1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.4.3 |
注:插件支持普通报表,决策报表的报表块,但不支持决策报表整体,也就是 body 。
1.2 应用场景
IE 早期版本的浏览器跟随着发布系统的外观,与现有的设计器扁平化风格不统一,在冻结等特别模式中显得十分臃肿。效果如下图所示:

安装该插件后,滚动条样式被统一为灰色的长圆角矩形,并且会跟随鼠标滚轮滚动,会在空闲时自动隐藏,使界面变得简洁。效果如下图所示:

1.3 使用方法
先安装插件,安装完之后无需配置或重启,新的滚动条样式立马生效,只要打开可以显示滚动条的模板就能看到。
插件安装后,新的滚动条是作用于服务器下所有模板的,如果想要给模板单独自定义滚动条样式,可以用这个插件的 API 接口,添加 JavaScript 事件来实现。
至于怎么使用 API 接口自定义滚动条样式,下面也会介绍。
注:支持分页预览、填报预览、数据分析预览。
2. 操作演示编辑
2.1 安装插件
点击下载插件:自定义滚动条
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 打开模板
插件安装后,直接打开内置模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
可以发现滚动条的样式变了,且鼠标静止一会后,滚动条会自动隐藏。

3. 自定义滚动条样式编辑
3.1 接口说明
插件也提供了样式配置 API 接口,如果您对新滚动条样式还是不太满意,可以使用接口自定义这个插件滚动条的样式。
API 文档如下:
注:不支持决策报表的新自适应。
| 属性 | 属性值类型 | 默认值 | 说明 |
|---|---|---|---|
| distance | string | "1px" | 滚动条和窗口边界之间的距离 |
| size | string | "10px" | 滚动条的宽度大小 |
| alwaysVisible | boolean | false | 滚动条是否总是显示,设置成 false 的时候,鼠标停止移动后会逐渐消失 |
| color | string | "#000" | 滚动条的颜色 |
| axis | string | "y" | 使用横向滚动条或者纵向滚动条,取值范围("x";"y";"both");暂时不支持自定义,使用报表的默认属性 |
| borderRadius | string | "7px" | 滚动条的圆角设置 |
| disableFadeOut | boolean | false | 当鼠标悬停在页面上的时候,滚动条是否消失 |
| opacity | number | 0.4 | 设置滚动条的透明度,取值范围(0.0~1.0); |
| positionX | string | "bottom" | 设置横向滚动条在页面中的位置,取值范围("top", "bottom") |
| positionY | string | "right" | 设置纵向滚动条在页面中的位置,取值范围("left", "right") |
| startX | string | "left" | 设置横向滚动条初始化的时候页面滚动位置,取值范围("left", "right") |
| startY | string | "top" | 设置纵向滚动条初始化的时候页面滚动位置,取值范围("top", "bottom") |
| wheelStep | number | 60 | 鼠标滚轮滚轮滚动一次的距离 |
3.2 自定义示例
1)这个接口是插件提供的,所以想要自定义滚动条样式,一定要安装这个插件。
2)插件安装后,直接打开内置模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
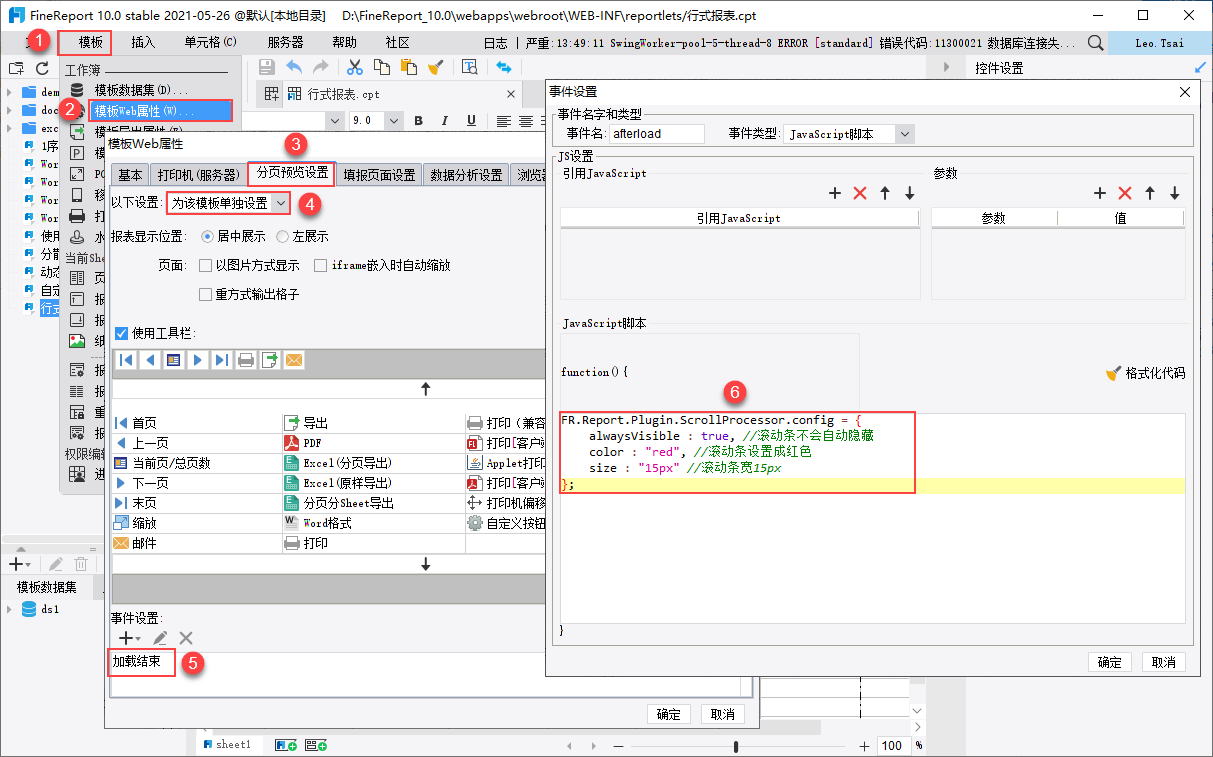
3)在分页预览设置页面添加一个加载结束事件,如下图所示:
注1:若模板最终为「数据分析」、「填报预览」两种预览方式,请添加「加载起始」事件。
注2:若模板为决策报表,需要对报表块添加「初始化后」事件。

JavaScript 代码如下:
FR.Report.Plugin.ScrollProcessor.config = {
alwaysVisible : true, //滚动条不会自动隐藏
color : "red", //滚动条设置成红色
size : "15px" //滚动条宽15px
};
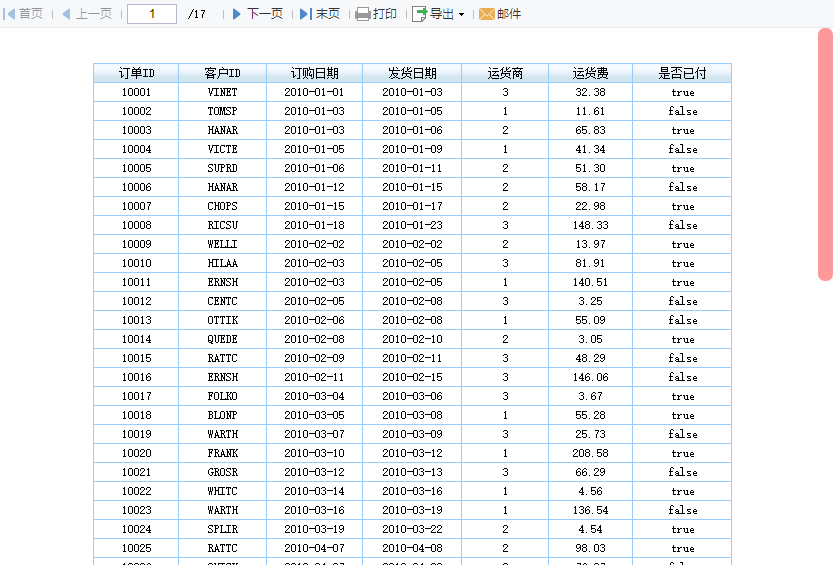
4)保存模板,分页预览的效果如下图所示:

4. 模板下载编辑
点击下载模板:自定义插件滚动条样式.cpt,自定义滚动条插件-决策报表.frm
注:预览这个模板需要提前安装好插件。

