1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR包 | App 版本 | HTML5 移动端展现插件 | 移动端折叠展开树插件 | 功能变动 |
|---|---|---|---|---|---|
| 10.0.9 | 2020-08-31 | V10.4.90 | V10.4.90 | V10.4.90 | - |
| V10.4.975 | V10.4.975 | V10.4.975 | 新增展开方式设置项,可选择:
|
1.2 应用场景
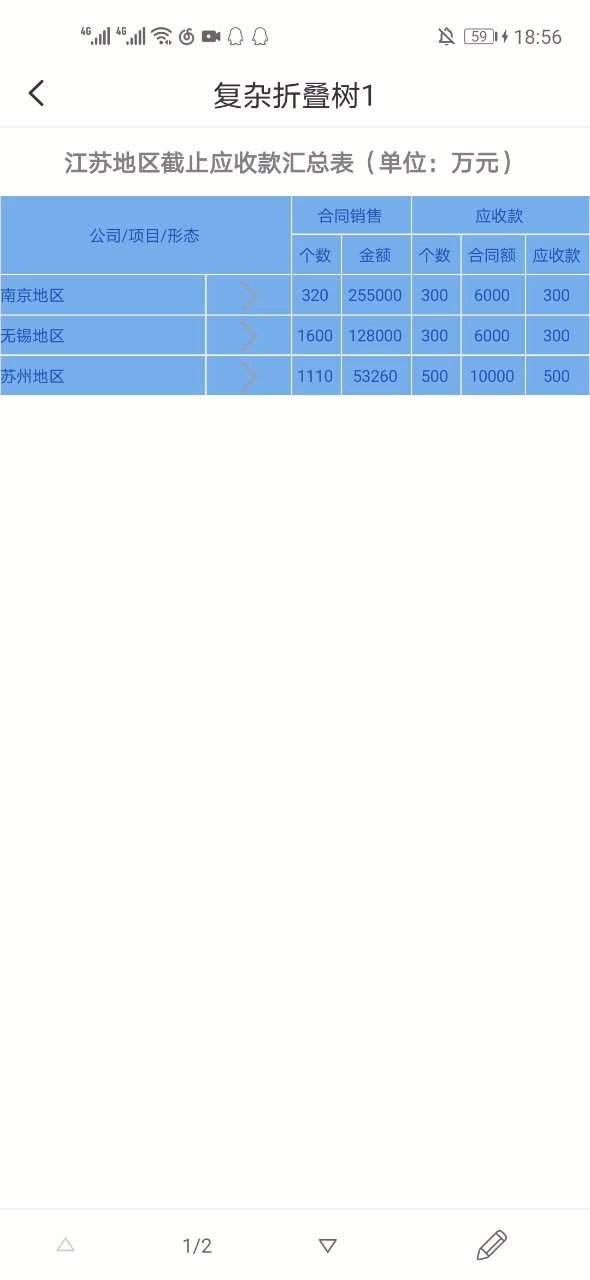
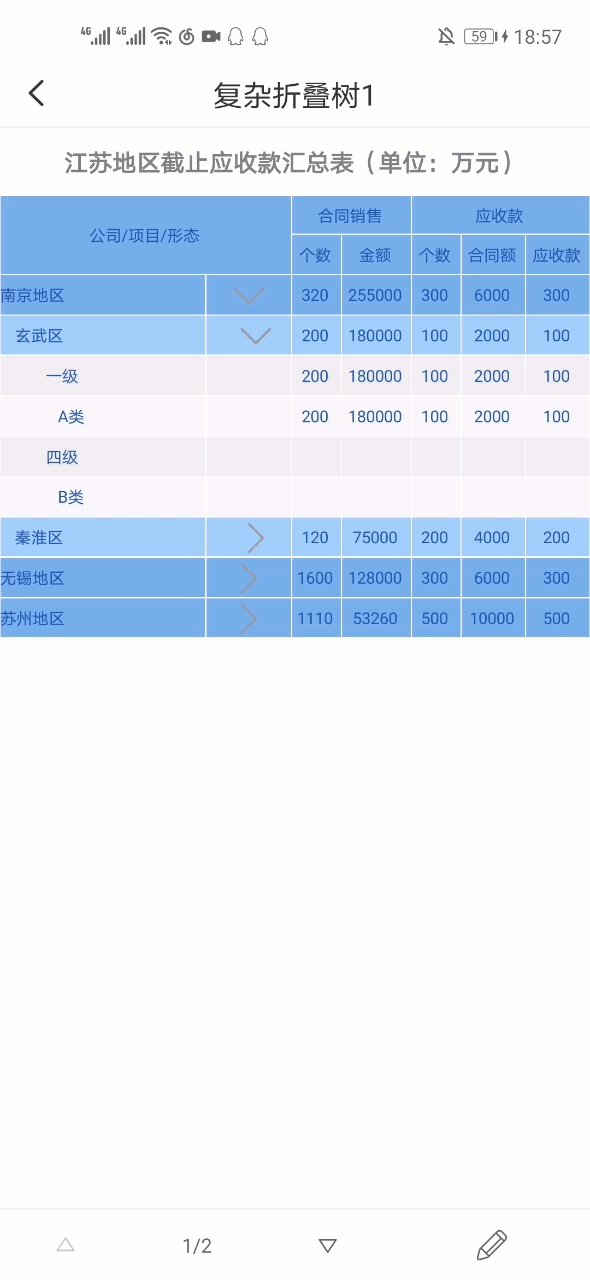
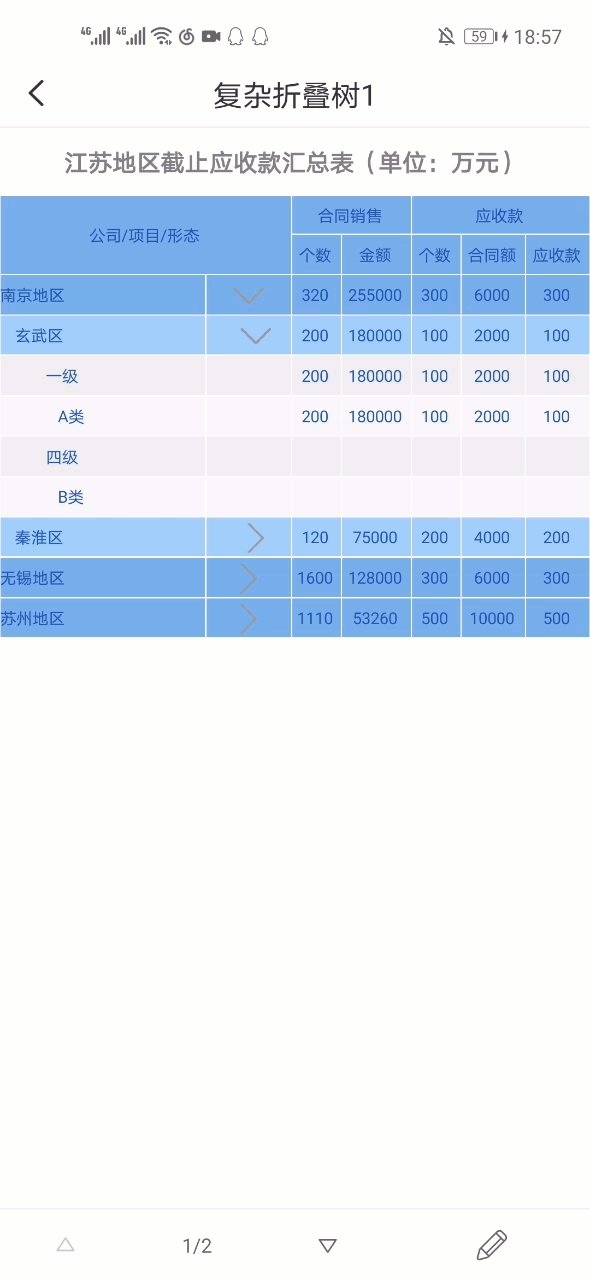
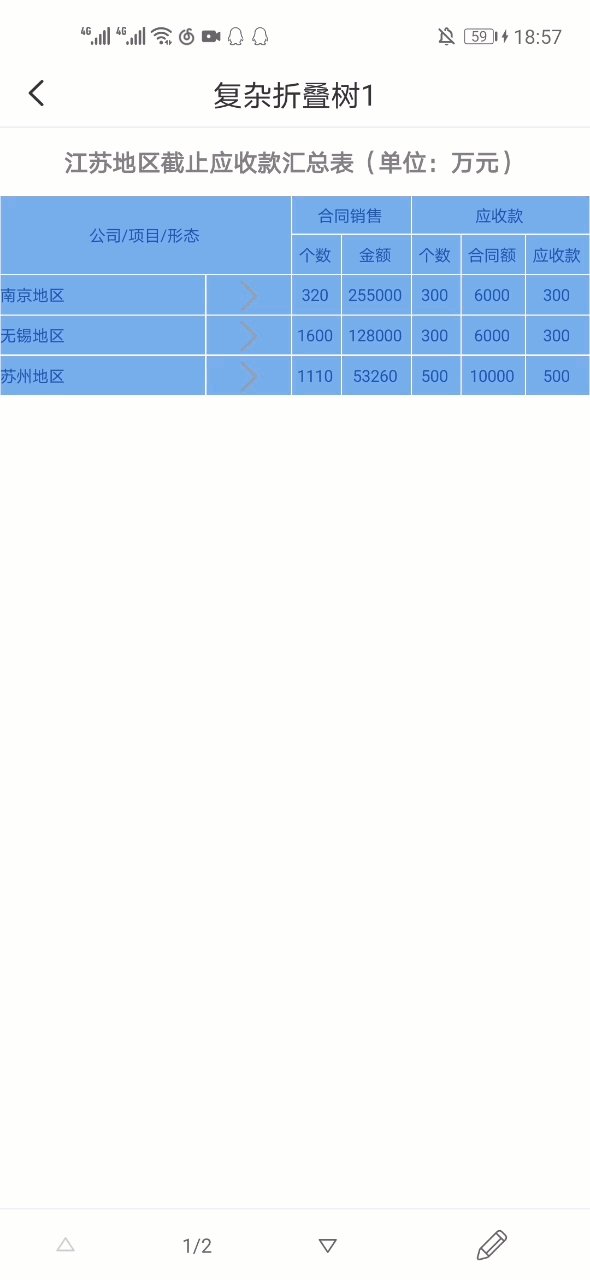
移动端模板中,当表格数据较多时,用户希望初始状态下部分数据是收起状态,想查看的时候再展开。
灵活的折叠展开报表数据,既有利于提升模板空间利用率,也有助于提高用户体验。
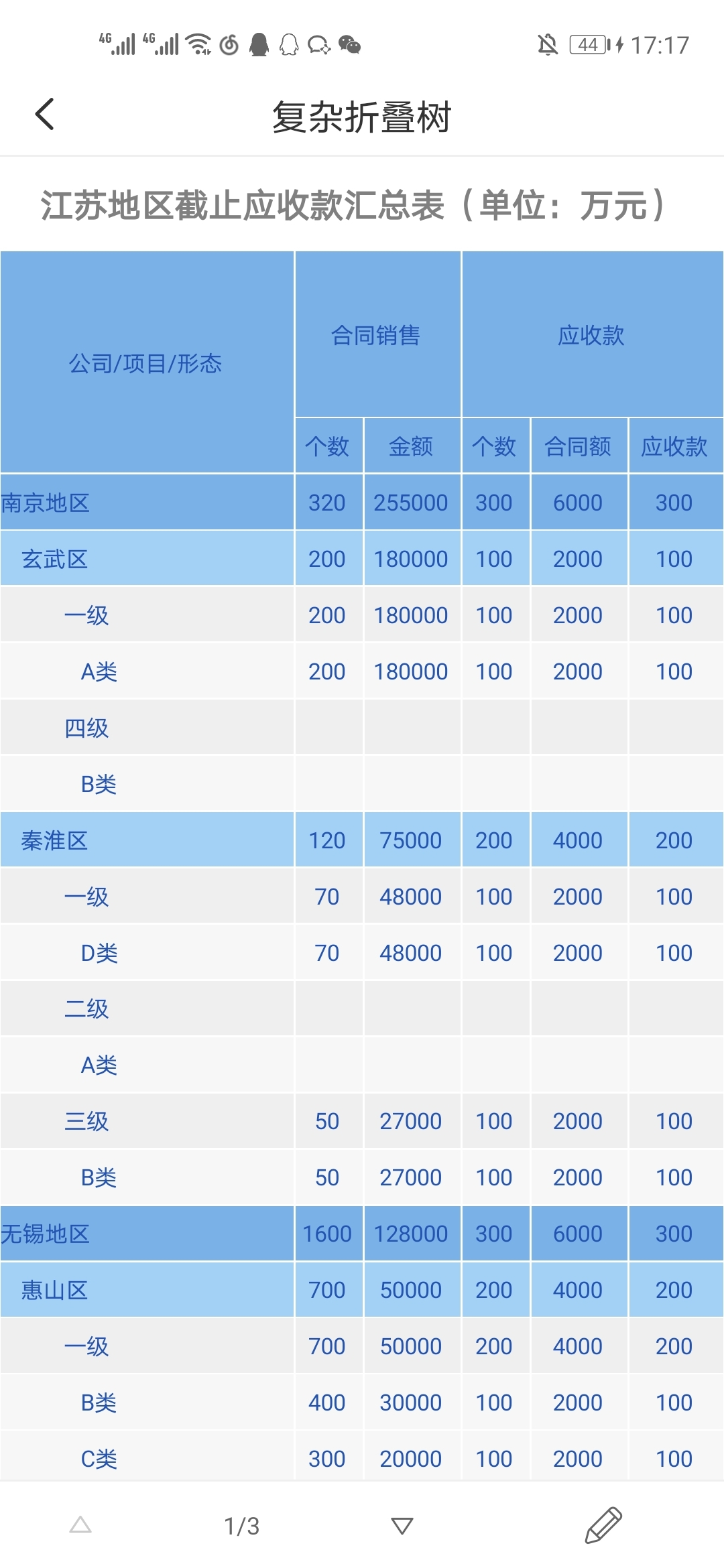
效果如下图所示:

1.3 功能简介
通过「移动端折叠展开树」插件,用户可对报表/报表块中的表格设置树层级,移动端可灵活的多层次折叠展开。
支持自定义折叠展开的树层级。
支持自定义折叠展开按钮的图标和位置。
折叠展开时,表格可跟随模板自适应调整高度。
支持两种展开方式:展开下一层和展开所有子层。
1.4 插件安装
点击下载插件:移动端折叠展开树插件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
1.5 功能入口
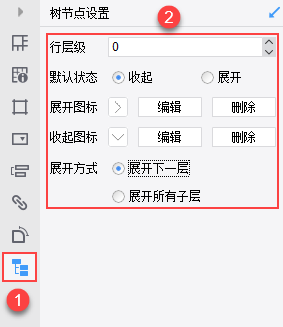
插件安装后,在普通报表中选中单元格,或在「决策报表>报表块」中选中单元格,右侧属性面板新增「树节点设置」,如下图所示:

设置项具体简介如下表所示:
| 设置项 | 说明 | 注意事项 |
|---|---|---|
| 行层级 | 设置单元格行层级,数字由小到大,层级由高到低
| 当同一行多个单元格设置了行层级,以最右单元格为准 当多个不同层级的单元格合并后,保留最左上单元格的设置 |
| 默认状态 | 可设置折叠展开树默认状态,默认为「收起」
| - |
展开图标 收起图标 | 用户可自定义设置展开收起图标,可删除图标 建议手动上传的图标为 48 × 48 规格的 PNG 图片 图标默认显示方式为「适应」 图标可点击范围为整个单元格 | 当有展开收起图标时,移动端显示内容为图标,覆盖原来单元格的内容 当没有展开收起图标时,移动端显示内容为单元格原本的内容 |
| 展开方式 |
选择该方式,预览点击展开时,只展开下一层的内容
选择该方式,预览点击展开时,会展开低于该层级的所有子层级内容 同时该方式还支持设置收起后保留到哪一个子层级 | 展开下一层就是逐层展开,但是当层数多且数据多时,可以使用展开所有子层,简化展开操作 |
3. 示例编辑
3.1 模板设置
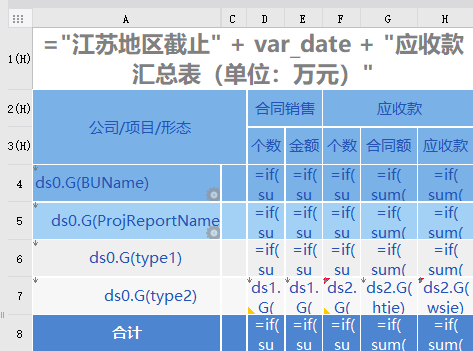
打开%FR_HOME%\webroot\WEB-INF\reportlets\demo\basic\复杂折叠树.cpt
删除H~AI列,在移动端预览,样式如下图所示:

3.2 设置按钮列
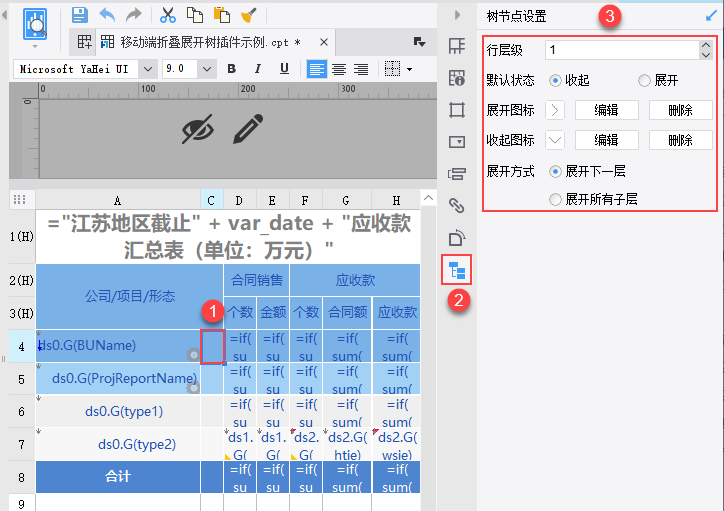
在A列右侧插入一列,样式如下图所示:

3.3 设置折叠展开树
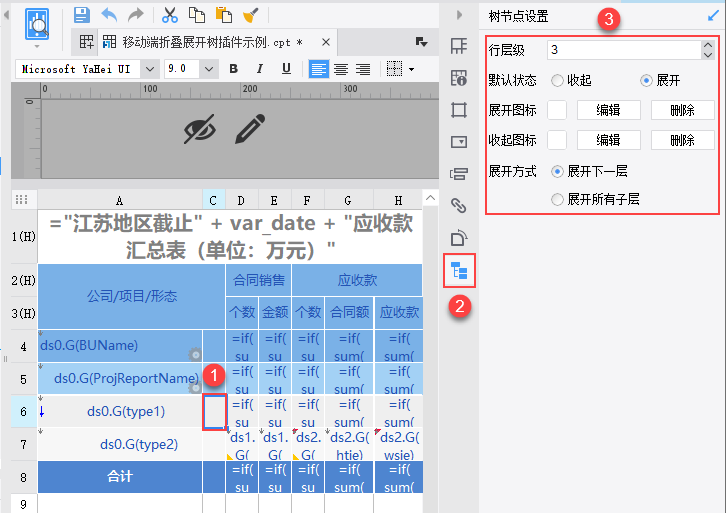
设置 C4 单元格行层级为1,默认状态为收起,展开/收起图标为默认图标,展开方式为展开下一层,如下图所示:
设置 C5 单元格行层级为2,默认状态为收起,展开/收起图标为默认图标,展开方式为展开下一层,如下图所示:

C6、C7 单元格作为最后一层,将行层级为3,默认状态为展开,删除展开/收起图标,展开方式为展开下一层,如下图所示:

3.4 效果预览
保存模板,点击「移动端预览」, 效果如「1.2 节 应用场景」所示。
4. 已完成模板编辑
点击下载模板:移动端折叠展开树插件示例.cpt

