最新历史版本
:图表不显示隐藏的单元格数据 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
如果数据集中的数据无法直接用于图表,需要经过计算之后才能用于图表时,支持使用 单元格数据源 来定义图表数据。
有时单元格存在通过条件属性隐藏某些数据的情况,这时设置图表时也希望不展示隐藏行数据。
但是现在如果直接引用包含了隐藏数据的单元格,就会出现图表展示结果与单元格数据源不一致的情况,因为隐藏数据不对图表生效,图表中仍然会展示所有数据,如图所示:

1.3 实现思路
引用单元格数据时,通过层次坐标设置「过滤条件」来解决。
注:「过滤条件」需要与「单元格隐藏行的条件」相反。
2. 示例编辑
2.1 准备数据
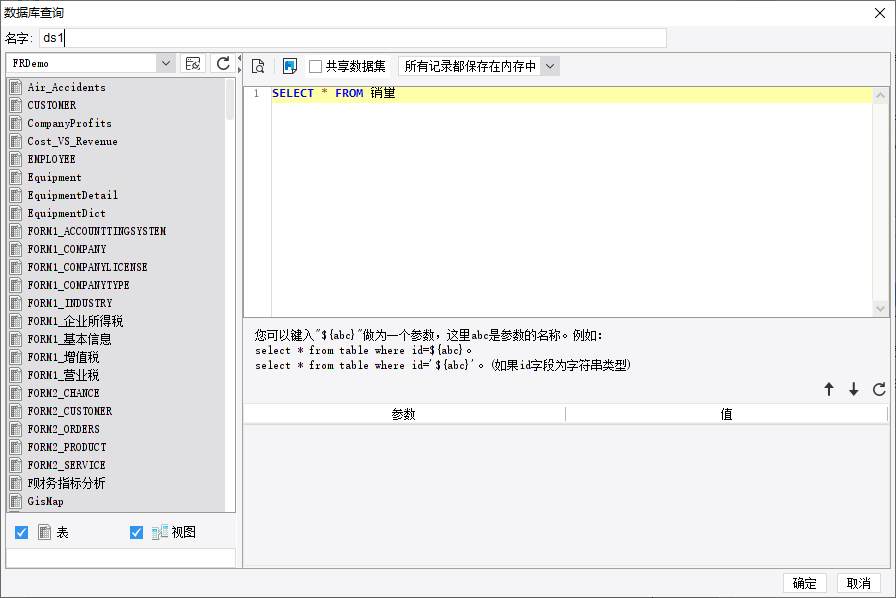
新建数据集 ds1,SQL 语句为:SELECT * FROM 销量,如下图所示:

2.2 设计表格
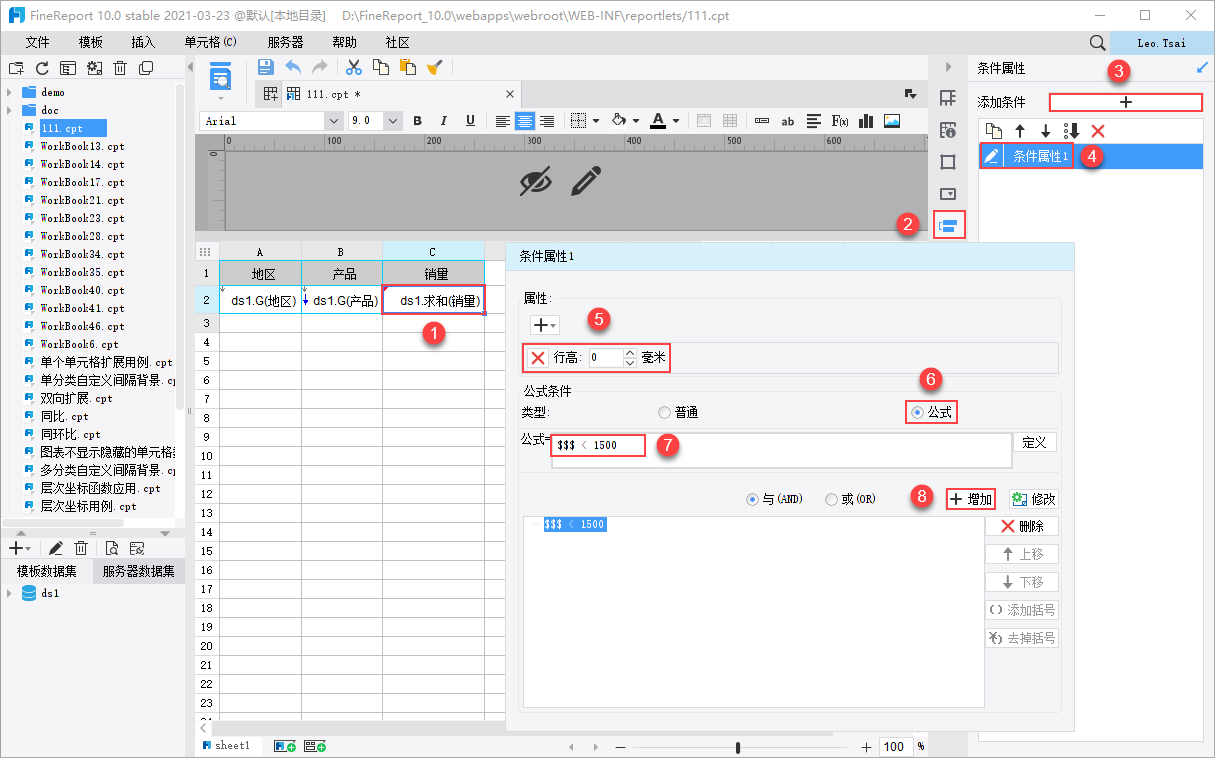
如下图设计表格,并将数据集中的字段拖到单元格中。选中 C2 单元格,添加一个条件属性,隐藏销量小于 1500 的数据。

2.3 设置图表
合并一片区域单元格,添加柱形图,图表的分类名设置为=A2,系列名为=B2[!0]{C2>1500},值为=C2[!0]{C2>1500},这样图表就只显示销量大于 1500 的数据。
如下图所示:
注:B2[!0] 表示 B2 单元格扩展出来的所有数据,详情可参见文档 层次坐标常用公式 。

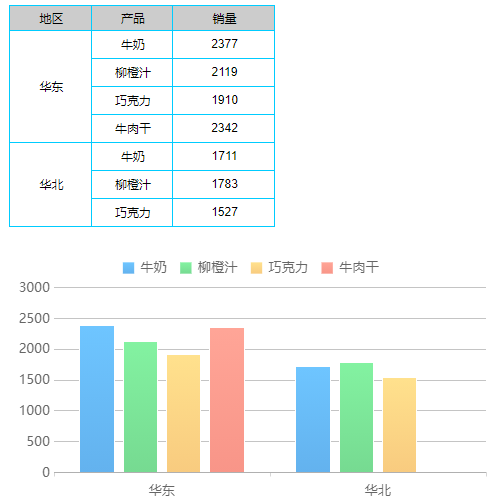
2.4 效果预览
2.4.1 PC 端

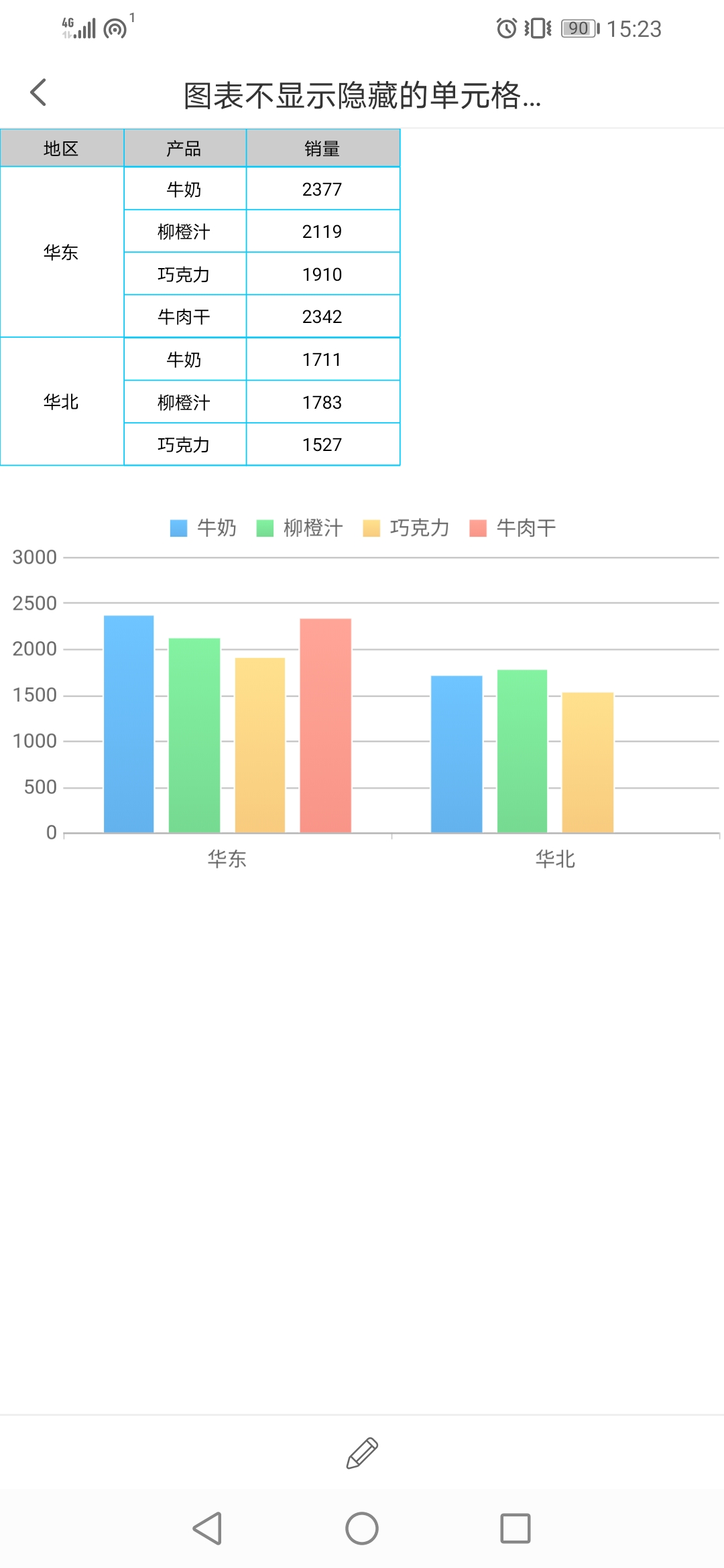
2.4.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\图表不显示隐藏的单元格数据.cpt
点击下载模板:图表不显示隐藏的单元格数据.cpt

