最新历史版本
:多分类饼图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
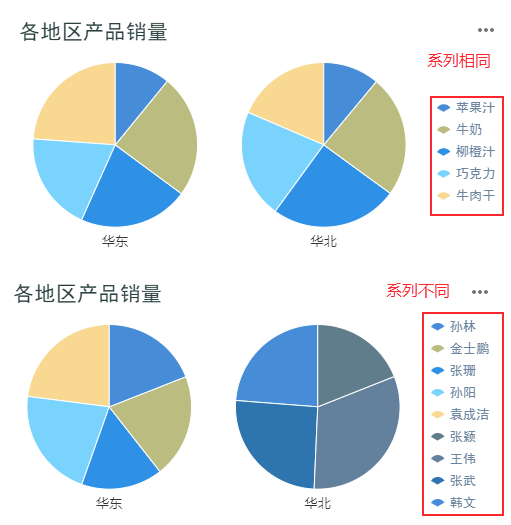
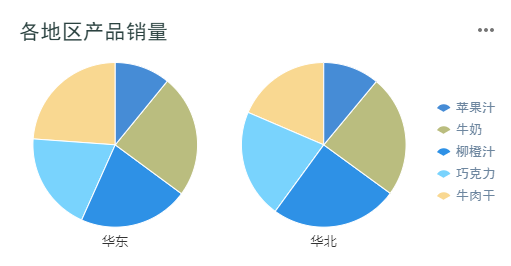
饼图、玫瑰图均支持按照「分类」生成多个图表,每个图表展示的系列均显示在图例处,当分类下系列不同时,会将所有系列均显示出来。如下图所示:

1.3 实现思路
添加图表后,设置分类字段,根据分类生成多个饼图。
注:该方法同时支持单元格元素图表和悬浮元素图表。
2. 示例编辑
2.1 数据准备
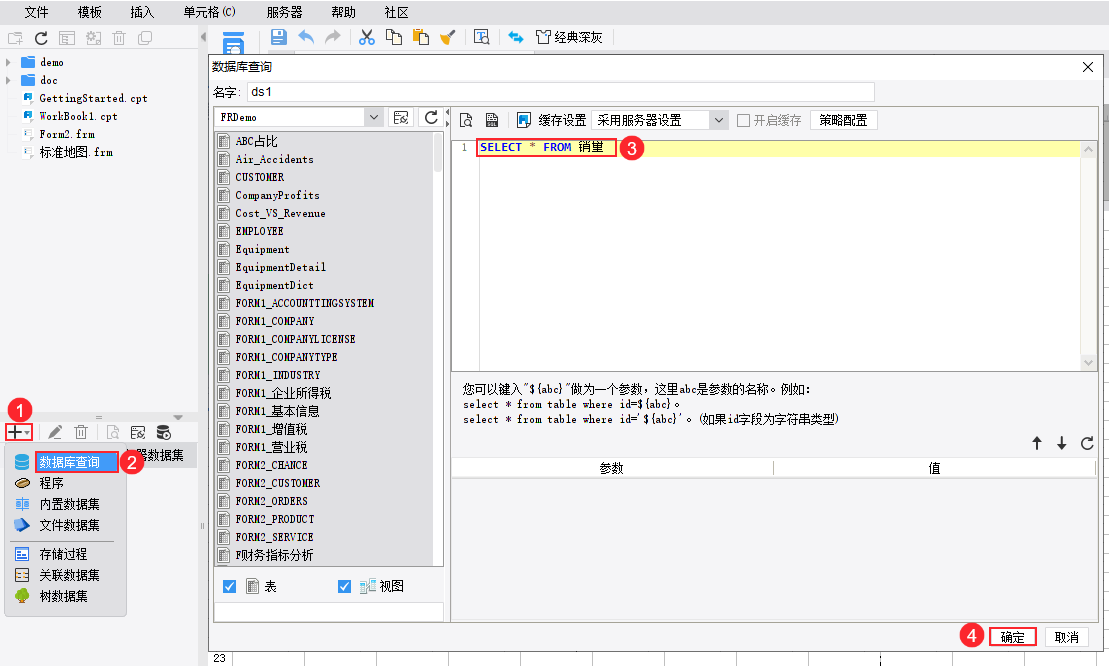
点击设计器左上角「文件>新建普通报表」,新建数据库查询 ds1,输入 SQL 语句:SELECT * FROM 销量。如下图所示:

2.2 选择主题
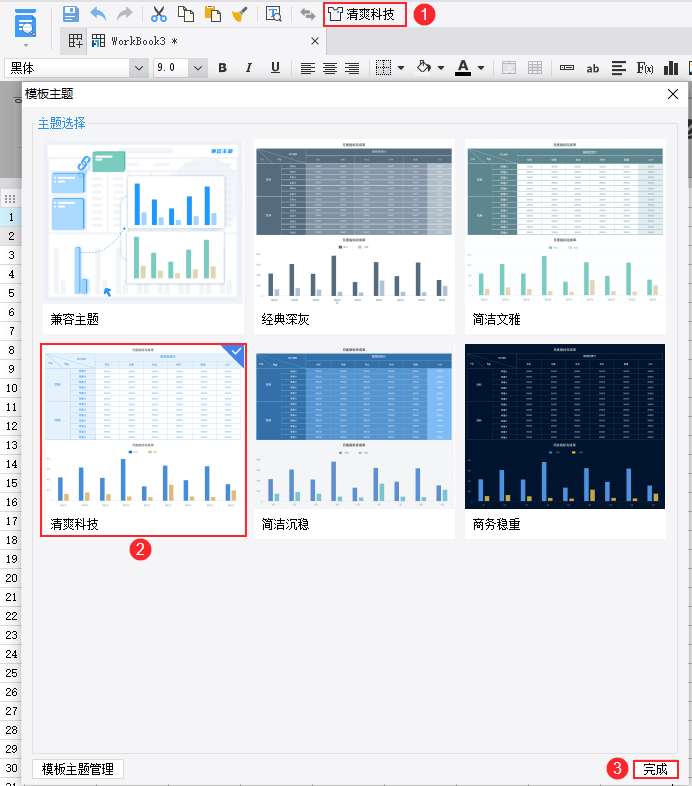
点击报表上方的主题名称,弹出主题选择界面,选择「清爽科技」主题。如下图所示:

2.3 插入图表
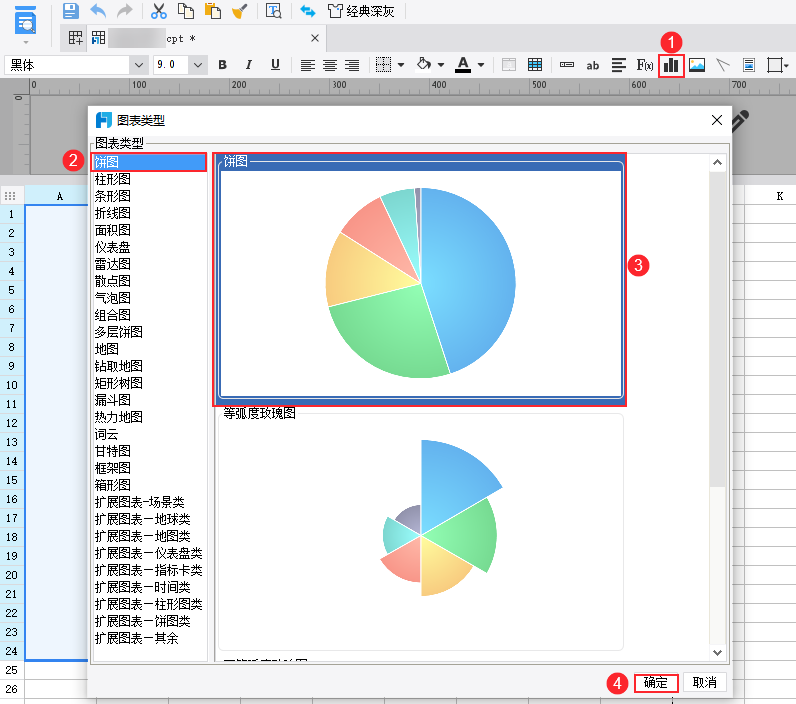
合并一片单元格区域,选中单元格后点击上方工具栏插入图表按钮,插入一个饼图。如下图所示:

2.4 设计图表
选中图表,点击右侧属性面板「单元格元素」,可设置图表的各个属性:类型、数据、样式、特效。
2.4.1 绑定数据
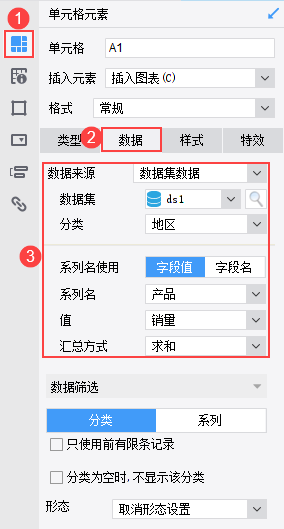
选中图表后,点击右侧属性面板「单元格元素>数据」,绑定数据如下所示,其中分类绑定了「地区」字段,那么有几个地区就会显示几个饼图。

2.4.2 设置样式
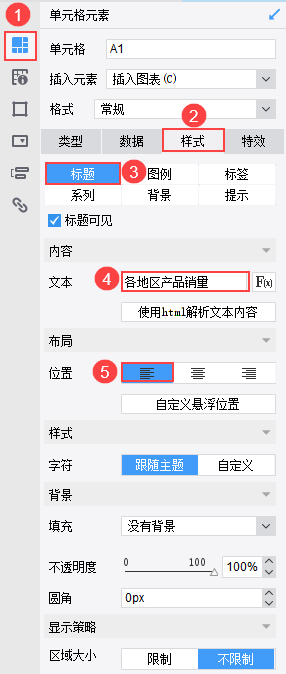
1)选择「样式>标题」,设置标题为「各地区产品销量」,并靠左显示。如下图所示:

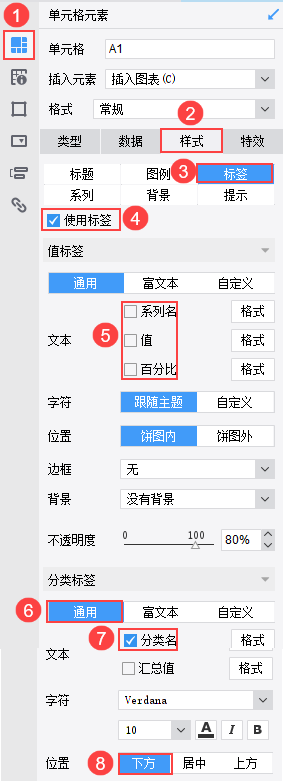
2)图表默认不使用标签,所以多个分类时,分类名就不会显示,需要在标签中设置。
选择「样式>标签」,勾选「使用标签」,本例设置「值标签」不显示,设置「分类标签」仅显示分类名,显示位置位于图表下方。

2.5 效果预览
2.5.1 PC 端
保存报表,点击「分页预览」,效果如下图所示:

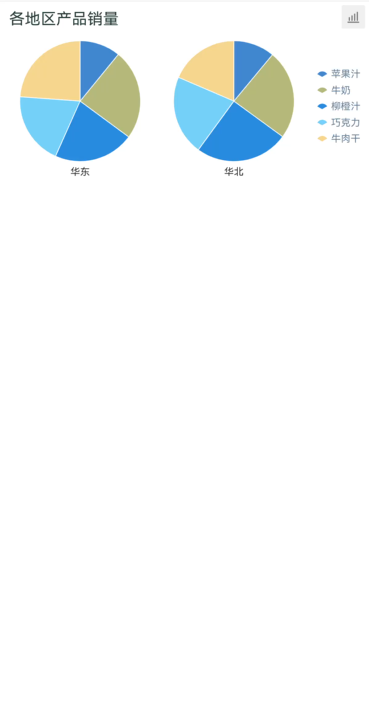
2.5.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\PieChart\多分类饼图.cpt
点击下载模板:多分类饼图.cpt

