历史版本3 :FVS-Tab组件历史接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
版本编辑
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.9 | V1.9.1 | FVS轮播器组件 支持接口 getShowIndex()、showCardByIndex() |
getShowIndex编辑
| 方法 | getShowIndex() | 获取轮播器组件正在展示的 Tab 页的索引 |
|---|---|---|
| 参数 | - | - |
| 返回值 | number | 轮播器组件当前 Tab 页的定位索引数字,从 0 开始 |
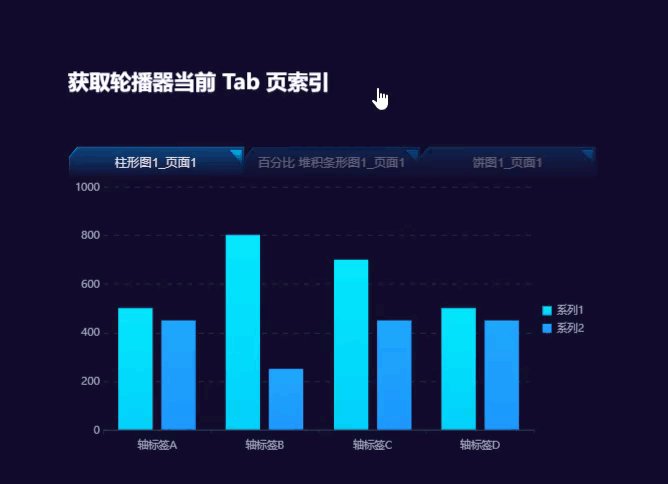
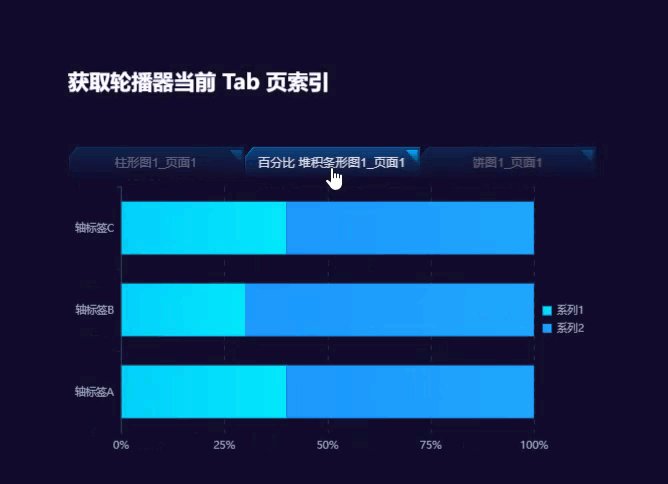
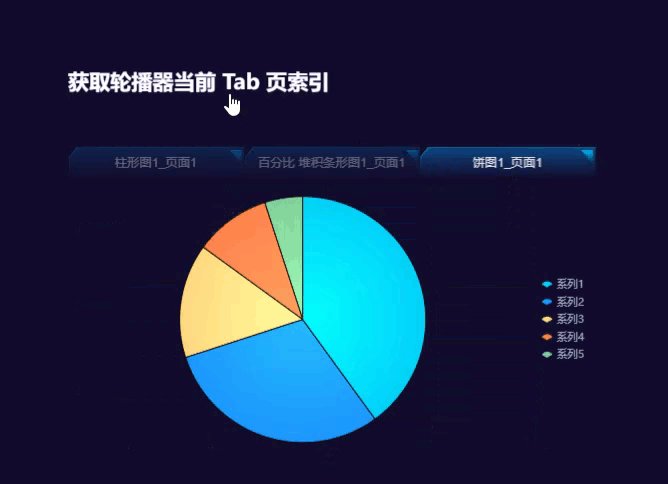
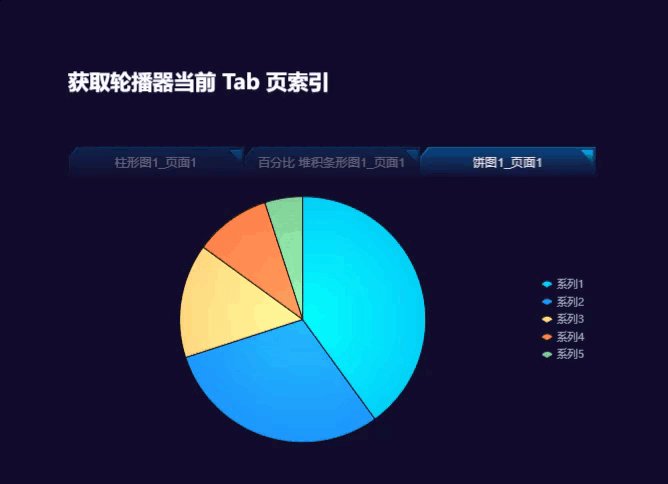
| 示例 | 示例1:在 FVS 大屏模板中,获取「轮播器1」组件当前正在展示的 Tab 页索引 示例2:获取 FVS 大屏模板中「轮播器1」组件当前正在展示的 Tab 页索引,并弹窗提示 | |
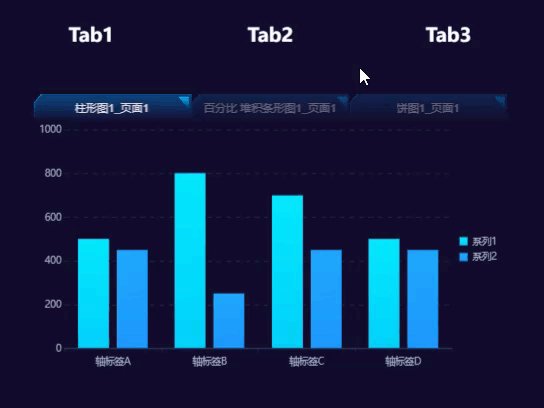
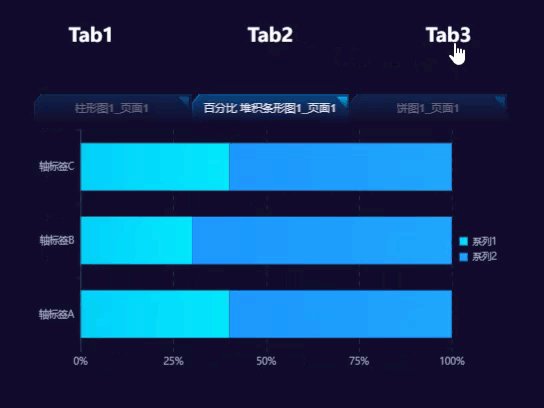
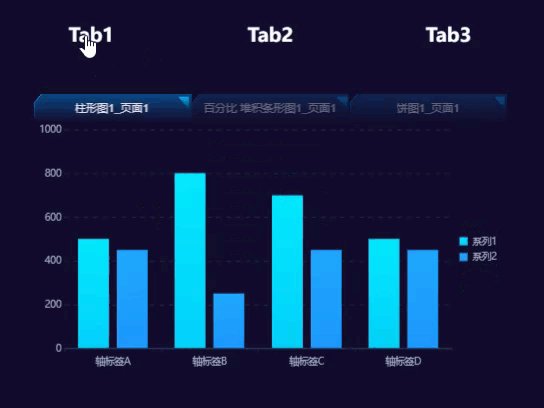
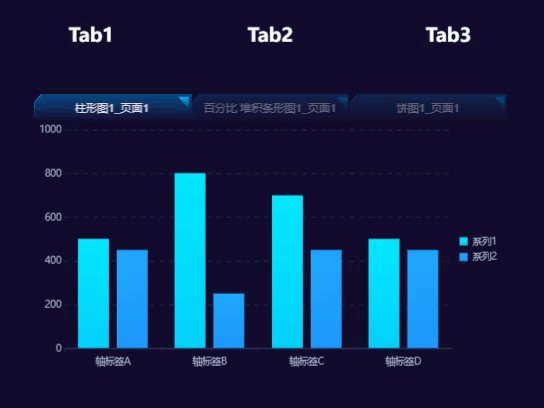
| 应用示例 | 获取 FVS 大屏模板中「轮播器1」组件当前正在展示的 Tab 页索引,并弹窗提示 点击可下载模板:获取轮播器当前Tab页索引.fvs
| |
| 移动端 | 不支持移动端 | |
showCardByIndex编辑
| 方法 | showCardByIndex(index) | 设置轮播器组件展示第 n 个 Tab 页 |
|---|---|---|
| 参数 | index: number | 展示 Tab 页的索引,数字,从 0 开始 |
| 返回值 | ||
| 示例 | 示例:在 FVS 大屏模板中,设置「轮播器1」组件展示第 2 个 Tab 页,索引为 1 duchamp.getWidgetByName('轮播器1').showCardByIndex(1); | |
| 应用示例 | 在 FVS 大屏模板中,通过标题组件切换「轮播器1」展示的 Tab 页 点击下载模板:JS切换轮播器Tab页.fvs
| |
| 移动端 | 不支持移动端 | |