历史版本13 :参数面板接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0.1 | 新增 collapse、expand、submit 接口 |
| 11.0 | 和 10.0 区别: 获取参数面板上控件时,使用 11.0 新接口 getParameterContainer() 获取参数面板后,再获取面板上控件。 |
getWidgetByName编辑
| 方法 | getWidgetByName(name) | 获取参数面板中的控件,获取后结合控件接口使用 |
|---|---|---|
| 参数 | name: string | 控件名称,字符串 |
| 返回值 | object | 控件对象,需要结合控件的属性/方法使用 |
| 示例 | 示例1:若获取到的参数面板定义为 parameterContainer,获取参数面板上的下拉框控件 comboBox0 示例2:获取报表参数面板上的下拉框控件 comboBox0 _g().getParameterContainer().getWidgetByName("comboBox0"); | |
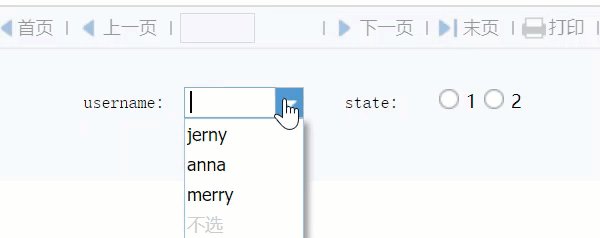
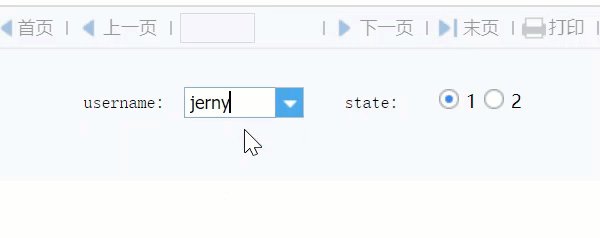
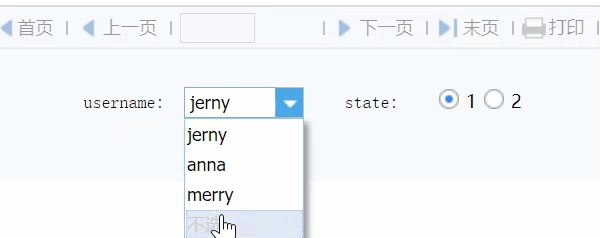
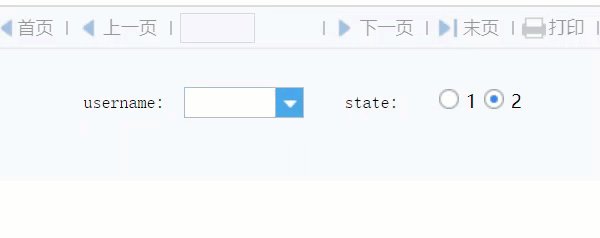
| 应用示例 | 获取参数面板上的控件后给其赋值,实现参数面板中控件值联动: 点击可下载模板:获取参数面板上的控件.cpt
| |
| 移动端 | 支持移动端 | |
collapse编辑
| 方法 | collapse() | 收起参数面板 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:若获取到的参数面板对象定义为 parameterContainer,收起参数面板 示例2:获取参数面板后将其收起 _g().getParameterContainer().collapse(); | |
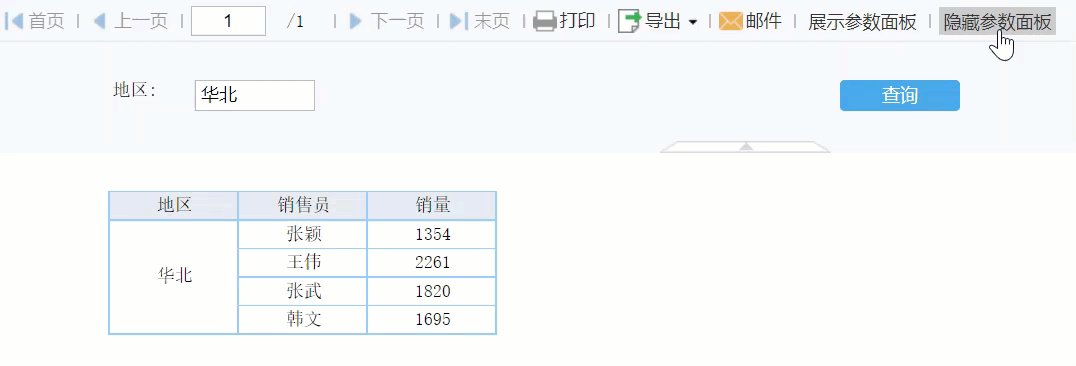
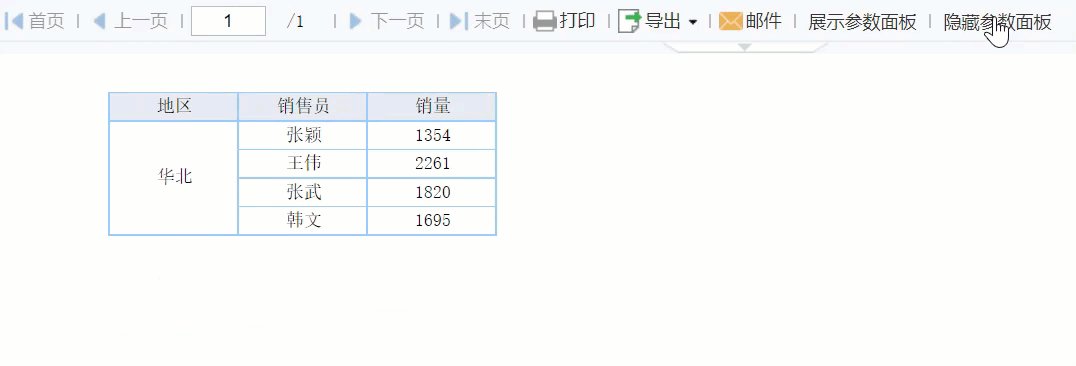
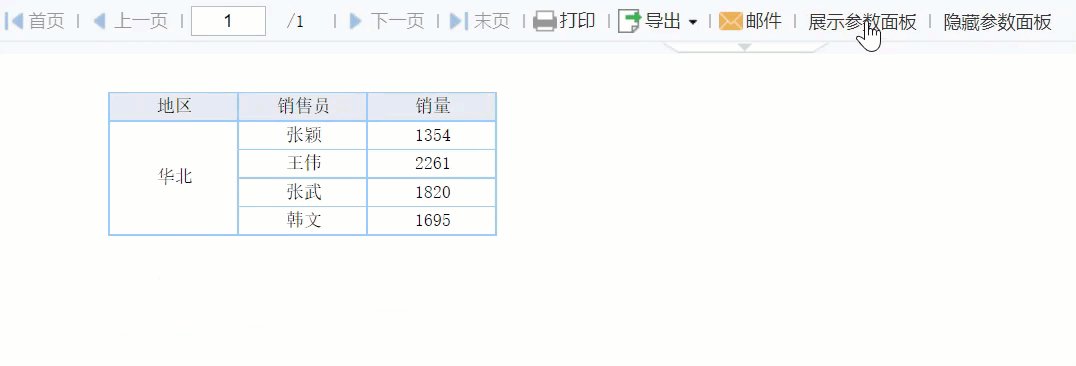
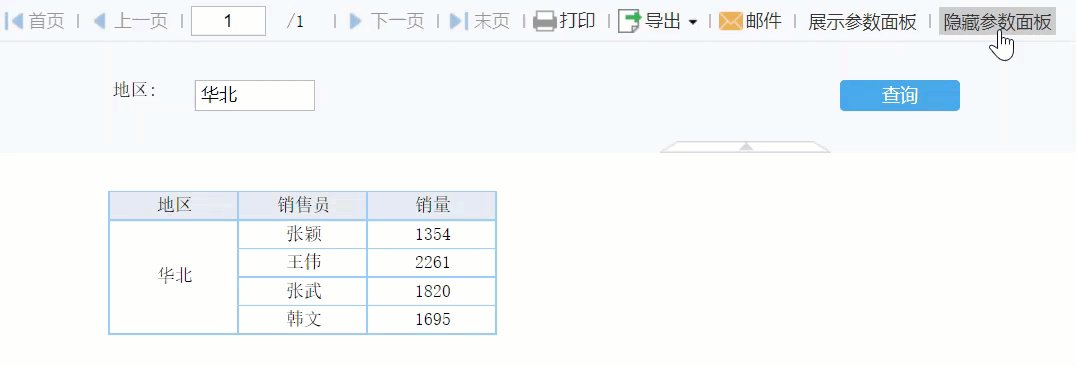
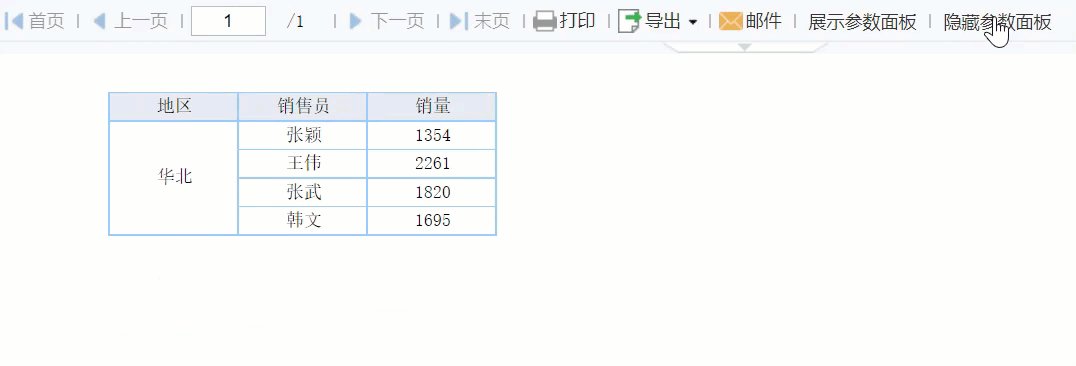
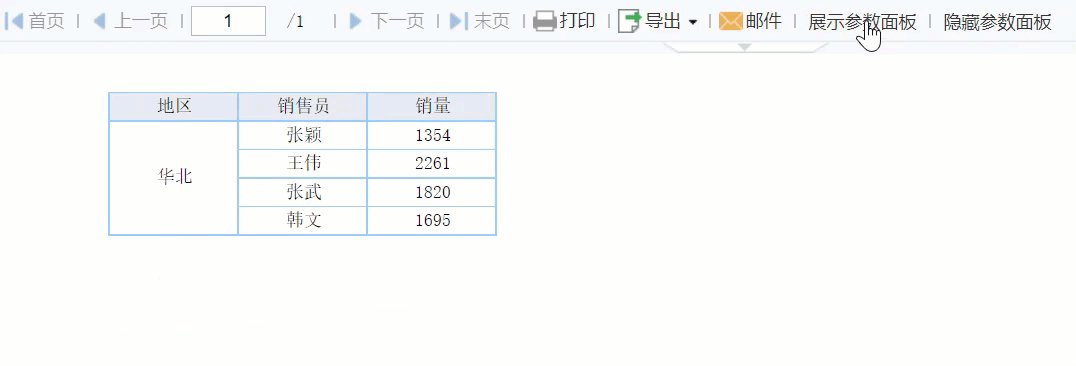
| 应用示例 | 点击工具栏按钮,收起参数面板: 点击可下载模板:自定义工具栏按钮控制参数面板的展开与收起.cpt
| |
| 移动端 | 支持移动端 | |
expand编辑
| 方法 | expand() | 展开参数面板 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:若获取到的参数面板对象定义为 parameterContainer,展开参数面板 示例2:获取参数面板后将其展开 _g().getParameterContainer().expand(); | |
| 应用示例 | 点击工具栏按钮,展开参数面板: 点击可下载模板:自定义工具栏按钮控制参数面板的展开与收起.cpt
| |
| 移动端 | 支持移动端 | |
submit编辑
| 方法 | submit() | 自动提交后查询 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:若获取到的参数面板定义为 parameterContainer,自动提交后查询 parameterContainer.submit(); 示例2:报表自动提交后查询 _g().getParameterContainer().submit(); | |
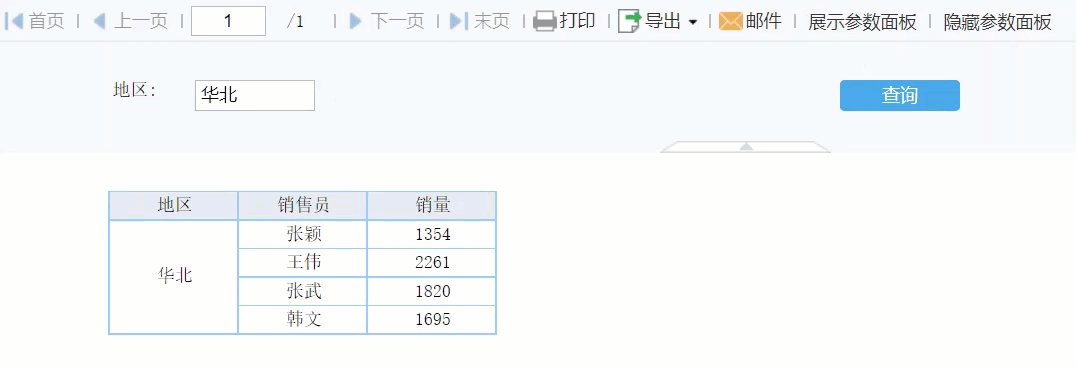
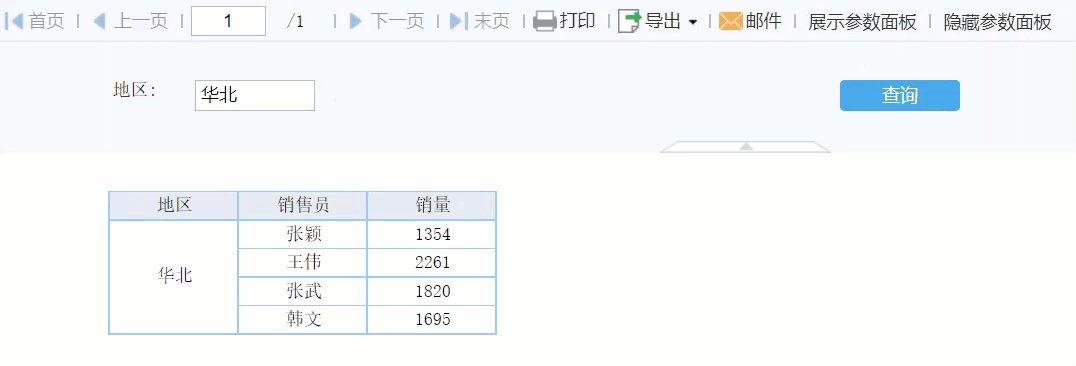
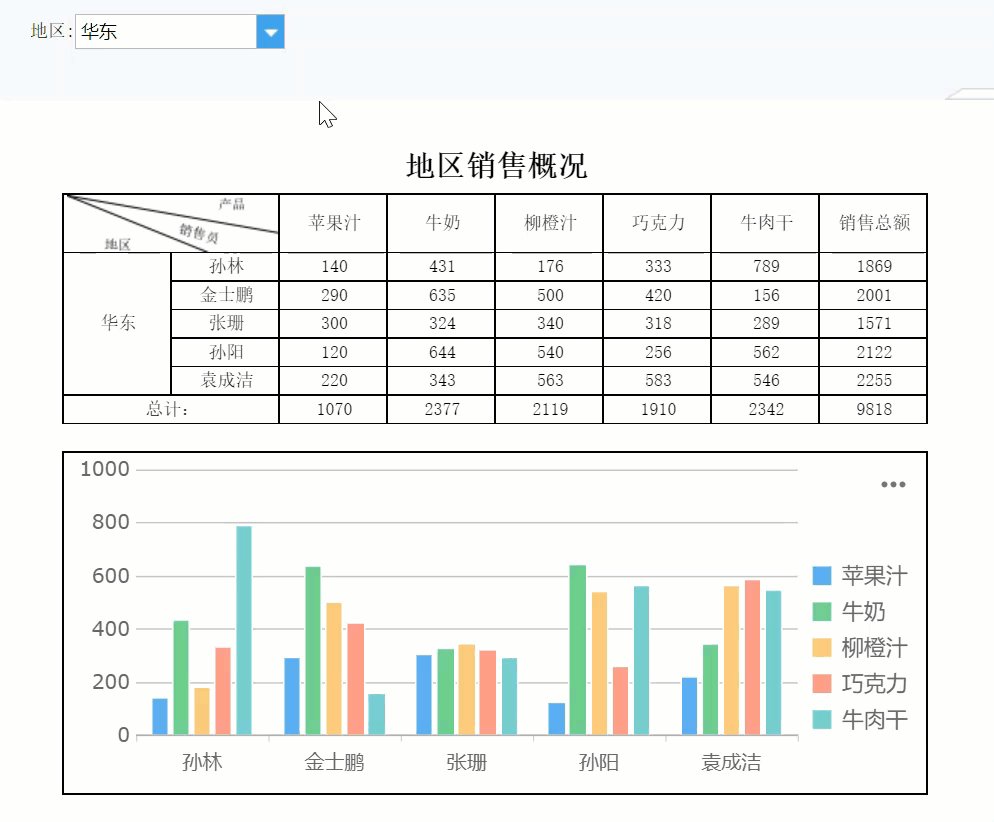
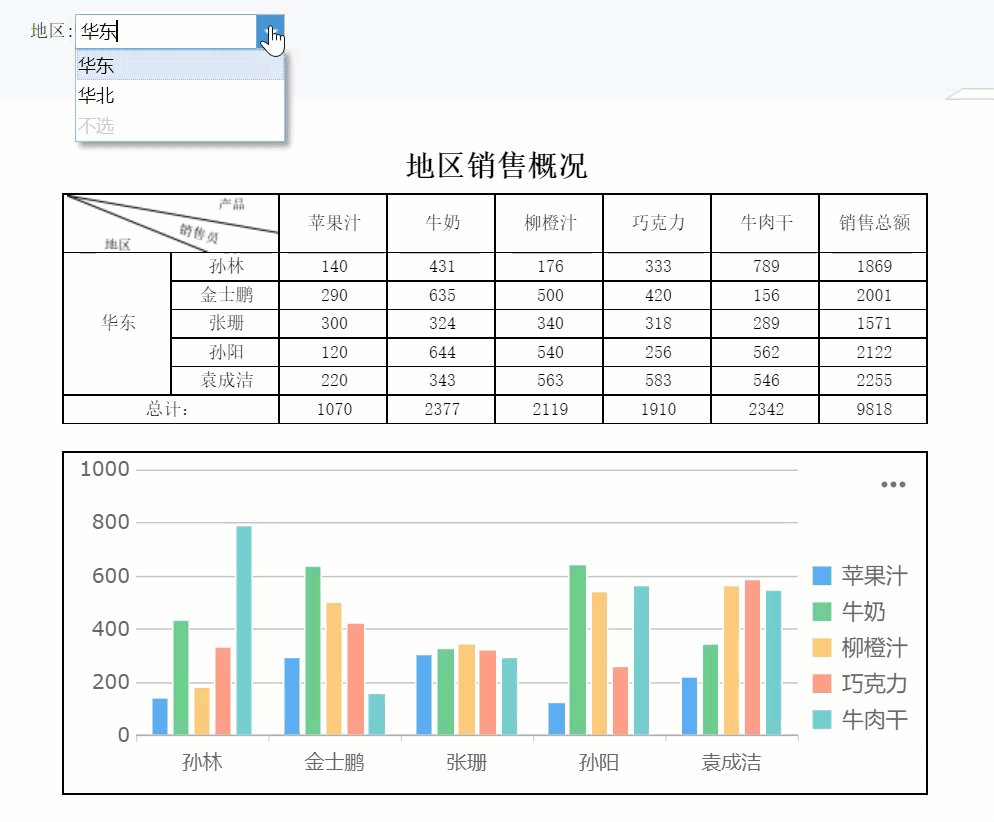
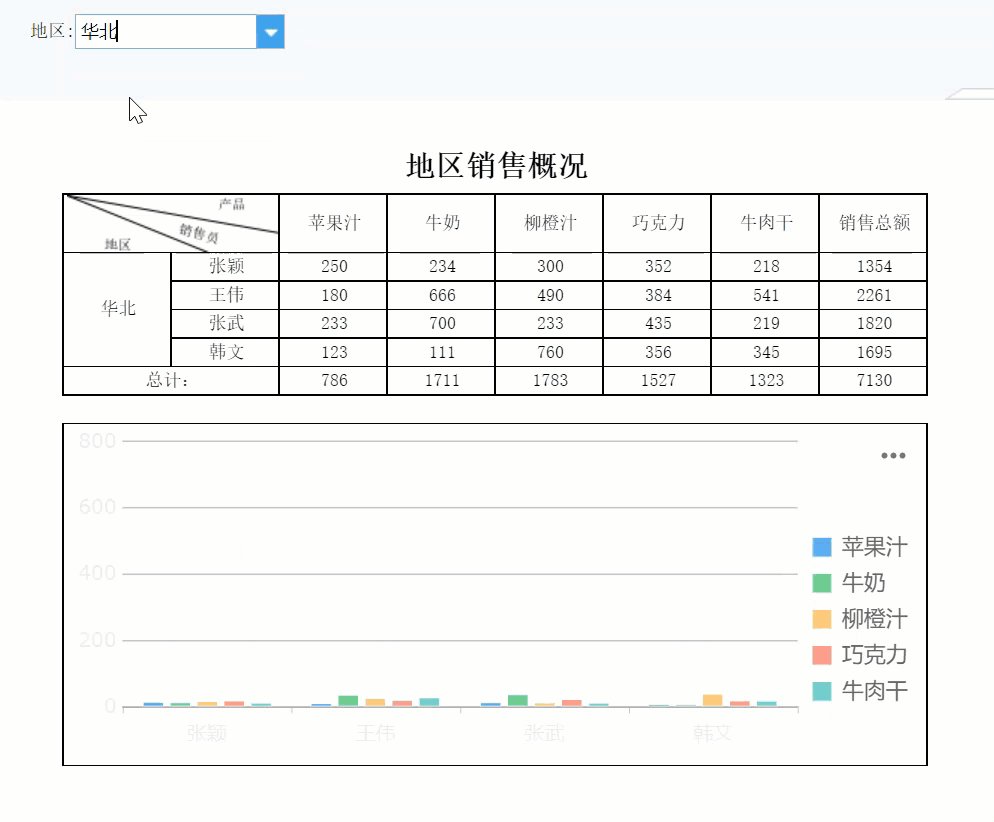
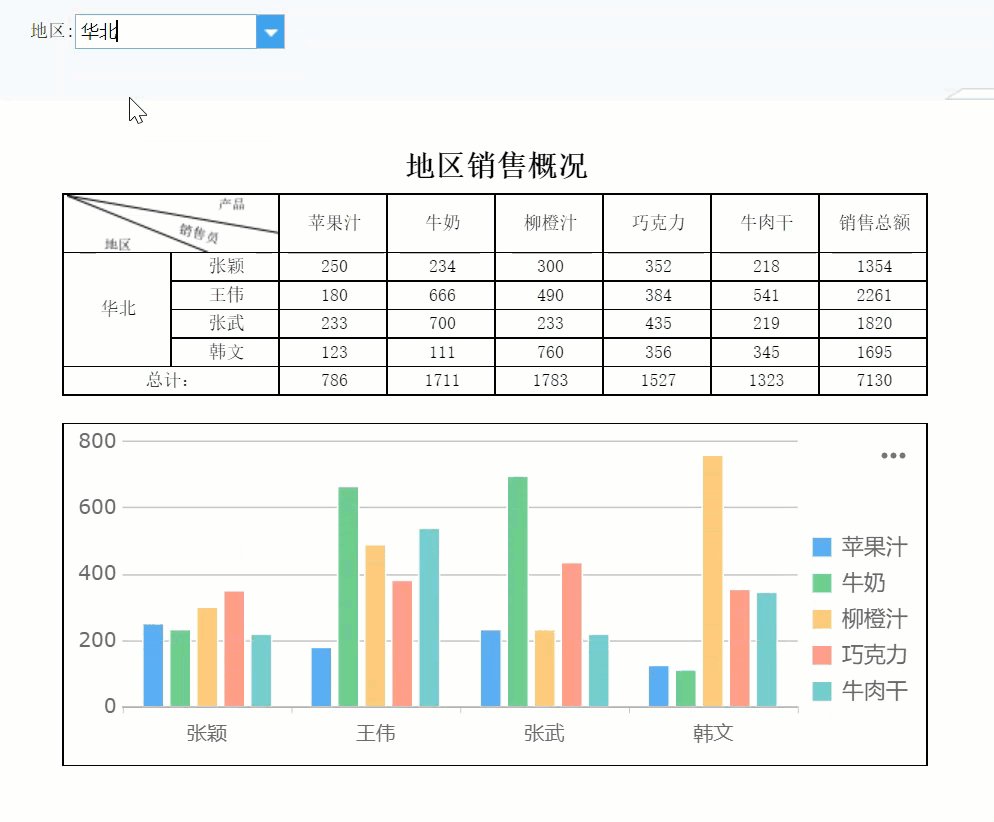
| 应用示例 | 参数面板中下拉框选择值后不点击查询按钮即可查询,如下图所示: 点击可下载模板:提交后自动查询.cpt
| |
| 移动端 | 支持移动端 | |