历史版本9 :获取控件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0 | 和 10.0 区别: 无变动,10.0 也支持 |
注1:以下接口只能在在控件的「事件」中使用。
注2:以下接口不支持在 FVS 大屏模板中使用。
this编辑
| 方法 | this | |
|---|---|---|
| 参数 | - | - |
| 返回值 | object | 当前控件对象 |
| 示例 | 示例1:获取当前控件的实际值 示例2:设置当前控件不可见 示例3:清空当前控件的值 this.reset(); | |
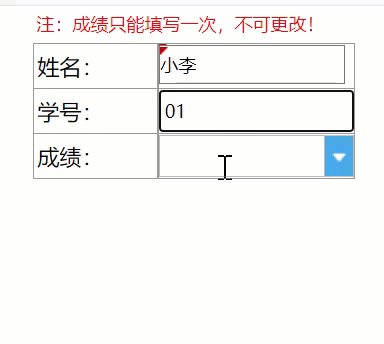
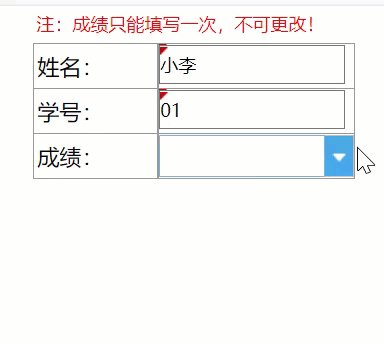
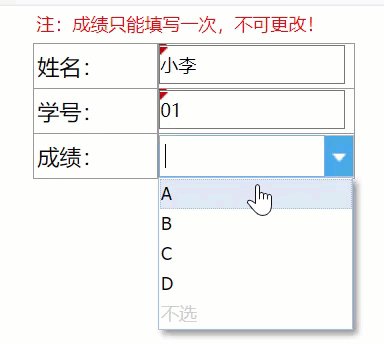
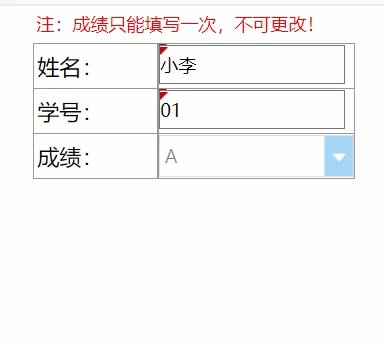
| 应用示例 | 控件编辑结束后设置为不可用,实现只能填报一次: 详细实现方法可参考:JS实现填报控件只能填写一次
| |
| 移动端 | 支持移动端 | |
this.options.form编辑
| 方法 | this.options.form | 在控件的事件中使用,可以调用 参数面板接口 getWidgetByName(name) 接口 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | |
| 示例 | 示例1:获取下拉框控件 comboBox0 的实际值 示例2:获取下拉框控件 comboBox0 ,并设置其不可见 this.options.form.getWidgetByName("comboBox0").setVisible(false); | |
| 应用示例 | 获取控件后为其赋值,实现控件值联动: 详细实现方法可参考:JS实现参数控件赋值
| |
| 移动端 | 支持移动端 | |