1. 概述编辑
1.1 应用场景
面积图是强调数量随时间而变化的程度,可用于引起人们对总值趋势的注意的图形。
适合展示时间维度上的变化,或者用于展示累积数据。堆积面积图 和 百分比堆积面积图 还可以显示部分与整体的关系。

1.2 图表特点
1)能很好的展现沿某个维度的变化趋势,能比较多组数据在同一个维度上的趋势,适合展现较大数据集。
2)不适合不同分类之间的数值比较。
2. 示例编辑
接下来我们将以示例的形式,介绍如何制作面积图,以及面积图的各项属性。
2.1 准备数据
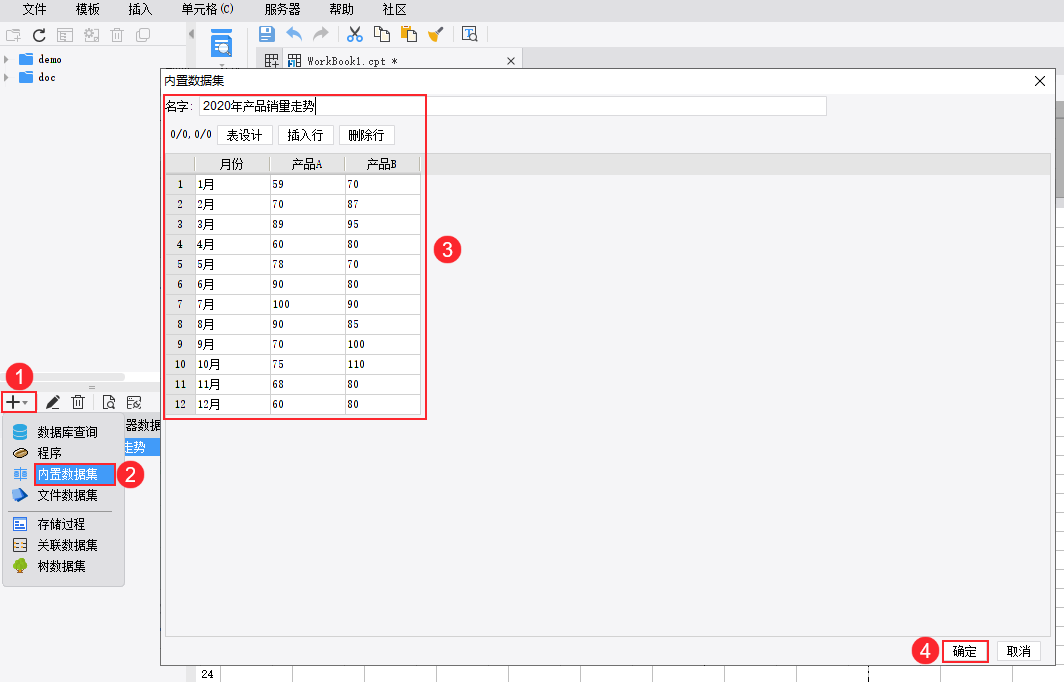
点击设计器左上角「文件>新建普通报表」,在模板左下方新建 内置数据集 ,可自行设计表字段和数据。如下图所示:

2.2 插入图表
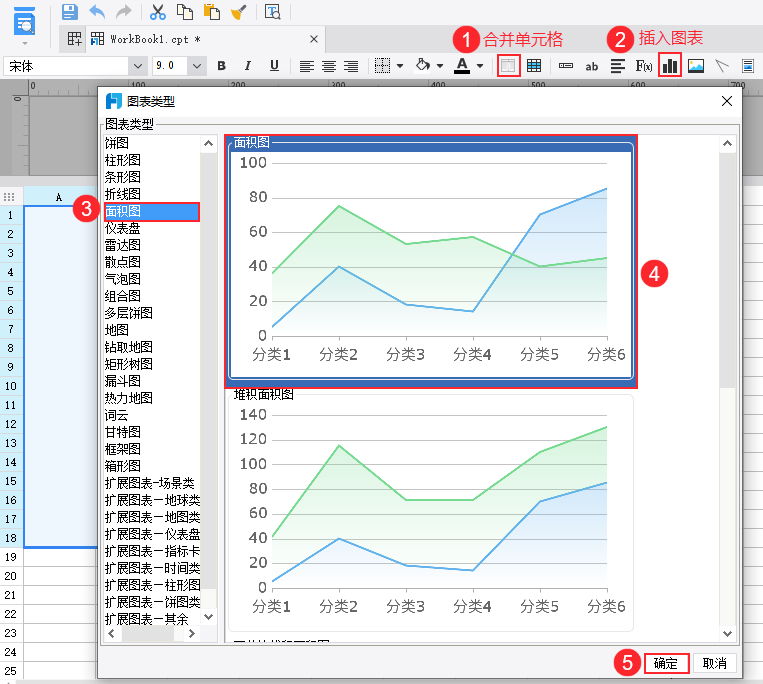
合并一片单元格区域,点击上方工具栏插入图表按钮,插入「面积图」。如下图所示:

2.3 图表数据
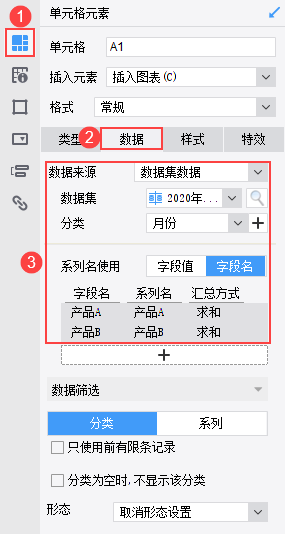
选中面积图,绑定数据如下图所示:

2.4 图表样式
2.4.1 图表标题
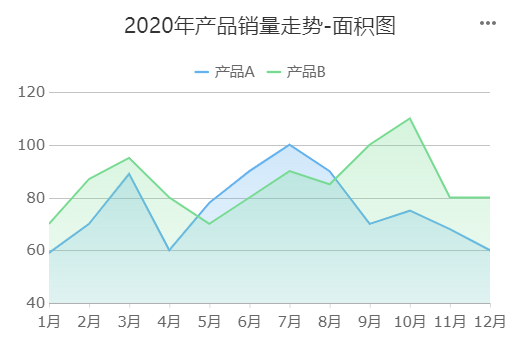
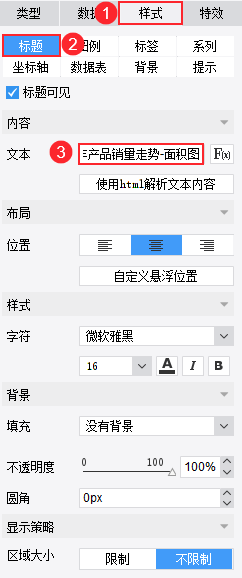
在图表属性配置面板中选择「样式>标题」,设置标题内容为文本「2020年产品销量走势-面积图」。

2.4.2 图表图例
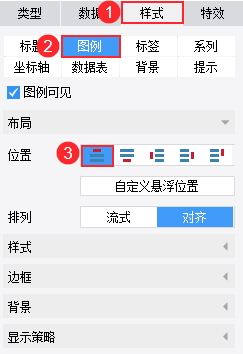
在图表属性配置面板中选择「样式>图例」,设置图例显示位置为「靠上」。

2.4.3 图表标签
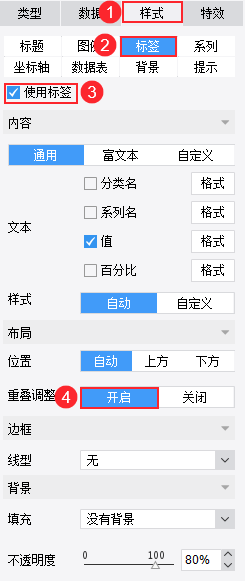
在图表属性配置面板中选择「样式>标签」,勾选使用标签,重叠调整选择「开启」。

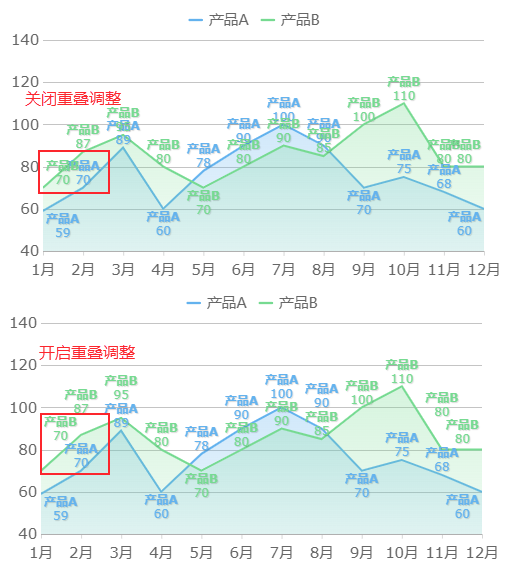
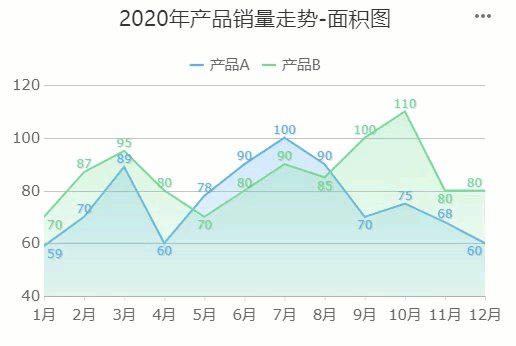
开启与关闭「重叠调整」效果如下图所示:

2.4.4 图表系列
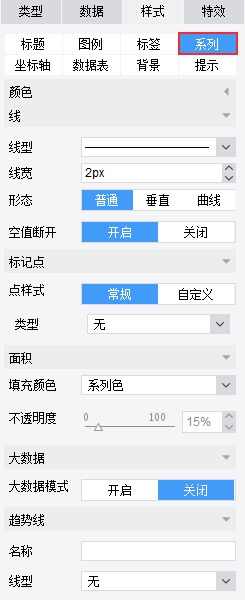
面积图系列设置项如下图所示:

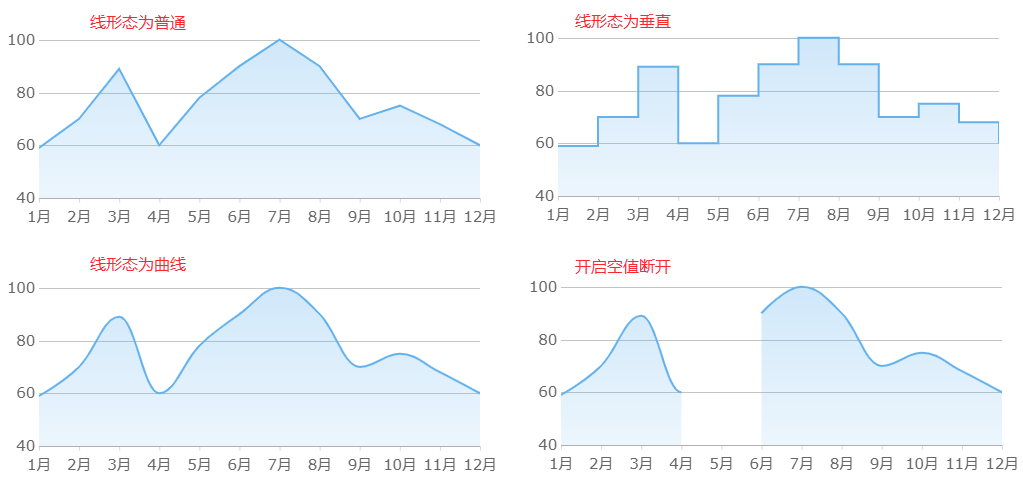
1)线:支持设置线型为无或实线;支持设置线宽;支持设置形态为普通、垂直或曲线;支持开启「空值断开」。效果如下图所示:

2)点样式默认为「无」,支持选择「常规」下内置的八种样式,也支持上传自定义图片。
3)支持设置面积的填充颜色,默认为「系列色」,可选择其他颜色。且填充色不透明度 15% 不支持修改。
以上仅对面积图的部分设置项进行讲解,更多内容请参见文档:图表系列 。
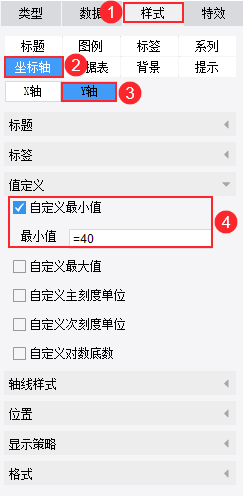
2.4.5 图表坐标轴
为了使图表展示效果更好,本例自定义 Y轴 最小值为 40。如下图所示:

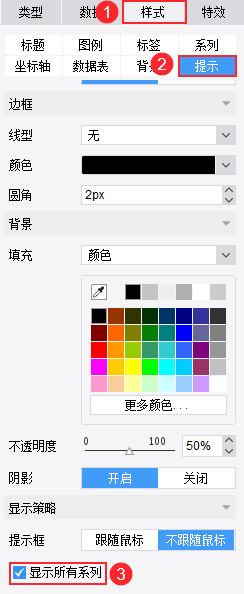
2.4.6 图表提示
面积图可设置数据点提示「显示所有系列」。

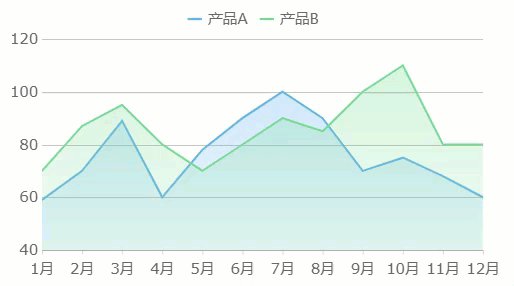
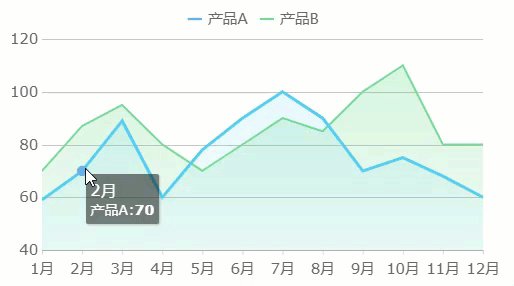
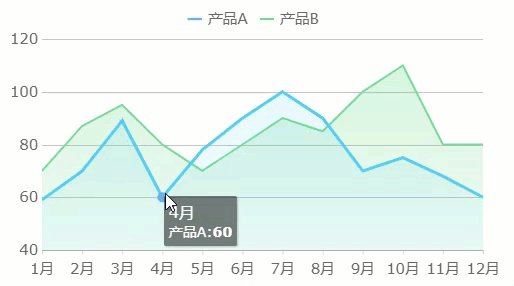
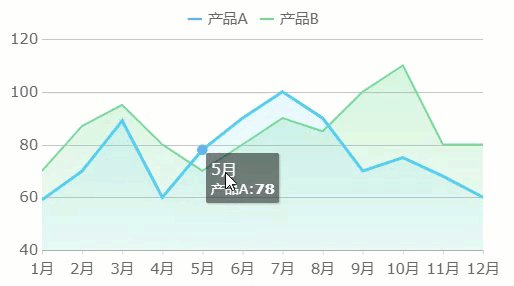
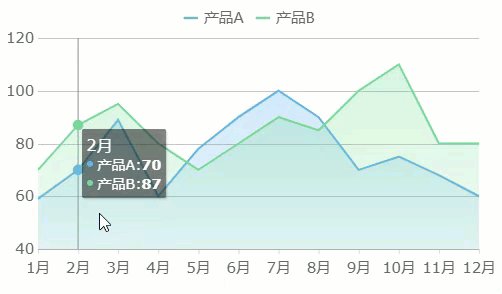
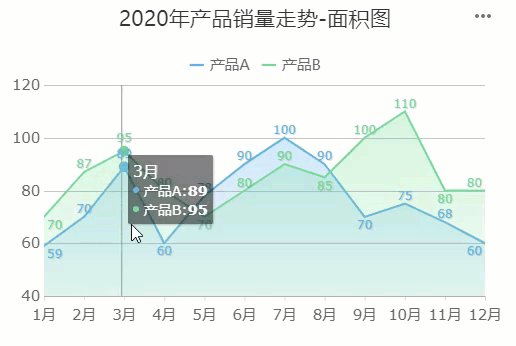
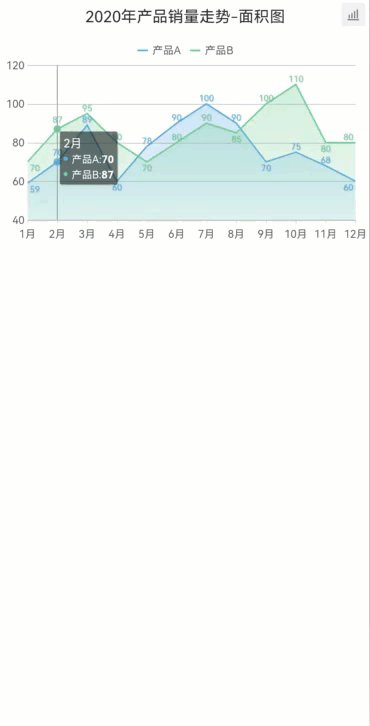
当面积图有多个系列,未勾选「显示所有系列」时,不同系列提示点单独显示。效果如下图所示:

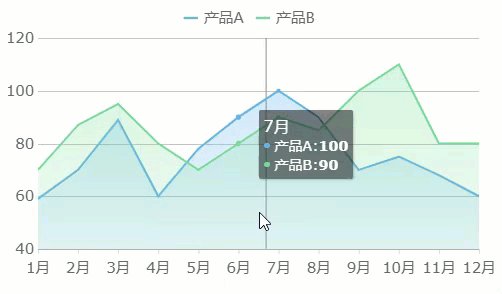
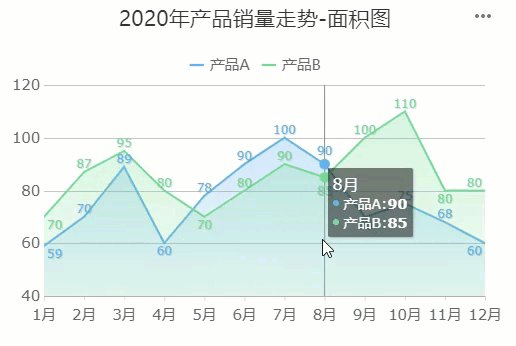
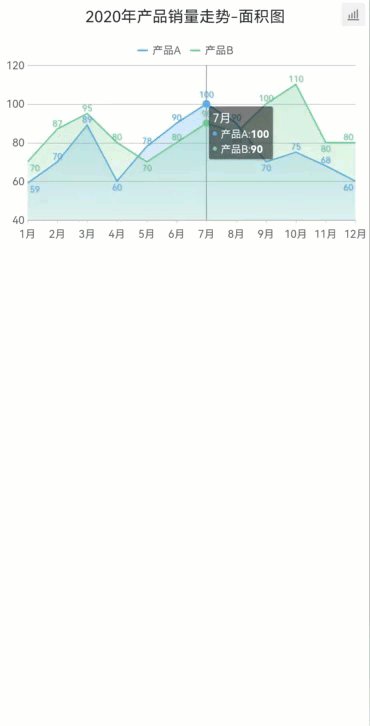
勾选「显示所有系列」后,不同系列提示点由直线连接一同显示。效果如下图所示:
注:只有一个系列时,勾选「显示所有系列」后,也会出现直线。

2.5 效果预览
2.5.1 PC 端
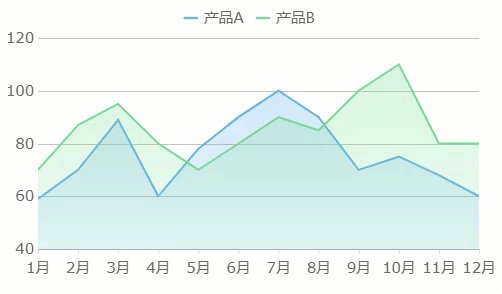
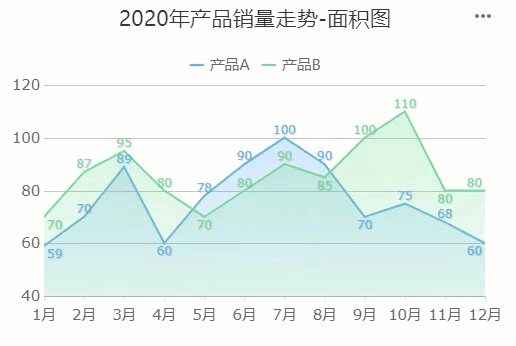
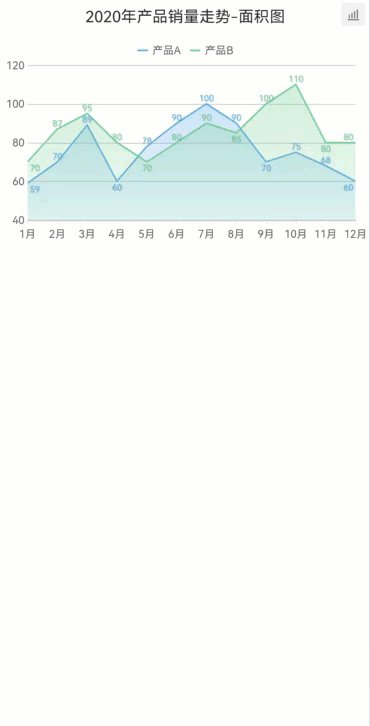
保存报表,点击 分页预览,效果如下图所示:

2.5.2 移动端
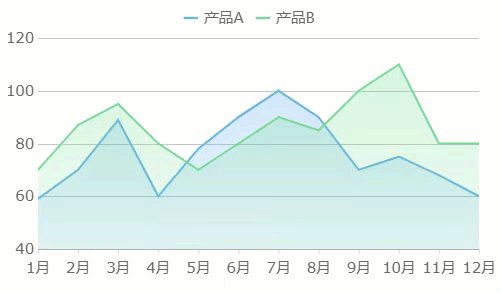
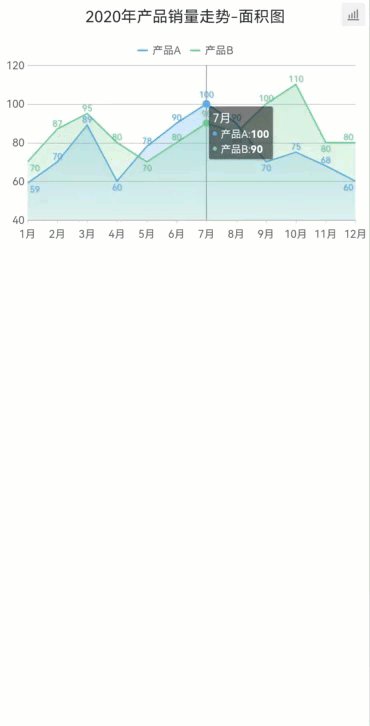
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\AreaChart\面积图.cpt
点击下载模板:面积图.cpt

