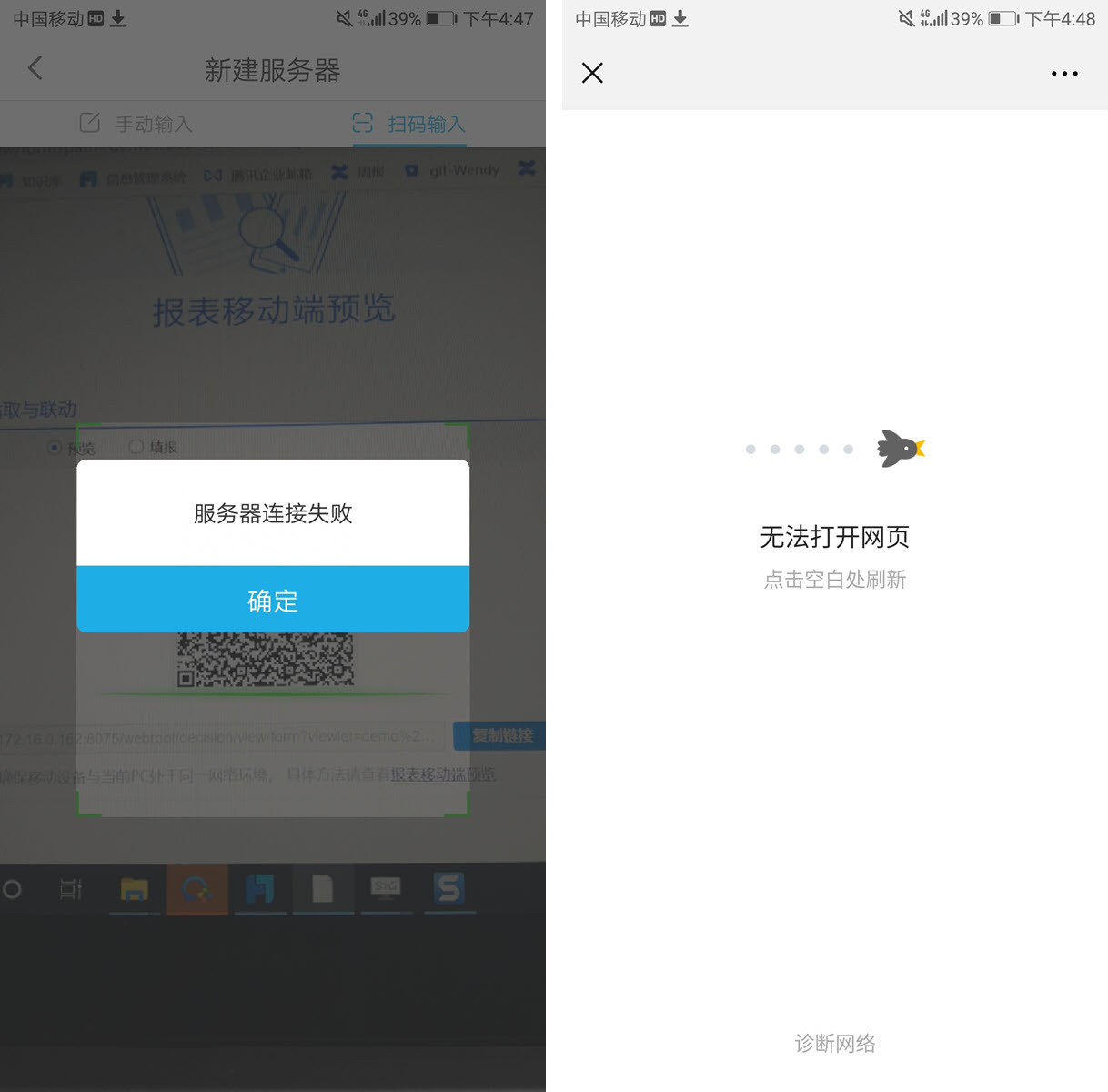
移动端预览时,扫描二维码后提示:「服务器连接失败」或「无法打开网页」,如下图所示:

原因分析:
1)未配置网络环境
原因分析:未配置移动设备与与电脑处于同一网络环境下。
解决方法:详情请参见本文第 3 节。
2)防火墙阻拦
原因分析:若确认已经按照文档流程操作且应用配置符合要求,该报错可能是由 Windows 防火墙引起。
解决方案:用户可直接关闭 Windows 防火墙,再进行移动端预览操作即可。或按照下文设置 Windows 防火墙打开未允许端口。
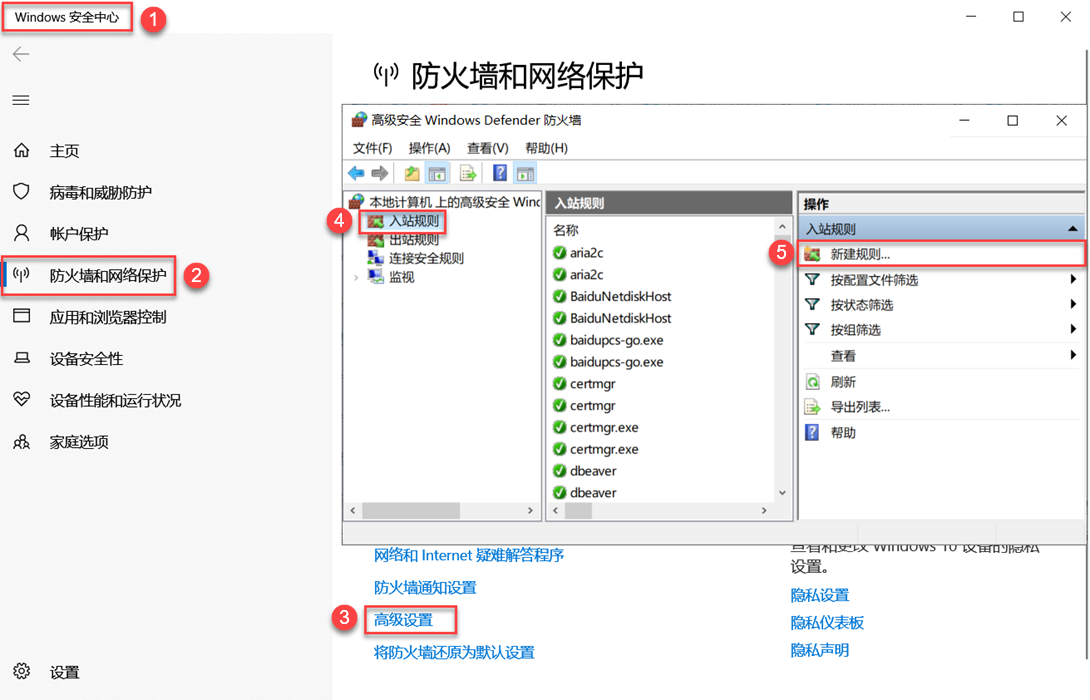
打开「Windows安全中心>防火墙和网络保护>高级设置」,选择「入站规则>新建规则」,如下图所示:

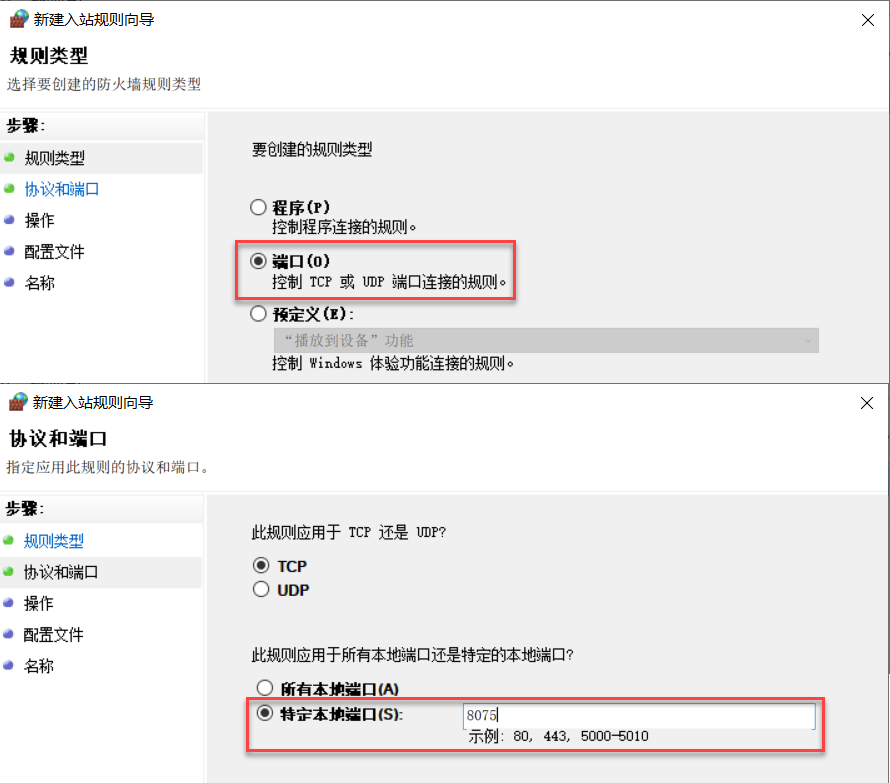
设置规则类型为「端口」,协议为「TCP」,端口为特定本地端口「8075」。保存即可,如下图所示:

3)识别IP错误
原因分析:由于电脑短期内连接了多个网络,二维码链接中 IP 地址对应的网络与移动设备所连接的网络并不相同的。
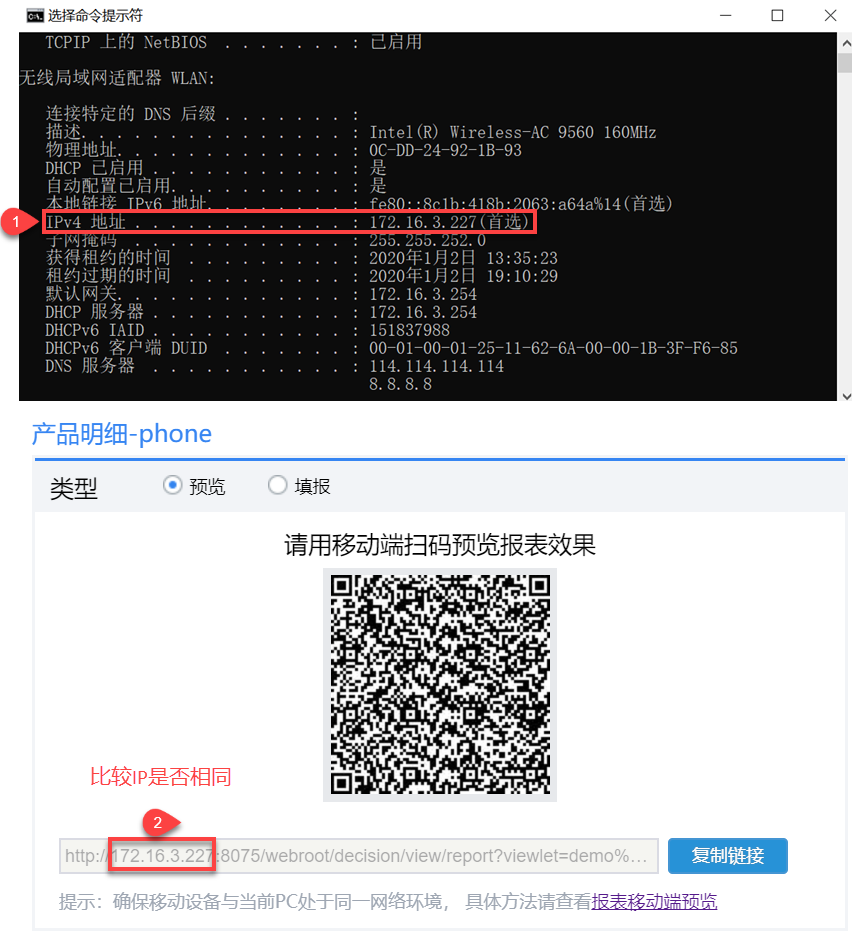
解决方案:CMD 命令提示窗口下输入:ipconfig /all,即可查看本机实际 IP 地址,将所查到的 IPv4 地址与报表所生成二维码下方链接中的 IP 地址比较,如下图所示:

5.2 移动端链接IP丢失
点击移动端预览后,下方生成的链接丢失了 IP,导致粘贴到移动端浏览器后无法正常访问。
丢失 IP 的链接如:http://:8075/webroot/decision/view/form?viewlet=Form14.frm&op=h5
这种情况可能跟无线网卡有关,可以检查下是否成功连接到了无线网卡。

