历史版本6 :图表设计入门示例 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
图表是一种将数据直观化、形象化、可视化的图形结构,使数据的差异对比和变化趋势变得一目了然,有助于快速、有效地表达数据关系。
FineReport 包含丰富的图表类型,可以灵活地设置图表样式,以满足各类场景需要展示数据的不同需求。
1.1 图表制作流程
使用 FineReport 制作图表的大致流程如下图所示:

1.2 图表类型
FineReport 图表分为基础图表、扩展图表、第三方插件图表共三大类,下载设计器后,内置的图表类型默认包含扩展图表。第三方插件图表按需自行安装插件使用。类型简介请参见文档:图表类型简介 。
本文主要以柱形图为例讲述如何快速创建一张基础图表。
1.3 视频教程
[helpvideo]4186[/helpvideo]
2. 操作步骤编辑
2.1 新建模板
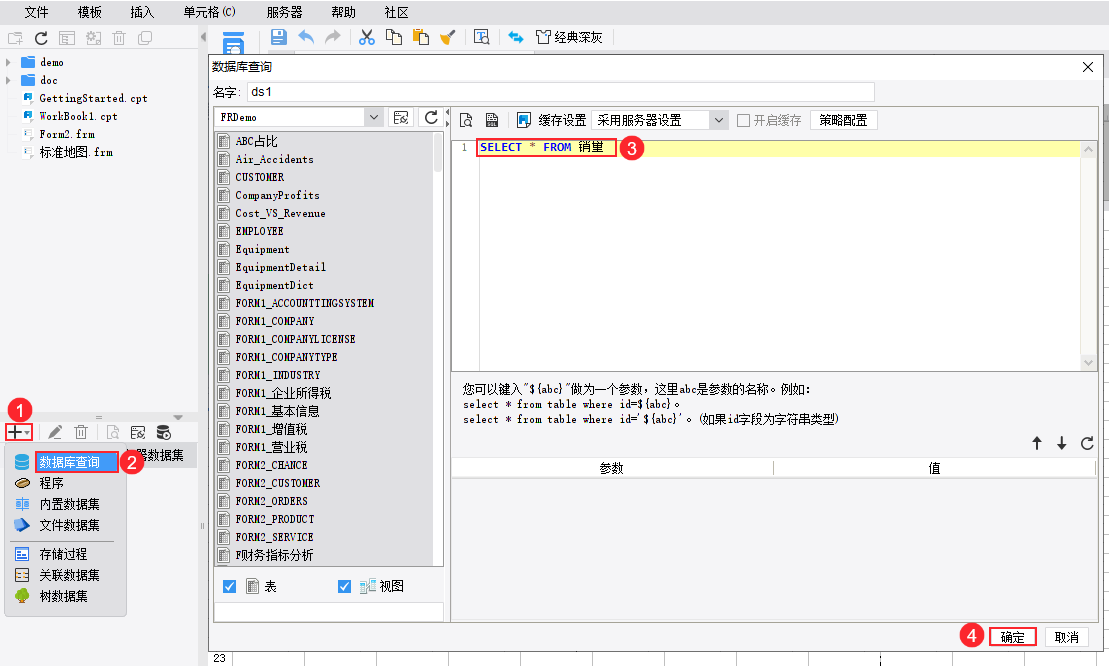
点击设计器左上角「文件>新建普通报表」,新建数据库查询 ds1,输入 SQL 语句:SELECT * FROM 销量。如下图所示:

2.2 插入图表
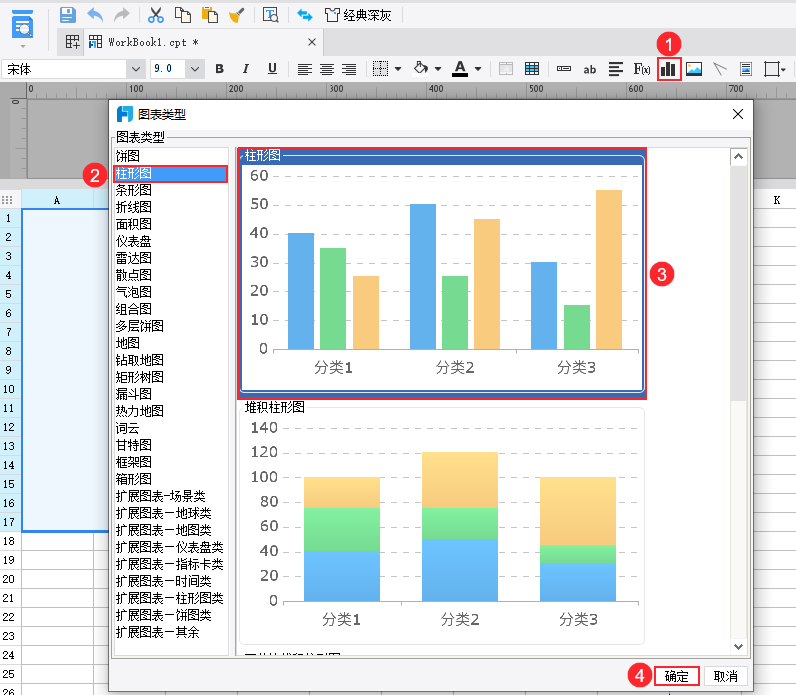
合并一片单元格区域,点击上方工具栏插入图表按钮,插入「柱形图」。如下图所示:

2.3 设计柱形图
选中图表,点击右侧属性面板「单元格元素」,可设置图表的各个属性:类型、数据、样式、特效。
2.3.1 图表类型
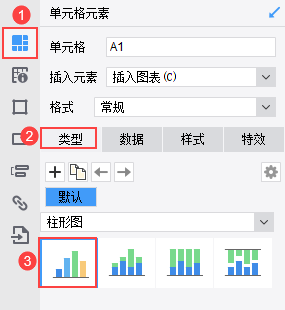
选中图表所在单元格,点击右侧「单元格元素>类型」可查看和选择图表类型。

2.3.2 绑定数据
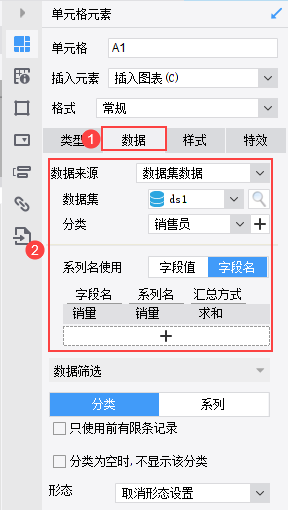
选择「数据」,绑定图表数据如下图所示:

2.3.3 设置样式
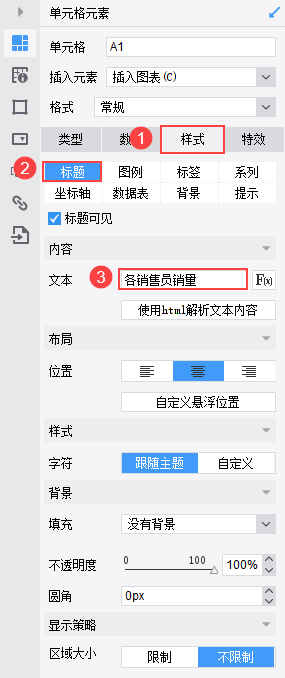
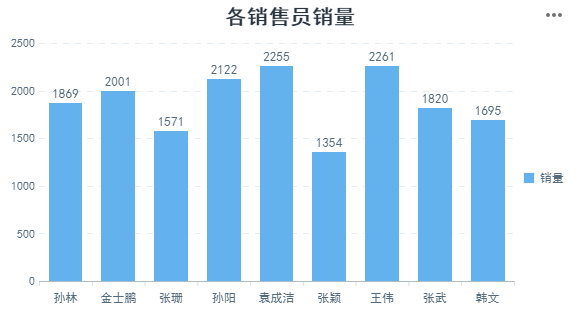
1)选择「样式>标题」,输入文本「各销售员销量」。

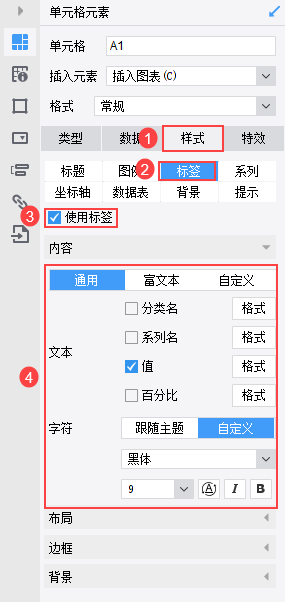
2)选择「样式>标签」,勾选上「使用标签」,设置标签显示「值」,字符使用「自定义」设置。

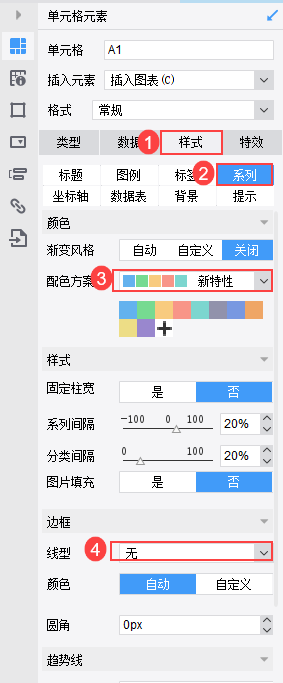
3)选择「样式>系列」,设置配色方案为「新特性」,设置边框线型为「无」。

2.4 效果预览
2.4.1 PC 端
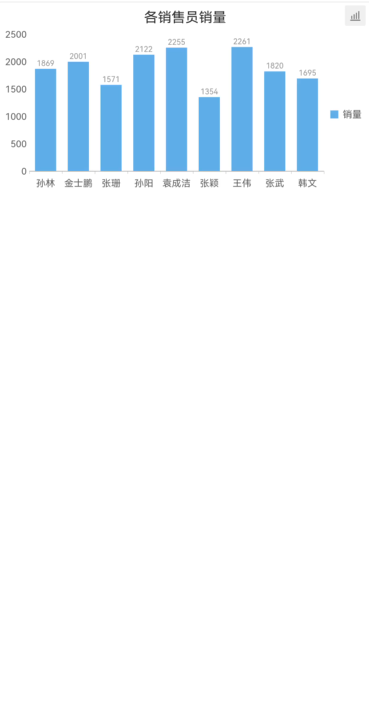
保存报表,点击「分页预览」,效果如下图所示:

2.4.2 移动端
APP 端和 HTML5 端均支持,效果如下图所示: