1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
玫瑰图使用扇形的半径和面积表示数值的大小,一般用于数据条数较多且大小相近的二维数据占比分析。
FineReport 中包含两种玫瑰图:
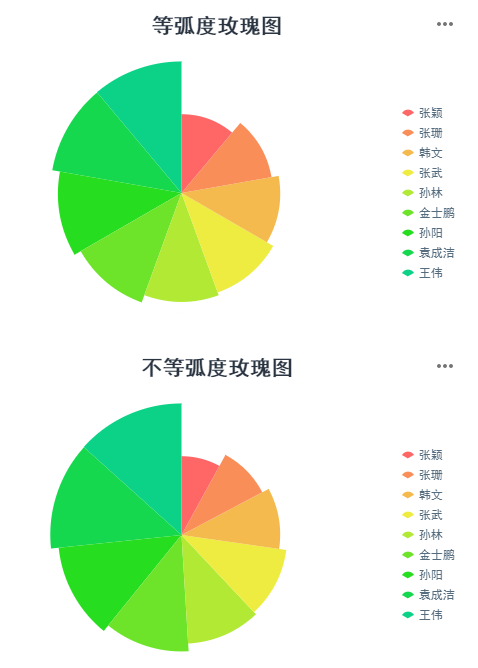
等弧度玫瑰图:每个扇形区域的弧度相同,扇形半径及面积根据值的大小改变。
不等弧度玫瑰图:每个扇形区域的弧度、半径及面积均会根据值的大小改变。
效果如下图所示:

1.3 图表特点
优点:较为直观的对比各系列的数值差异,且较为美观。
缺点:因为半径和面积是平方关系,因而会将数据的比例夸大,不适用于数据差异过大的数据。
2. 示例编辑
2.1 准备数据
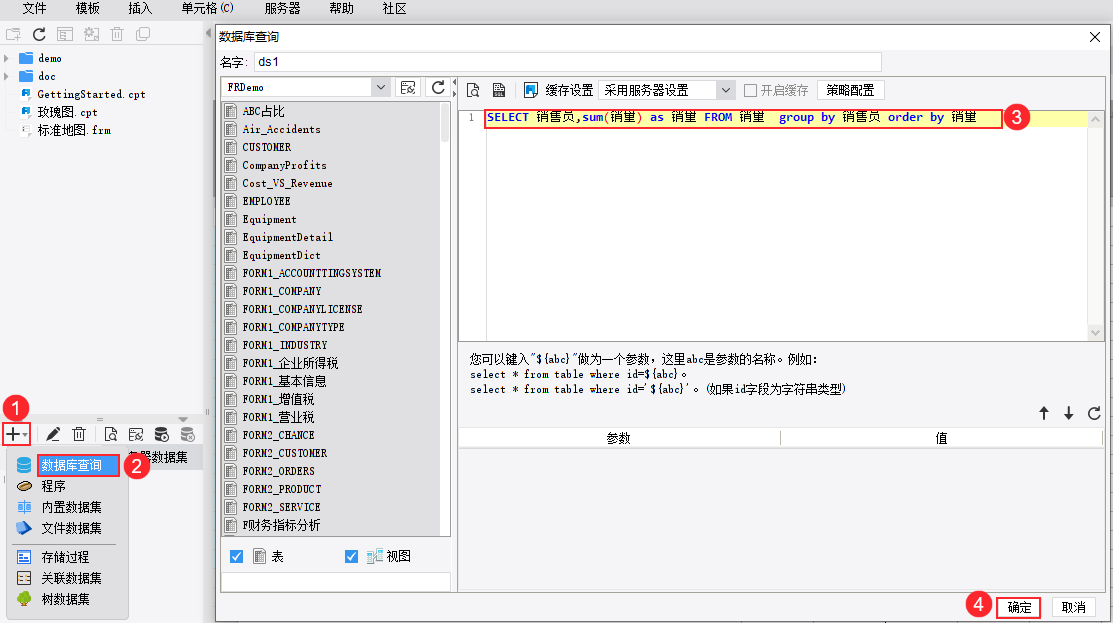
点击设计器左上角「文件>新建普通报表」,新建数据库查询 ds1,输入 SQL 语句:SELECT 销售员,sum(销量) as 销量 FROM 销量 group by 销售员 order by 销量。取出销量表中的销售员及其对应的总销量数据,并按照销量升序排序。

2.2 插入图表
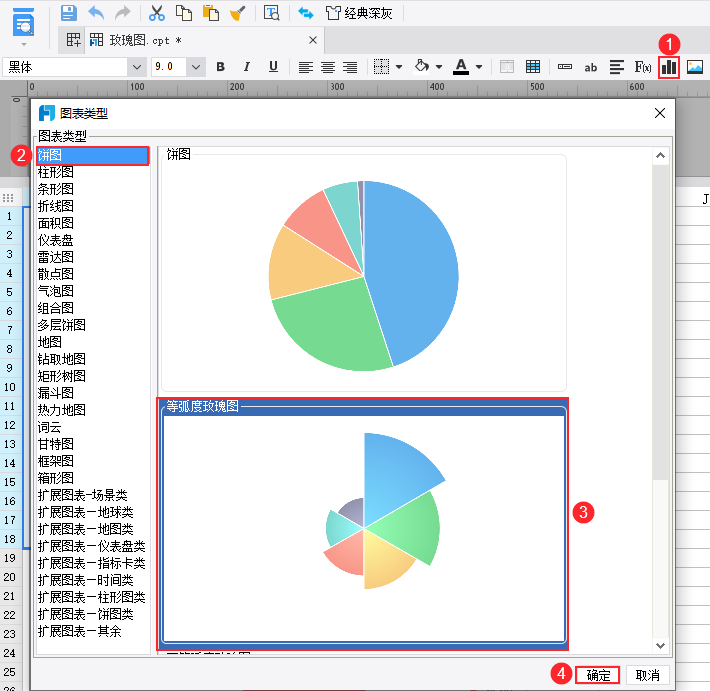
合并一片单元格区域,点击上方工具栏插入图表按钮,选择「饼图>等弧度玫瑰图」。如下图所示:

2.3 设计图表
选中图表,点击右侧属性面板「单元格元素」,可设置图表的各个属性:类型、数据、样式、特效。
2.3.1 图表类型
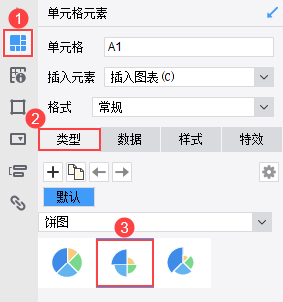
选中图表所在单元格,点击右侧「单元格元素>类型」可查看和选择图表类型。

2.3.2 绑定数据
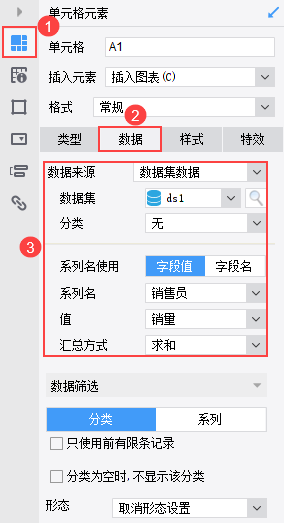
选择「数据」,绑定图表数据如下图所示:

2.3.3 设置样式
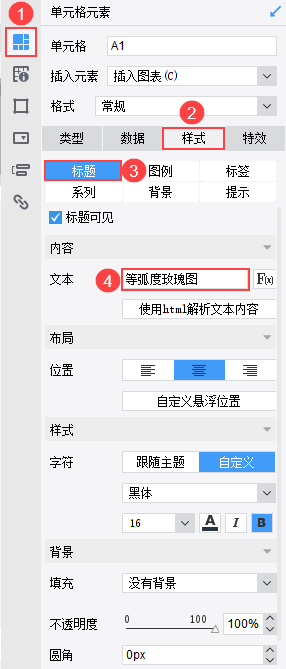
1)选择「样式>标题」,输入文本「等弧度玫瑰图」,其余设置保持默认。如下图所示:

2)选择「样式>系列」,设置渐变风格为「关闭」,配色方案为「自定义渐变色」,点击色标弹出选择颜色对话框,左侧色标值为 ff6666,右侧色标值为 0cd287。最后将边框线型设置为「无」。如下图所示:

2.3.4 复制图表
上述步骤完成后即「等弧度玫瑰图」设计完成,接下来我们将「等弧度玫瑰图」直接复制粘贴,在其基础上修改,来设置「不等弧度玫瑰图」。
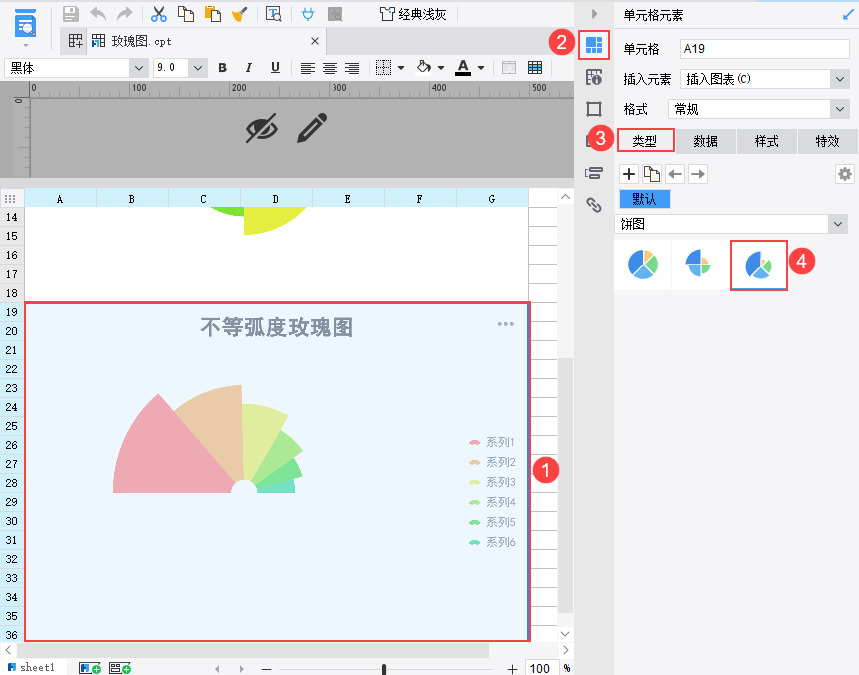
1)将图表粘贴后,点击「单元格元素>类型」,将图表类型改为「不等弧度玫瑰图」。如下图所示:

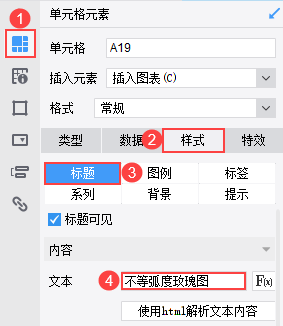
2)修改标题。如下图所示:

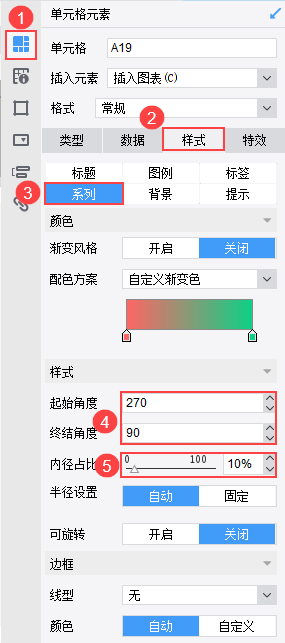
3)修改系列样式。这里将「不等弧玫瑰图」系列的起始角度设为 270,终结角度设为 90,即半圆形状态;再将内径占比设为 10%,即图表中部有镂空的样式。如下图所示:

2.4 效果预览
2.4.1 PC 端
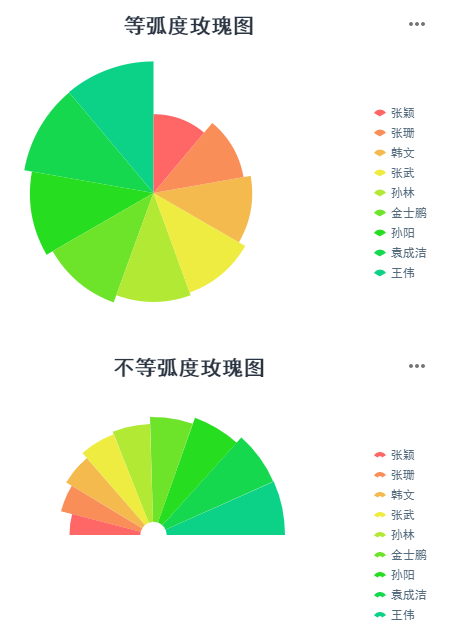
保存报表,点击「分页预览」,效果如下图所示:

2.4.2 移动端
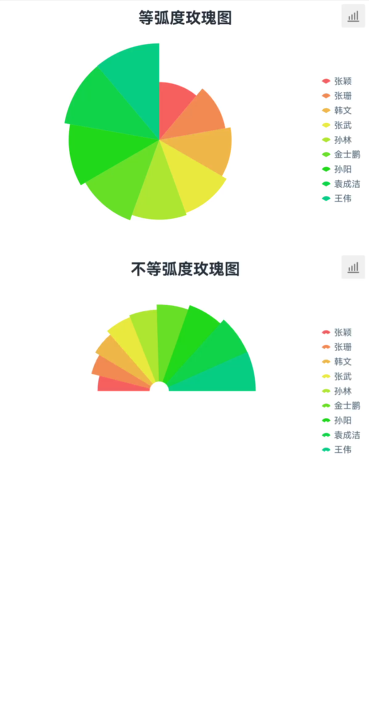
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\PieChart\玫瑰图.cpt
点击下载模板:玫瑰图.cpt

