历史版本30 :自动分页报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 功能简介
使用设计器设计报表时,在常用的「分页预览」模式下展示数据量比较大的报表时,若数据超出 页面设置 中所设定的纸张大小(分页线),就会自动分页显示。本文将通过制作一张报表来简单讲解根据纸张大小分页显示的「分页报表」。
2. 示例编辑
2.1 数据准备
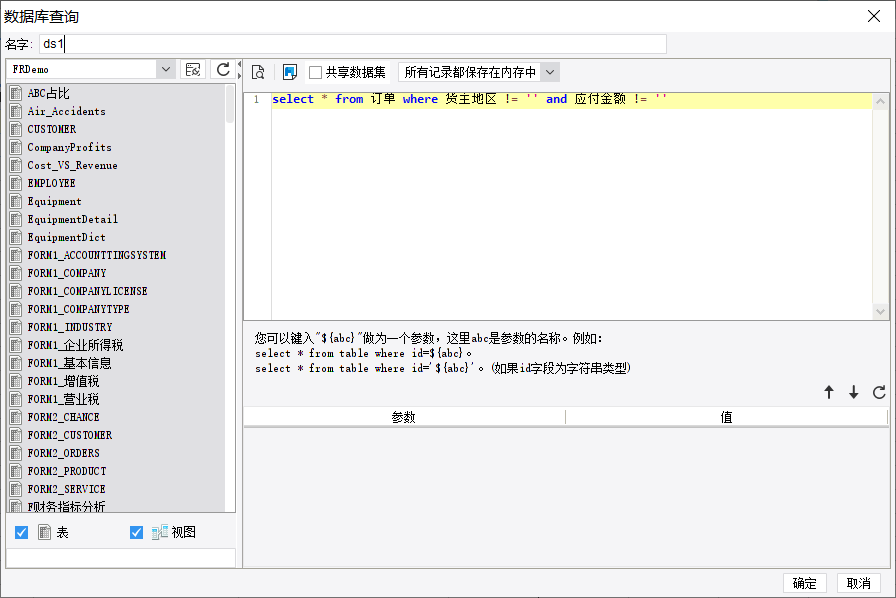
新建普通报表,在模板数据集面板下新建内置数据集 ds1,SQL 查询语句为:select * from 订单 where 货主地区 != '' and 应付金额 != '',SQL 语句表达的是取订单表里货主地区和应付金额均不为空,如下图所示:

2.2 表格设计
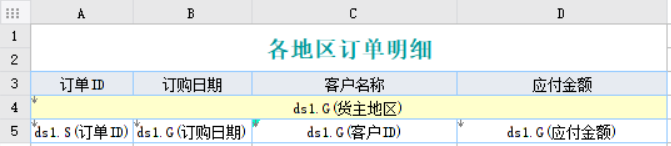
设计如下图所示表格样式,A4、A5、B5、C5、D5 单元格中拖入 ds1 数据集中数据列,扩展方向均为「纵向扩展」。

2.3 父格设置
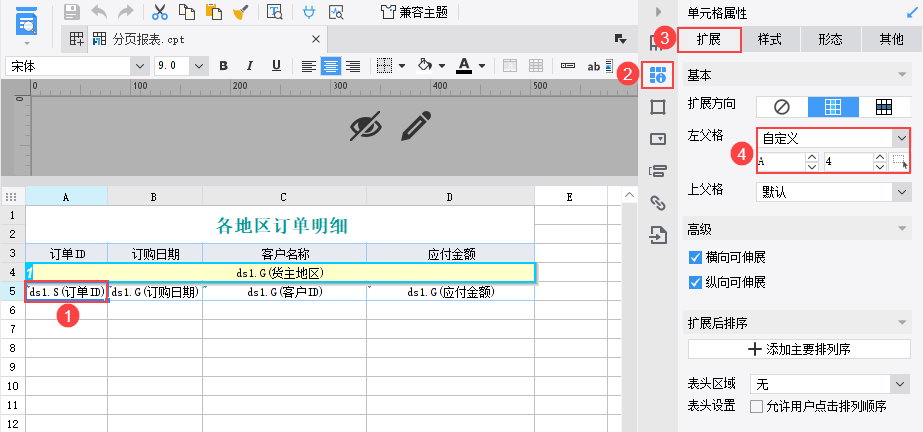
订单明细需要根据货主地区分组显示,故选中「订单 ID」所在的 A5 单元格,将其左父格设置为「货主地区」所在的 A4 单元格,如下图所示:

2.4 形态设置
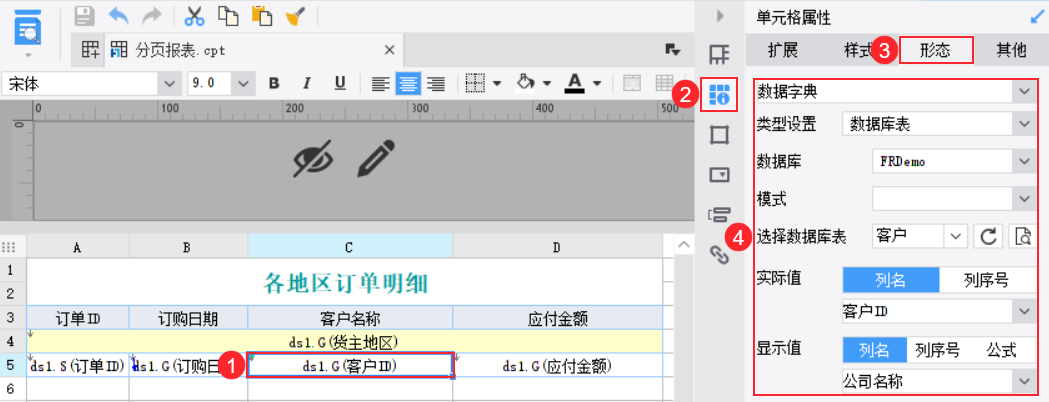
选中 C5 单元格,选择右侧工具栏的「单元格属性>形态」,下拉选择「数据字典」。选择数据库 FRDemo 中的客户表,实际值为「客户ID」列,显示值为「公司名称」列。如下图所示:

2.5 纸张大小
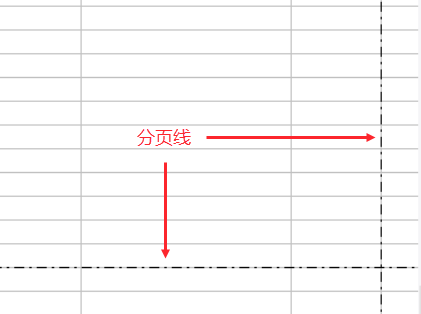
在报表设计页面,可以看到两条黑色虚线,即「分页线」,如下图所示:

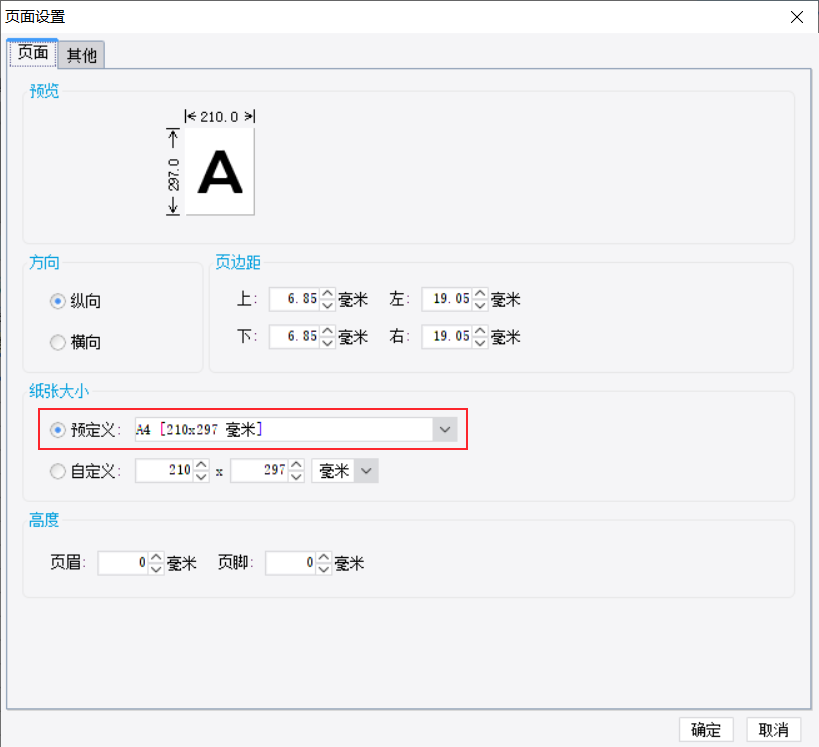
「分页线」的位置是由纸张大小决定的。点击菜单栏「模板>页面设置」,可以看到纸张大小默认为「预定义 A4 」,如下图所示:

2.6 效果预览
2.6.1 PC 端
保存报表,点击「分页预览」,可以看到在 A4 纸大小下,报表分为 5 页显示,效果如下图所示:

2.6.2 移动端
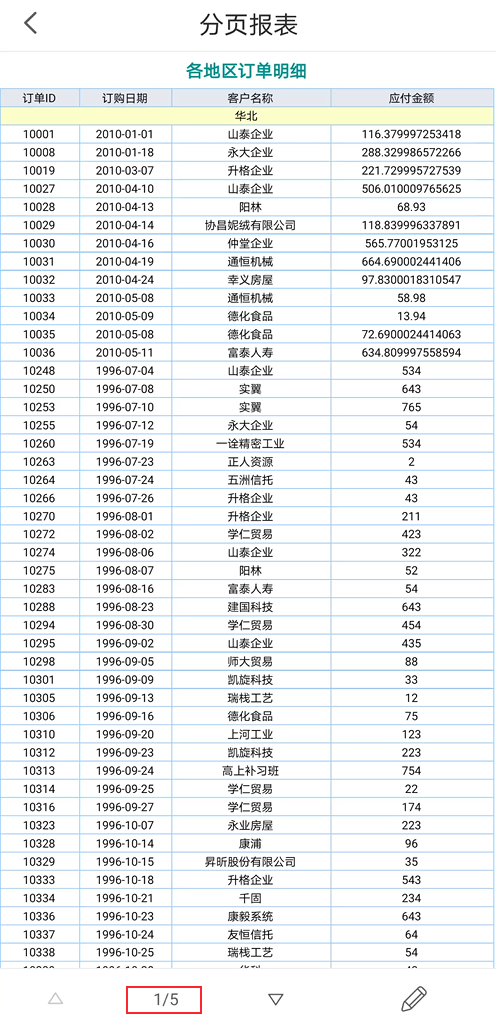
App 端和 HTML5 端均支持,效果如下图所示:

3. 已完成模板编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\分页报表.cpt
点击下载模板:分页报表.cpt

