历史版本11 :JS实现一键清除填报内容 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
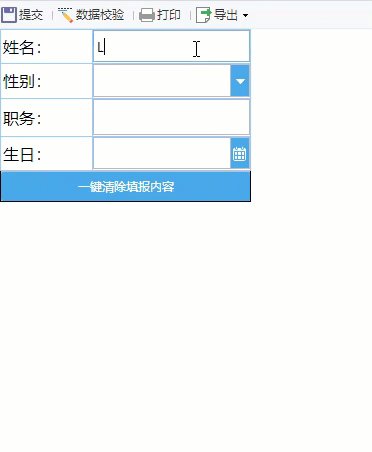
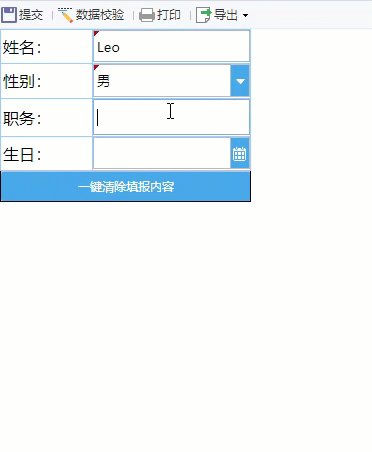
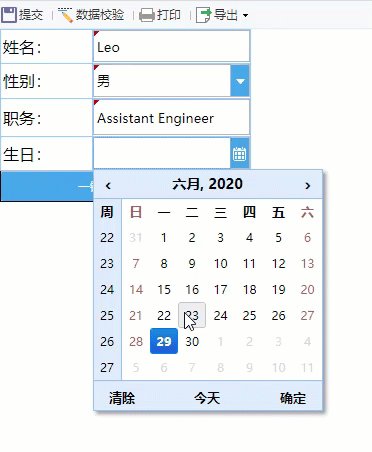
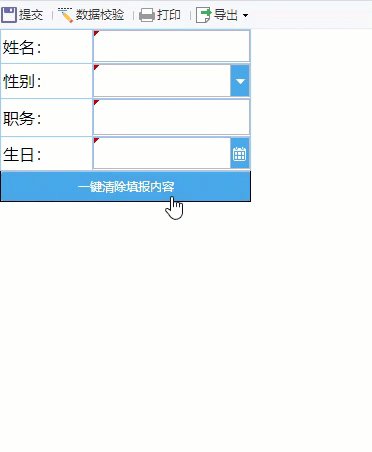
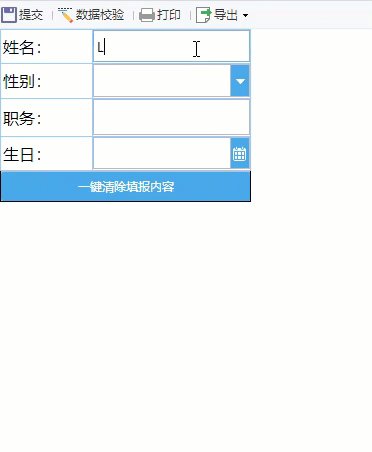
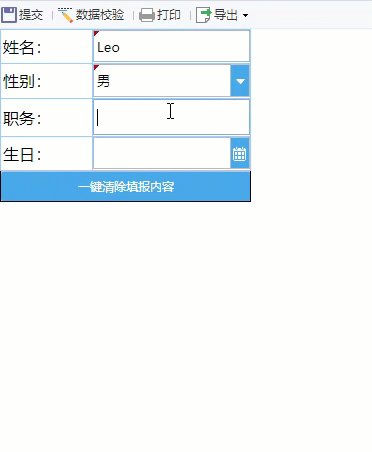
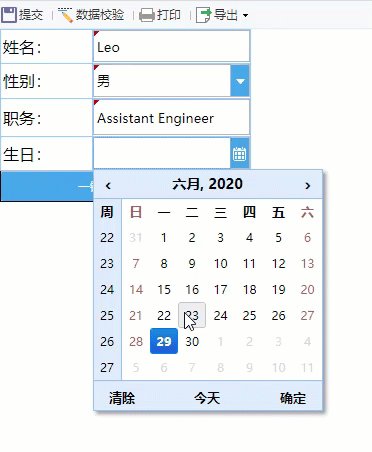
填报项较多时,点击按钮即可清除所有填报内容,快速进行重新填报,效果如下图所示:

1.2 实现思路
按钮添加点击事件,利用单元格的_g().setCellValue( )接口赋值为空来清空指定单元格的填报内容。接口说明可以参考:获取和设置单元格值接口
2. 示例编辑
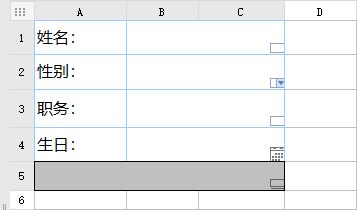
2.1 设计表格
A1~A4 填入文本信息,合并 A5~C5 单元格,控件设置如下:
B1:添加文本控件
B2:添加下拉框控件,数据字典自定义为男和女
B3:添加文本控件
B4:添加日期控件
A5:添加按钮控件

2.2 添加事件
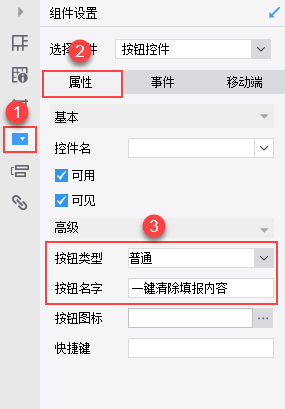
1)选中 A5 单元格,右侧控件设置>属性下,按钮类型下拉选择普通,按钮名字设置为一键清除填报内容,如下图所示:

2)选中 A5 单元格,给按钮添加一个点击事件,如下图所示:

JavaScript 代码如下:
var arr = ["B1", "B2", "B3", "B4"];
//将需要清空的控件所在单元格的编号塞入数组
for (i = 0; i < arr.length; i++) {
var cr = FR.cellStr2ColumnRow(arr[i]);
//根据单元格编号获取行列号
_g().setCellValue(0, cr.col, cr.row, "");
//遍历清空单元格内容
}2.3 效果预览
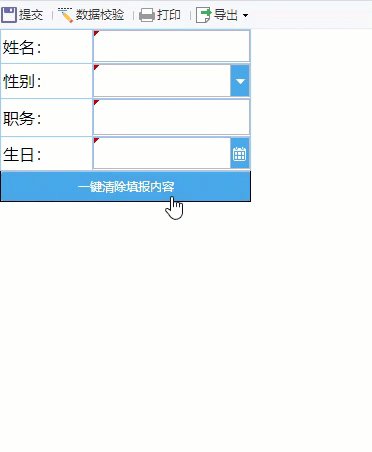
保存报表,点击填报预览,效果如下图所示:

注1:该方法不支持清空按钮控件、复选按钮控件、单选按钮组控件、复选按钮组控件、列表控件、网页框、下拉树、视图树的内容。
注2:不支持移动端预览。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\JS实现一键清除填报内容.cpt
点击下载模板:JS实现一键清除填报内容.cpt
4. 扩展单元格清空内容编辑
上面示例针对的是非扩展单元格,如果填报时单元格是扩展的,那么需要改下代码写法。
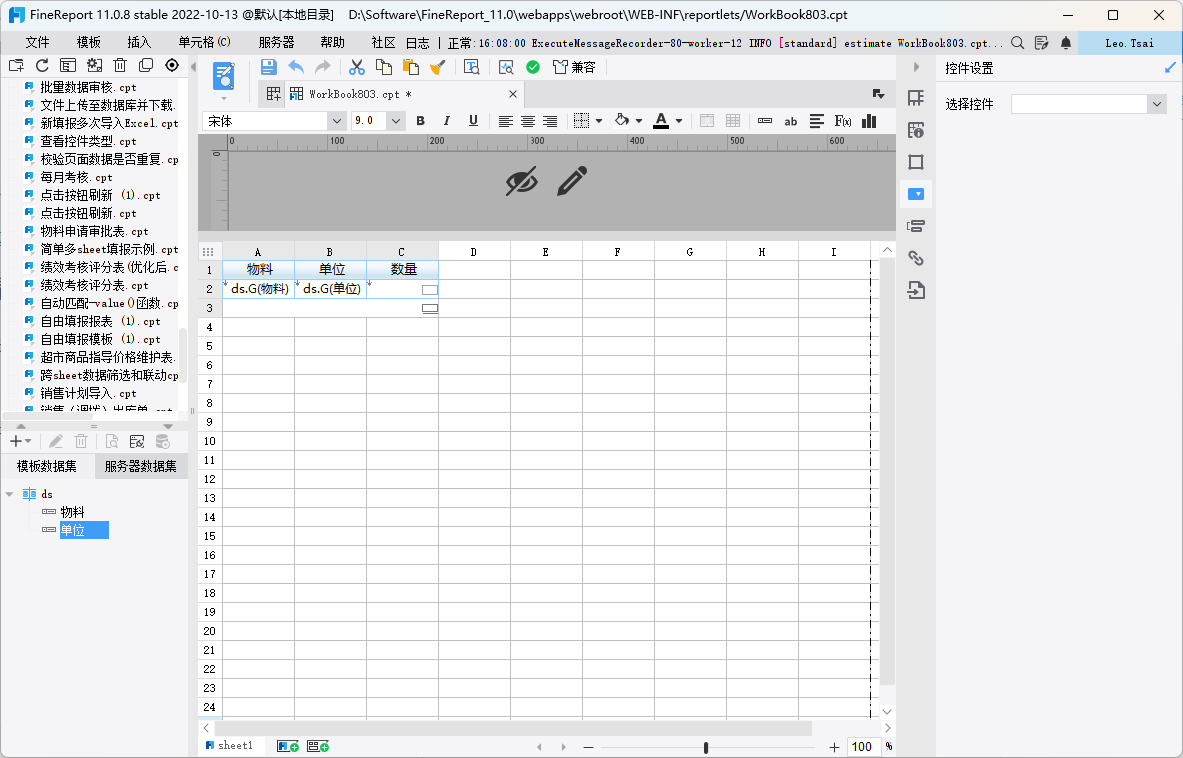
以一张简单填报表为例,其中 C2 单元格设置了文本控件,需要在前端填报,且该单元跟随 A2 和 B2 单元格扩展,如下图所示:

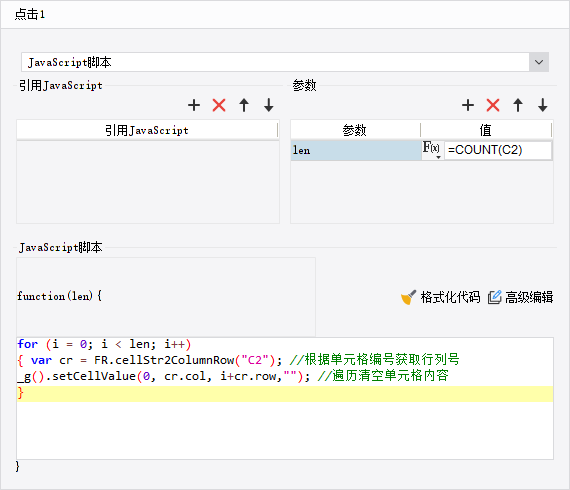
A3 单元格为一键清空按钮,其控件点击事件如下图所示:

事件要设置参数 len,其值为公式 count(A2),JavaScript 代码如下:
for (i = 0; i < len; i++)
{ var cr = FR.cellStr2ColumnRow("C2"); //根据单元格编号获取行列号
_g().setCellValue(0, cr.col, i+cr.row,""); //遍历清空单元格内容
}
示例模板下载:扩展单元格一键清空.cpt

