1. 概述编辑
1.1 应用场景
对于企业大多数员工来说,由于其工作位置的固定的,可以有多种方式进行上班打卡签到以保证该员工有按时正常来上班,但是对于经常需要出差,去客户现场的员工来说,就无法保证他们是否有去工作,所以希望能通过手机位置定位来保证员工有正常上班。
该文档可增加模板的实时定位功能,一键获取当前用户位置。
1.2 解决思路
可以通过 FineReport 模板添加一个 按钮控件,点击该按钮的时候,获取当前地理位置,并将该位置信息复制给某个单元格,最后员工填报当前模板即可。
报表支持两种形式的定位方式:1)定位用户所在位置经纬度;2)用户所在位置具体地址。
2. 获取地理位置经纬度编辑
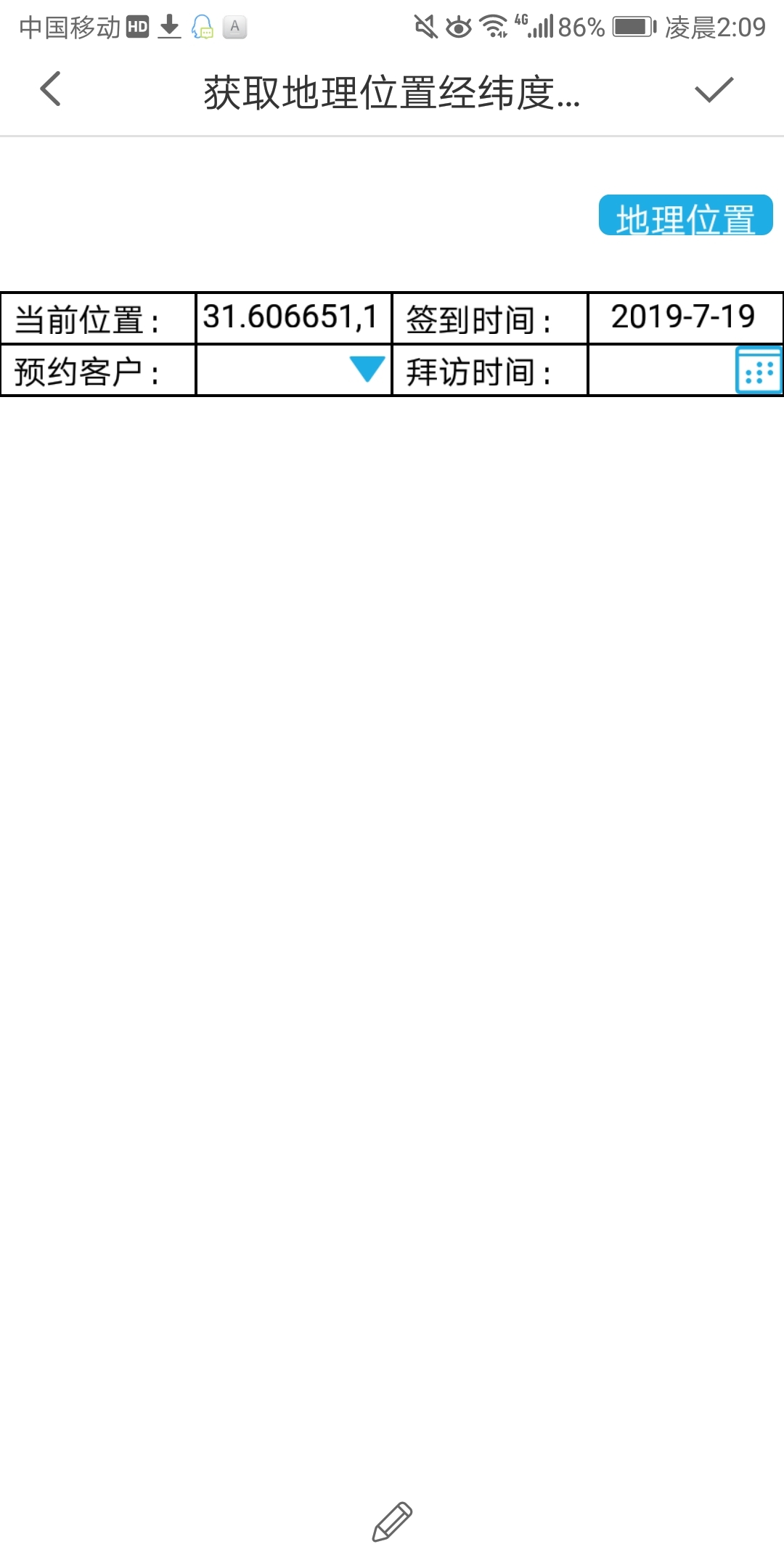
实现如下图所示效果,点击「地理位置」按钮获取当前位置与当前时间,并显示在下方对应的单元格中:
2.1 模板制作
打开设计器,新建一张模板,按照如下图所示样式设计模板。
其中 E2 单元格为按钮控件,控件名称为「地理位置」;C5 为下拉框控件;E5 为时间控件。

2.2 获取当前地理位置
获取当前地理位置有两种方式,一个是点击按钮获取地理位置,一个是直接打开模板的时候就获取位置,示例中,我们是想实现通过点击按钮获取地理位置。
1)通过点击按钮获取地理位置
打开按钮的控件设置,为该控件添加一个点击事件,如下图所示:![扩展开发 /> 03[APP]获取地理位置 > image2017-10-12 10:11:6.png](/uploads/201808/20180821114827_1819.png?version=1&modificationDate=1507774266000&api=v2)
JS 代码如下:
FR.location(function(status, message){ //获取地理位置
if(status=="success") {
//定位成功,message返回经纬度值
FR.Msg.alert("当前位置是" + message);
contentPane.setCellValue(2, 3, message);
} else {
//定位失败,message返回对应的错误信息
FR.Msg.alert(message); //定位失败
}
});FineReport 通过 FR.location 方法获取当前位置,如果 status 值为 success,则表示获取地理位置成功,否则定位失败,如果定位成功,则将返回的地理位置信息赋值给 C4 单元格。
注:该方法只在移动端有用,如果在 Web 点击该按钮事件获取地理位置,则直接提示定位失败。
上面讲的是在 cpt 中获取地理位置的方面,如果要在决策报表中获取地理,上述代码便不再适用了,这时可以参照下面的步骤。
注:如果在决策报表中使用,不能在回调函数里面写 this,因为获取回调的 this 的作用域变了,应该改成如下的 JS。
在决策报表中拖入两个文本控件,控件名分别为 jd 和 wd,选中控件名为 jd 的文本控件,添加「初始化后事件」,如下图所示:
![扩展开发 /> 03[APP]获取地理位置 > image2017-10-12 10:18:55.png](/uploads/201808/20180821114827_5004.png?version=1&modificationDate=1507774735000&api=v2)
JS 代码如下所示:
var self = this;
FR.location(function(status, message){
if(status=="success") {
var jingwei=message.split(",") ;
self.options.form.getWidgetByName("jd").setValue(jingwei[1]);
self.options.form.getWidgetByName("wd").setValue(jingwei[0]); }
});这时,在决策报表中也可以获取地理位置了。
2)加载结束后获取当前位置
如果想在模板加载结束之后就获取到当前地理位置,那么只需要将上述代码添加到加载结束后事件中即可,打开模板,点击「模板>模板 Web 属性>填报页面设置」,添加一个「加载结束事件」,如下图所示:
![扩展开发 /> 03[APP]获取地理位置 > image2017-10-12 10:23:27.png](/uploads/201808/20180821114827_5400.png?version=1&modificationDate=1507775007000&api=v2)
具体代码如下所示:
FR.location(function(status, message){ //获取地理位置
if(status=="success") {
//定位成功,message返回经纬度值
FR.Msg.alert("当前位置是" + message);
contentPane.setCellValue(2, 3, message);
} else {
//定位失败,message返回对应的错误信息
FR.Msg.alert(message); //定位失败
}
});
2.3 获取当前时间
在模板中还需要将当前签到时间也赋值过去,所以还需要在按钮的点击事件中获取到当前时间,即给 E2 单元格再添加一个点击事件,并赋值给 E4 单元格,js 如下所示:
var myDate = new Date();
var mytime=myDate.getFullYear()+"-"+(myDate.getMonth()+1)+"-"+myDate.getDate()+" "+myDate.getHours()+":"+myDate.getMinutes()+":"+myDate.getSeconds(); //获取当前时间
contentPane.setCellValue(4, 3, mytime);
2.4 效果查看
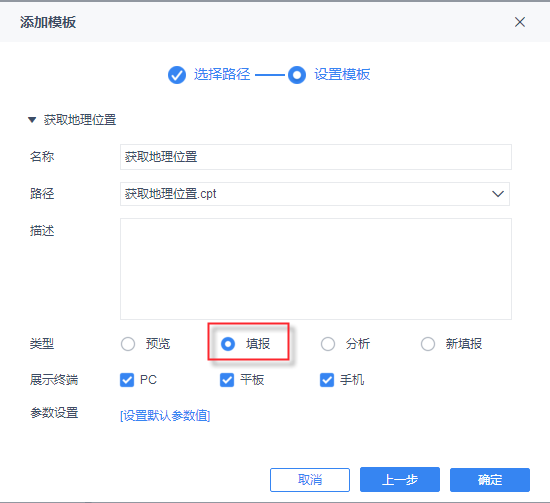
将该模板添加到数据决策系统的节点树上,其操作方法请查看 添加模板,其中模板的预览方式为「填报」,如下图所示:

根据 APP 使用 节介绍的操作步骤,用移动端登录该系统,访问该张模板,点击地理位置按钮获取当前地理位置和当前时间,如下图所示:
注:FineReport 获取到的地理位置是经纬度。
3. 获取具体地理位置编辑
3.1 环境准备
Windows 环境下部署的本地服务器无法通过此方案获取具体位置信息,必须将服务器部署在 Tomcat 或其他 java 服务器上才可以。
1)将工程部署到 Tomcat 中,具体步骤可参考: 独立部署
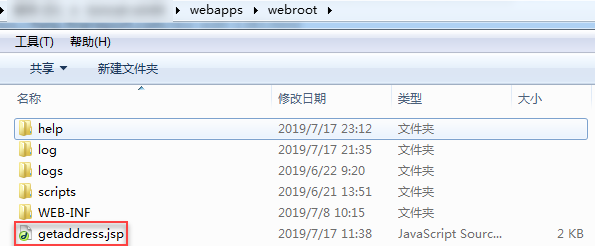
2)需要将「getaddress.jsp」 文件放到%Tomcat_HOME%\webapps\webroot下,具体情况如下图所示:

getaddress.jsp 文件下载:getaddress.zip
3.2 模板制作
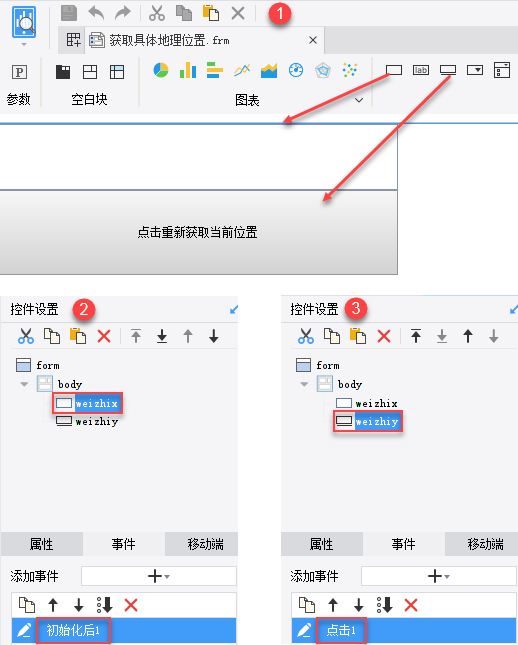
1)在 Tomcat 远程环境下新建一张决策报表,在决策报表中拖入「文本控件」和「按钮控件」,在右侧控件设置中给文本控件添加一个「初始化后事件」,给按钮控件添加一个「点击事件」。

其中,文本控件的「初始化后事件」具体 JS 代码如下所示:
var jingdu = 116.322987;
var weidu = 39.983424;
var t1= this.options.form.getWidgetByName("weizhix");
FR.location(function(status, message){
if(status=="success") {
var aa = message.split(',');
weidu = aa[0];
jingdu = aa[1];
setTimeout(function() {
FR.ajax({
url: "/webroot/getaddress.jsp?jingdu=" + jingdu + "&weidu=" + weidu,
success: function(msg){
t1.setValue(msg);
}
});
}, 500);
}
});按钮控件的点击事件具体 JS 代码如下所示:
var jingdu = 116.322987;
var weidu = 39.983424;
var t1= this.options.form.getWidgetByName("weizhix");
FR.location(function(status, message){
if(status=="success") {
var aa = message.split(',');
weidu = aa[0];
jingdu = aa[1];
setTimeout(function() {
FR.ajax({
url: "/webroot/getaddress.jsp?jingdu=" + jingdu + "&weidu=" + weidu,
success: function(msg){
FR.Msg.alert("当前地址", msg);
t1.setValue(msg);
}
});
}, 500);
}
});2)点击「移动端预览」,使用移动端扫码预览报表效果。
注1:在「控件设置>属性」里可自定义控件名称和按钮名字,其他属性值使用默认值就可以。
注2:第一步中 JS 代码里需要根据实际情况修改控件名称。
3.3 效果查看
注:所制作的模板在 Tomcat 工程环境下预览。
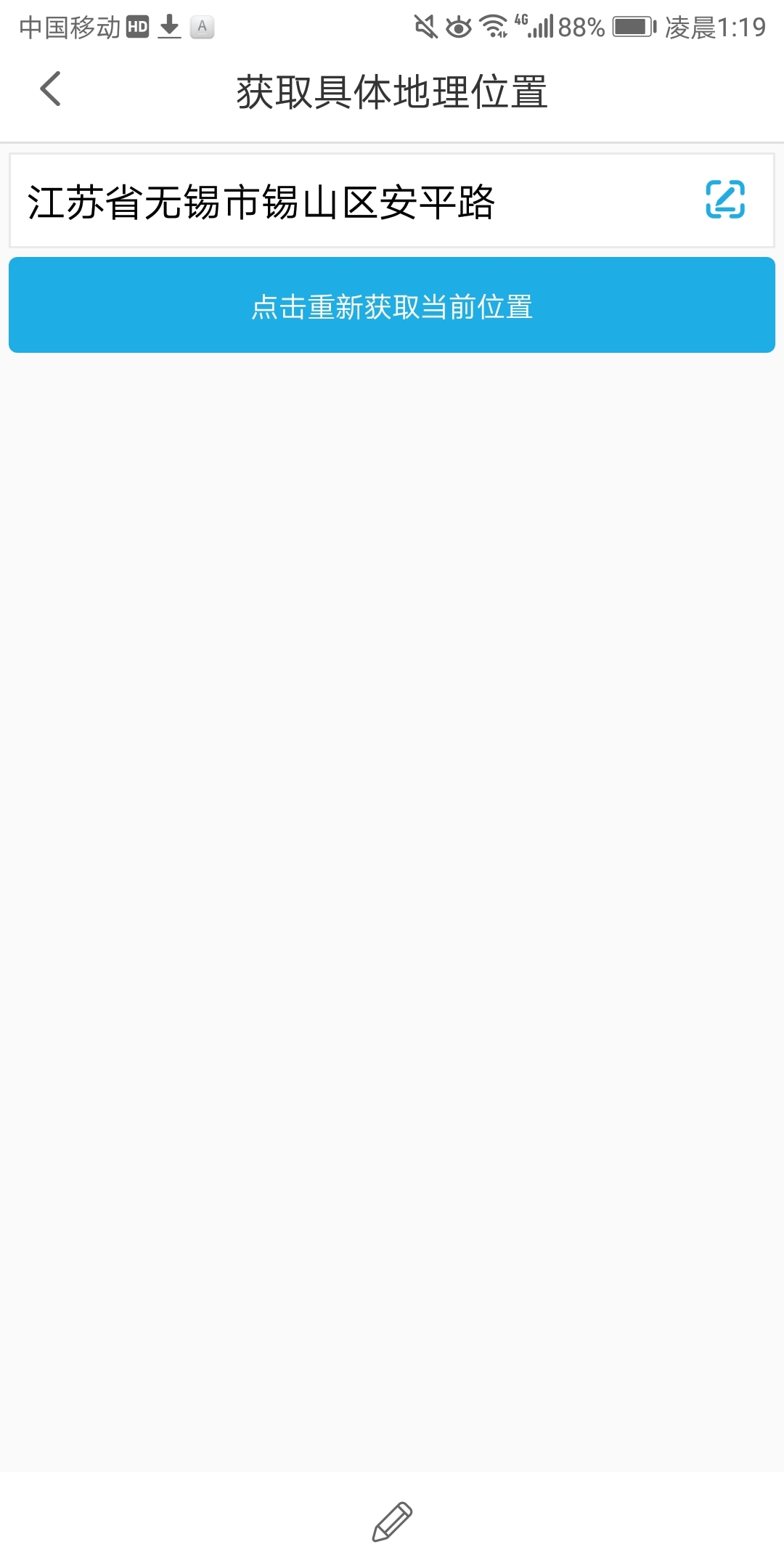
移动端预览效果如下图所示:

4. 注意事项编辑
问题描述:
按照 4.2 章节步骤做时,想调节控件大小,出现如下图的提示:

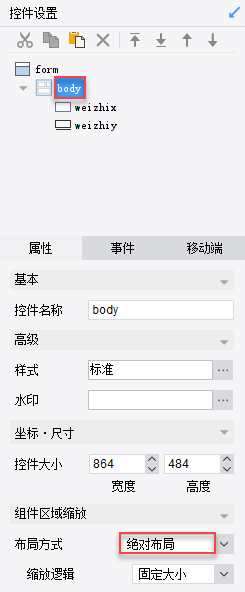
解决方案:
在「控件设置」里面将「body」的布局方式改为「绝对布局」,就能够自定义控件大小了。