1. 概述编辑
1.1 问题描述
填报时希望将选中的数据以自定义的样式打印出来,效果如下图所示:
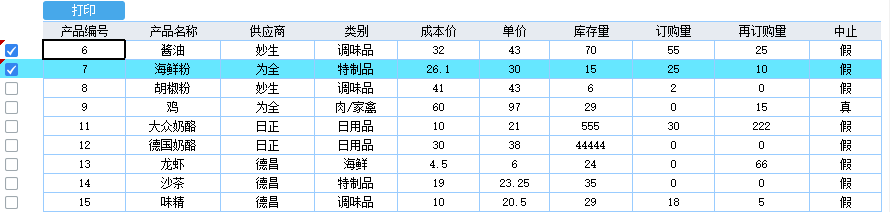
前端填报时复选几条数据:

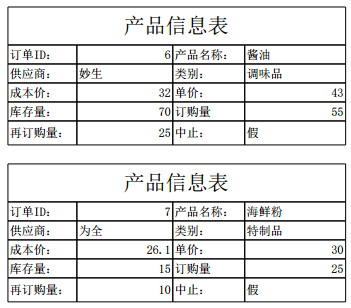
点击打印按钮后,数据展示为自定义的样式:

1.2 实现思路
可以设计另外一个有固定格式的模板,此模板设置 ID 参数,用于接收填报模板复选的数据。
给填报模板的打印按钮添加点击事件,将选中的值以参数的形式传到固定格式的模板中进行打印。
注:不支持报表冻结。
2. 示例编辑
2.1 新建固定格式模板
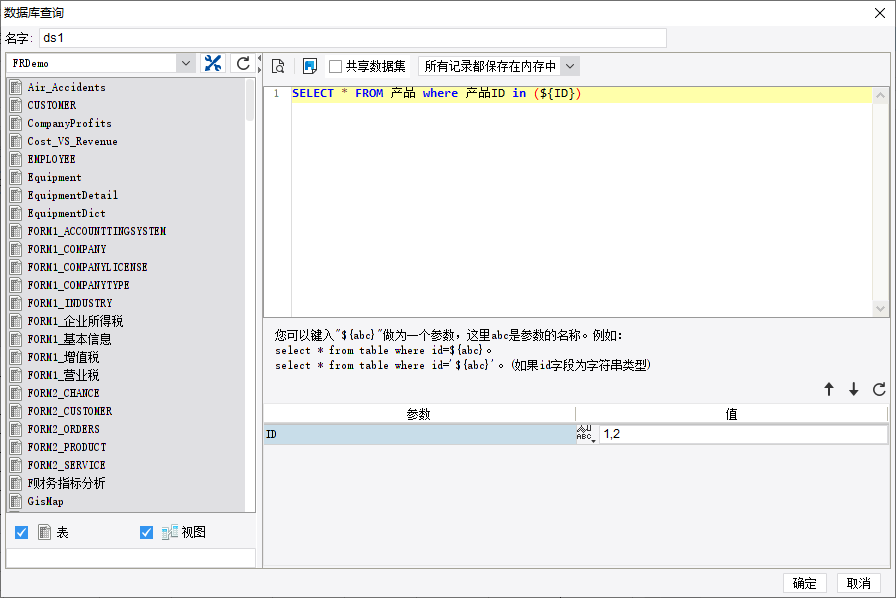
1)新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM 产品 where 产品ID in (${ID})

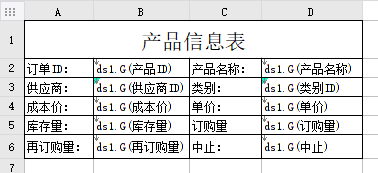
2)设计表格样式,将数据集字段拖到对于单元格中,如下图所示:

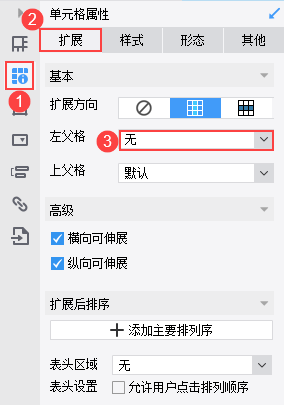
3)将 B2 单元格的左父格设置成无,如下图所示:

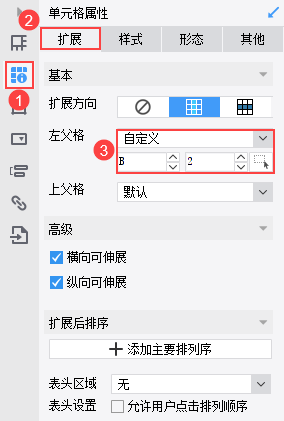
4)并将其余单元格的左父格设置为B2,如下图所示:

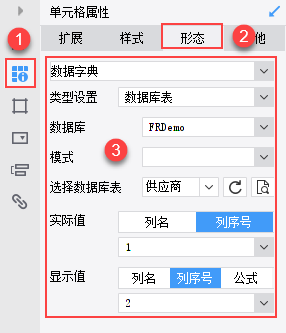
5)设置 B3 单元格的形态,前端展示时该单元格可以显示供应商的公司名称,如下图所示:

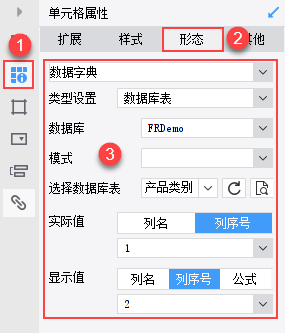
6)设置 D3 单元格的形态,前端展示时该单元格可以显示产品的类别名称,如下图所示:

7)将模板重命名为:PrintCol.cpt,保存模板,保存路径为:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FormFAQ\PrintCol.cpt
2.2 设计填报模板
1)打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm7.cpt。
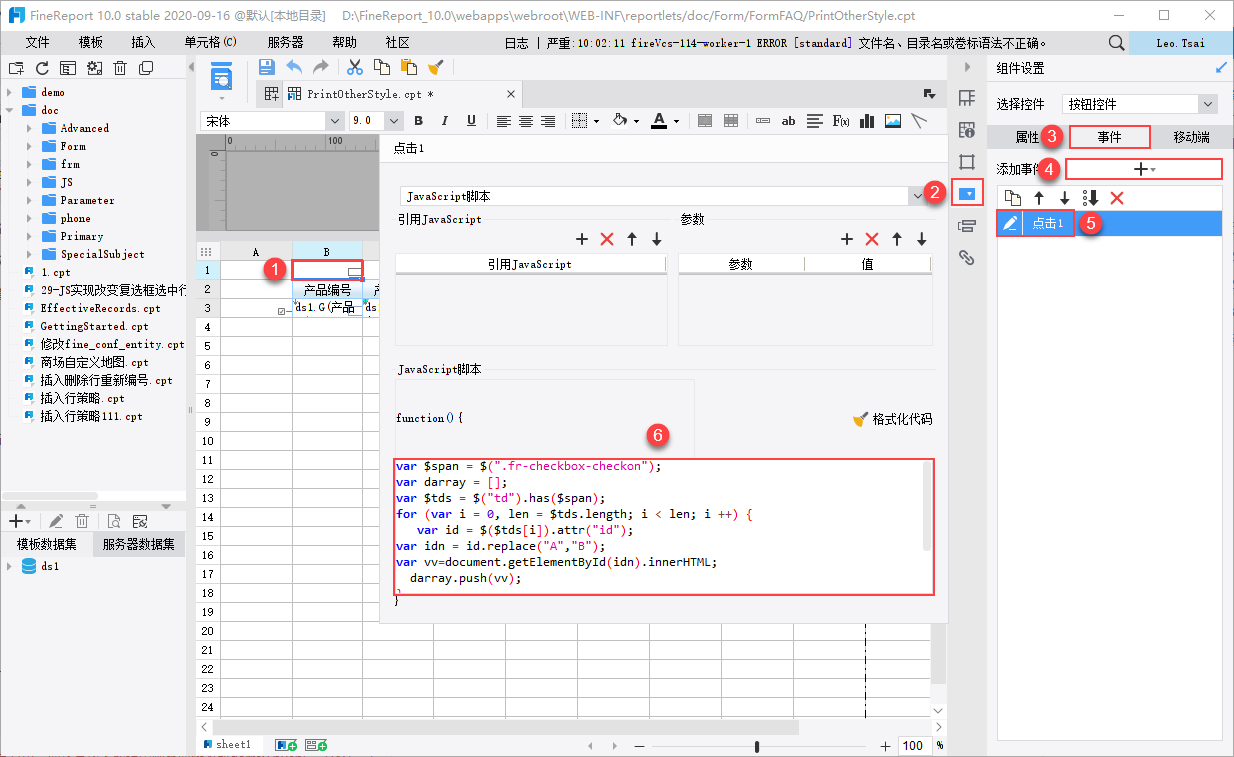
2)选中 B2 单元格的按钮控件,将按钮名字修改为打印,并修改按钮的点击事件,如下图所示:

JavaScript 代码如下:
var $span = $('.fr-checkbox-checkon'); //获取选中的复选框
var darray = [];
var $tds = $("td").has($span); //获得选中复选框的单元格
for (var i = 0, len = $tds.length; i < len; i ++) { //遍历选中的单元格
var id = $($tds[i]).attr("id"); //给选中的单元格增加id属性
var idn = id.replace("A","B"); //将复选框所在的A列换成客户编号所在的B列
var vv=document.getElementById(idn).innerHTML; //获取选中单元格所在B列的数据
darray.push(vv);
}
FR.doURLPDFPrint("${sevletURL}report?viewlet=/doc/Form/FormFAQ/PrintCol.cpt&ID="+darray); //调用打印方法,URL为之前做好的模板路径注:若获取的 vv 值为字符串,要将其放入数组中则需要修改成 darray.push("'"+vv+"'")。
3)将模板重命名为:PrintOtherStyle.cpt,保存模板。
2.3 效果预览
填报预览PrintOtherStyle.cpt,复选几条数据后,点击打印按钮,打印出来的效果如 1.1问题描述 中所示。
注:移动端不支持各种打印和导出方式。
3. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FormFAQ\PrintCol.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FormFAQ\PrintOtherStyle.cpt
点击下载模板:

