1. 概述编辑
相较于 PC 端报表,移动端存在很多特性需要了解与掌握,本文介绍如何制作移动端报表。
2. 制作编辑
2.1 设置移动端属性
在制作一张移动端报表之前,需要设置报表的移动端属性,在制作过程中也可以根据最终的呈现效果进行调整,以获得更好的展示效果。
移动端的属性设置分为两种类型:普通报表、决策报表。
注:聚合报表不支持移动端。
2.2.1 设置普通报表移动端属性
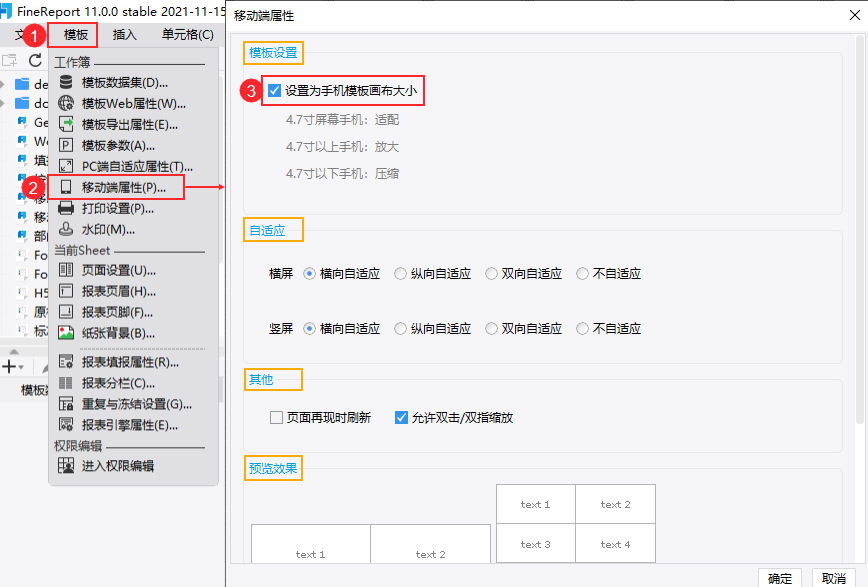
新建一张普通报表,点击「模板>移动端属性」,内容分别为「模板设置」、「自适应」、「其他」、「预览效果」。
同时,「预览效果」会根据「自适应」的勾选内容展示对应的预览图,如下图所示:

2.2.2 设置决策报表移动端数据
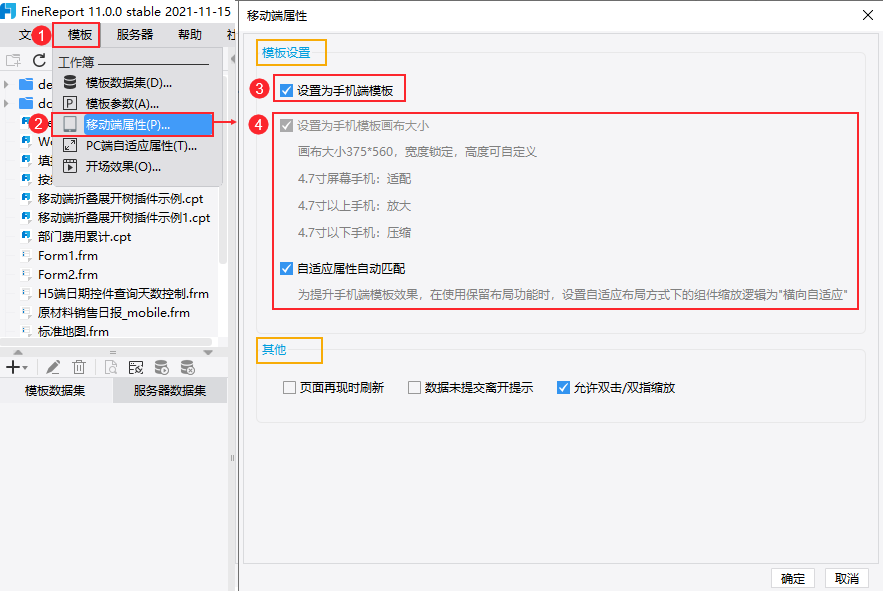
新建一张决策报表,点击「模板>移动端属性」,内容分别为「模板设置」、「其他」。
勾选了「设置为手机端模板」之后,会出现「自适应属性自动匹配」选项,如下图所示:

不管是普通报表还是决策报表,在这一步先勾选设置为手机端模板即可,其余内容默认。
关于移动端属性设置功能详细介绍可以查阅:移动端属性
2.2 制作一张移动端普通报表
2.2.1 效果预览
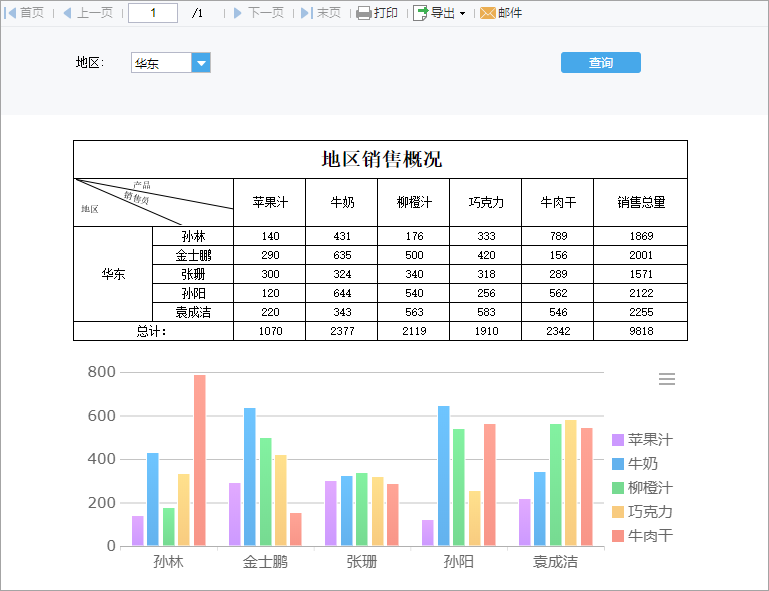
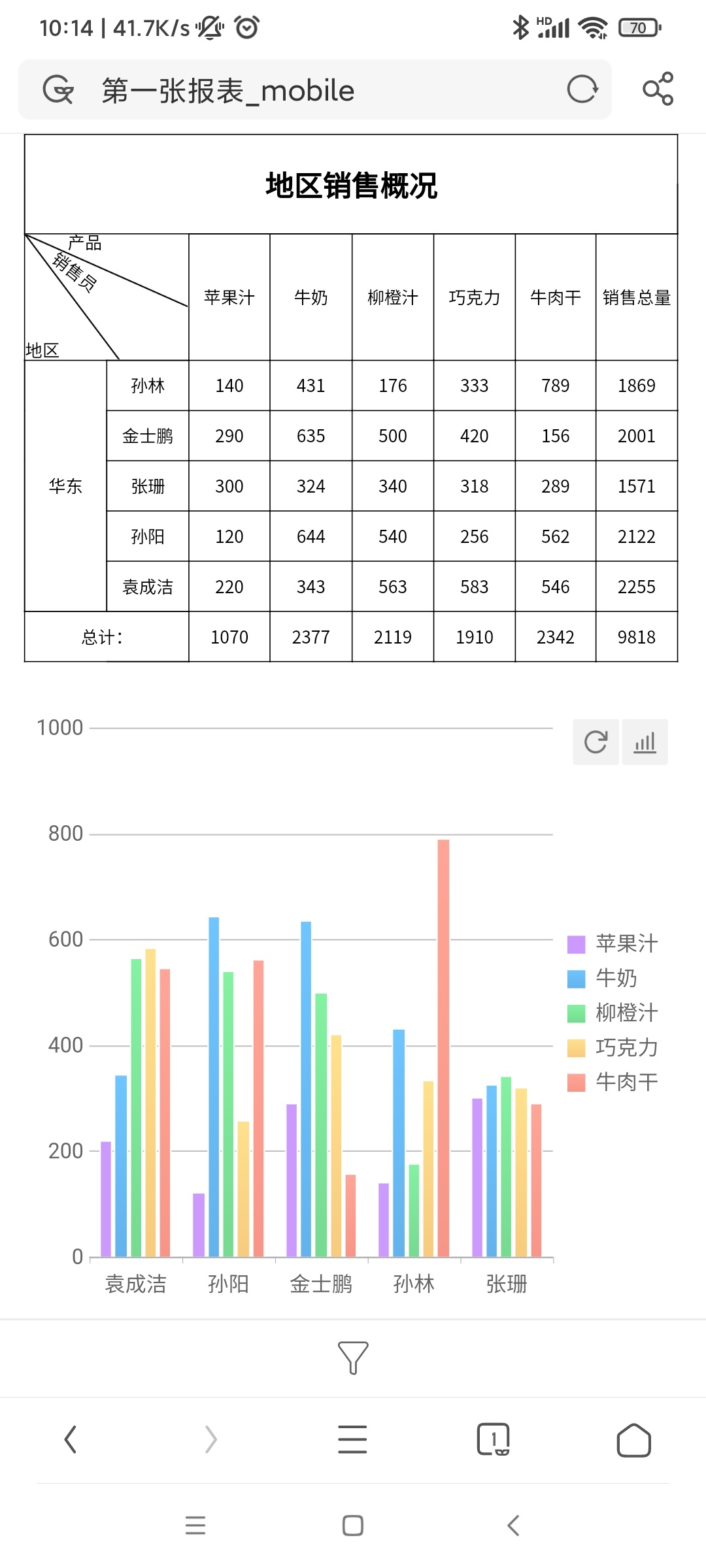
我们可以通过对已有PC端报表进行改造,来获得一张移动端普通报表,如下图所示:
1)PC端:

2)移动端:

2.2.2 操作步骤
1)点击%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\第一张报表.cpt,打开已经制作好的「第一张报表.cpt」。
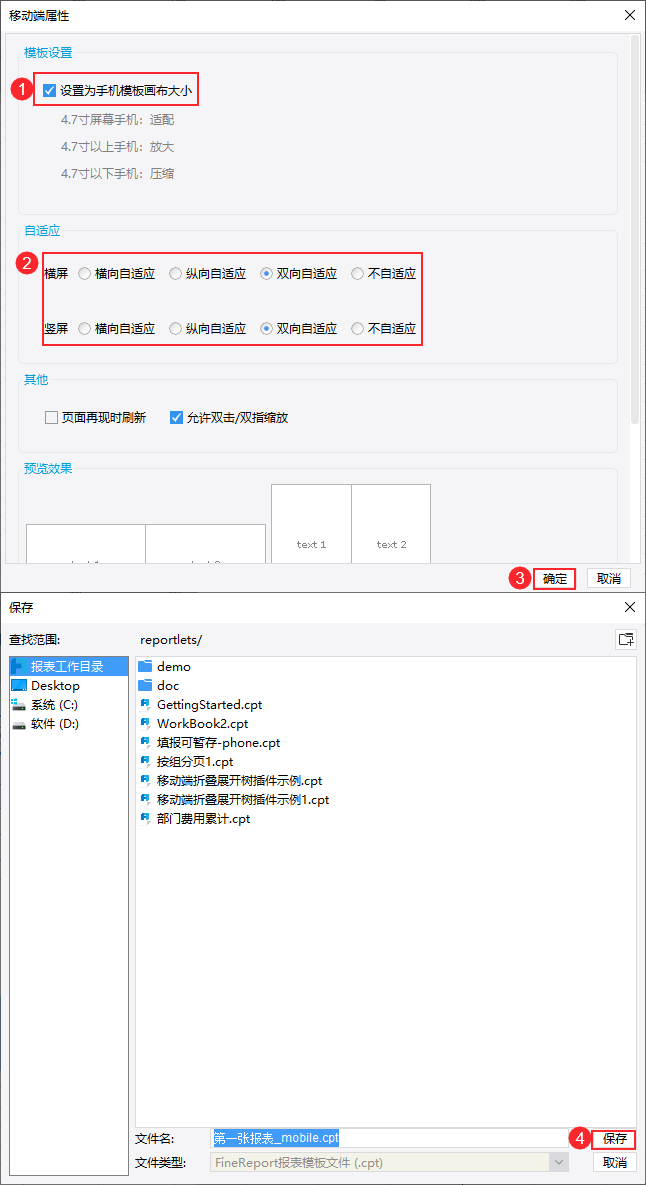
2)点击「模板>移动端属性」,在模板设置中勾选「设置为手机端模板画布大小」,在自适应中勾选「双向自适应」,点击确认之后,会另存为一份后缀名带有_mobile的cpt文件,点击「保存」。
注:关于第一张报表.cpt的制作方法,请查阅:设计思路、第一张报表。

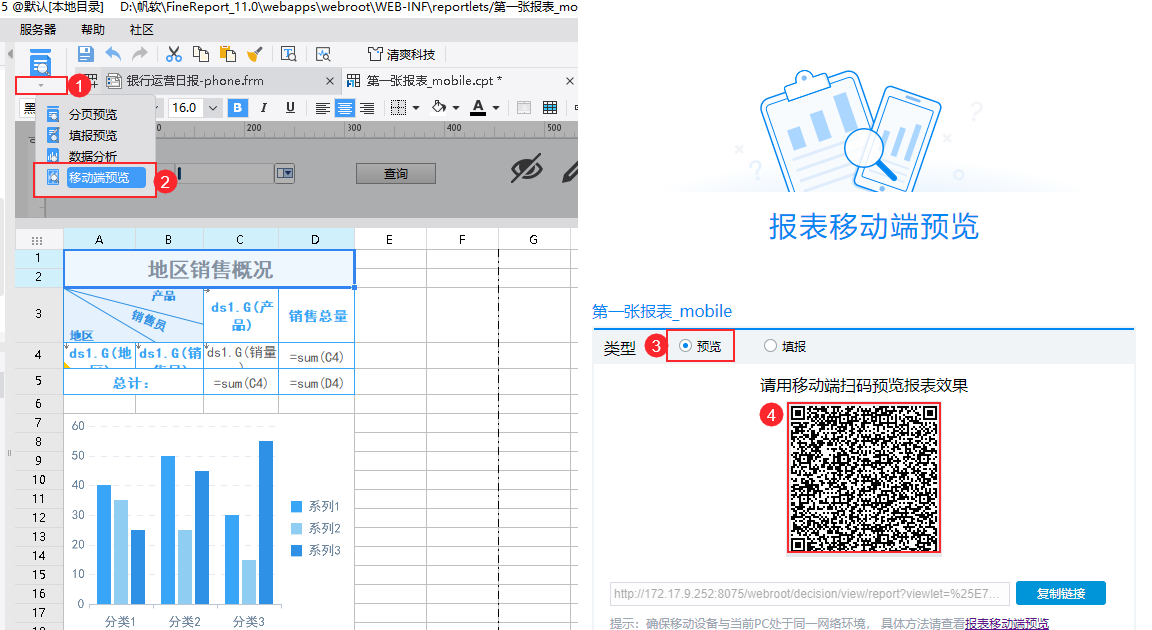
3)点击「预览」,选择「移动端预览」,会弹出一个带有二维码的页面,使用移动设备扫描二维码,即可查看这张移动端普通报表。

注1:这里简化了移动端的预览方式,当用户需要在移动设备预览报表效果时,可以通过移动端(App、微信、浏览器等)预览查看,详情请查阅:移动端单张模板预览
注2:使用移动设备查看报表时,除了可以使用设备扫二维码,还可以通过数据分析App进行查看,关于移动端访问方式的介绍请查阅:移动端访问方式
4)到这里就算是完成了一次移动端普通报表的制作与预览的过程。
2.3 制作一张移动端决策报表
移动端决策报表的制作,与PC端并无太大差异,学习决策报表的一般制作流程可以查阅:决策报表学习路径
制作一张移动端决策报表的关键在于布局,移动端布局可以查阅:如何用App的思路设计移动端报表
2.4 制作一张移动端填报表
移动端填报表的制作,与PC端并无太大差异,可以查阅:[通用]移动端填报
注:相较于PC端填报,移动端在功能上支持移动设备的各种特有属性,例如:扫码获取数据、获取定位信息、拍照上传等功能。
3. 访问编辑
使用移动设备访问移动端报表,通常有两种方式:通过 HTML5 方式进行访问,使用帆软数据分析 App 进行访问。
具体内容请查阅:移动端访问方式
使用HTML5 访问移动端请查阅:HTML5 端访问报表/工程
使用App 访问移动端请查阅:App 使用
4. 管理编辑
FineReport决策平台,支持对移动端后台管理的配置项,请查阅:移动平台
5. 集成编辑
移动端报表,可以集成至市面常见的企业管理 App 以及自研 App 当中,具体内容请查阅:移动端集成

