历史版本2 :FVS控件切换分页JS应用 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板制作。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.5 | V1.5.0 | 新增六类「控件」组件,新增控件支持的事件与接口 |
1.2 预期效果
在文档 FVS 点击切换分页 中,已知可使用 JavaScript 代码实现分页的切换,本文要介绍的就是控件结合 JavaScript 事件实现切换分页。
以下拉框为例,预期效果如下图所示:

1.3 实现思路
给控件设置数据字典为对应的「页面名称」,再给控件添加「编辑结束事件」使用 JavaScript 代码实现。
JavaScript 代码示例:
var a = duchamp.getWidgetByName("fenye").getValue(); // 获取 fenye 控件组件的值
duchamp.switchStory(a); // 跳转到对应的分页
2. 示例编辑
2.1 准备模板
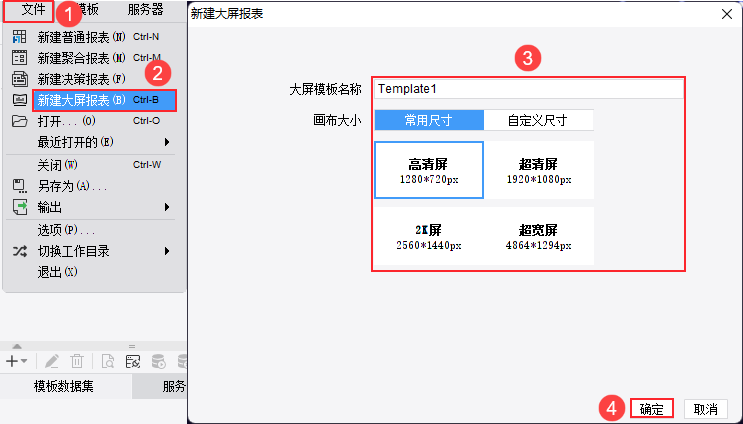
1)点击 FineReport 设计器左上角「文件>新建大屏报表」,根据实际情况自定义模板名称和尺寸。如下图所示:

2.2 设计模板
2.2.1 新建多个页面
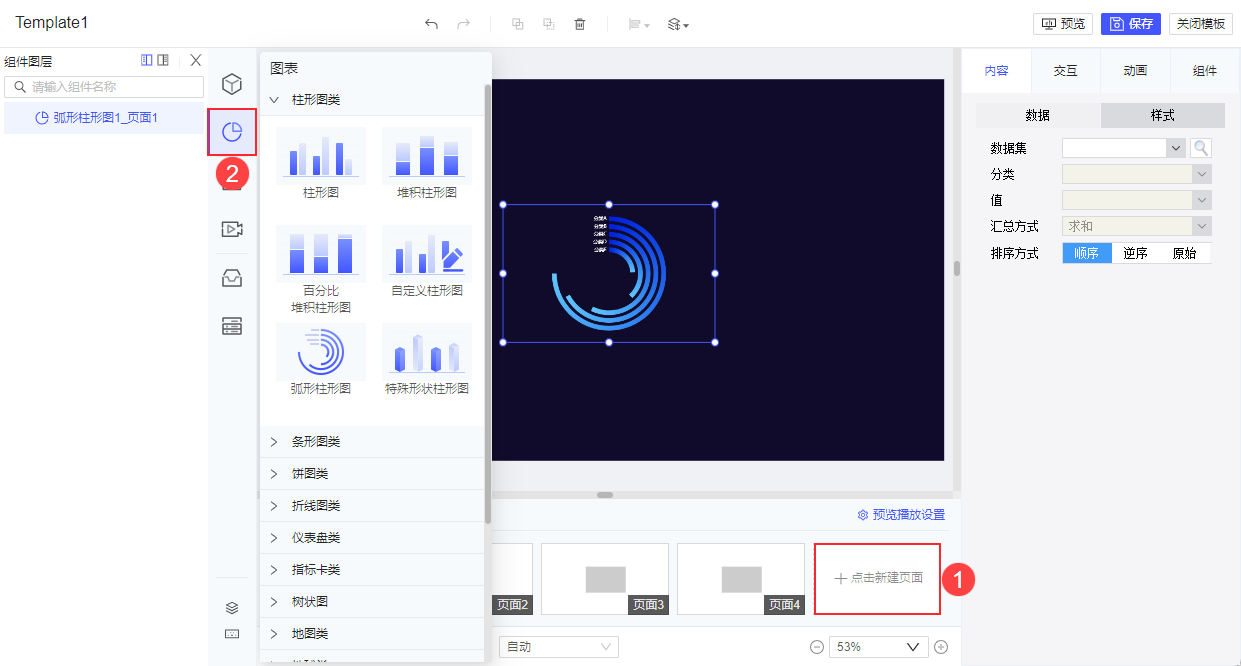
点击模板画布下方的「点击新建页面」,随意新建多个页面,再给每个页面中随意添加一个图表。
选中图表,点击或拖拽到画布即可。如下图所示:

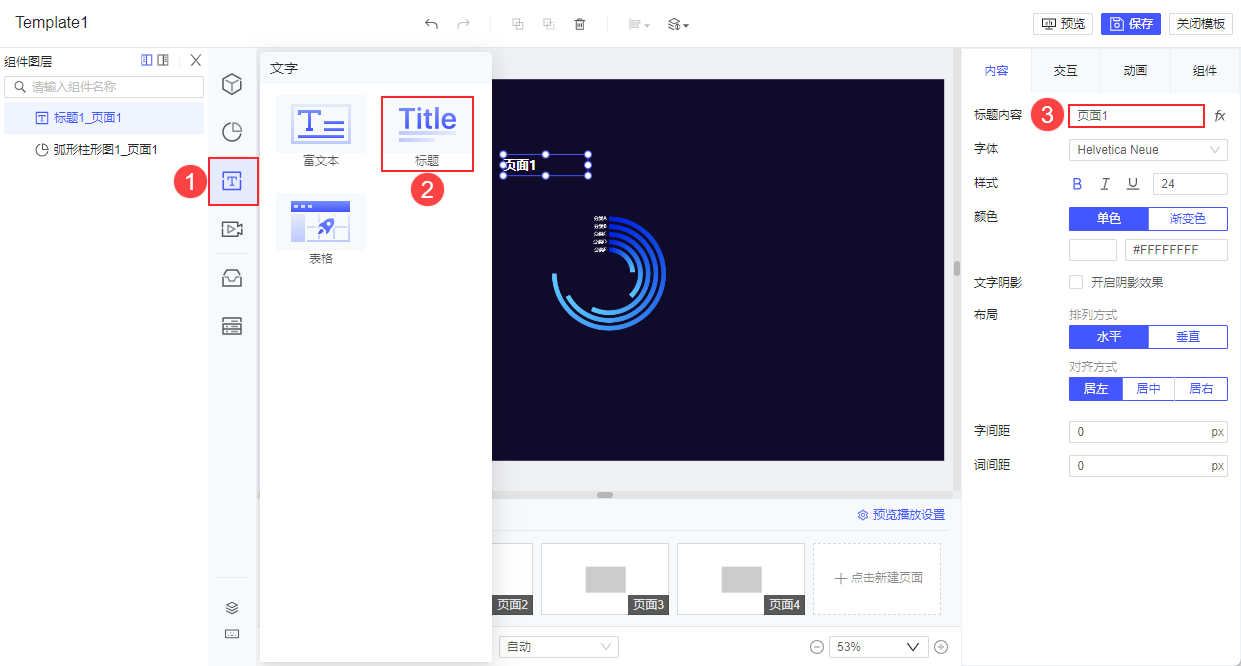
2.2.2 添加标题组件
为了演示更直观,在每个页面中,添加一个标题组件,内容分别为当前页面名称。如下图所示:

2.2.3 添加下拉框控件
为了方便,可在某一个分页添加下拉框控件,设置完成后,其他分页复制粘贴即可。
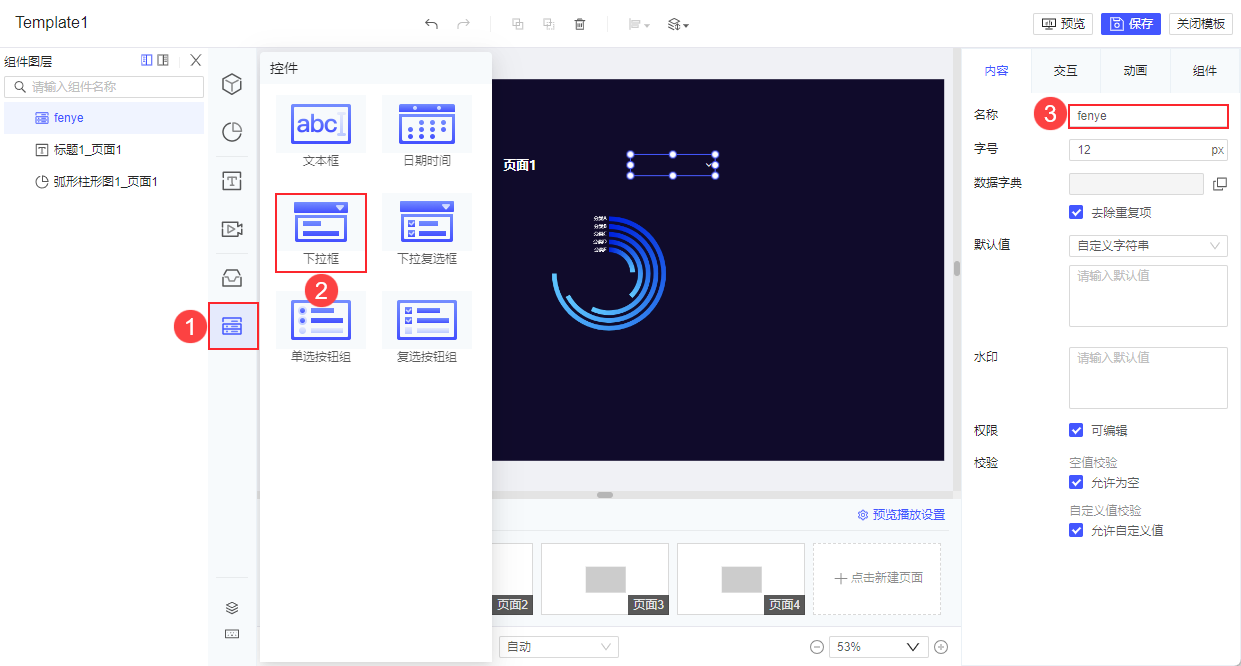
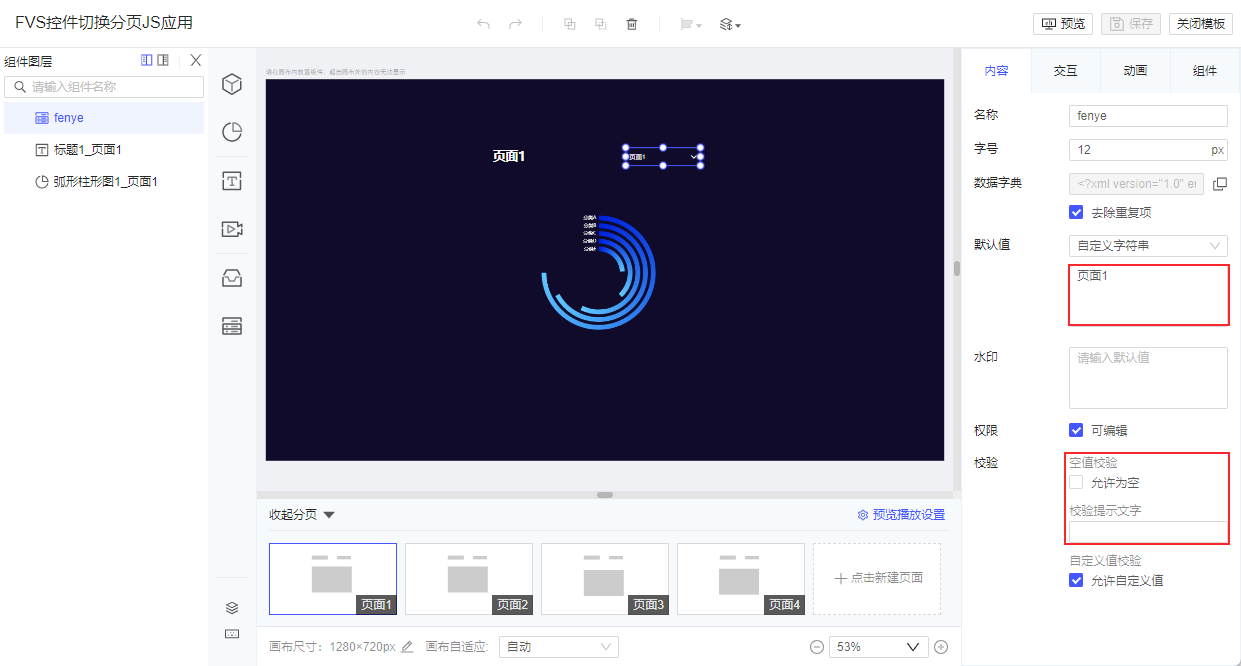
1)添加控件调整位置和尺寸,将控件名称设置为「fenye」,表示参数即为 fenye 。如下图所示:

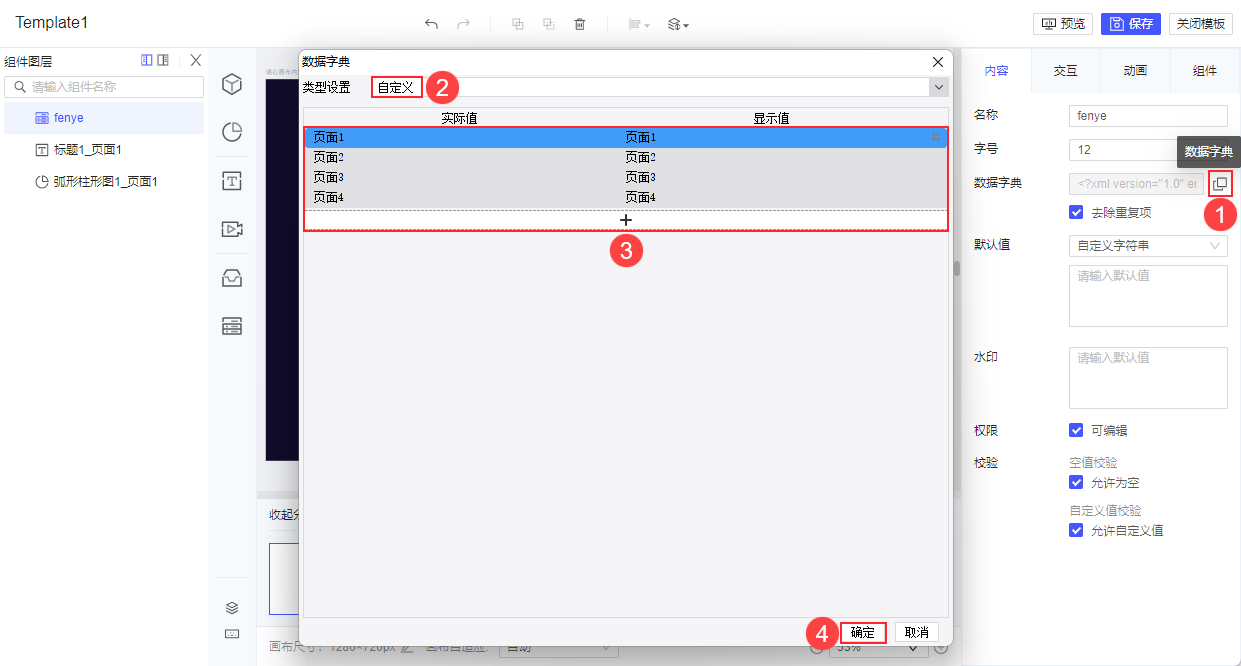
2)设置下拉框控件的数据字典为「自定义」,点击添加按钮,设置实际值和显示值为对应的页面名称。如下图所示:

3)其余设置可根据实际情况修改,本例中设置默认值为「页面1」,取消勾选「允许为空」。如下图所示:

2.3 下拉框设置编辑结束事件
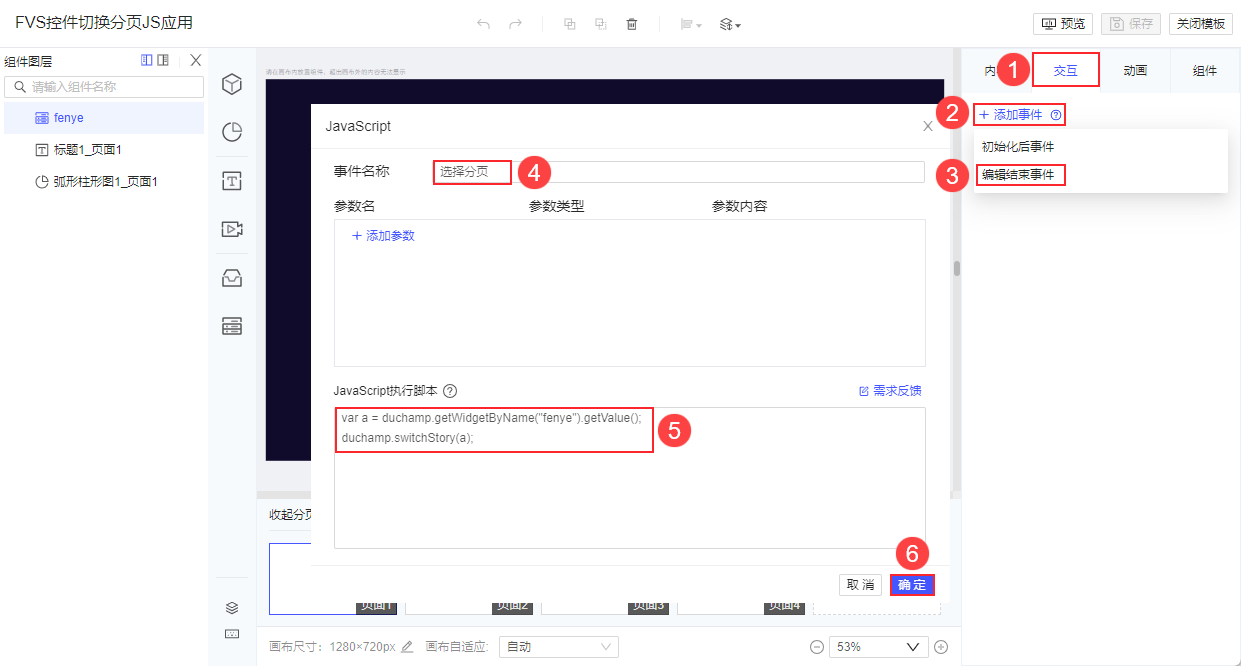
选中下拉框控件,点击右侧配置区「交互>添加事件>编辑结束事件」,输入事件名称和 JavaScript 执行脚本:
var a = duchamp.getWidgetByName("fenye").getValue(); // 获取 fenye 控件组件的值
duchamp.switchStory(a); // 跳转到对应的分页
如下图所示:

设置完成后,将该控件复制粘贴到其他页面即可,不同分页的同名控件代表的是相同参数。
模板完成后,点击右上角「预览」,PC 端效果如 1.2 节预期效果所示。
3. 模板下载编辑
点击下载模板:FVS控件切换分页JS应用.fvs

