最新历史版本
:数据校验场景方案 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
2. 方案索引编辑
| 文档 | 效果预览 |
|---|---|
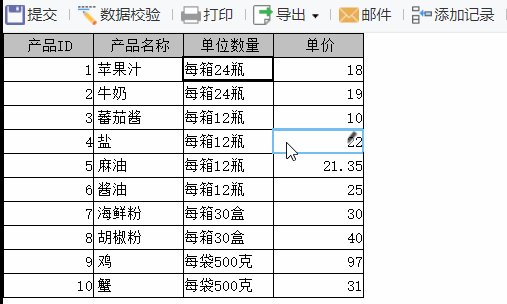
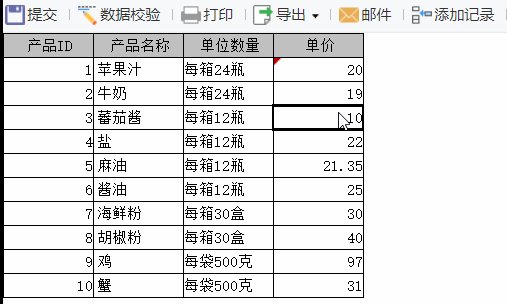
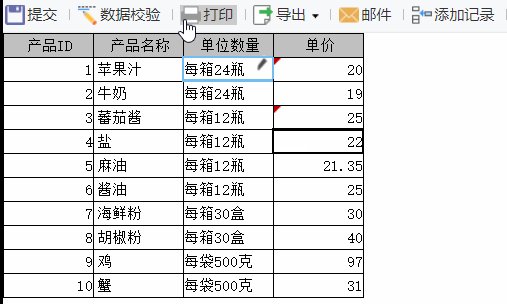
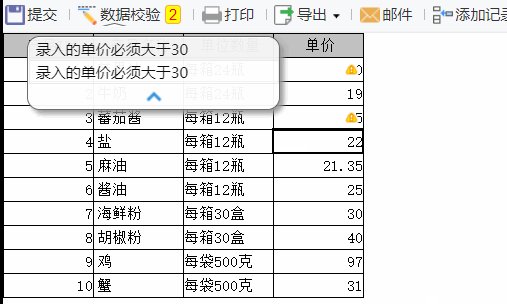
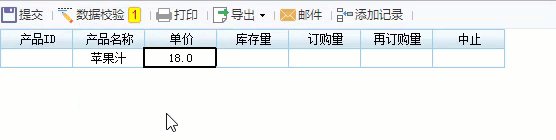
| JS实现填报只校验修改行数据 | 只校验修改和新增的数据
|
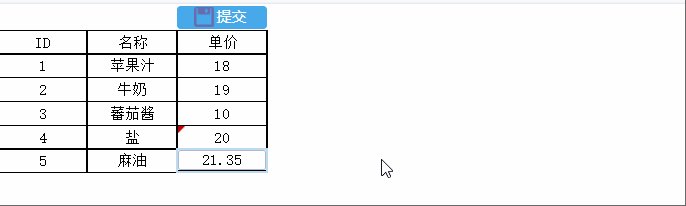
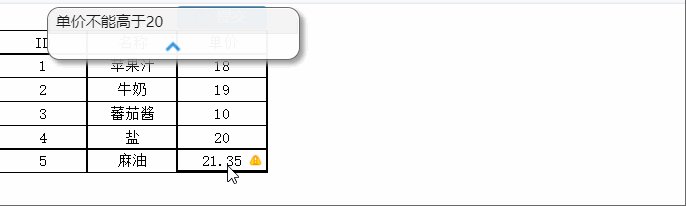
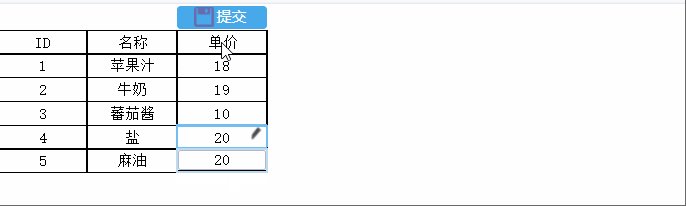
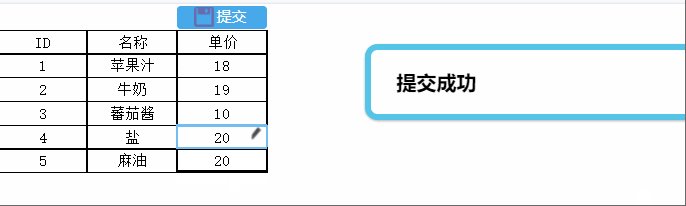
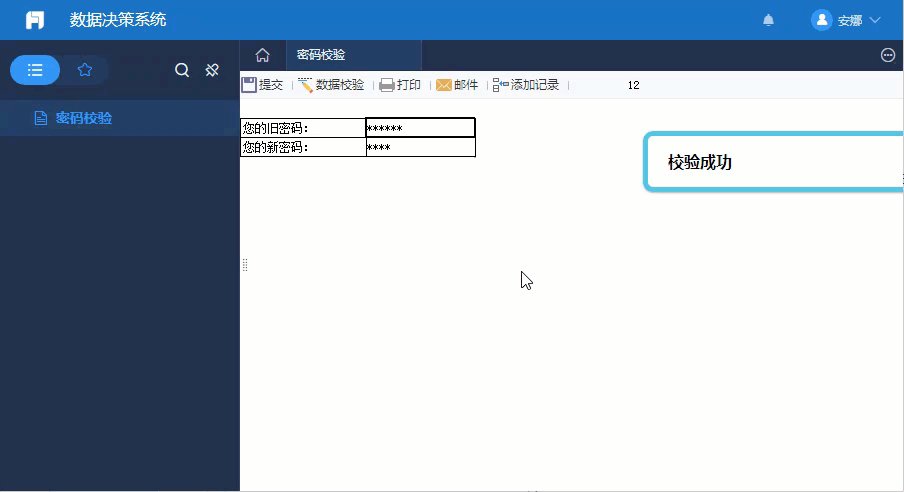
| JS实现自定义按钮提交前校验 | 当使用自定义按钮设置填报提交时,增加数据校验以及提交成功/失败提示
|
| 与数据库中数据对比校验 | 在填报模板中,将用户填入的新数据和数据库中相关的原数据进行对比,进行校验
|
| 联立多字段校验是否与数据库中数据重复 | 在填报报表中录入数据时,通过两个或多个字段来验证数据的唯一性,确保填入的数据在数据库中不存在
|
| 校验填报页面的数据是否重复 | 校验某个字段下的填报数据是否重复
|
| JS实现填报校验后返回错误信息 | 不想使用 FineReport 内置的左上角的校验提示,希望能够以弹出框的形式提示错误信息
|
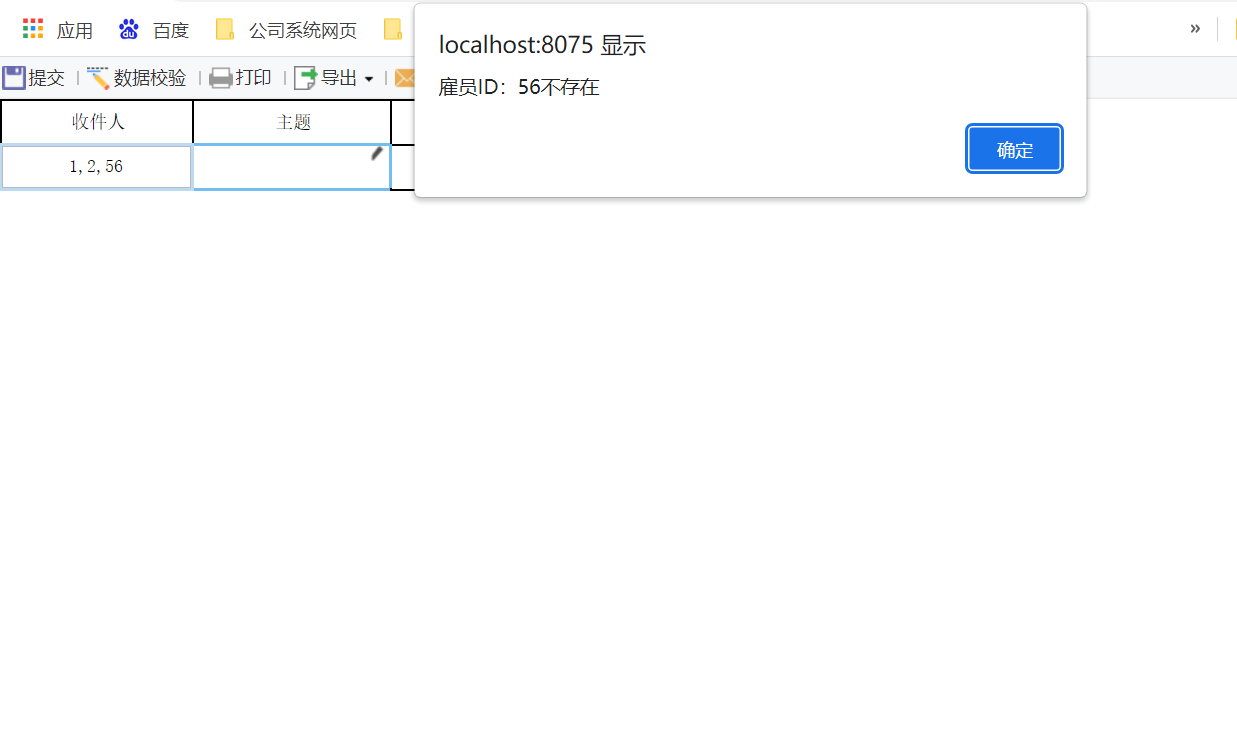
| JS校验填报值是否在数据库中存在 | 校验输入的字段内在数据库中是否存在
|
| JS实现对控件输入值的及时校验 | 在填报控件中输入值后,对数据格式及时地进行校验,如果有问题则弹出提示并清空输入值
|