最新历史版本
:纵向分组报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
分组报表简介中向读者介绍了最简单的分组报表,但是分组报表也会出现变化,其中一种常见样式就是组标题(组头)不是在左边,而是在上面或者下面。
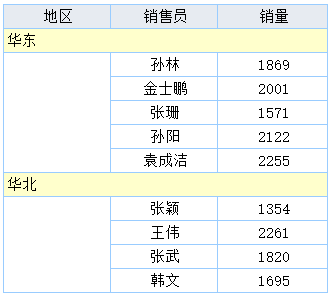
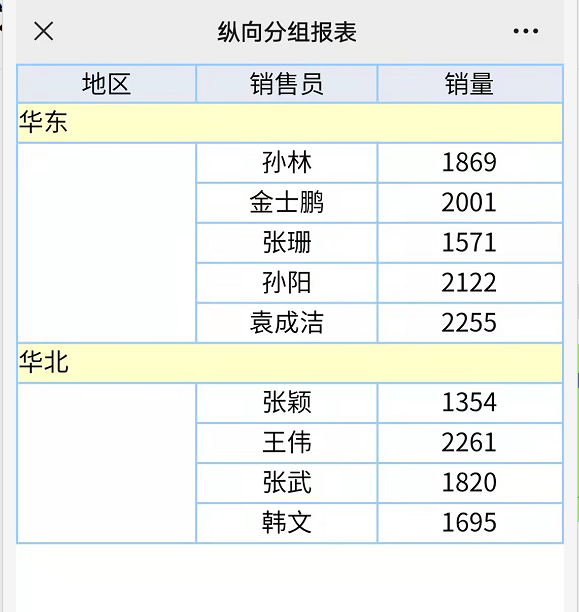
如下图所示,数据按照地区字段进行了分组,分组后地区字段作为组的标题,自成一行,这样的报表我们称之为纵向分组报表。

1.3 实现思路
通过 父子格 章节,我们知道,数据列在同一行时会自动形成父子关系。若数据列都来自于同一个数据集,就会自动形成附属关系,产生分组效果。
而纵向分组报表,组头单独一行,数据列不在同一行,组头与数据间就没有父格关系了,即其他数据列就不会将地区字段作为过滤条件了。
因此,这样的分组报表,只要将数据字段的父格重新设置为组头字段,就会产生分组效果了。
2. 示例编辑
2.1 打开报表
打开报表:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\GroupReport\分组报表.cpt。
点击下载模板:分组报表.cpt
2.2 修改报表样式
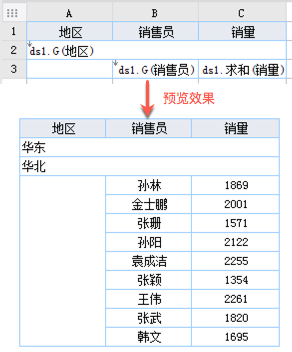
将销售员与销量字段剪切至下一行,模板设置如下图,此时预览可以看到,数据与组头并没有附属关系。如下图所示:

2.3 设置父格
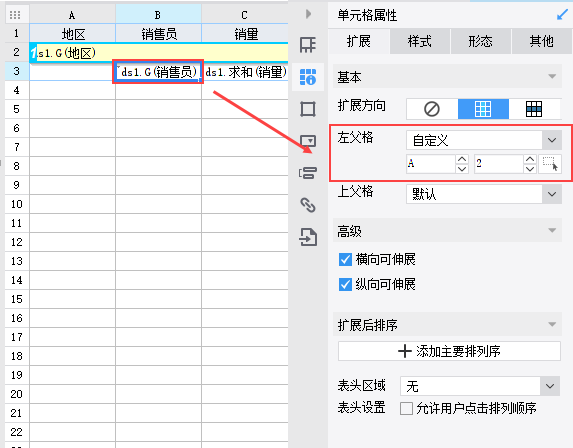
1)为了使数据分组显示,选中销售员数据列单元格 B3,设置其左父格为地区数据列单元格 A2,如下图所示:

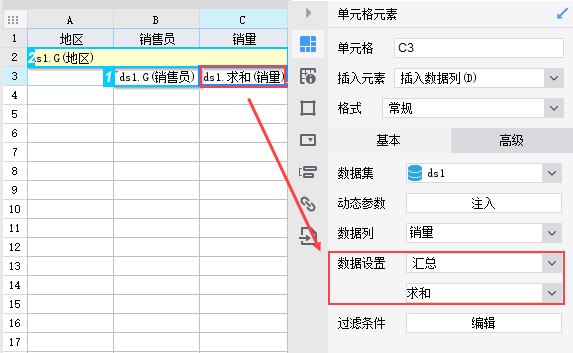
2)设置 C3 销量单元格数据设置为「汇总」、「求和」,如下图所示:

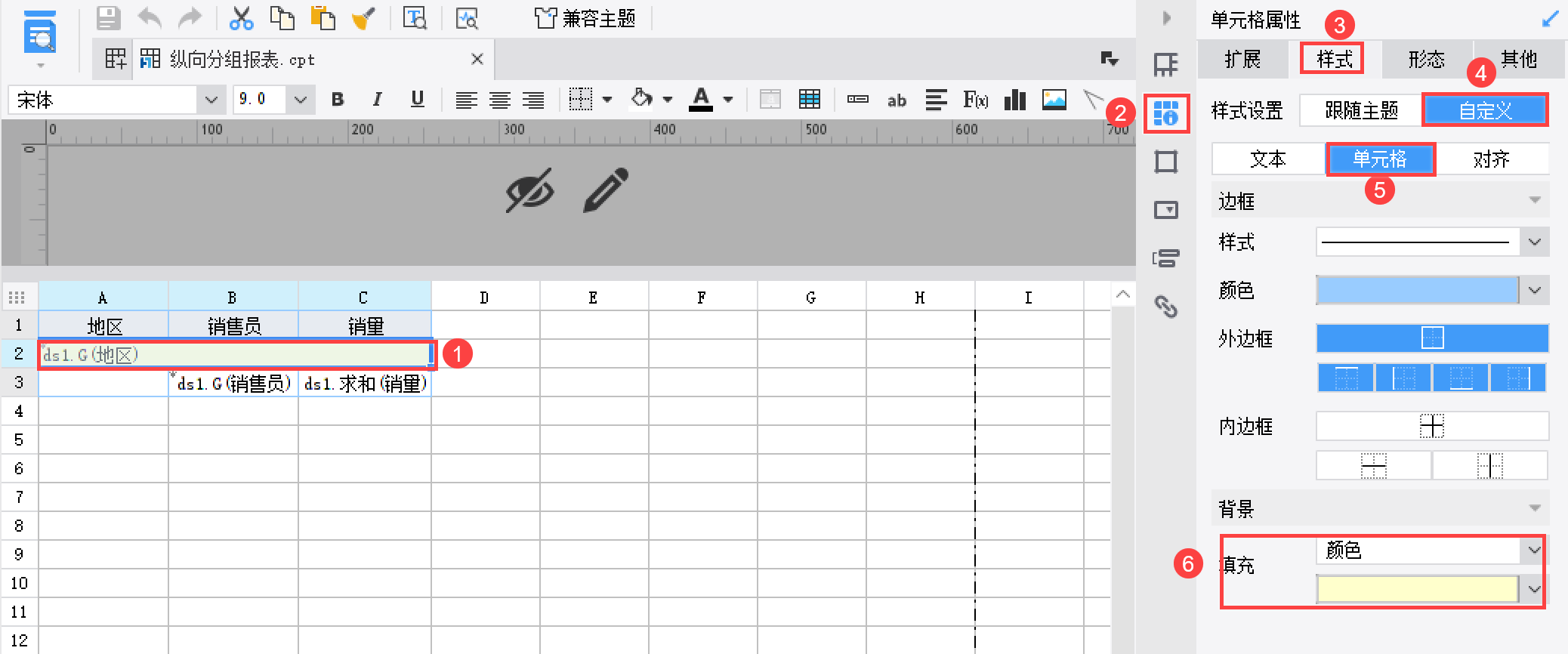
3)地区字段作为组的标题,为了凸显标题,可改变地区字段所在行的背景色,点击「单元格属性>样式>自定义>单元格」,设置背景色填充为黄色,如下图所示:

2.4 效果预览
2.4.1 PC端
保存模板,分页预览,实现效果如 1.2 节所示。
2.4.2 移动端
App 与 HTML5 端效果相同,如下图所示:

3. 已完成模板编辑
已完成的模板,可参见%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\GroupReport\纵向分组报表.cpt
点击下载模板:纵向分组报表.cpt

