1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
在报表中,为了便于分析数据,看到数据的趋势与瓶颈,往往使用统计图来展示数据,因为图形的方式要比数值方式直观的多。
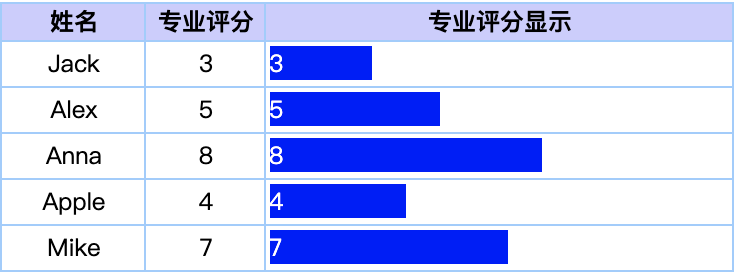
如各销售员的销售量、用户评价级别等,希望单元格中直接显示进度条或者其他图形标志来表示数据或等级,如下图所示:
1)特殊符号
2)进度条

1.3 实现思路
有两种方式可以实现以上效果:
1)通过插件实现,详情请参见: 单元格进度条插件 。
2)通过 HTML 实现,本文将详细介绍这种制作方法。
3)使用条形图实现进度条效果。详细的条形图使用方法请参见:条形图 。
2. 示例一:特殊字符显示数据编辑
2.1 新建报表
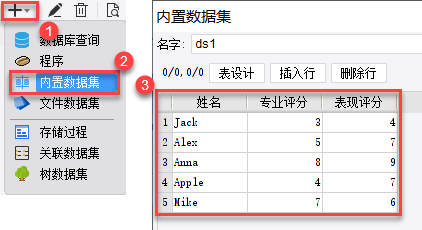
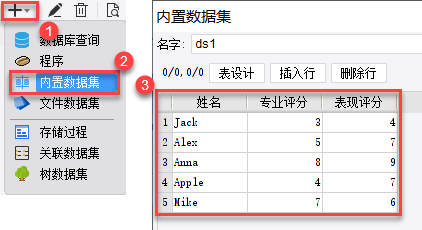
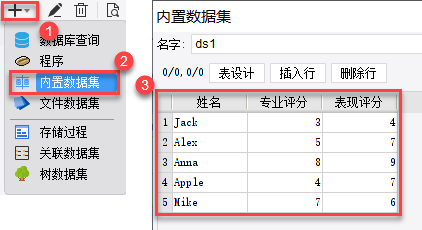
新建普通报表,新建内置数据集 ds1,如下表所示:

2.2 设计报表
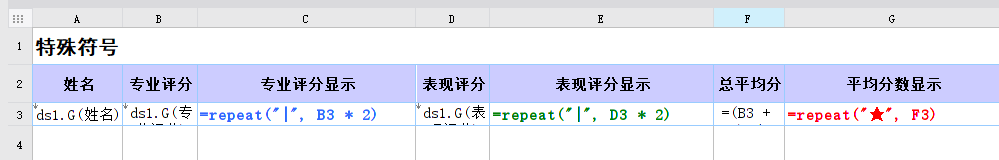
报表主体样式,如下图所示:

数据列与单元格具体设置,如下表所示:
| 单元格 | 插入元素 | 内容 | 字体颜色 |
|---|---|---|---|
| A3 | 数据列 | ds1.姓名 | 黑色 |
| B3 | 数据列 | ds1.专业评分 | 黑色 |
| C3 | 公式 | =repeat("|",B3*2) | 蓝色 |
| D3 | 数据列 | ds1.表现评分 | 黑色 |
| E3 | 公式 | =repeat("|",D3*2) | 绿色 |
| F3 | 公式 | =(B3+D3)/2 | 黑色 |
| G3 | 公式 | =repeat("★",F3) | 红色 |
注:=repeat("★", F3),若 F3 值为 3,则重复显示 3 次星号。
Repeat 函数的具体使用方法请参见:Repeat 函数
2.3 效果预览
2.3.1 PC 端
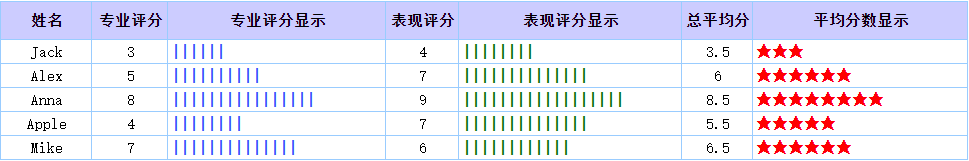
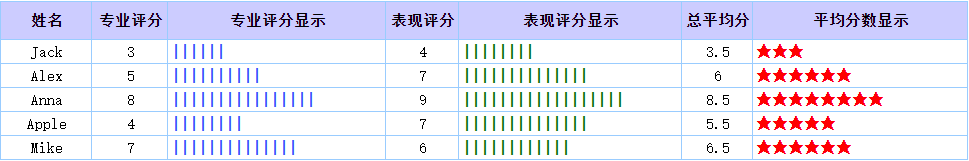
保存模板,点击「分页预览」,效果如下图所示:

2.3.2 移动端
效果见 4.4.2 节所示。
3. 示例二:进度条显示数据编辑
3.1 新建报表
新建普通报表,新建内置数据集 ds1,如下表所示:

3.2 设计报表
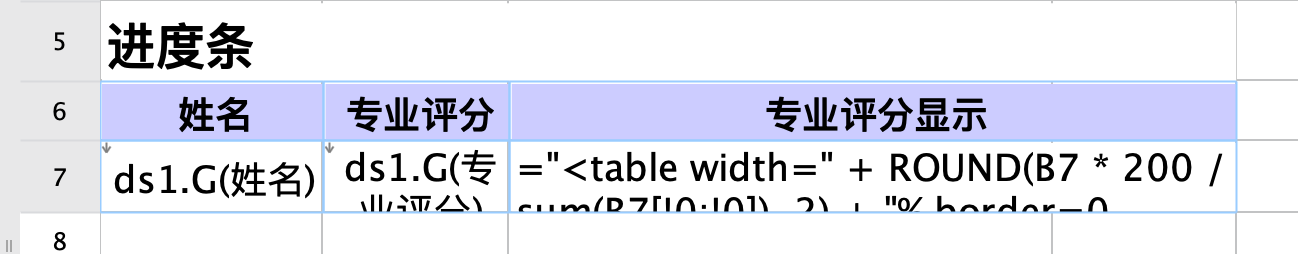
报表主体样式,如下图所示:

在 C7 单元格中,输入公式:
"<table width=" + ROUND(B7 * 200 / sum(B7[!0;!0]), 2) + "% border=0 cellspacing=0 cellpadding=0> <tr> <td bgcolor=#0000FF><div style='color:#FFFFFF' align=left>" + B7 + "</div></td> </tr> </table>"
公式释义如下表所示:
| 代码 | 释义 |
|---|---|
| "<table width=" + ROUND(B7 * 200 / sum(B7[!0;!0]), 2) | 设置宽度 |
| border=0 | 边框宽度为 0 ,即无边框 |
| cellspacing=0 | 单元格间距设置为 0 |
| cellpadding=0 | 单元格的内容和边框距离为 0 |
bgcolor=#0000FF | 设置单元格的背景颜色为 #00E3E3 |
| color:#FFFFFF | 设置单元格的内容颜色为 #ffffff |
| align=left | 设置单元格的内容位置靠左 |
注:进度条的长短是由宽度确定的,而宽度的计算是一个需要观察的值(如:某人的值在全员中的占比或者某人的某个属性值)乘或除以一个比例,如例子中的 200。该例子中使用 ROUND(B7 * 200 , 2) 或 B7 * 200 均可实现类似的效果。
3.3 设置单元格属性
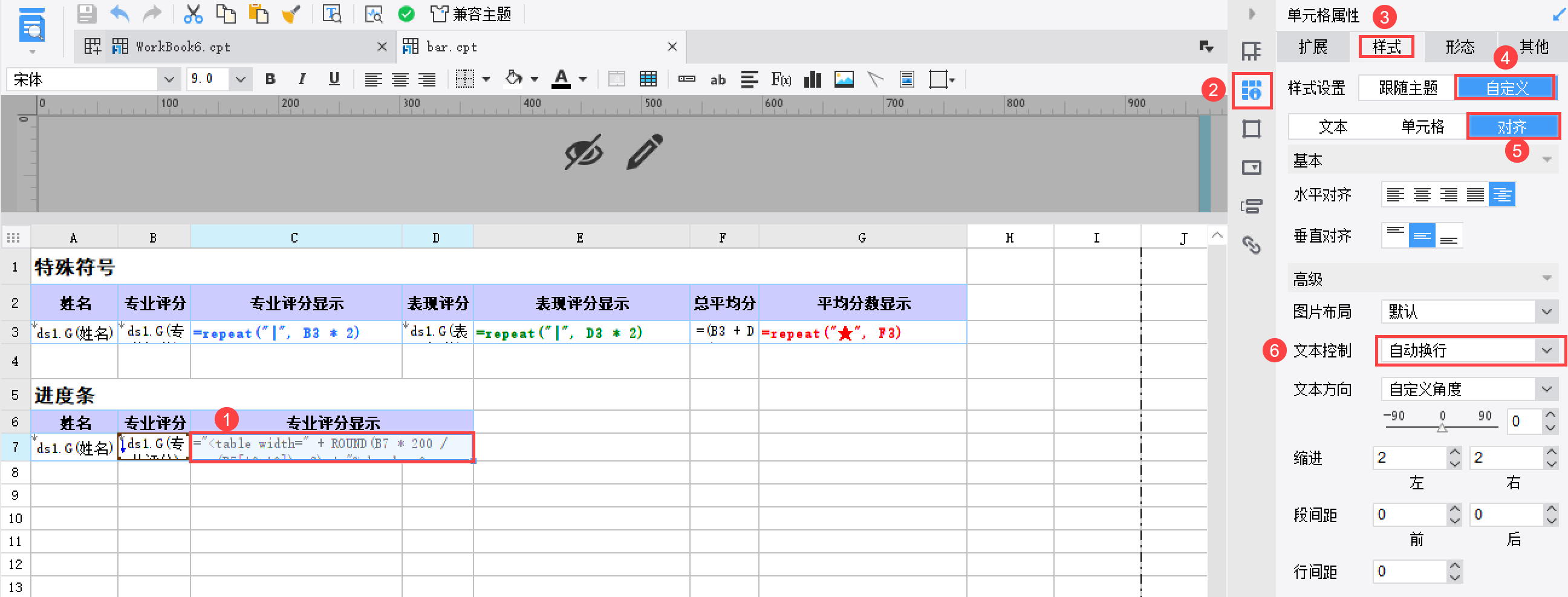
1)选中 C7 单元格,点击「单元格属性>样式>自定义>对齐」,设置「文本控制」为「自动换行」,如下图所示:

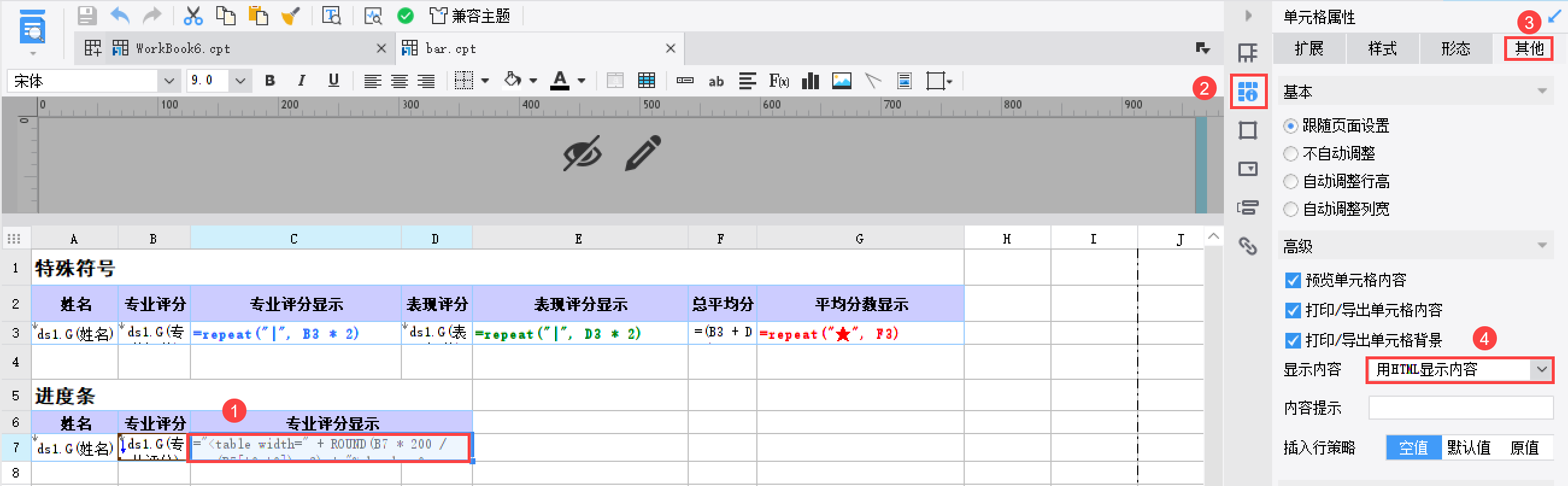
2)选中 C7 单元格,点击「单元格属性>其他 」,设置「显示内容」为「用 HTML 显示内容」,如下图所示:

3.4 效果预览
3.4.1 PC 端
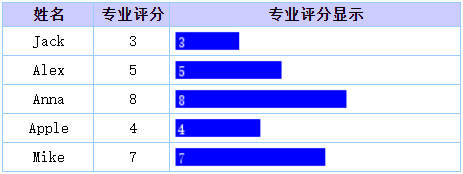
分页预览
4. 示例三:使用条形图实现进度条编辑
4.1 新建报表
新建普通报表,新建内置数据集 ds1,如下表所示:

4.2 设计报表
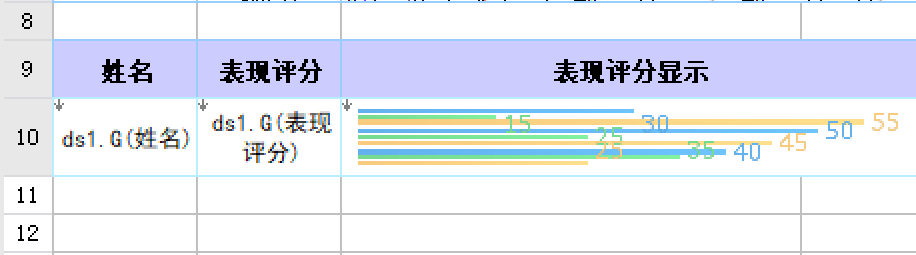
报表主体样式,如下图所示:

单元格设置如下:
| 单元格 | 设置 |
|---|---|
| A9、B9 | 分别输入文本:姓名、表现评分 |
| C9、D9 | 合并 C9、D9 单元格,输入文本:表现评分显示 |
| A10、B10 | 分别拖入对应的数据列,纵向扩展。 |
| C10、D10 | 合并 C10、D10 单元格,插入条形图。 |
4.3 条形图设置
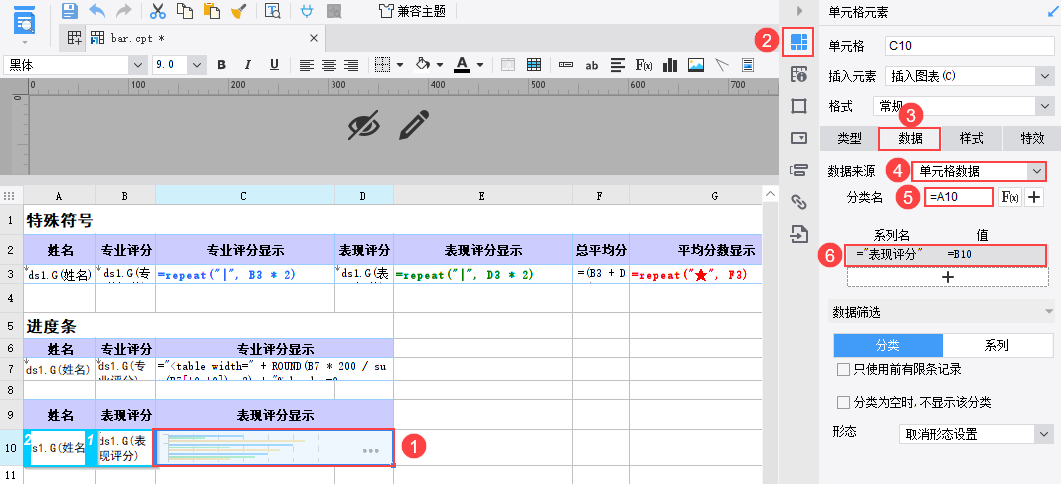
1)选择 C10 单元格,单元格元素>数据=A10」,系列名为「="表现评分"」,值为「=B10」,如下图所示:

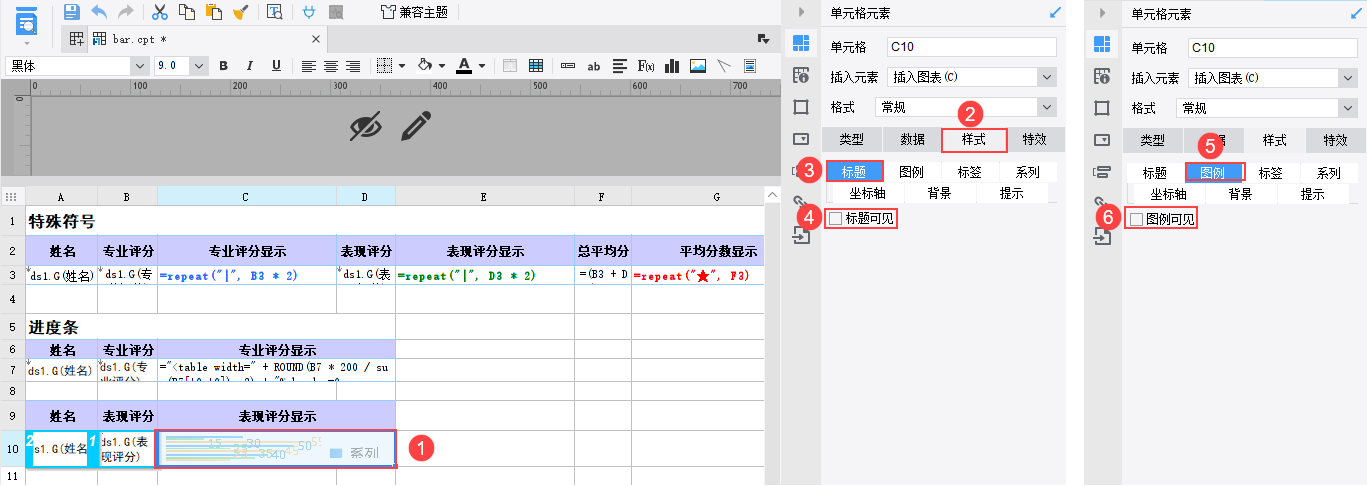
2)选择 C10 单元格,单元格元素>样式标题」,取消勾选「标题可见」,」,取消勾选「图例可见」,如下图所示:

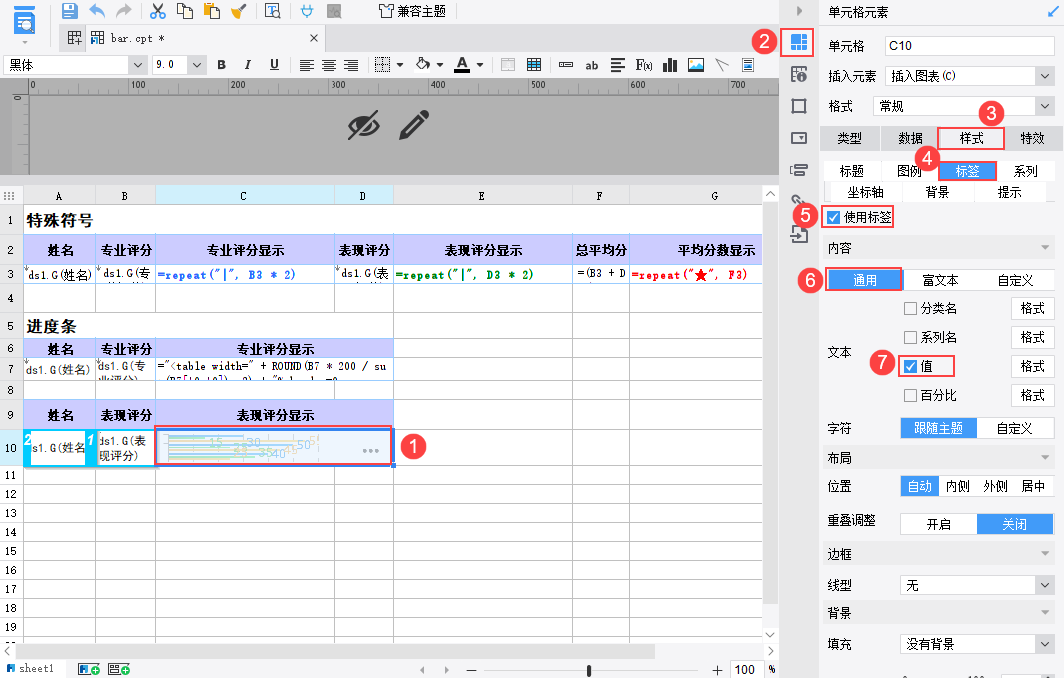
3)在「单元格元素>样式」下,选择」,勾选「使用标签」,内容选择「通用」,仅勾选「值」。如下图所示:
注:若需要显示为百分比可将数据修改为百分数,勾选「百分比」。

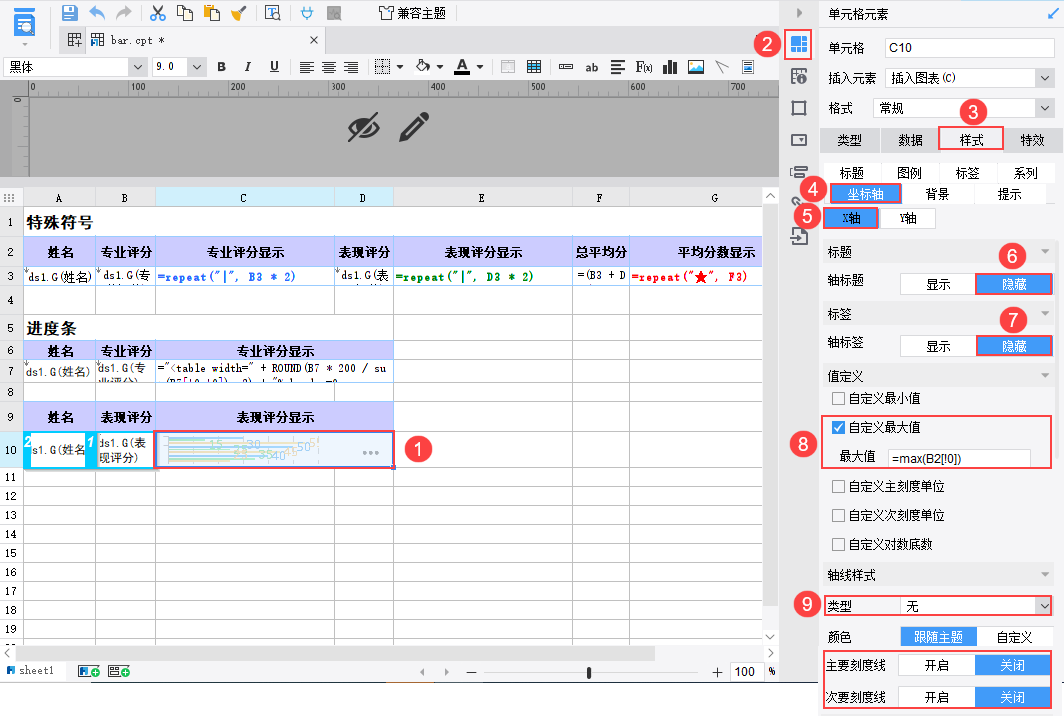
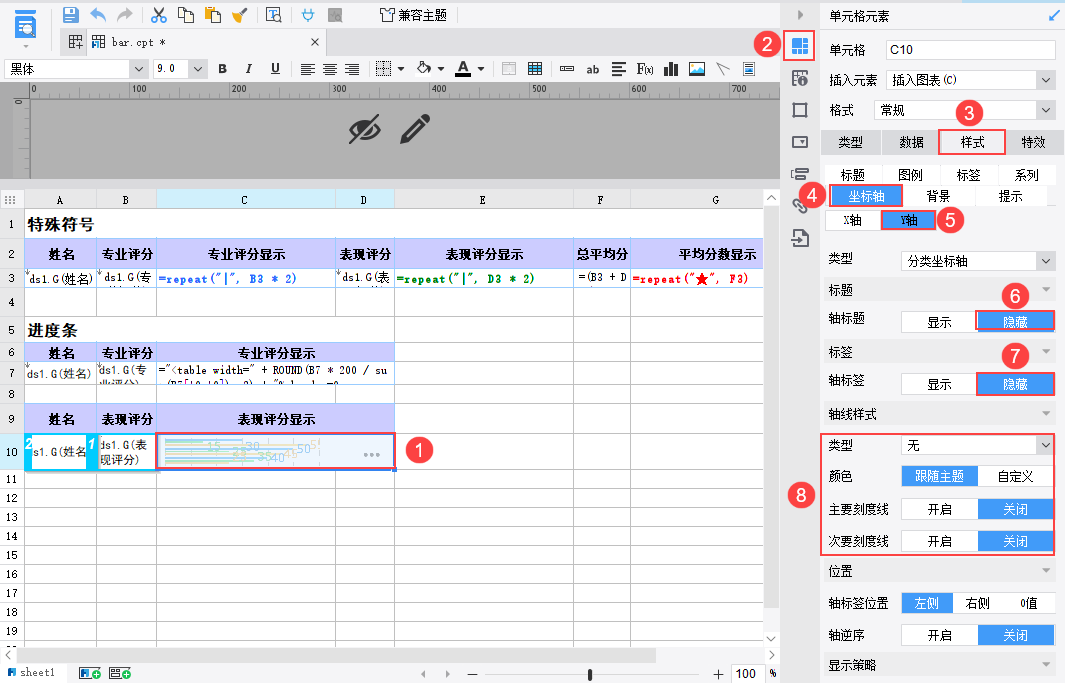
4)在「样式>坐标轴>X轴」下,设置轴标签和轴标题为隐藏,自定义最大值为:=max(B2[!0]),轴线类型为无,主要和次要刻度线关闭。如下图所示:

5)在「样式>坐标轴>Y轴」下,设置轴标签和轴标题为隐藏,轴线样式类型为无,主要和次要刻度线关闭。如下图所示:

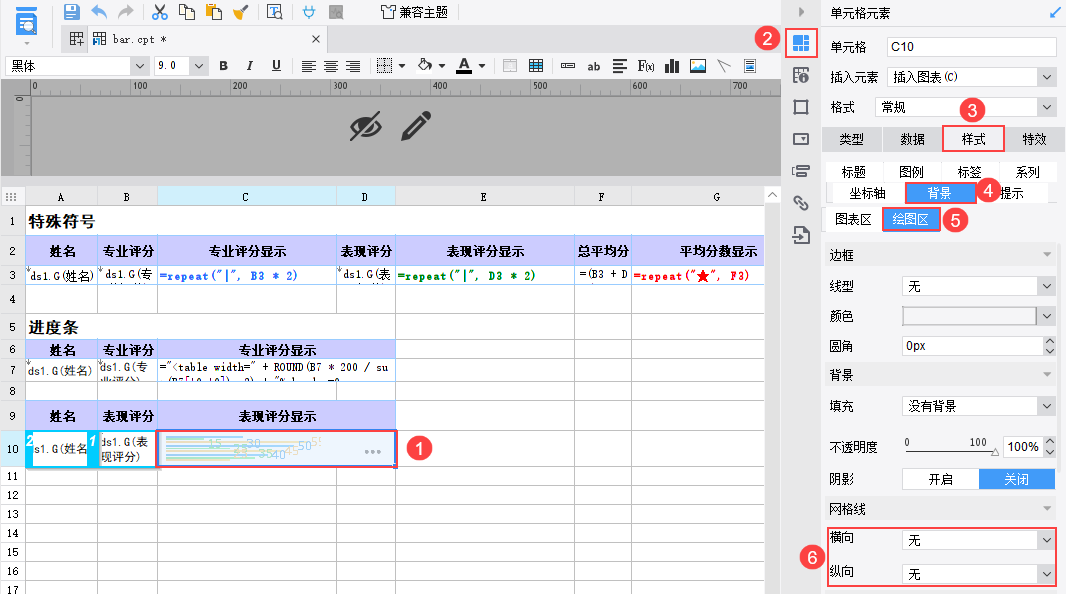
6)在「样式>背景>绘图区」下,设置网格线纵向为无。如下图所示:

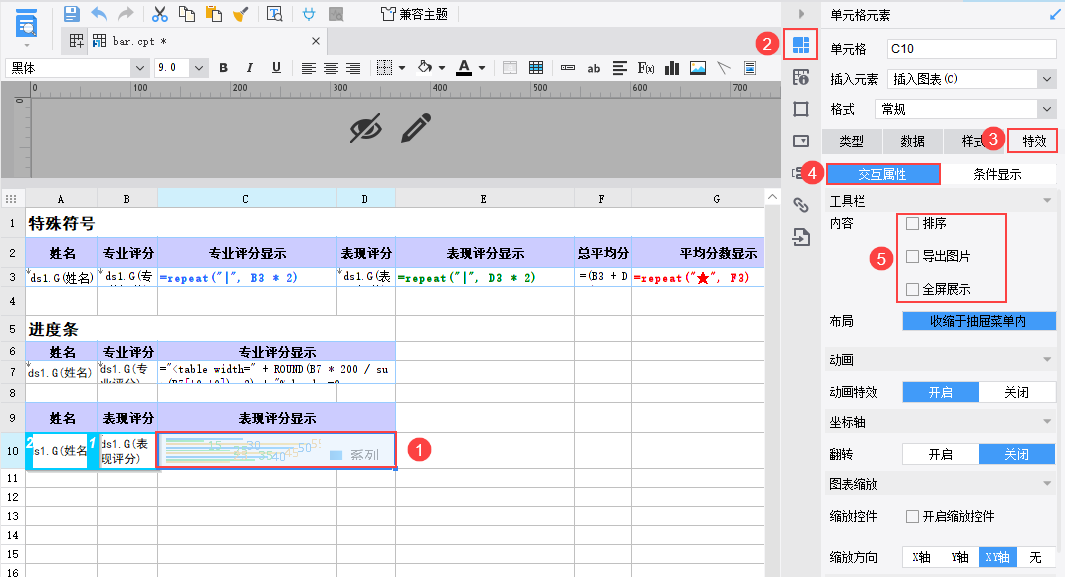
7)在「特效>交互属性」下,取消勾选「排序」、「导出图片」、「全屏展示」,如下图所示:

4.4 效果预览
4.4.1 PC 端
保存,分页预览,效果如下图所示:

4.4.2 移动端
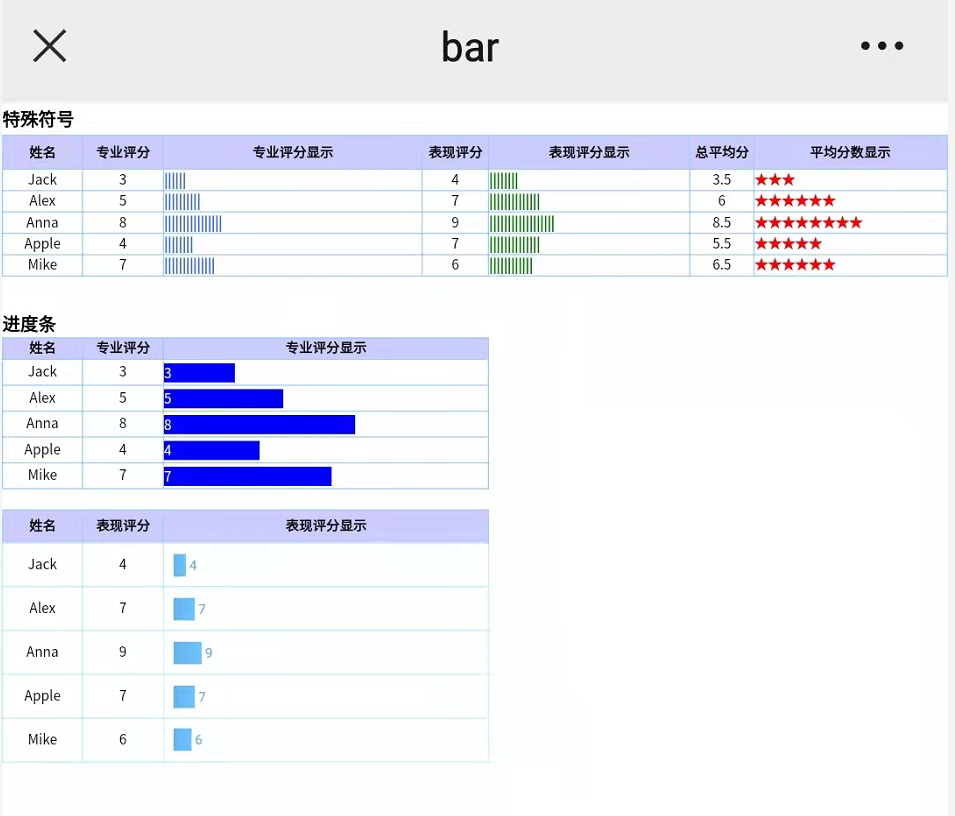
App 与 HTML5 端效果相同,如下图所示:

5. 模板下载编辑
点击下载模板:bar.cpt